Создание форм для мобильных устройств, из-за ограничений размера экрана и отсутствия курсора, может оказаться головной болью.
Поэтому, дизайнерам приходится тщательно продумывать то, как реализовать в них лучший пользовательский опыт, обеспечивая доступность, простоту использования, и эффективно используя ограничения высоты и ширины. Основное внимание, при создании мобильных форм, уделяется улучшению реализации взаимодействия с ними посредством сенсорных интерфейсов.
Oddo
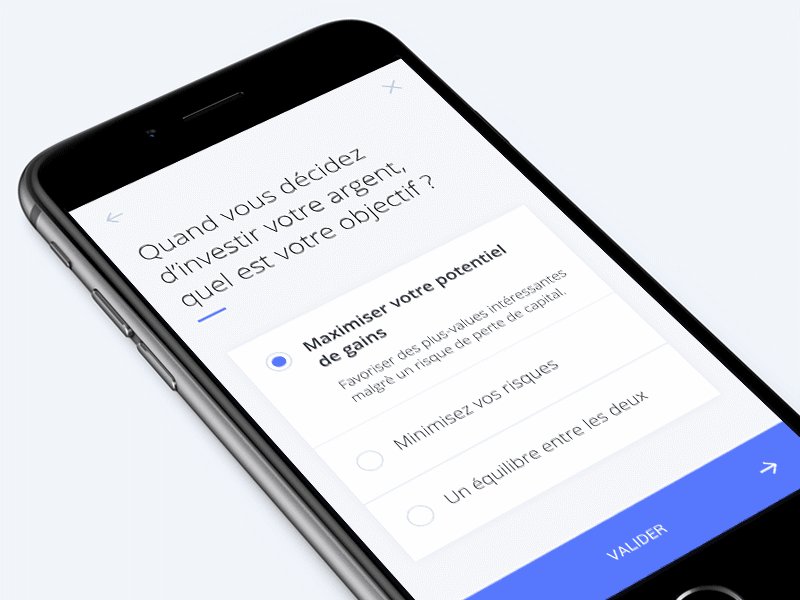
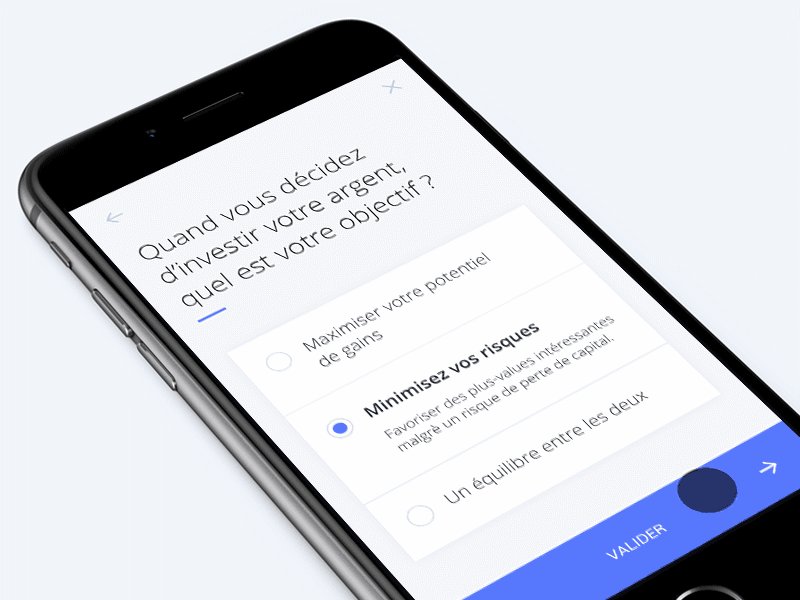
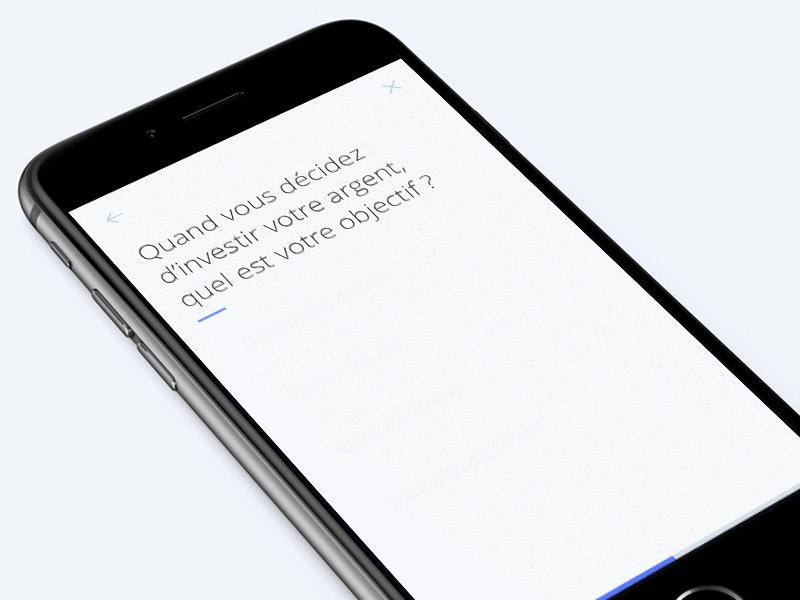
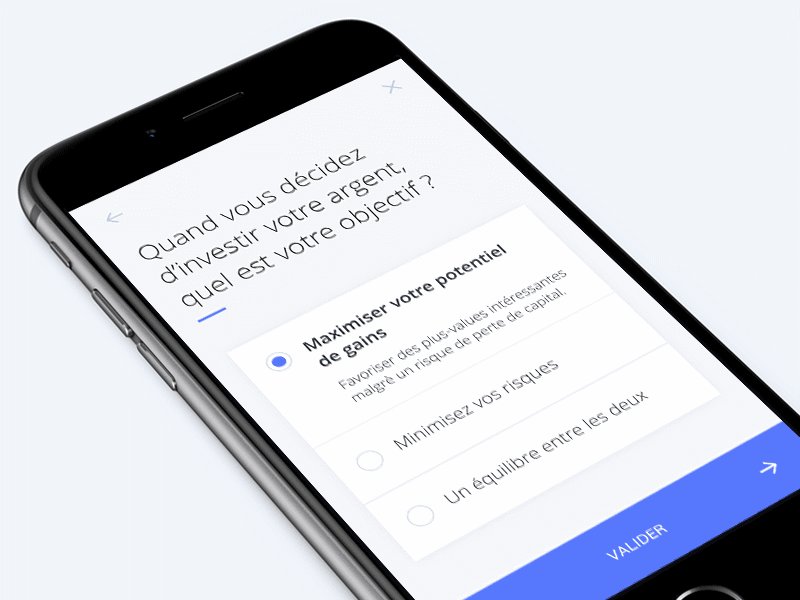
Oddo уделили очень большое внимание пользовательскому опыту их мобильных форм. Из-за ограничений по высоте, и использования большого шрифта, описание каждого элемента выводится только после его выбора.
Это также помогает сократить визуальный шум — опции кратки, понятны, и их не много.

Использование анимации помогает пользовательскому опыту двумя способами. Во-первых, она приостанавливает время загрузки, давая пользователю время сконцентрироваться на вопросе, прежде, чем забрасывать его вариантами ответов. Во-вторых, приложение прячет кнопку действия до тех пор, пока пользователь не выбрал ответ. Это сохраняет чистоту интерфейса, и дает пользователю понять, что выполнение этого действия обязательно.
В целом, Oddo — это чистый, и тщательно продуманный пример дизайна мобильных форм, включающий в себя отличный контраст, удобочитаемость, и великолепный пользовательский опыт.
