Функциональная анимация — это простая анимация, которая имеет четкую, логическую цель. Она снижает когнитивную нагрузку, предотвращает слепоту к изменениям и устанавливает лучший отзыв в пространственных отношениях. Но есть еще кое-что. Анимация оживляет пользовательский интерфейс.
Движение может заставить поверхность выглядеть живой путем ее умножения, разделения, смене ее формы и размера. Вы должны использовать функциональную анимацию, чтобы плавно переносить пользователей между навигационными контекстами, объяснять изменения в расположении элементов на экране, и для того, чтобы укрепить иерархию элементов.
Успешный моушн-дизайн обладает следующими шестью характеристиками:
1. Адаптивность
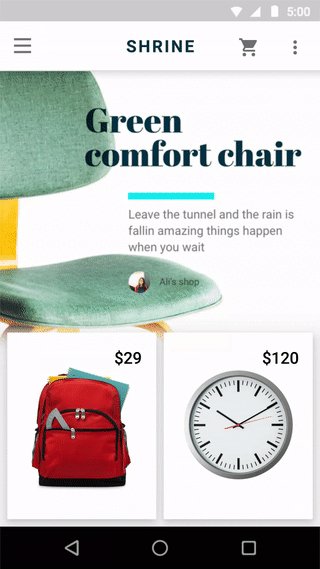
Визуальный фидбэк крайне важен в UI дизайне. И это действительно работает, потому что обращение к пользователю — это естественное желание, так сказать «хорошего отношения» с пользователем. В реальной жизни визуальная «обратная связь» проявляется посредствам органов управления. Реагируя на наше общение, люди оказывают нам большее внимания, так происходит и в UX дизайне.

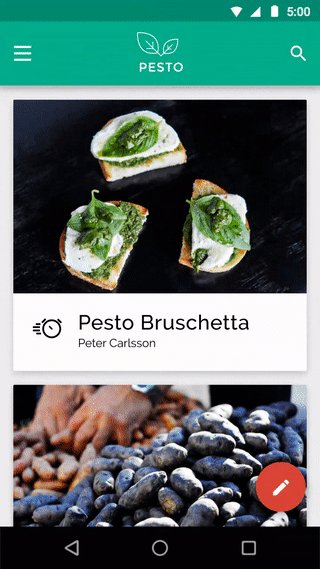
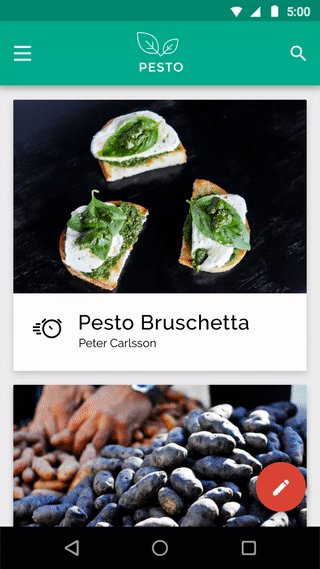
Пользовательский интерфейс должен быстро реагировать на действие именно там, где оно было совершено и показывать связь между новой поверхностью, и элементом или действием, которое ее создало. Согласитесь, ведь было бы хорошо прокликивать приложение, всегда зная, что происходит.

