Вы веб-дизайнер? Если да, то помимо всего прочего, вы занимаетесь созданием пользовательских интерфейсов. Хотя сегодняшние веб-страницы содержат простой интерфейс, состоящий из навигации и информации для обратной связи, новые технологии и форматы в скором времени создадут спрос на более динамичный и индивидуальный опыт.
Всё это неизбежно приведет к увеличению объема работы, требуемого для создания хорошего UI. Итак, давайте посмотрим, что вам нужно запомнить.
1. Закон ясности
Пользователь будет избегать использования элементов интерфейса, которые не имеют четкого значения.

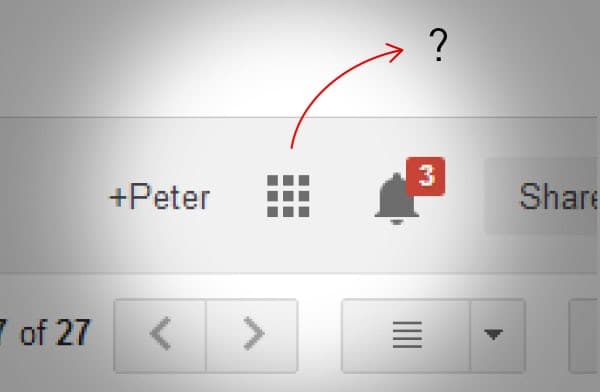
Вы используете Gmail? Я использую. До последнего обновления, в верхней части страницы Gmail была очень понятная текстовая навигация — Calendar, Drive, Sheets и другие услуги, доступные по одному клику.
Затем, Google решил «упростить» интерфейс, и переместить все его элементы за абстрактную иконку. Результат? Огромное количество людей не замечают этот значок, и Gmail начал получать шквал запросов в службу поддержки.
Люди избегают и игнорируют вещи, которые не понимают — такое поведение заложено в природе человека. Не нужно создавать элементы, которые заставляют людей гадать о своем назначении.
2. Закон предпочтительного действия
Пользователь почувствует себя более комфортно, если будет понимать, какое действие от него ожидается.

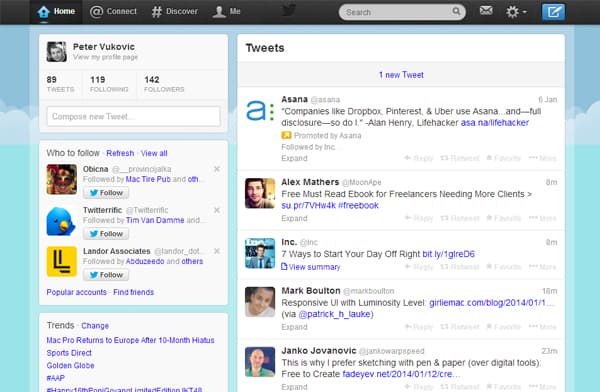
Посмотрите на скриншот Twitter. Думаете, новый пользователь поймет, что он должен сделать?
Очевидно, нужно начать писать твит, однако, кнопка «Compose new tweet», расположенная в верхнем правом углу, не совсем понятна (см. закон ясности), а поле ввода на левой боковой панели сливается с окружающей средой. С точки зрения дизайна, кажется, что Twitter хочет, чтобы пользователь либо что-то искал, либо использовал одну из опций боковой панели, поскольку она выделяется больше всего.
Пользователь никогда не должен задумываться о том, что делать дальше — предпочтительное действие должно быть очевидным.
3. Закон контекста
Пользователь ожидает, что элементы управления будут располагаться рядом с объектами, которыми они управляют.

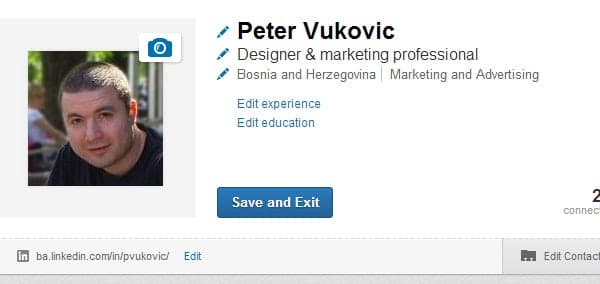
Как отредактировать свое имя на Facebook? Нужно зайти в настройки, расположенные в верхнем правом углу, нажать на настройки аккаунта, найти имя, и кликнуть «редактировать». Как отредактировать свое имя в LinkedIn? Просто нажимаете на значок карандаша рядом с именем.
Пользователь всегда ожидает видеть элементы управления, в контексте объектов, которыми они управляют.
4. Закон дефолтов
Пользователь редко меняет дефолтные настройки
Знакомы с этим рингтоном? Конечно знакомы, когда-то, это был самый популярный рингтон на планете. Почему? Потому, что он был дефолтным, и мало кто его менял.
Дефолты — сильный инструмент:
- Большинство людей не меняют дефолтный фон и рингтон своих телефонов.
- Большая часть людей никогда не меняют заводские настройки телевизоров.
- Почти никто не меняет дефолтную температуру своих холодильников.
Мы не замечаем дефолты, но они правят миром. Так что убедитесь, что ваши дефолтные настройки полезны и максимально практичны.
5. Закон предложенного действия
Пользователь скорее всего выполнит действие, если его об этом попросить.

