Когда в июне 2016 VSCO представили свой редизайн, меня шокировало то, что их постоянный рейтинг в 4.5 звезды, упал до печальных 2.5. VSCO — мой самый любимый инструмент для редактирования изображений, поэтому я решил подробно разобраться с проблемами юзабилити их нового дизайна.
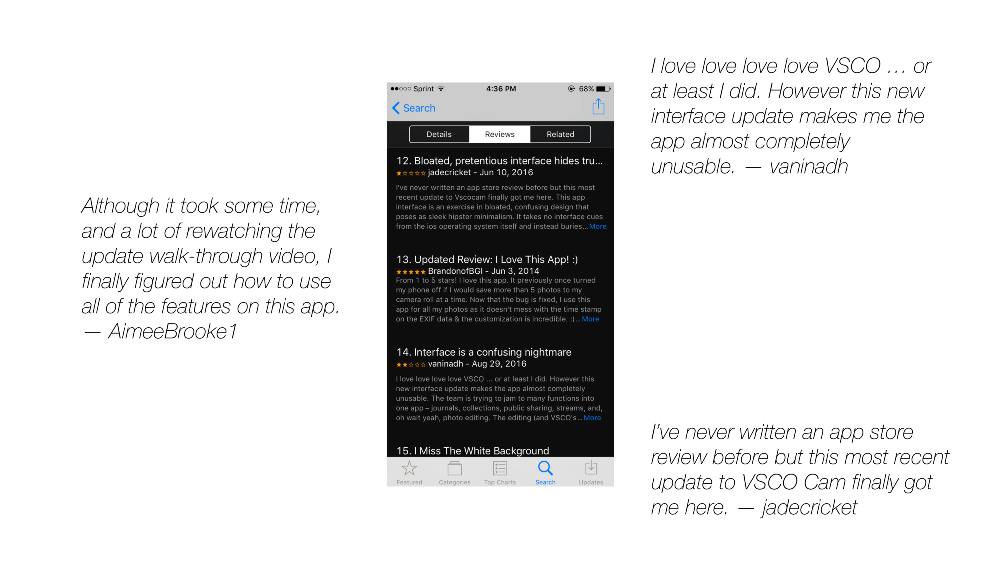
По мере просмотра отзывов о приложении, я видел обычные проблемы пользователей:

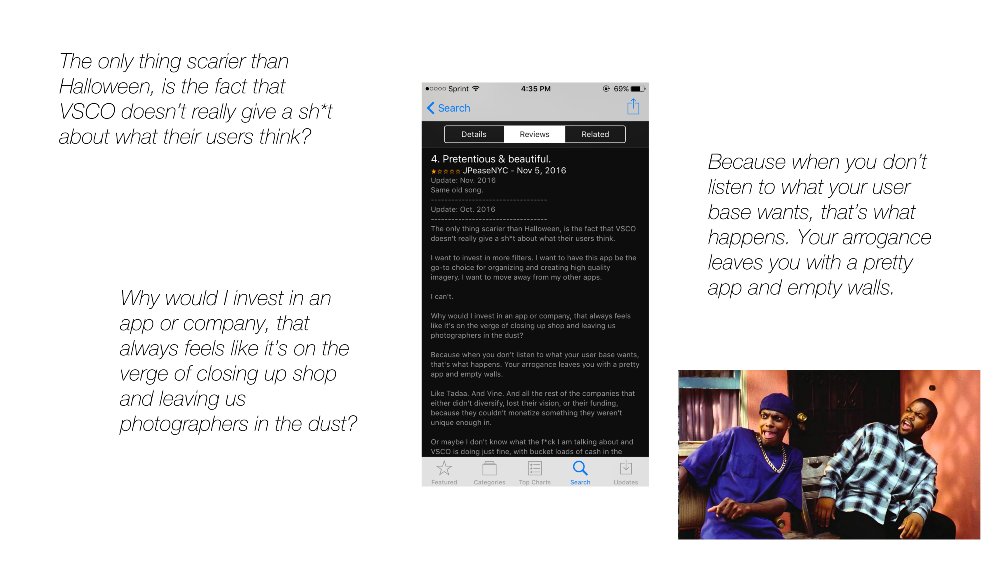
И конечно, временами попадались сердитые «письма администрации»:

Всё выглядело так, будто бы существует пробел в связи между пользователями и интерфейсом, но информация из описания самого приложения помогла мне определить то, что нужно было протестировать.
