Кнопки это обычный, будничный элемент проектирования взаимодействия, и поскольку кнопки — это жизненно важный элемент при создании плавности общения между пользователем и приложением, то стоит уделить внимание основам их применения. Так же мы коснемся формы и расположения кнопок — довольно важной информации, которую необходимо знать, для создания эффективных кнопок, которые будут улучшать опыт взаимодействия.
Лучшее применение кнопок
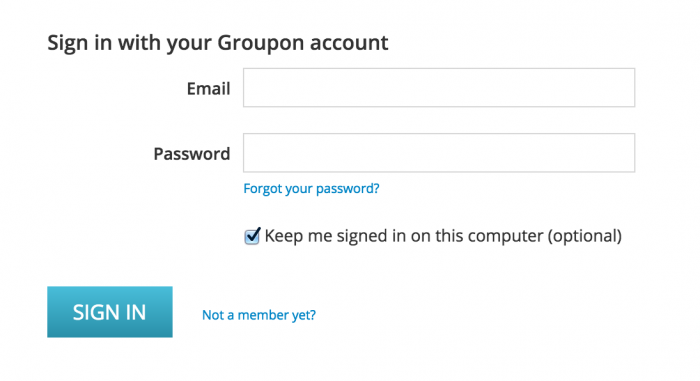
Сделайте кнопки похожими на кнопки.

Подумайте о том, как дизайн переплетается с аффордансом. Как пользователи определяют элемент, как кнопку? Используйте форму и цвет что бы заставить элемент выглядеть, как кнопка.Так же хорошенько подумайте о размере точки соприкосновения и наполнении. Размер кнопки так же играет ключевую роль, помогая пользователю определить назначение элемента. На разных платформах можно найти рекомендации по минимальному размеру точки соприкосновения. Результаты исследований MIT Touch Lab показали, что средние размеры подушечек пальцев составляют в среднем от 10 до 14мм, а размеры кончиков пальцев от 8 до 10мм, делая тем самым размер 10х10мм подходящим минимумом для размера точки соприкосновения.

Размещение и порядок
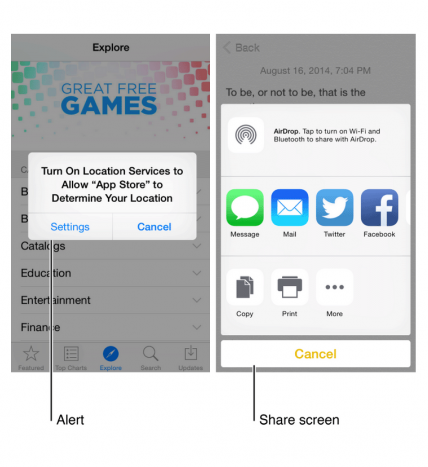
Размещайте кнопки там, где пользователь рассчитывает их увидеть или сможет с легкостью их найти. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Будьте внимательны к порядку и размещению кнопок. Порядок, в котором расположены кнопки, особенно если присутствуют соответствующие пары (такие, как «назад» и «дальше»), очень важен. Убедитесь в том, что дизайн делает акцент на основном, или самом важном действии.