Существует большая разница между надеждой на то, что пользователь что-то сделает, и непосредственной просьбой о выполнении конкретного действия.
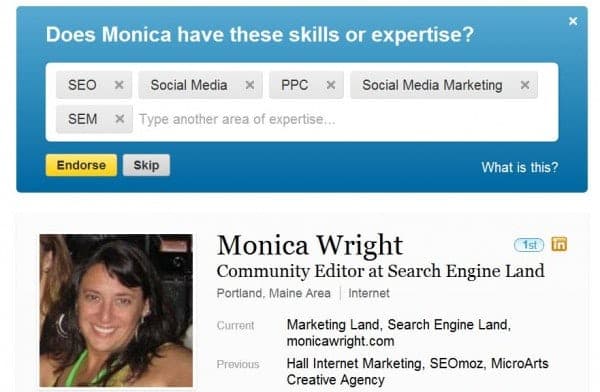
Например, когда LinkedIn ввели функцию одобрения, они не ожидали, что пользователи поймут, как ей пользоваться. Поэтому, они ввели очень заметные СТА, которые располагались сразу над страницами профилей. В паре с тем фактом, что люди любят давать одобрения, эта функция возымела широкий успех.
Урок: если вы хотите, чтобы пользователь что-то сделал, попросите его об этом.
6. Закон отклика
Пользователь почувствует себя уверенней, если вы будете постоянно снабжать его четким откликом.

Тут всё просто — чем лучше пользователь будет ощущать свои действия, тем уверенней он будет себя чувствовать.
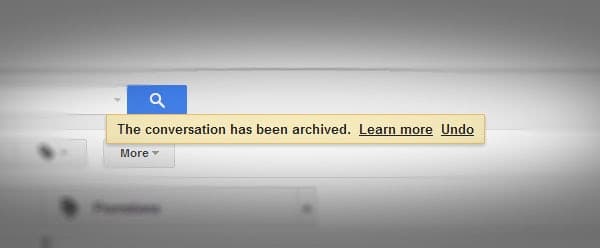
Gmail — отличный пример. Он снабжает откликом почти каждое ваше взаимодействие.
7. Закон упрощения
Пользователь будет более расположен к выполнению сложного действия, если оно разбито на несколько небольших шагов.

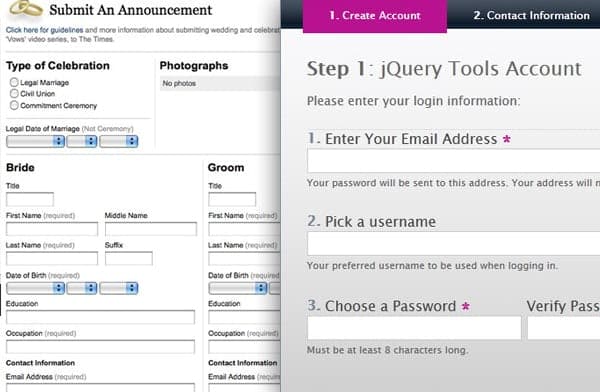
Сравните две, вышеприведенные формы. Обе имеют примерно одинаковое количество полей, но при этом, форма справа кажется намного проще.
Никому не нравится заполнять длинные, сложные формы, потому, что они кажутся ужасно скучными, и их сложно перепроверять. Но если разделить форму на несколько шагов, и показать индикатор ее заполнения, всё станет намного удобоваримее.
Это закон упрощения — люди, скорее, выполнят 10 небольших задач, чем одну гигантскую.
Заключение
Причина, по которой я использовал слово «Законы», заключается в том, что я никогда не сталкивался с ситуацией, где их нарушение привело бы к более эффективным результатам.
Нарушение этих законов грозит недовольными пользователями, сетующими на ваш плохой интерфейс.
Дизайн пользовательского интерфейса — это чувствительная и очень ответственная задача. Законы, приведенные выше, помогут вам лучше с ней справится, а если вы захотите их нарушить, то убедитесь, что у вас есть на то очень хорошая причина.
Перевод статьи Питера Вукочича


