Мобильные приложения и веб-сайты не могли бы существовать без UX дизайна. Даже простейшее приложение содержит в себе UX дизайн. В то же время, это довольно сложная наука, которая сильно усовершенствовалась за последнее десятилетие. Тенденции в мире UX дизайна постоянно меняются, рождая новые практики.
Ниже приведены 10 практик, которые помогут вашей команде начать создавать отличный мобильный дизайн.
Гайдлайны от Apple и Google
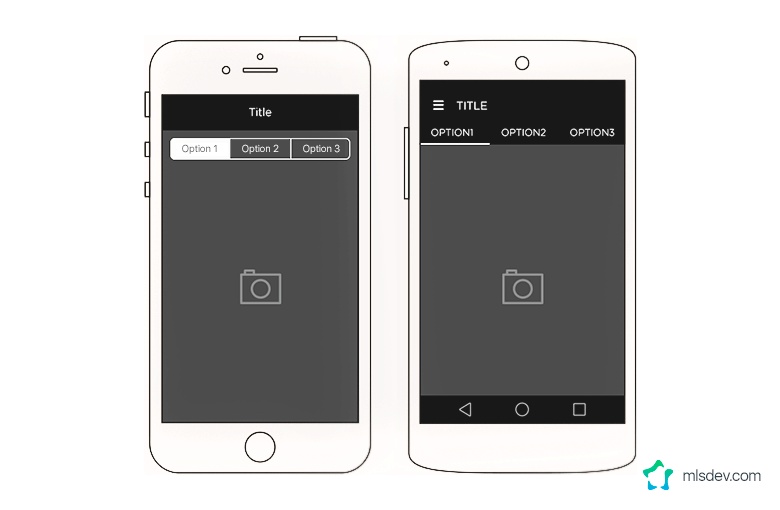
Первая и наиболее распространенная практика — следовать руководствам Apple iOS Human Interface Guidelines и Материального Дизайна Google для Android до тех пор, пока эти платформы существуют, и доминируют на рынке.

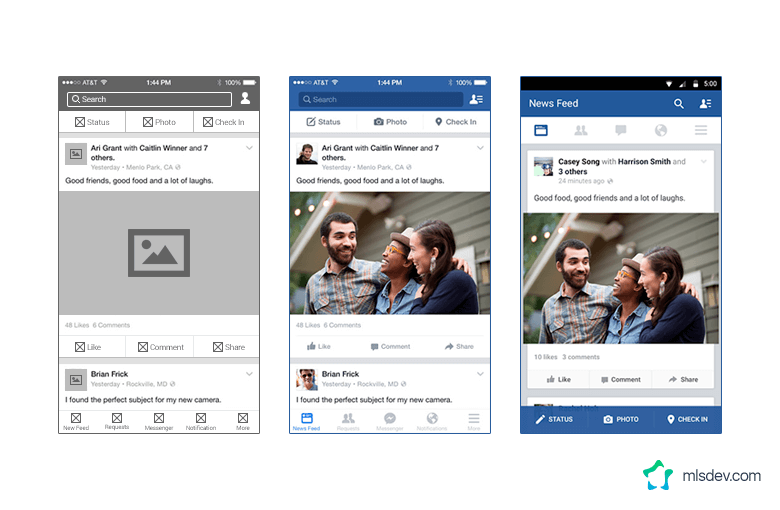
Это то, с чего должен начинать каждый дизайнер. Все же иногда дизайнеры забывают об этих правилах, особенно когда речь идет о похожем дизайне для iOS и Android. В таком случае лучший способ — найти золотую середину, как это сделали для Instagram, Facebook и т.д.

Сфокусируйтесь на бизнес-стратегии
Без понимания текущей ситуации на рынке, и того, кем являются ваши потенциальные пользователи, будет довольно сложно создать UX дизайн мобильного приложения. Определение бизнес-стратегии и анализ конкурентов должны быть проведены в первую очередь. Особенно это важно для стартапов, которые являются новыми игроками на рынке и следуют принципам “бережливого стартапа”.
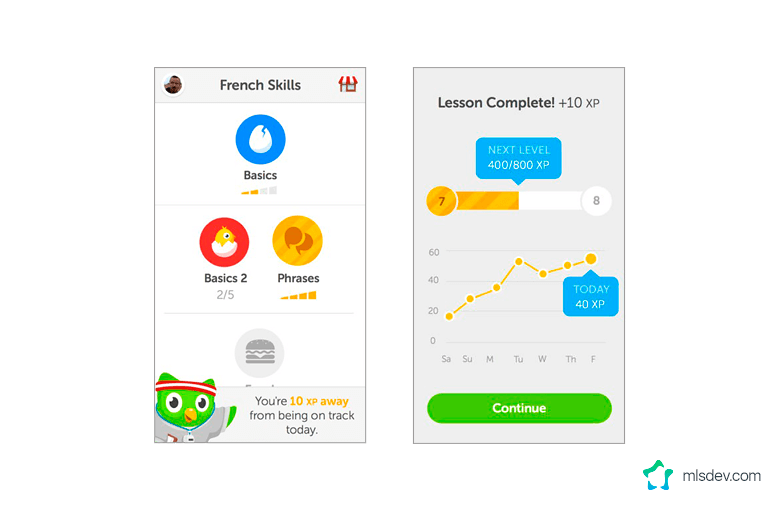
Например, зная, что будущее мобильное приложение — это чат для детей, дизайнеры используют увеличенную типографику и оптимизируют каждый экран до минимально возможного количества элементов.