2. Ассоциативность
Свяжите новые поверхности с элементами, или действиями, которые их создали. Логика ассоциативной связи заключается в том, чтобы помочь пользователю понять только что произошедшие изменения, и то, что их вызвало.
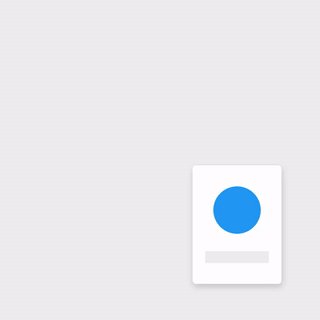
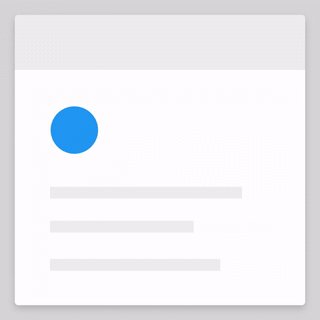
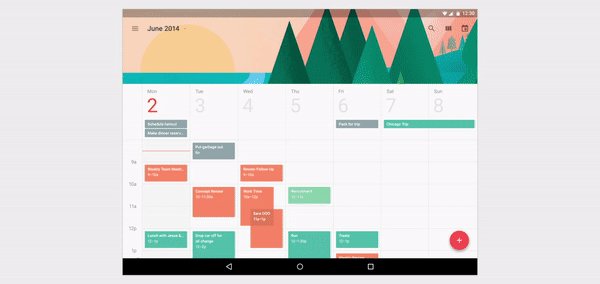
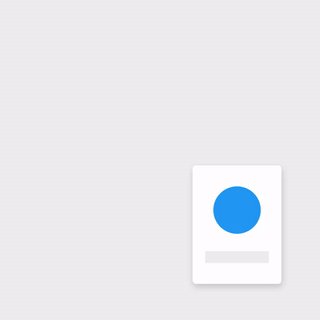
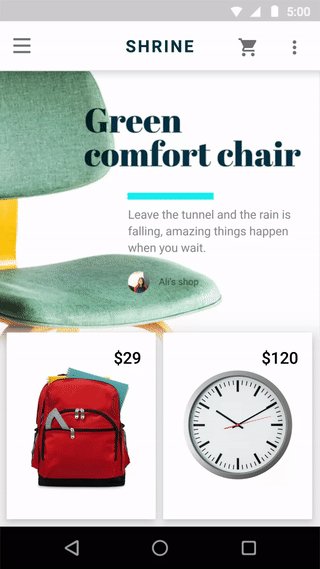
Ниже вы увидите два примера перехода в меню. В первом примере меню появляется на противоположной по диагонали стороне, разрушая тем самым логику.

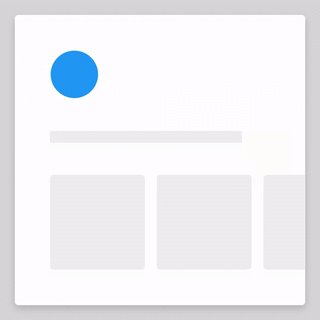
Во втором примере меню появляется правее от точки касания. Этот пример логично связывает элемент с точкой касания.

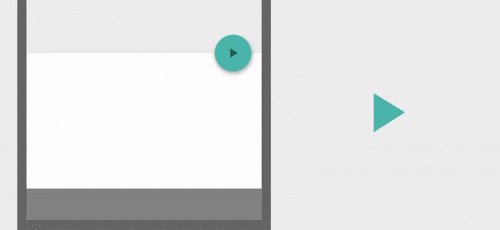
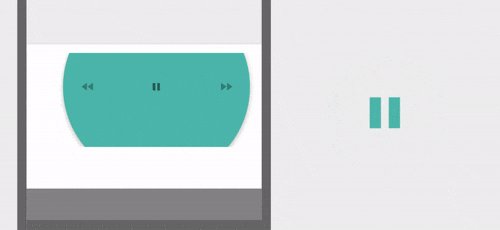
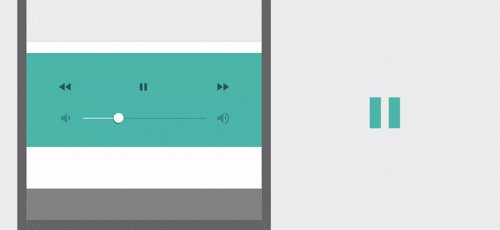
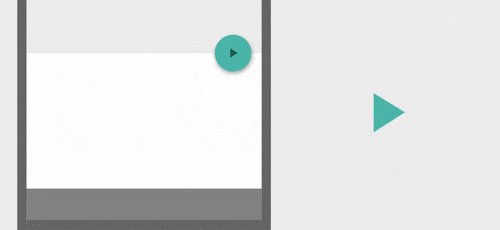
Другой пример — кнопка действия, назначение которой меняется, в зависимости от условий. Кнопки «Play» и «Stop», вероятно наиболее распространенный пример переключаемых кнопок. Преобразование кнопки «Play» в кнопку «Pause», показывает, что эти два действия связаны между собой, и нажав на одно, становится видимым другое. Вы должны делать анимированные переходы между переключением кнопок так, чтобы они выглядели плавно, а не резко и прерывисто.