Новый VSCO концентрируется как на создании, так и на открытии. Теперь, вы можете бесшовно перемещаться между пространством для редактирования и публикации, и пространством для потребления контента из соц. сетей и из VSCO Originals.
Цель
Создание. Открытие. Навигация. Эти три аспекта я решил подвергнуть партизанскому юзабилити тестированию. Из шести пользователей, с которыми я проводил тест, три были совершенно не знакомы с VSCO, и еще три в прошлом пользовались этим приложением, но не были знакомы с его редизайном. Причина, по которой я выбрал именно такие две группы заключалась в том, чтобы разобраться, позволяло ли знакомство со старой версией VSCO лучше понять как создавать, открывать и перемещаться по новому VSCO.
Задачи
Создание + Навигация
- Создайте фото, используя камеру в приложении
- Добавьте фильтр
- Настройте контраст на этом фото
- Создайте журнал
Открытие + Навигация
- Выполните поиск изображений по ключевому слову «Осень»
- Соберите эти фото
- Перейдите на страницу другого пользователя
- Удалите собранные изображения
Исследование
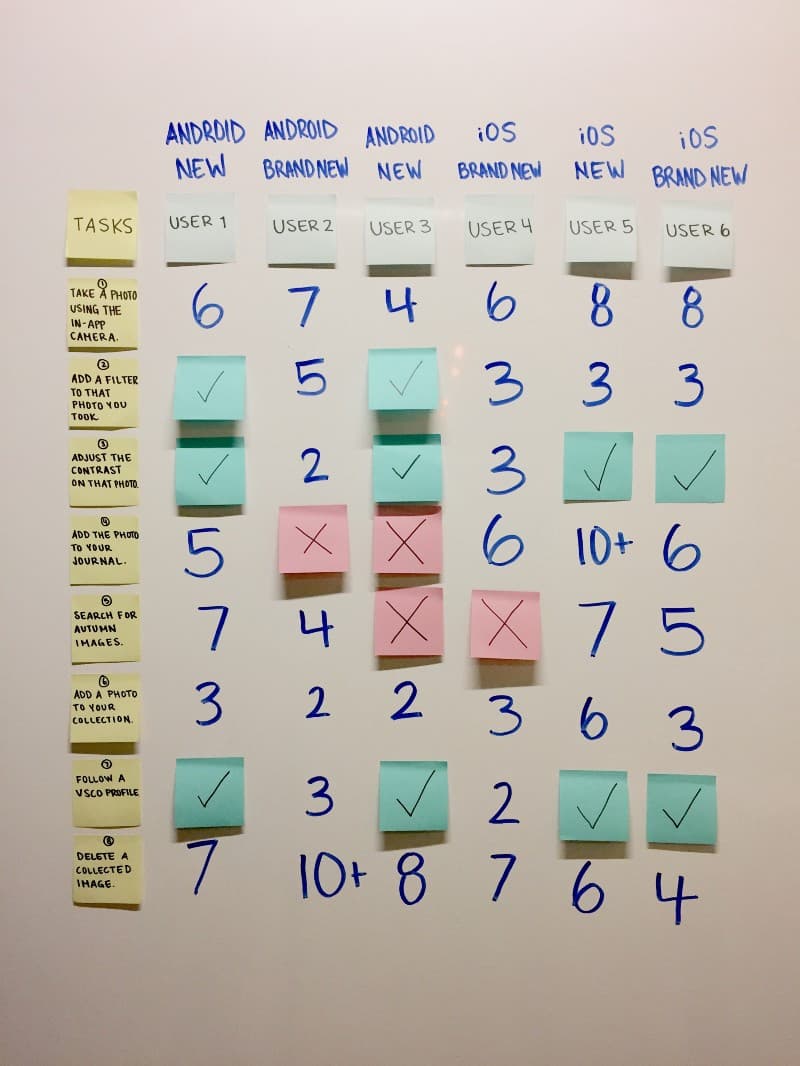
Все мои пользователи использовали приложение на телефонах, и по мере того, как они выполняли задания, я снимал на камеру все их взаимодействия, чтобы впоследствии можно было попытаться определить тенденции и общие проблемные точки. Просмотр видео позволил мне создать этот график.