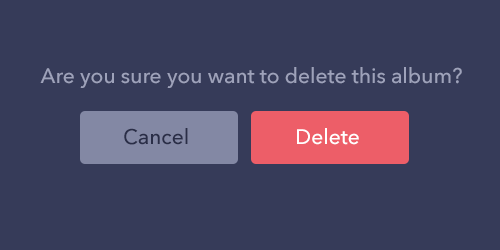
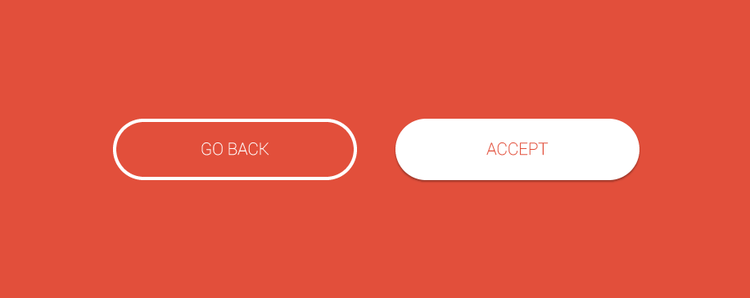
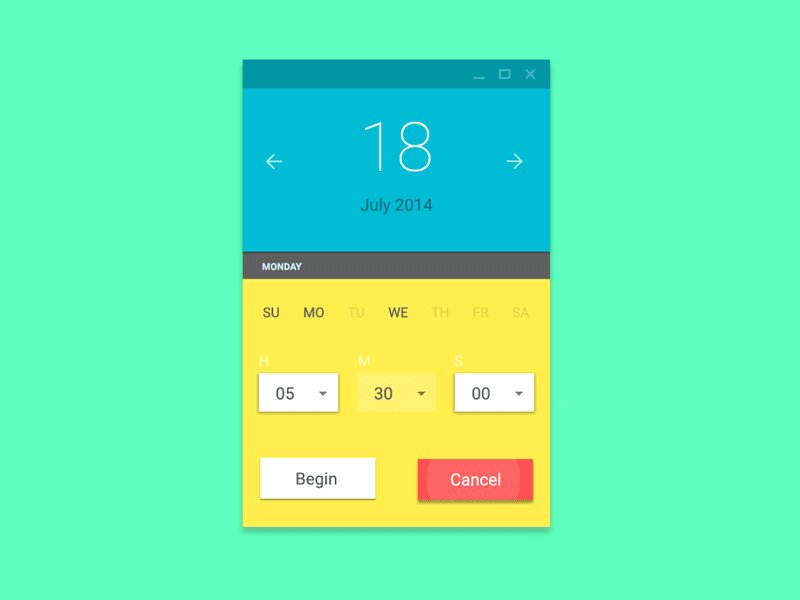
В примере ниже мы использовали красную кнопку для обозначения потенциально разрушительного действия. Заметьте, что главное действие не только сильнее по цвету и контрасту, но и расположено с правой стороны.
Обозначения.
Обозначьте кнопки их действием. Точно укажите что произойдет после ее нажатия.

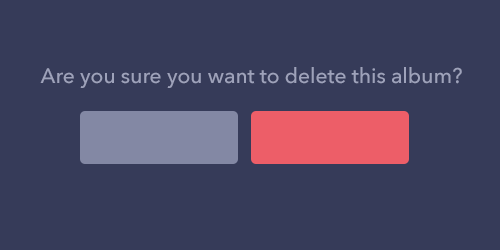
Вот тот же пример, что и выше, только без обозначений действия на кнопках.
Призыв к действию.

Сделайте самую главную кнопку (особенно, если она используется для призыва к действию), похожей на самую главную кнопку.
Форма кнопок.

Обычно, в зависимости от сайта либо приложения, кнопки делаются либо квадратными, либо квадратными с закругленными углами. Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают взгляд к центру элемента.