3. Естественность
Избегайте внезапных переходов. Каждое движение должно выглядеть естественно. В реальности, ускорение или замедление объекта зависит от его массы и поверхностного трения. Подобным образом, в хорошем UI дизайне, начала и окончания не возникают сами по себе
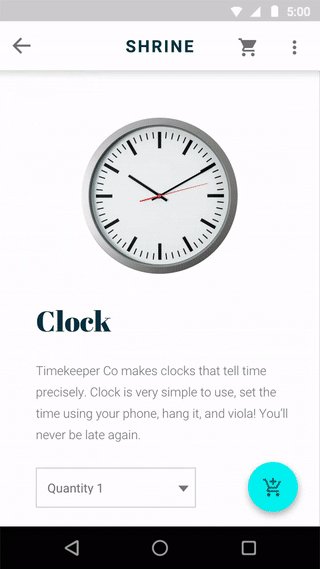
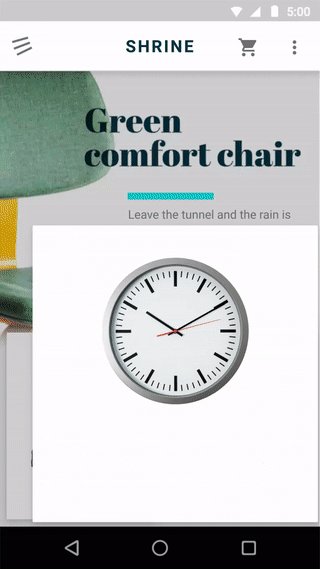
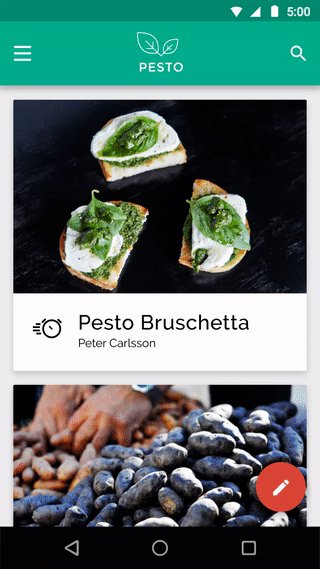
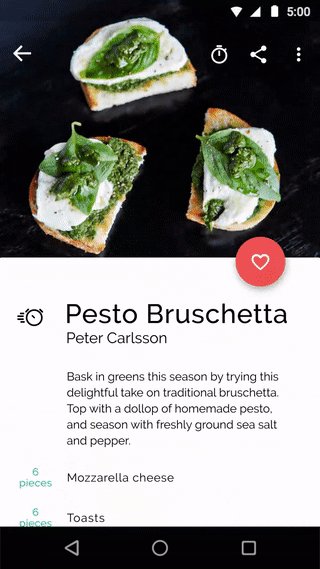
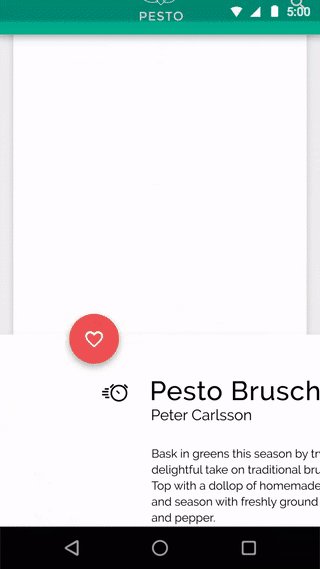
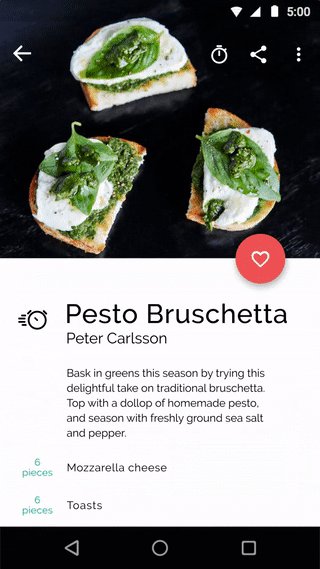
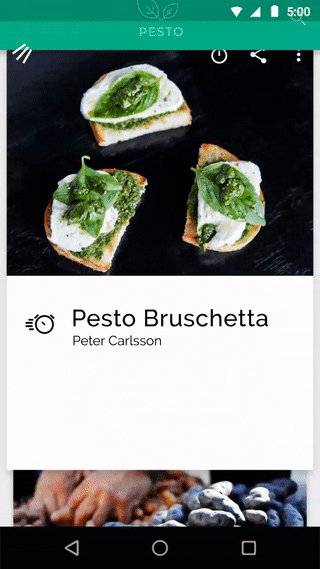
Ниже вы видите хороший пример того, как пользователь выбирает элемент в списке, и он плавно раскрывается. При раскрытии, элемент плавно движется по дуге к своей цели.