Цифры представляют собой количество попыток, которое потребовалось пользователям для завершения задачи. Галочки обозначают, что пользователь успешно справился с задачей с первой попытки, а крестики обозначают что пользователь не справился с задачей и бросил ее выполнение.
Я попросил пользователей думать вслух, и в результате, получил несколько забавных, но ценных реплик. Некоторые из них я включил в анализ задач, приведенный ниже.
Сначала я буду демонстрировать как задача должна выполняться, затем покажу взаимодействия, которые производили мои пользователи для ее выполнения и затем озвучу свои предложения.
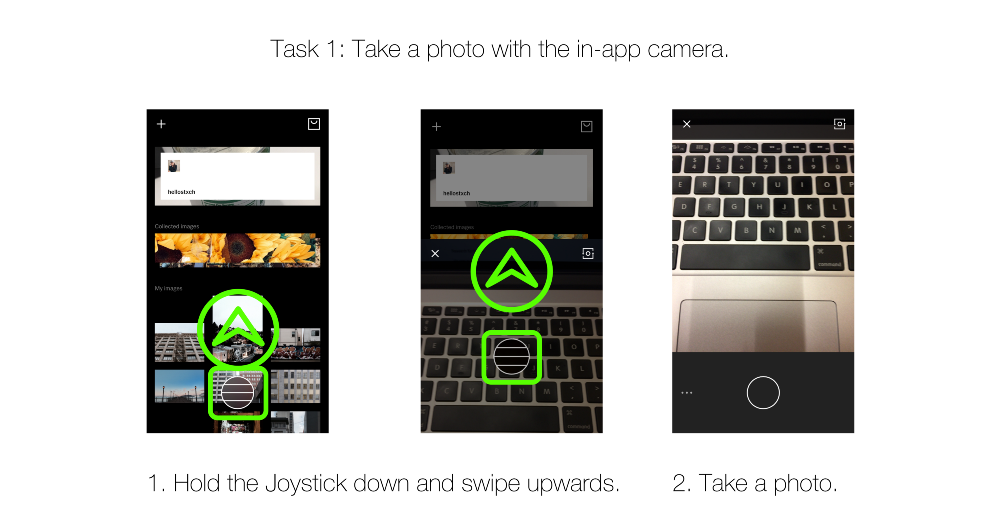
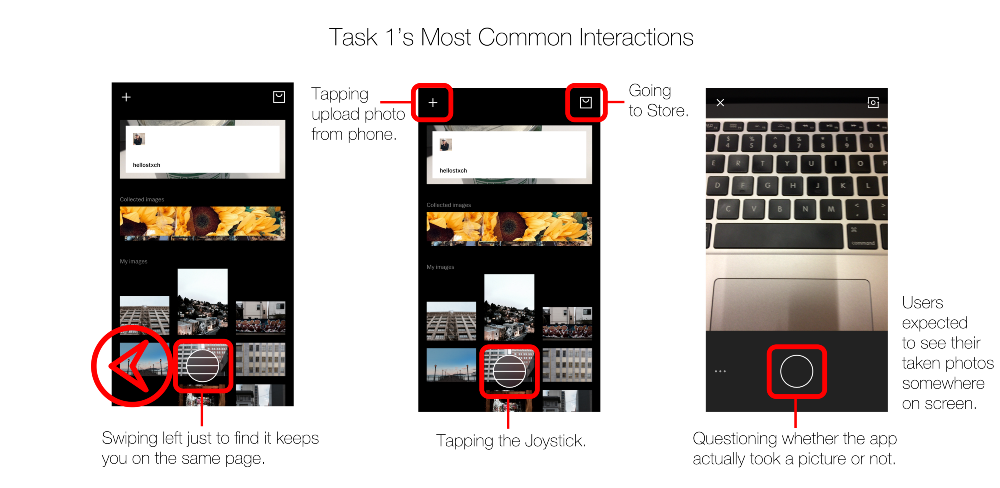
Задача 1: Создать фото, используя камеру в приложении

Довольно просто, да?