Вы можете быть креативнее, и использовать другие формы, такие, как круги, треугольники, или даже произвольные формы, но последнее может быть довольно рискованно.
Будьте последовательны в создании элементов контроля интерфейса что бы пользователь мог распознать и идентифицировать элементы пользовательского интерфейса как кнопки.
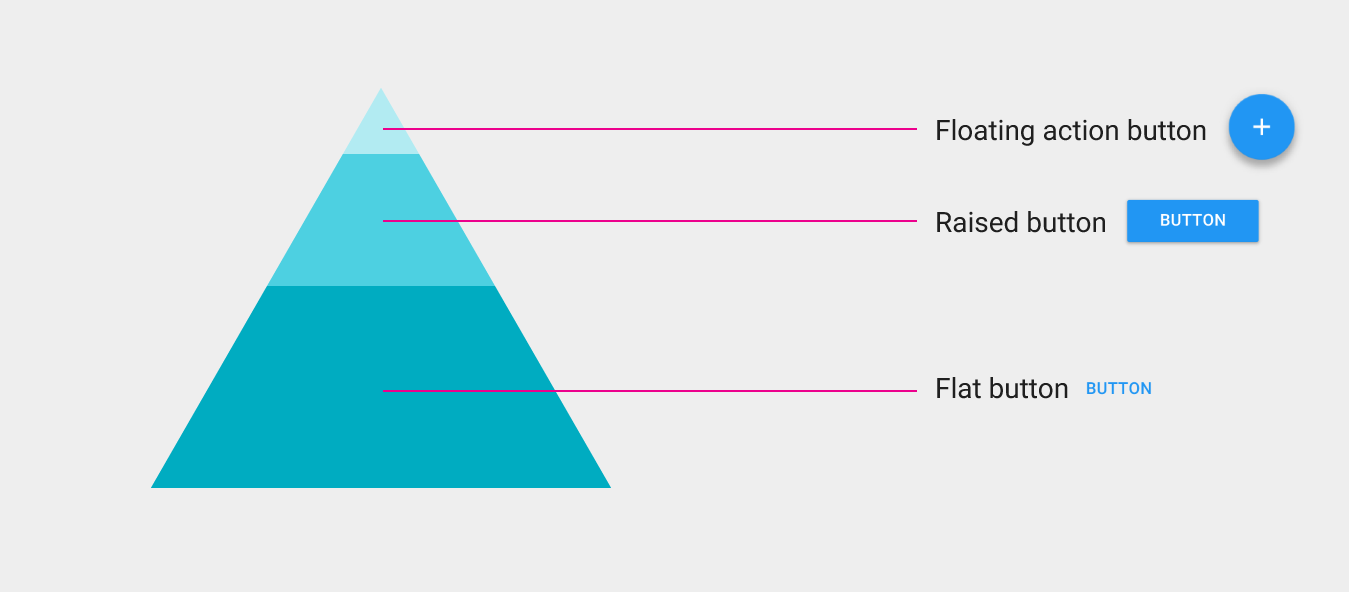
Типы кнопок и поведение.
1. Поднятая кнопка
Поднятая кнопка обычно представляется в форме прямоугольника, который приподнят (затенение дает понять, что на него можно нажать). Поднятые кнопки придают объем плоским проектам. Они выделяют функции на занятом или широком пространстве.
Использование
Выстройте в линию (что бы добавить значимости действиям в проектах, с разным содержанием).
Поведение
Поднятые кнопки должны заполнятся цветом при нажатии. При этом уже нажатые кнопки должны подниматься.
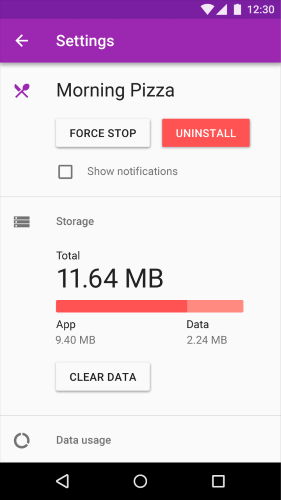
Пример
Поднятые кнопки лучше выделяются, чем плоские. Пример для приложения Android.
2. Плоская кнопка
Плоские кнопки должны только заполнятся цветом при нажатии. Главное преимущество плоских кнопок — они меньше отвлекают от контента.
Использование
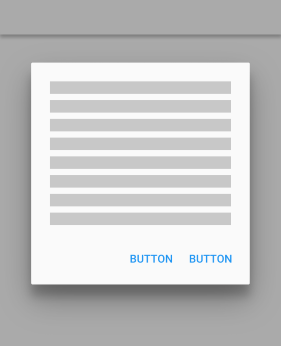
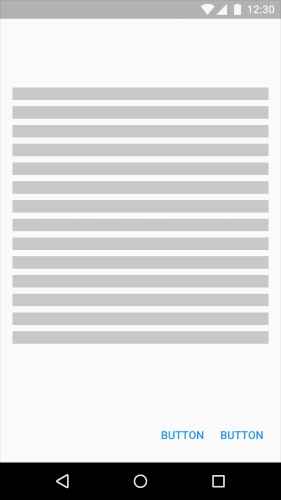
В диалогах (чтобы объединить действие кнопки с контентом диалог). Плоская кнопка.

