Возможно, самое важное в мобильном приложении — его полезность и интуитивность. Если приложение не приносит пользы, то оно не несет никакой ценности, поэтому ни у кого не будет причины его использовать. Если оно полезно, но не интуитивно — пользователь не станет тратить время на его изучение. Хороший UI дизайн решает обе эти проблемы.
Сформулированные лучшие практики решения распространенных проблем дизайна, известны под названием «шаблоны дизайна». Понимание, и умение распознавать новейшие и самые популярные шаблоны, даст вам огромное преимущество в индустрии дизайна мобильных приложений.
Эта статья расскажет о шаблонах дизайна, используемых для навигации. Вне зависимости от того, какое приложение вы создаете, вы захотите, чтобы пользователи могли эффективно использовать его функционал, поскольку то, как пользователь перемещается по приложению может определить захочет ли он продолжать его использовать.
1. Пошаговые руководства и учебные метки
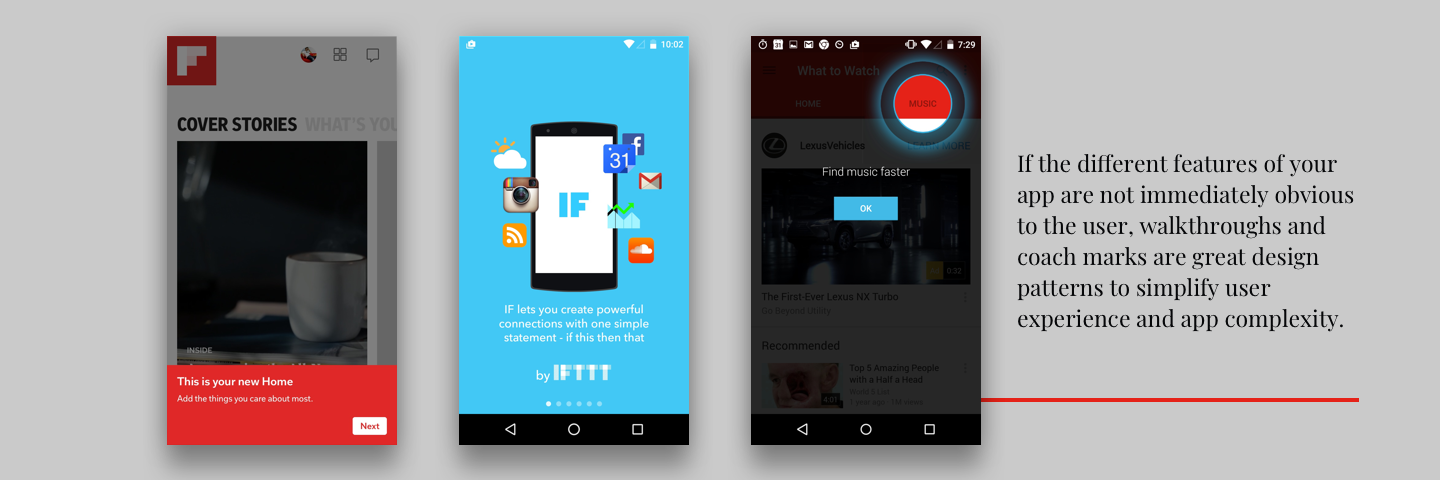
Полезность — ключ к успешному приложению. Однако, иногда, это значит создание относительно сложного приложения с разными инструментами и контентом. Хороший метод решения этой проблемы — реализация пошагового руководства, демонстрирующего, как работают различные функции. Secret и Youtube выделяют важные секции пользовательского интерфейса при помощи учебных меток, объясняющих для чего они предназначены, а Carousel и Duolingo показывают руководство в виде слайд-шоу. Этот паттерн, также, можно использовать для сбора дополнительной информации о пользователе, что упростит процесс регистрации\авторизации, и сделает процесс знакомства с приложением более интуитивным.
Если разные функции вашего приложения не сразу очевидны пользователю, то пошаговые руководства и учебные метки станут отличными шаблонами, которые позволят вам упростить UX, и общую сложность приложения.