Мм… хотя не совсем.

Каждый пользователь сначала начинал взаимодействовать с тем, что в VSCO называется «джойстик». После его анимированного движения, пользователь ожидал появления нового экрана.
Все пользователи исключительно случайно находили камеру. Но даже после того, как они ее находили, они не могли понять сделали они фото или нет. Изображение один раз моргало, и приложение снова возвращалось в режим камеры. И вы не могли понять сделали вы фото или нет до тех пор, пока не выходили из режима камеры на экран создания.
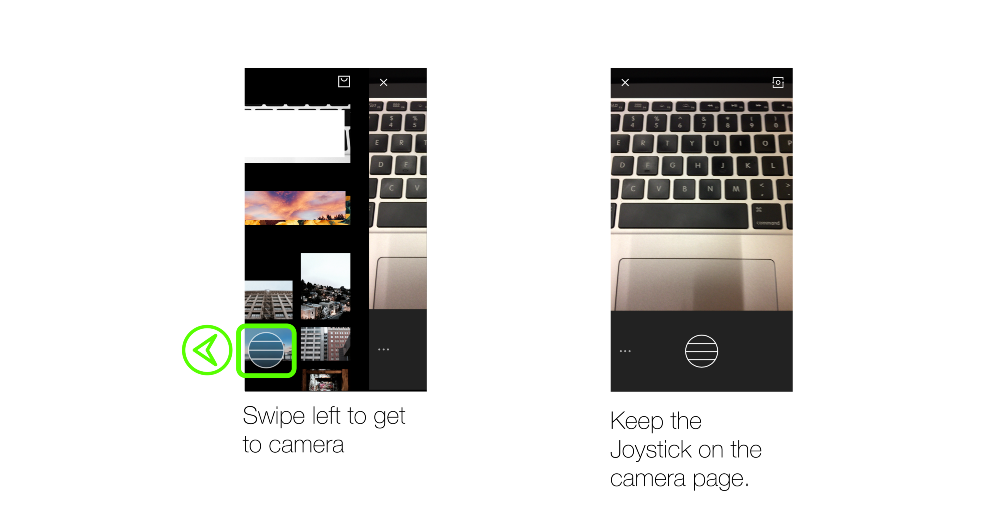
Предложения по дизайну
После того, как пользователи поняли, что можно пролистать вправо и попасть в «проводник», они начали пытаться пролистать влево в режиме камеры. Но поскольку слева от «создать» ничего не оказывалось, они не понимали почему в одну сторону можно листать, а в другую — нет. В дополнение, пользователи листали вправо/влево чаще, чем вверх/вниз. Итак, поскольку пользователям было так сложно найти камеру, я решил совместить взаимодействия пролистывания вправо/влево с функцией камеры.