В тулбарах

Расположите их снизу, что бы пользователь сразу их нашел

Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android 3. Преключатель
3. Преключатель

Такая кнопка позволяет пользователю изменять опцию между двумя (или более) положениями.
Использование
Самые простые переключатели используются в настройках в качестве кнопки вкл\выкл.
Так же переключатели могут использоваться что бы группировать схожие опции. Но ваш проект должен быть организован так, чтобы дать понять, что определенные переключатели являются частью группы. Так же переключатели должны:
- Иметь по крайней мере три переключателя в группе
- Быть помечены текстом, иконкой или и тем, и другим

Панель переключателей. Выбрана одна опция. Иконки подходят переключателям, которые могут либо включать, либо отключать что-либо, например, добавление звездочки к объекту. Лучше всего их (иконки) располагать на панели приложения, тулбарах, кнопках действия или переключателях.

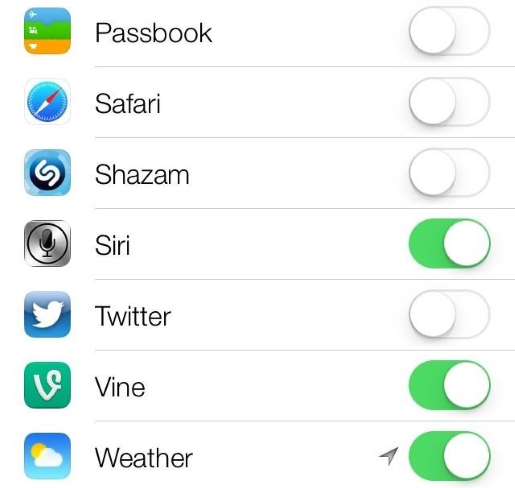
Переключатель для кнопки «Like» в Twitter Очень важно правильно подобрать иконку к кнопке. Я подробно об этом рассказал в статье «Иконки, как часть отличного опыта взаимодействия». Пример Apple iOS использует переключатели для раздела настроек.

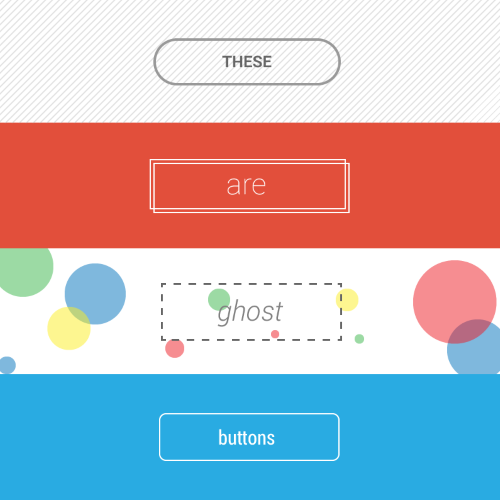
4. Призрачные кнопки

Разные призрачные кнопки Призрачные кнопки — это прозрачные, пустые кнопки стандартной формы, например, прямоугольной. Обычно они обведены очень тонкой линией и содержат внутри простой текст.
Использование
Использование призрачных кнопок для призыва к действию — не самая лучшая идея. На примере Bootstrap видно, что кнопка «Скачать» выглядит так же, как и основной логотип, что может запутать пользователя.

«Download Bootstrap» это кнопка. Вы заметили? Призрачные кнопки лучше всего использовать для вторичного или третичного контента, поскольку в этом случае она не будет конкурировать с вашей основной ПД кнопкой. В идеале вам нужно что бы пользователь увидел вашу основную ПД кнопку и уже тогда перешел к вторичной кнопке.
Позитивное действие имеет повышенный контраст, и пользователь ясно видит указание к действию.
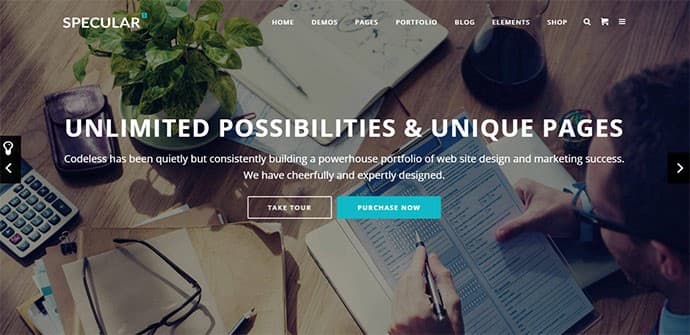
«Purchase Now» — Главная кнопка, а призрачная кнопка — вторичная. Поведение
Обычное состояние (слева), и состояние в фокусе (справа).