PayPal
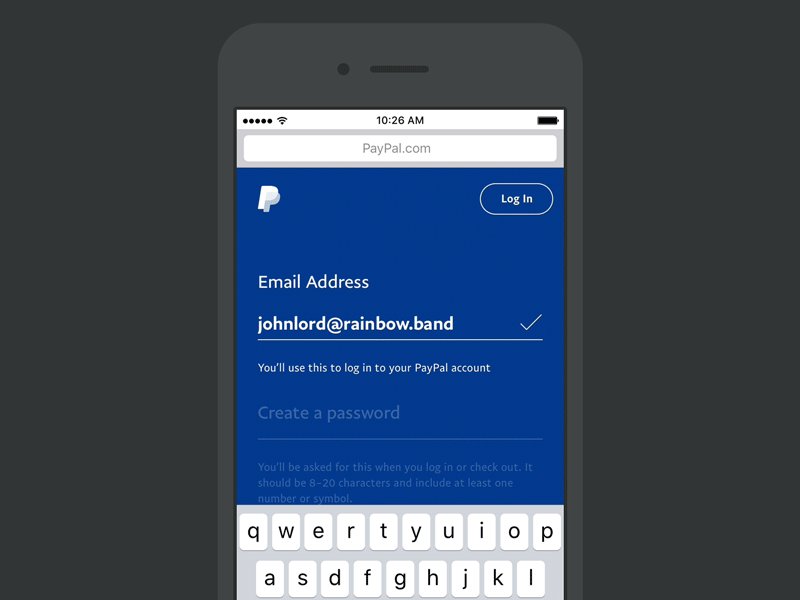
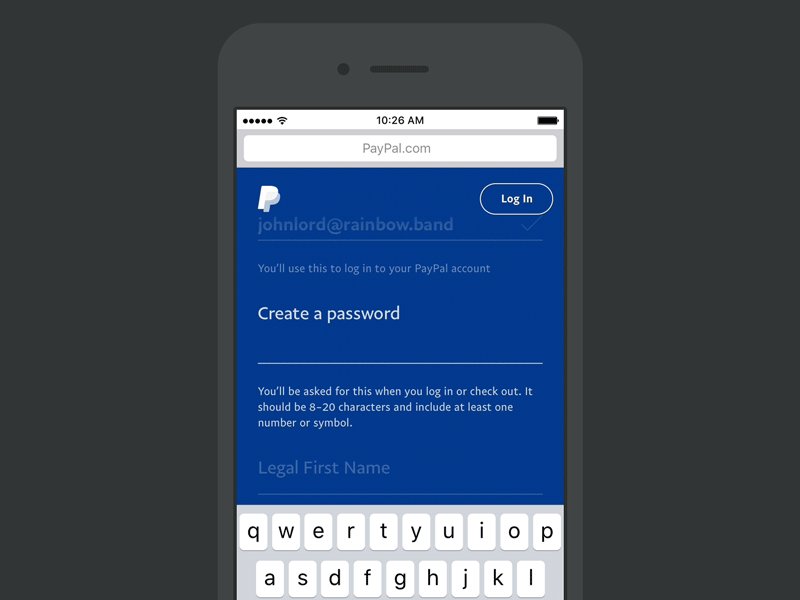
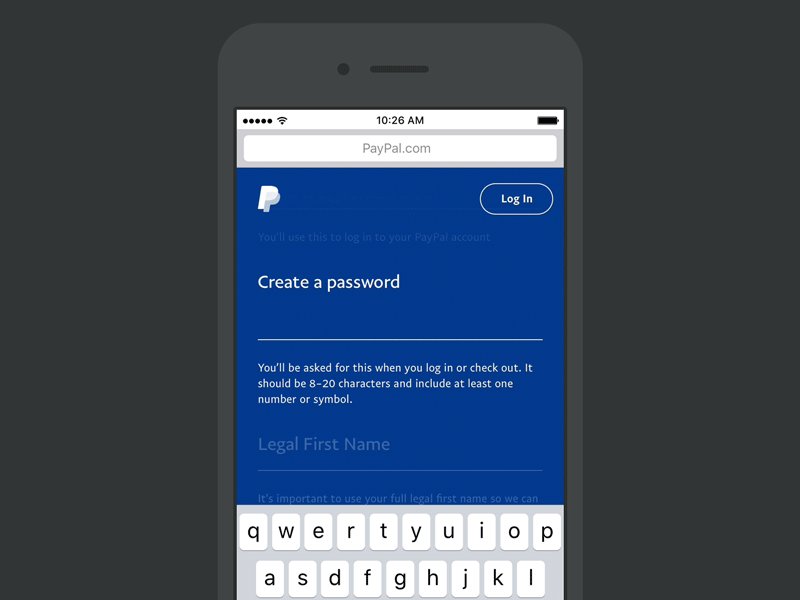
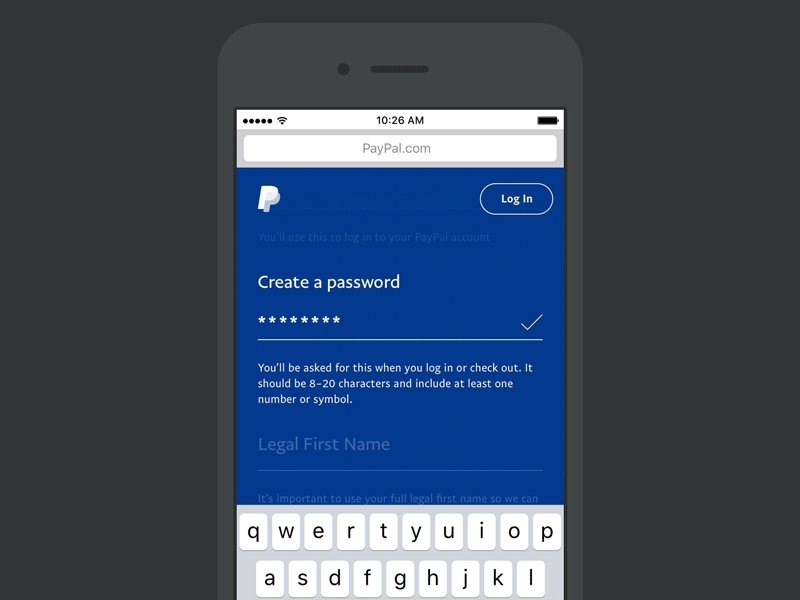
PayPal — это еще один отличный пример дизайна мобильных форм. Поскольку основной функционал их приложения связан с заполнением форм, очень важно сделать этот процесс максимально простым и быстрым.
Для достижения этой цели были предприняты определенные шаги. Во-первых, они реализовали широкие поля, которые легко выбирать и заполнять. Шрифт — большой, и контрастирует с темно-синим фоном. Кроме этого, PayPal применили эффект прокрутки, гарантирующий, что текущий элемент формы всегда будет оставаться в основной области просмотра.
Также, они реализовали функцию, снижающую непрозрачность соседних полей, что помогает сосредоточится на текущем поле. Это снижает визуальный шум, делая форму намного менее громоздкой, и простой в заполнении.

Названия полей понятны, между ними присутствует достаточное количество пространства, а также, под каждым полем, есть его описание.
Описания кратки, ненавязчивы, и не особо сказываются на высоте формы. Последний элемент — визуальное подтверждение в форме галочки. Пользователь информируется, что он правильно завершил ввод, и может продолжить.
iGooods
iGooods — это еще один пример простого, но эффективного дизайна. Эта форма отличается тем, что в ней присутствуют только два поля, оставляющие место для анимированной иллюстрации.
Эта иллюстрация описывает назначение формы, добавляя развлекательный элемент. Заголовок формы и ее описание кратки, и удобно расположены сразу над полями ввода.

Больше всего впечатляет анимация самих полей. Название формы, до этого большое — перемещается вверх и уменьшается. Всё это происходит в одном плавном движении после выбора формы. Они могли вообще убрать название поля после нажатия, но предпочли более уникальное решение, позволяющее пользователю, при необходимости, сверится с ним.
Перевод статьи Бена Бейта