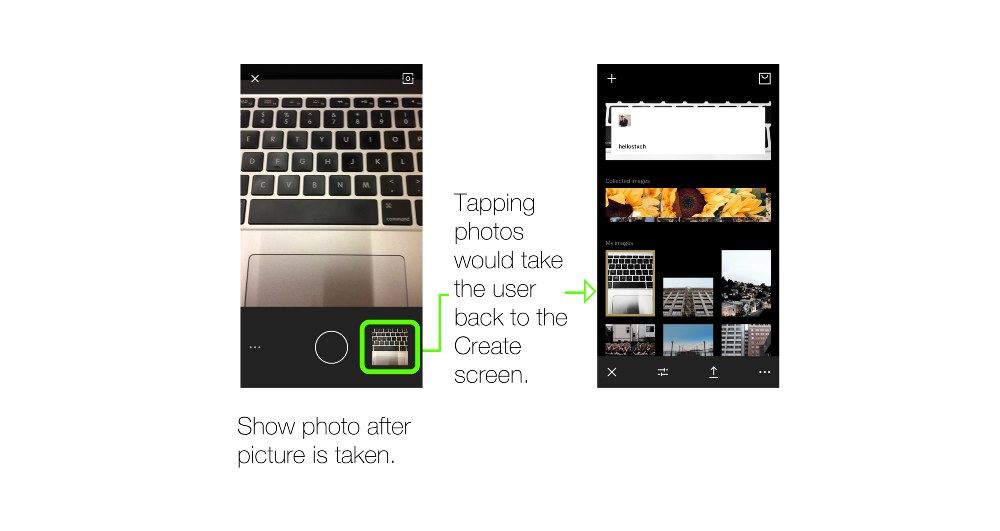
Чтобы решить проблему, при которой пользователи не понимали сделали они фото или нет, я создал этот дизайн:

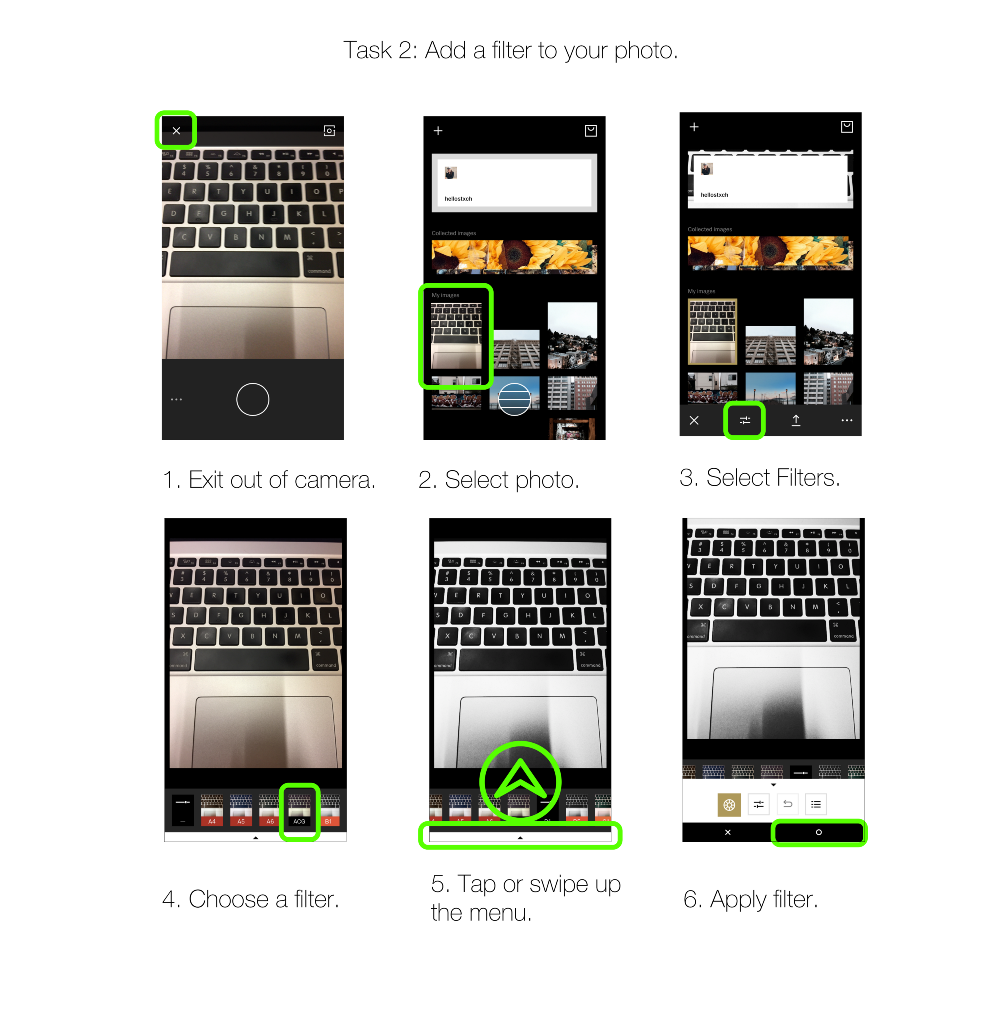
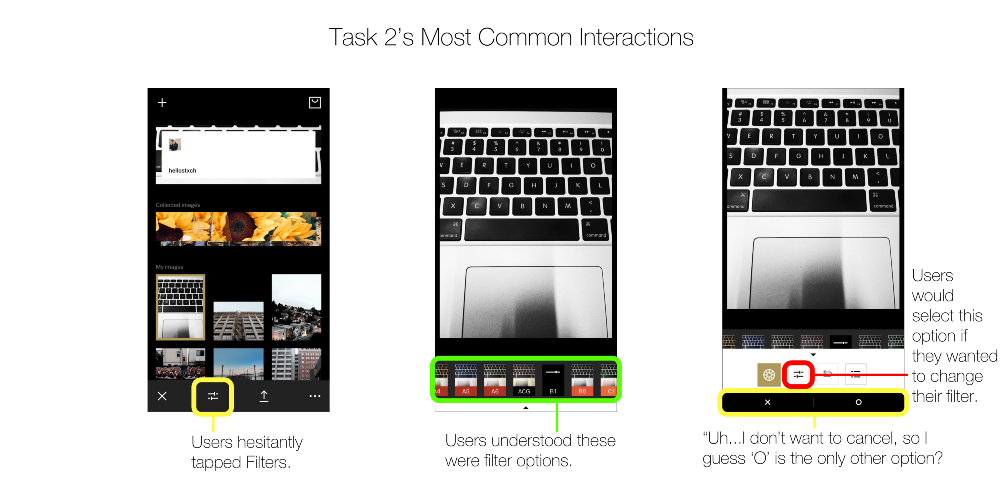
Задача 2: Добавление фильтра

Пользователям удавалось справиться с этой задачей, примерно, с пяти попыток.
Ниже я использовал три разных цвета для обозначения разных типов взаимодействий. Зеленый — представляет взаимодействия, в которых пользователи были уверенны. Желтый, значит, что пользователи небыли