Две платформы — один UX
Это не значит, что дизайн на разных платформах обязательно должен иметь схожие черты. Наоборот, даже если он должен отличаться, вам все равно стоит сперва задуматься о создании одного, общего пользовательского опыта. Он может следовать руководствам или iOS, или Android. Эта практика позволяет дизайнеру сэкономить время, в том числе и на последующее создание UI.
Наследование — ключ к успеху
Это один из самых важных столпов, на которых стоит современный UX дизайн. Рекомендуется поддерживать соотношение одних и тех же UX элементов приложения на всех экранах и, конечно же, на разных устройствах и разрешениях экрана, если дизайн адаптивный.
Примеры таких элементов:
- Текстовые поля
- Календари
- Сегментированные элементы управления
- Кнопки действия
- И т.д.
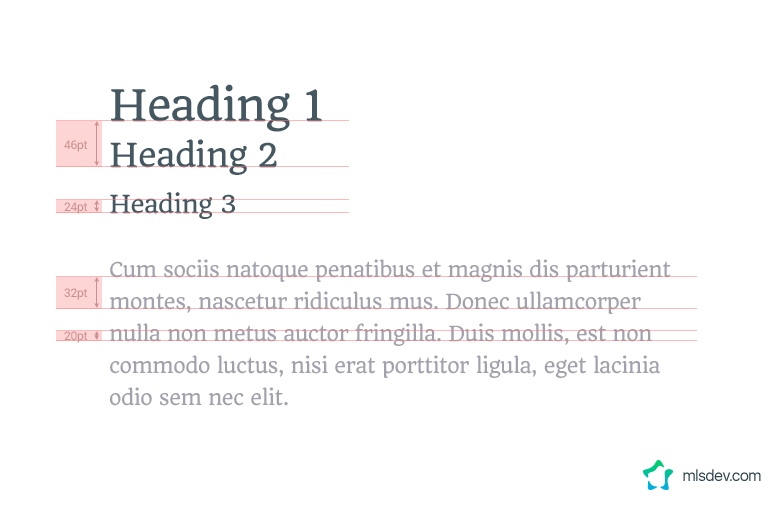
Настройка типографики
По умолчанию родные шрифты для iOS — это Helvetica Neue, и Roboto для Android. Они обычно идут с такими заданными параметрами, как лидинг, кернинг и трекинг. Тем не менее, часто могут использоваться уникальные элементы, для которых стандартная типографика не будет самым лучшим выбором.
Зачем откладывать на завтра то, что можно сделать сегодня? Согласны? Поэтому рекомендуется настроить все типографические параметры на стадии UX:
- Подберите стиль (заголовки, названия, подзаголовки, списки, текст, и т.д.)
- Настройте кернинг между всеми перечисленными выше элементами
- По необходимости, настройте трекинг и лидинг для каждого отдельного элемента (можно, также, использовать дефолтные значения).

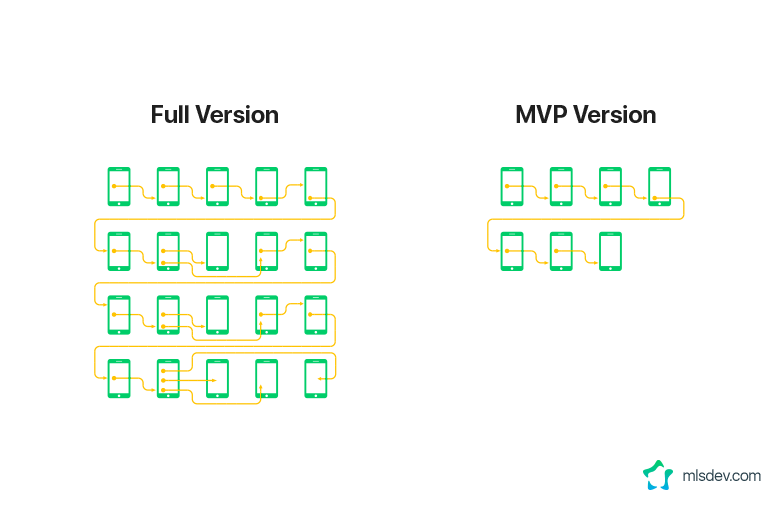
Сначала полная версия, потом MVP
Даже если Вы определили минимально жизнеспособный продукт и планируете начать именно с него, не пожалейте времени и средств, чтобы сделать UX дизайн именно для полной версии. Будьте дальновидными. Дайте команде разработчиков понять, как должен выглядеть финальный продукт, чтобы они соответственно спланировали свою работу.