Нормальное состояние (слева), и в фокусе (справа). Пример
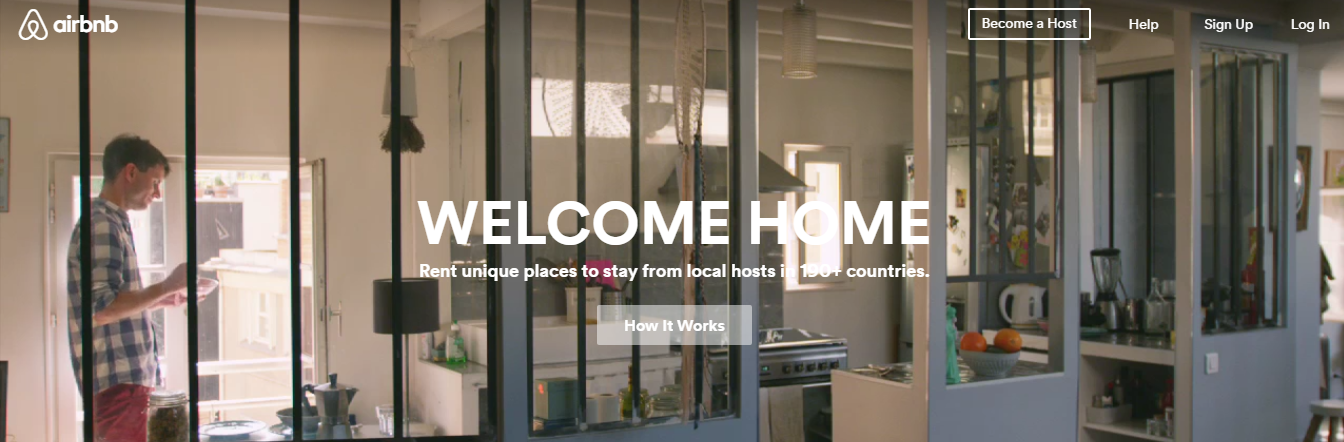
Сайт AirBnB использует призрачную кнопку для действия «Стать хозяином»