до конца уверены в том, за что отвечает кнопка. Красный — обозначает непонимание пользователем интерфейса.

Несмотря на некоторые колебания в начале, эта задача оказалось довольно простой для обоих групп, поскольку все они были знакомы с иконкой, изображающей фильтр.
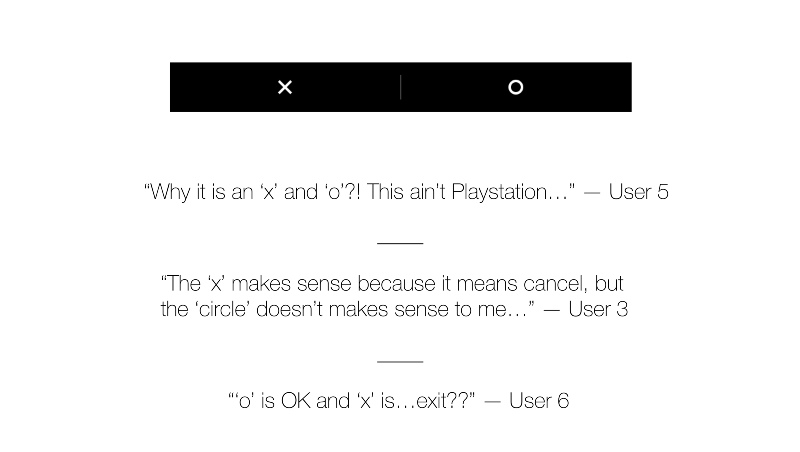
Больше всего пользователи колебались в момент, когда интерфейс предлагал им применить фильтр. Они не понимали, что значит вариант «о». Однако понимая значение «х», они смогли понять, что «о» обозначает противоположное действие.