4. Умысел
Сделайте фокус на нужном элементе в нужном месте, в нужное время. Движение, по своей природе, имеет высокий уровень значимости в пользовательском интерфейсе. Ни текст, ни статичные изображения не могут соревноваться с движением. Хороший переход помогает привести пользователя к следующей ступени взаимодействия.
Зайдя на сайт впервые, пользователь не может предсказать действие, которое произойдет после его следующего касания, скролла, клика и т.д. Но подходящая анимация помогает пользователю ориентироваться, и препятствует чувству изменения контента.
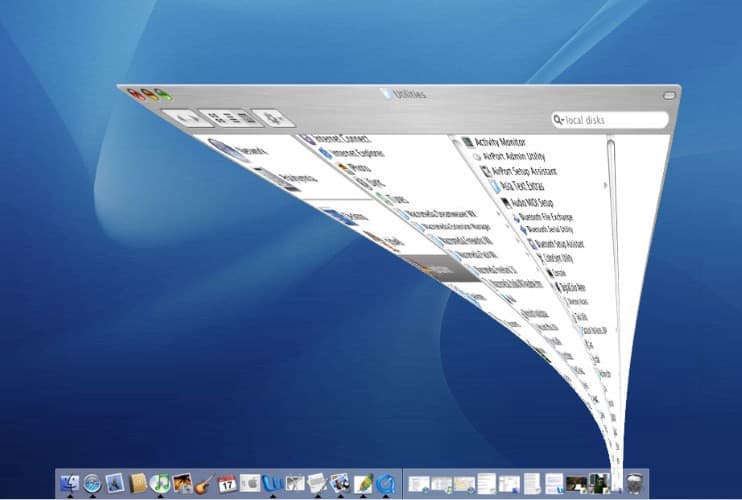
MAC OC использует функциональную анимацию при сворачивании окна. Эта анимация соединяет первое состояние, со вторым.