2. Навигация, основанная на контенте
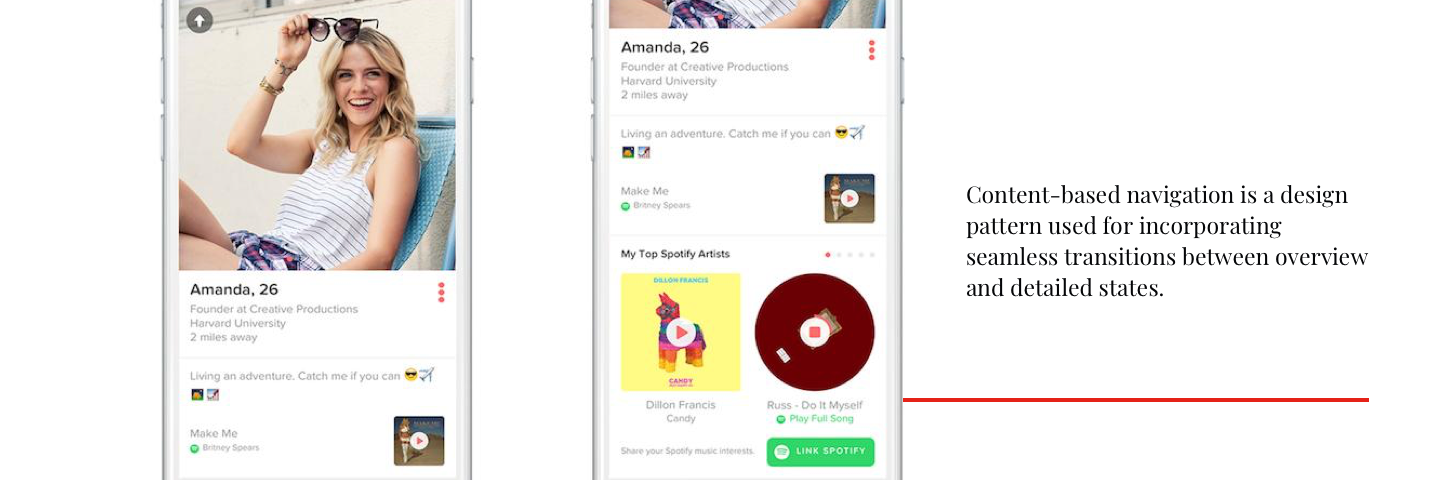
Вне зависимости от контента приложения, его пользовательский опыт и поток должны быть максимально плавными. Навигация, основанная на контенте — это шаблон дизайна, который используется для создания бесшовных переходов между общим, и детальным обзором. Отличный пример применения этого шаблона — приложение Tinder: вы можете переключаться между этими двумя состояниями на экране профиля — основной обзор, это по сути ваше изображение, занимающее почти весь экран, а подробный — уменьшенная версия вашего изображения с информацией о вас. Вы можете переходить между этими состояниями, просто кликнув по экрану.

3. Слайдеры
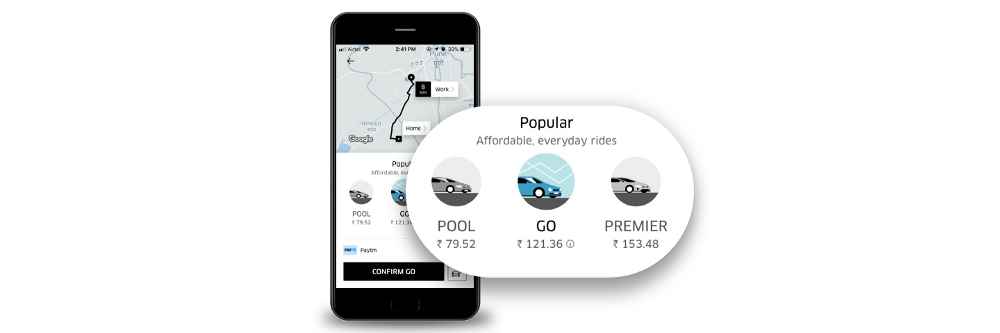
В приложении Uber, можно увидеть 4 типа услуг, и вместо того, чтобы разместить их на 4 разных экранах, Uber использует слайдер, позволяющий переключаться между ними. Такой подход обеспечивает бесшовный переход между опциями, простым движением пальца.