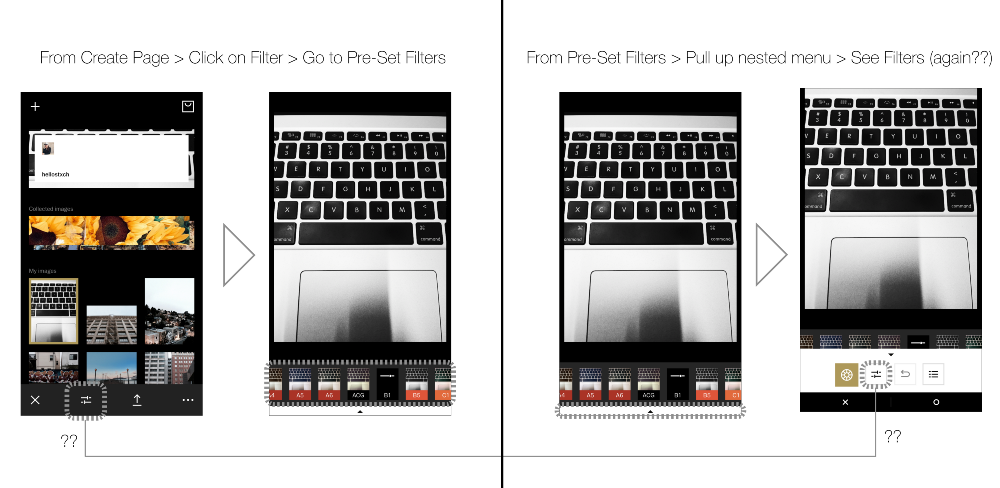
Единственной проблемой было небольшое несоответствие внутри информационной архитектуры. На экране создания иконка фильтра перемещает пользователя к пре-сету фильтров.
Но после того, как пользователи вызывают вложенное меню в разделе пре-сетов, они натыкаются на такую же иконку второй раз.

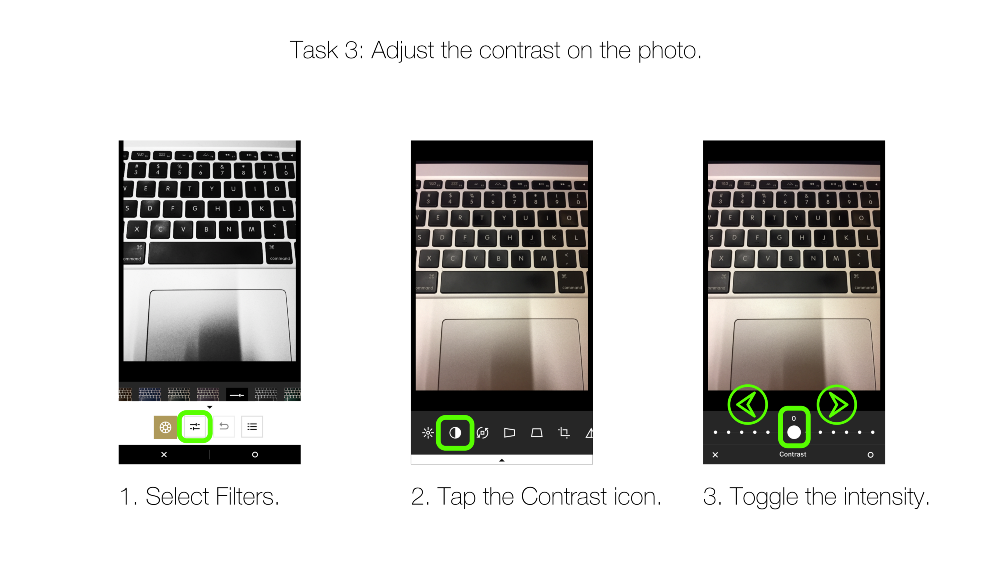