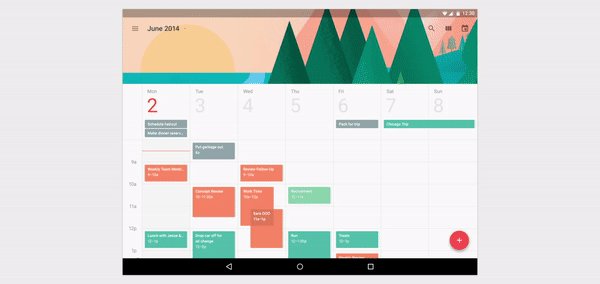
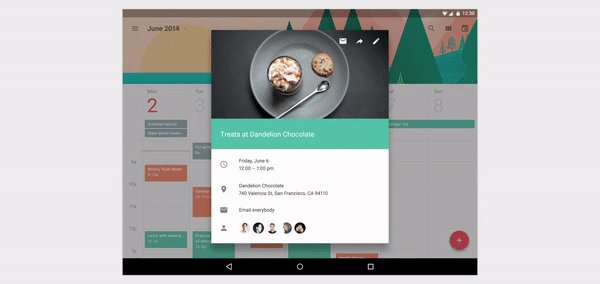
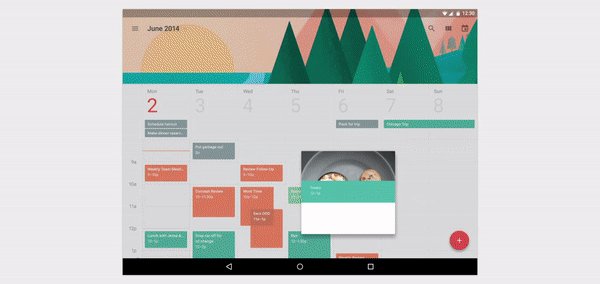
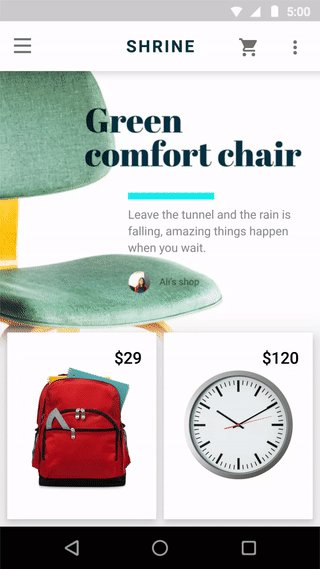
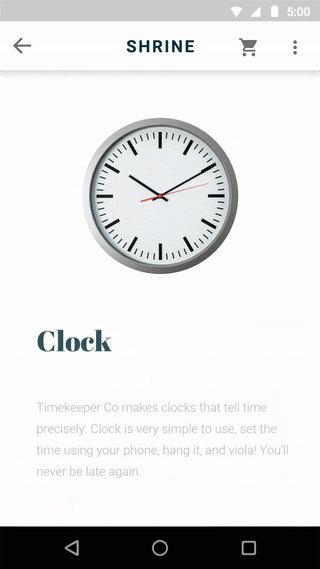
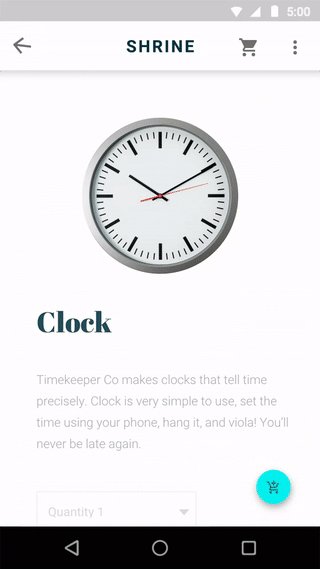
Еще один хороший пример — переход от родительского элемента к дочернему, когда пользователь выбирает элемент в списке и он увеличивается, для более детального просмотра. Это взаимодействие помогает пользователю не сбиваться с контекста.

5. Скорость
Перемещение элементов между позициями должно быть достаточно быстрым, чтобы не заставлять пользователей ждать, но и достаточно медленным, чтобы переход был понятен.

Остановка или замедление движения многих элементов может увеличить продолжительность процесса.

Создавайте быструю анимацию, что бы пользователям не пришлось долго ждать ее окончания.

Делайте короткие переходы, поскольку пользователи будут их часто видеть. Продолжительность анимации не должна превышать 300 мс.

6. Понятность
Стоит избегать слишком частых переходов, так как они могут сбивать с толку, когда будут двигаться в разных направлениях и пересекаться.

Переходы должны быть достаточно четкими, простыми и понятными. Помните — что касается анимации, меньше — это больше. Поэтому сосредоточьтесь на практичности.

Заключение
Движение не должно быть хаотичным. За каждым действием должен скрываться мотив. Движение направляет этот мотив и фокусируется на том, что действительно важно. И не важно, веселое ли ваше приложение, или серьезное и прямолинейное, использование принципов движения поможет вам предоставить ясный и быстрый опыт. Проектируйте внимательно. Внимание к каждой детали — это ключ к успеху в создании простого в использовании взаимодействия между человеком и компьютером.
Перевод статьи Ника Бабича



Анимация в интерфейсе появился в результате того что дальнейшее развитие интерфейсов невозможно, на данный момент описаны все виды и способы взаимодействия. До тех пор пока не придумают новый тип устройств — анимация будет спасать пустые формы и выдачу контента.
Фигня какая то