4. Всплывающие окна
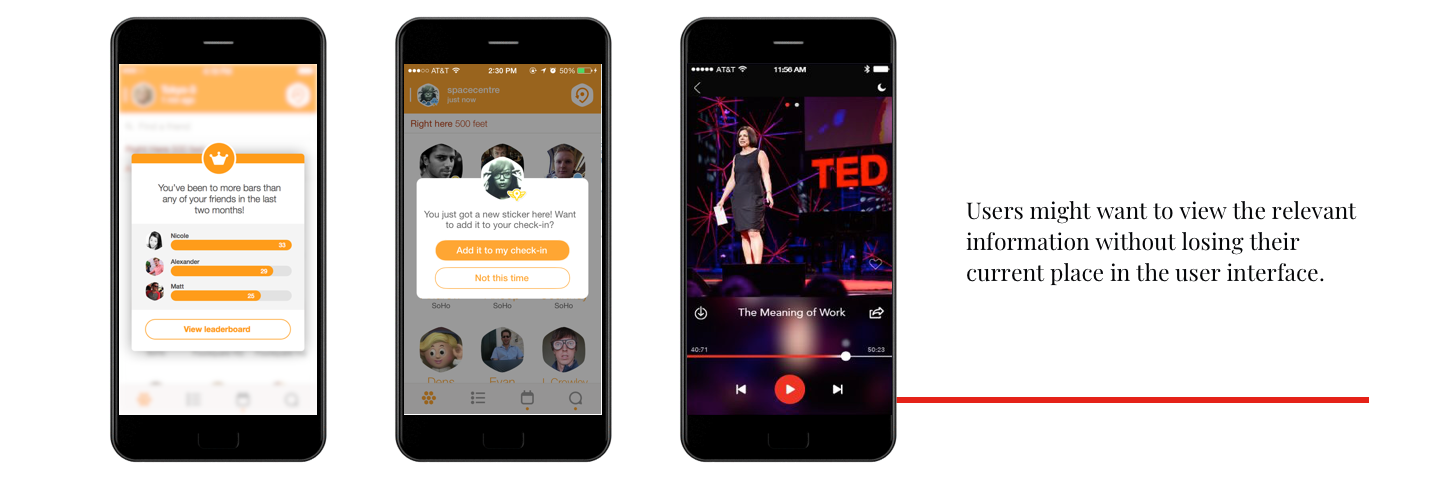
Иногда, уведомления или дополнительная информация могут помочь пользователю более эффективно взаимодействовать с приложением. В этом случае, пользователь захочет просмотреть эту информацию, не перемещаясь в другие области пользовательского интерфейса. Всплывающие окна способны решить эту проблему несколькими способами:
Всплывающие окна «всплывают», когда пользователь выполняет определенное действие, или попадает в определенное место в приложении, и предоставляют важную информацию, связанную с этим определенным действием\местом в интерфейсе.
Оригинальный контент или размещение остаются видимыми на фоне, при этом, всплывающее окно позволяет пользователю узнать, что последует дальше. Оно привлекает внимание пользователя, и предоставляет ему необходимую информацию. В то же время, пользователь должен иметь возможность с легкостью его закрыть, и вернуться к тому, чем он занимался ранее.

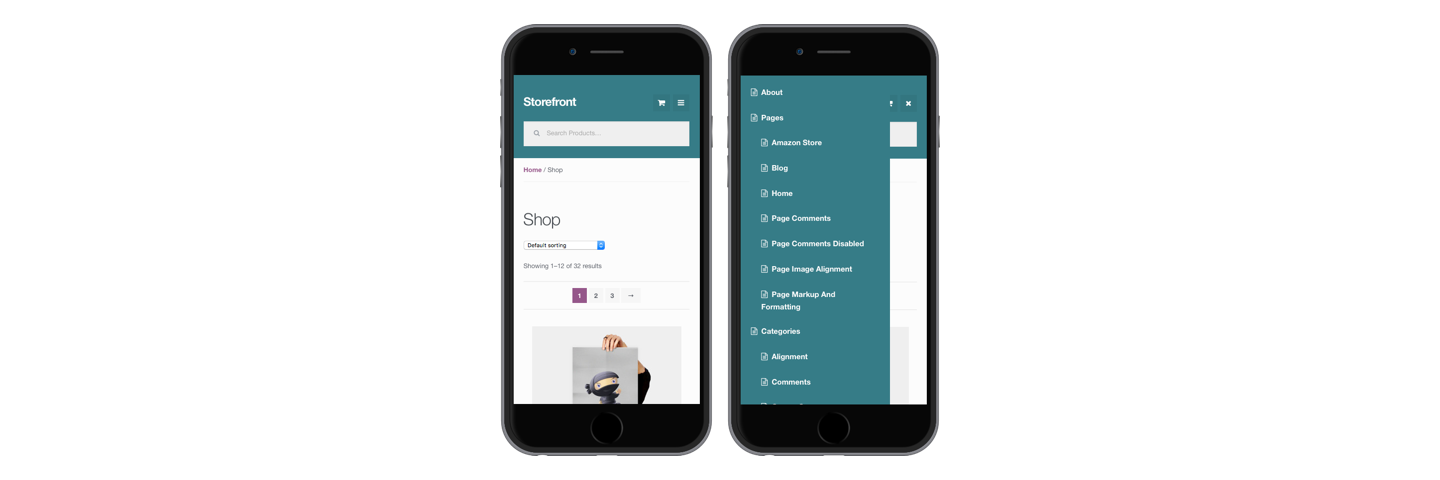
5. Слайдауты и боковые панели
По сравнению с десктопами, экраны мобильных устройств относительно малы, а это значит, что одной из задач мобильного дизайна является размещение большого объема информации в рамках маленького UI. Чтобы избежать беспорядка, используйте слайдауты и боковые панели, которые помогут пользователю перемещаться между разными частями приложения. Эти шаблоны должны помогать пользователю находить вторичные секции приложения, такие, как карты, чаты, профили пользователей, и т.п., спрятанные за сворачивающимися «гамбургерными меню» или боковыми панелями. Таким образом, пользователи смогут взаимодействовать с самой важной информацией, выбрав нужную секцию в этих скрытых панелях.