Вас когда-нибудь подавляло то количество решений, которые вам приходится принимать за сутки? Это довольно распространенный феномен. Тоже самое может произойти с посетителем сайта. Слишком большое количество вариантов может утомить пользователя, и подавить его ощущения.
Решение — создание дизайна, который будет предугадывать нужды посетителей.
Что такое упреждающий дизайн?

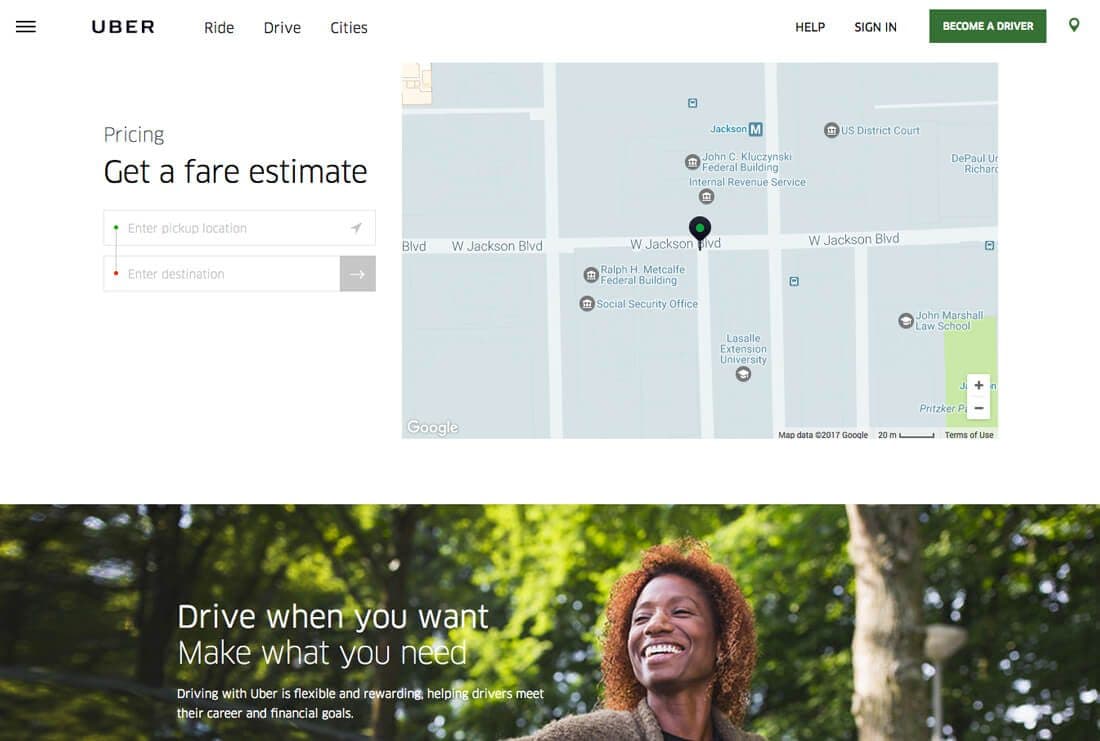
Самый простой способ понять упреждающий дизайн — это представить себе интерфейс, который всегда на один шаг впереди вас. Если вы хотите спланировать путешествие, он уже знает начальную точку (благодаря геолокации).
Упреждающий дизайн, по большей части отличается тем, что решения принимаются без необходимости ввода информации со стороны пользователя. Цель создания таких дизайнов тоже отличается от традиционных — вы не хотите, чтобы пользователю приходилось принимать решения; вы просто стремитесь предоставить бесшовный опыт, где решения уже приняты на благо пользователя.
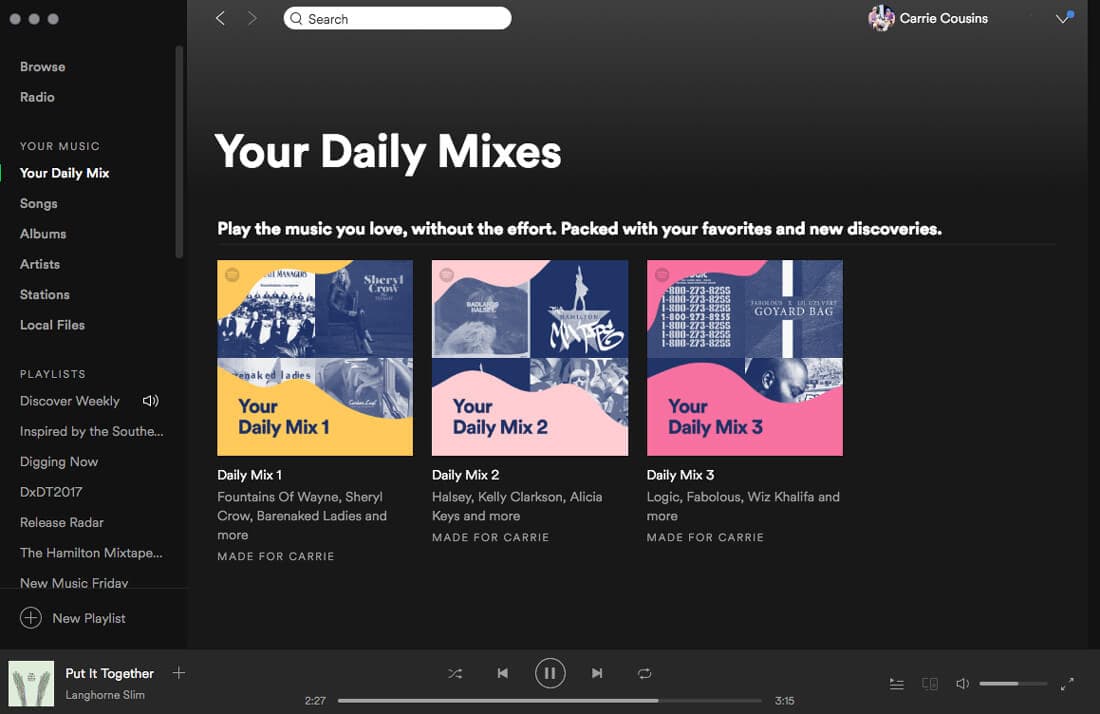
Примером упреждающего дизайна могут послужить рекомендации от Netflix, и инструменты, вроде Todoist, которые ежедневно синхронизируют ваш календарь со списком задач.
Упреждающий дизайн работает на базе заранее собранного от пользователя фидбэка. Это могут быть любые продукты для синхронизации, или хранения информации, для последующего ее использования с целью автозаполнения полей онлайн форм, или приложения, отслеживающие ваше местоположение.
Упреждающий дизайн — это сбор данных, исследование привычек пользователя, искусственный интеллект, и старый добрый дизайн.
Пользователи не должны его видеть, но должны радоваться его присутствию.
Стандартные упреждающие элементы