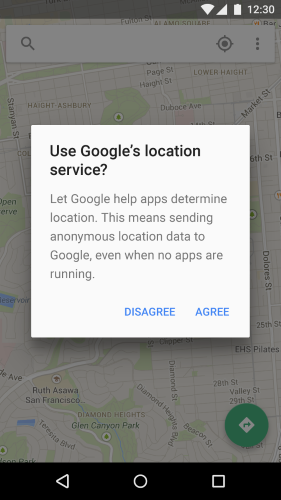
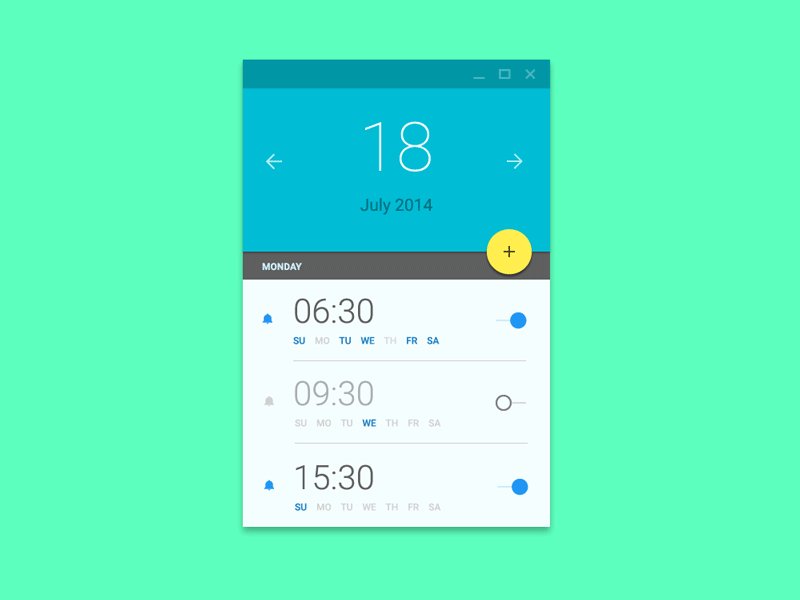
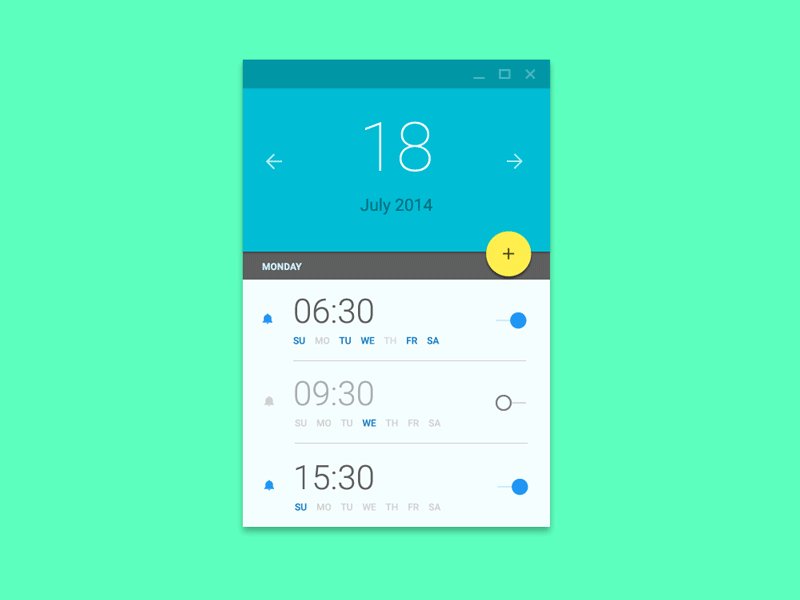
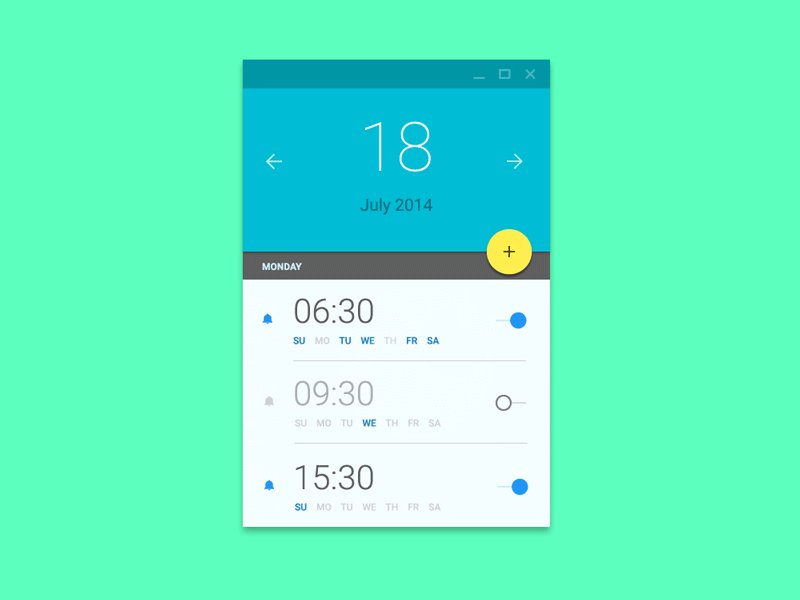
5. Плавающие кнопки действия
Плавающие кнопки действия — это часть Google Material Design. Это круглые кнопки, которые парят, над UI, и изображают эффект чернильного пятна при нажатии.
Использование
Парящие кнопки используются для способствования действию.
Поведение
Они отличаются круглой иконкой, парящей над UI, а также включают в себя такие типы активного поведения, как морфинг, запуск, и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от планировки.