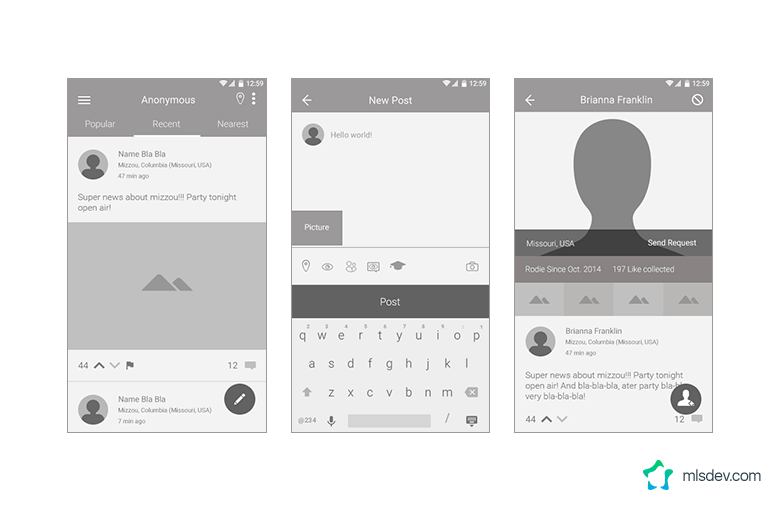
Черное и белое
UX дизайн сосредотачивает внимание на том, как элементы размещены на экране, на взаимодействии и механике приложения. Здесь более важно понять, удобно ли для пальца пользователя задействовать элементы. Визуальное восприятие всегда приходит на этапе UI. Так что забудьте на некоторое время о цветах, и сделайте UX монохромным.

Гибкость
Каждый экран и элемент приложения имеют свои собственные микромеханики. И каждая микромеханика обычно имеет различные варианты реализации. Их количество зависит от проекта, но, безусловно, стоит всегда предоставлять несколько версий.
Создание прототипа
Основной целью прототипирования является интерактивность, а сам прототип не обязательно должен являться законченным приложением. Это может быть UX или UI прототип. В случае, если перед работой над UI есть необходимость проверить и доказать юзабилити MVP, прототип UX является лучшим вариантом.
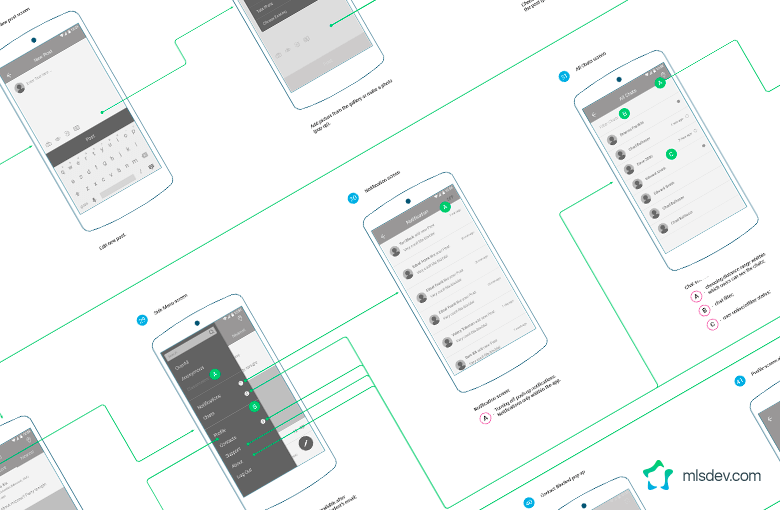
Мапскрин
Прототипирование — это отлично, но разработчик всегда может случайно пропустить какое-то взаимодействие или экран. Поэтому, мы рекомендуем дополнительно создать мапскрин.
Итак, что такое мапскрин? Представьте, что вы находитесь в огромном магазине, в котором до этого никогда не были. Вы не знаете, что где находится, вы не знакомы с планом помещения, и не видите каких бы то ни было указателей направления. Конечно, вы можете просто исследовать каждый уголок, но скорее всего вы что-то пропустите. Если бы у вас была карта, вы бы сразу сориентировались. То же самое с мапскрином — он дает разработчикам карту, гарантируя, что они ничего не пропустят.

Что еще важно — мапскрин показывает все взаимодействия сразу. Это может быть и удобно и неудобно одновременно.