Скорее всего, вы постоянно контактируете с элементами упреждающего дизайна, осознаете вы это, или нет. Большинство дизайнеров уже интересуются тем, как оптимизировать слишком сложные интерфейсы с тем, чтобы помочь пользователю добиваться желаемых результатов.
В нашей компании, мы часто обсуждаем концепцию, по которой каждый экран вашего дизайна должен включать в себя хотя бы одно действие, или просто что-то, что заняло бы пользователя. Эта концепция, сводит принятие всех решений к «да» или «нет» — выполнять предлагаемое действие (заполнение формы, переход по ссылке, просмотр видео, и т.д.), или нет.
Упреждающий дизайн идет еще дальше, и внедряет элементы, с которыми пользователю вообще не приходится принимать каких-либо решений. Эти элементы могут быть чем угодно от всплывающих окон, геолокации, рекомендаций, до уведомлений, или напоминаний.
«За» и «Против» упреждающего дизайна
Преимущества упреждающего дизайна вполне очевидны — он упрощает жизнь пользователям.
Недостатки тоже на виду — что, если вы не справитесь? Что, если алгоритм, или интерфейс неправильно поймет то, чего хочет пользователь? Это довольно серьезный риск, поэтому, проведение исследования — ключ к успеху.
Используйте его в своих проектах

Теперь, когда вы понимаете важность упреждающего дизайна, вы должны разработать стратегию его использования.
Лучший совет по этой теме дал Аарон Шапиро, Генеральный Директор «Huge». Он выделил 5 шагов:
- Подумайте о своем бренде, как о службе: чем она заставляет заниматься своих пользователей?
- Реализуйте свою службу в цифровом виде
- Узнайте, что нужно сделать, чтобы автоматизировать доставку своих услуг
- Настройте свою службу
- Проведите черту между приемлемыми решениями, и неприемлемыми.
Заключение
Упреждающий дизайн — это интересная тема. Пользователи хотят иметь удобный, понимающий их интерфейс, но зачастую не хотят задумываться о той конфиденциальной информации, которой им придется расплачиваться за такую персонализацию. Как дизайнер, вы должны понять, как сбалансировать юзабилити, и нужды пользователей в области безопасности.
Перевод статьи Кэрри Казинс