Функция: Достаточно ли важна и уникальна кнопка что бы быть парящей?
Объем: Выберите тип кнопки, в зависимости от контейнера, в котором она будет располагаться, и от того, сколько слоев z-глубины у вас на экране.
Разметка: Используйте главным образом один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть важная причина, например, выделение важной функции.
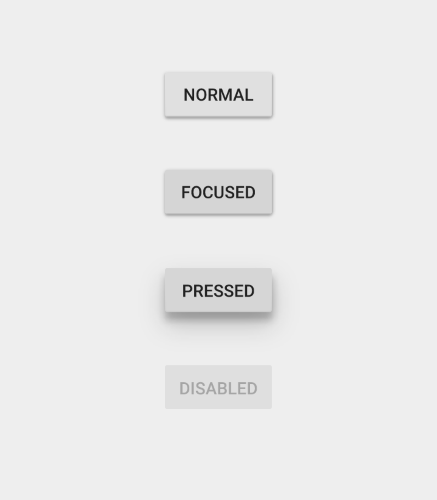
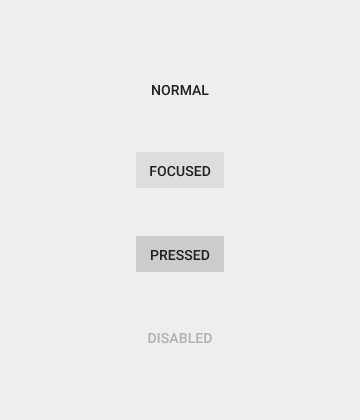
Состояния кнопок
Здесь пойдет речь не о том, как начальная кнопка выглядит для пользователя, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь может смутиться:
-Это кнопка, или нет? Теперь придется кликнуть, что бы это понять…
Кнопка — это объект не только с одним состоянием, и предоставление визуального отклика c целью отобразить текущее состояние кнопки должно быть главным приоритетом.
Нормальное состояние
Главное правило этого состояния — кнопка должна выглядеть как кнопка в нормальном состоянии.

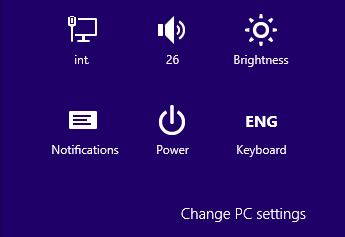
Windows 8 это хороший плохой пример такого рода проблемы — пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального вознаграждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете добавить немного азарта, и доставить удовольствие пользователю креативностью.
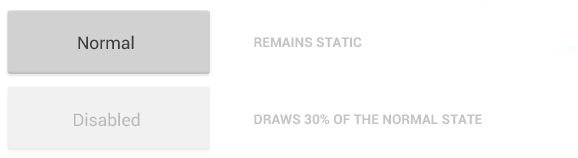
Неактивное состояние
Есть два варианта — спрятать кнопку, либо отобразить ее в неактивном состоянии.
Плюсы скрытия кнопки:
- Ясность. Отображается только то, что необходимо для текущей задачи.
- Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Это очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.

Gmail прячет неиспользуемые кнопки 
И делает их видимыми, если пользователь предпринимает необходимое действие. Плюсы использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку, объясняющую критерии использования.
- Контроль размещения. Пользователь понимает где, на интерфейсе, размещено управление и кнопки.

Кнопка в неактивном состоянии Заключение
Кнопки предназначены для того, чтобы направить пользователя на интересующее вас действие. Плавная передача способствует течению диалога; сбои, такие, как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем — поломками.
UX дизайн кнопок это узнаваемость и ясность. Думайте о вэбе или приложении как о беседе, начатой занятым пользователем. Кнопка играет критическую роль в этой беседе.