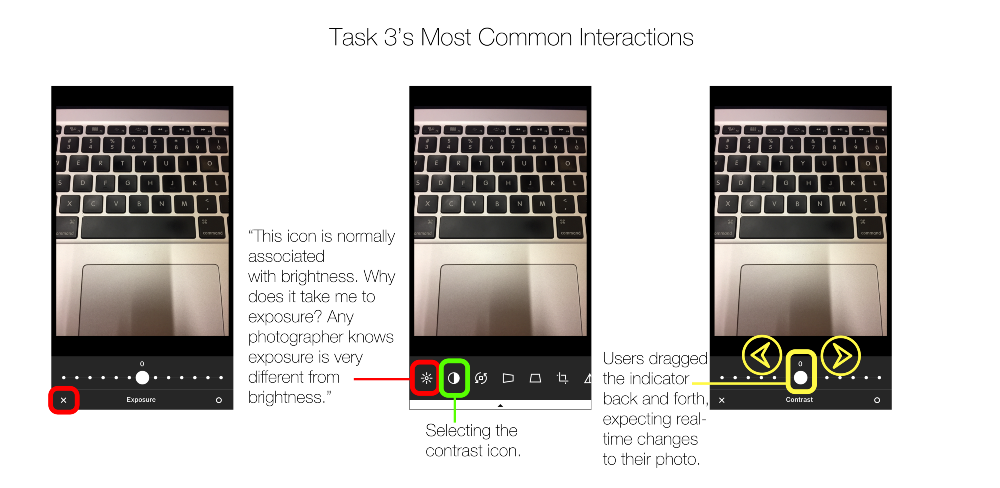
Задача 3: Настройка контраста

Максимальное количество попыток выполнения этого задания составило три.

Во всех случаях, проблемным моментом было то, что изменения не отображались сразу по мере перемещения ползунка. Чтобы увидеть изменения, пользователю было нужно отпустить ползунок.
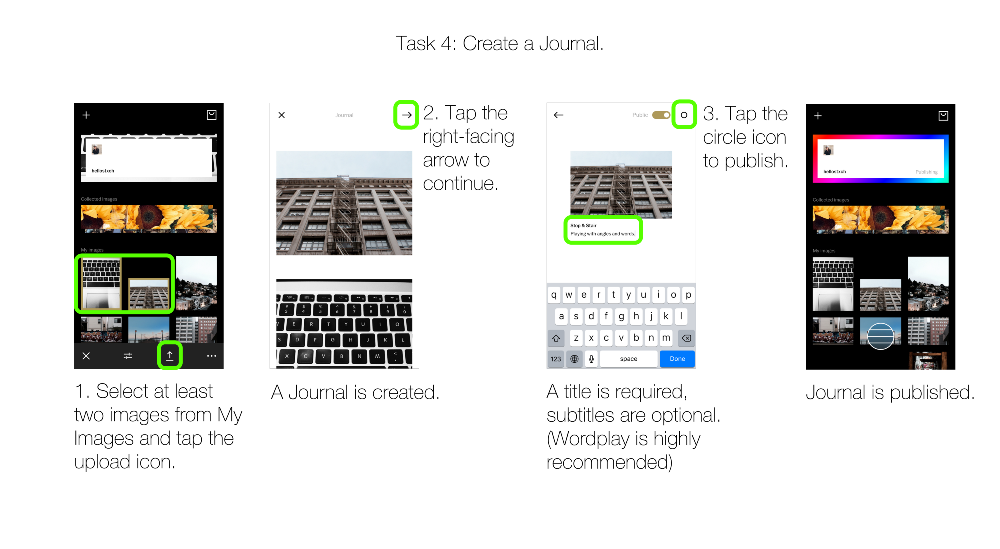
Задача 4: Создание журнала
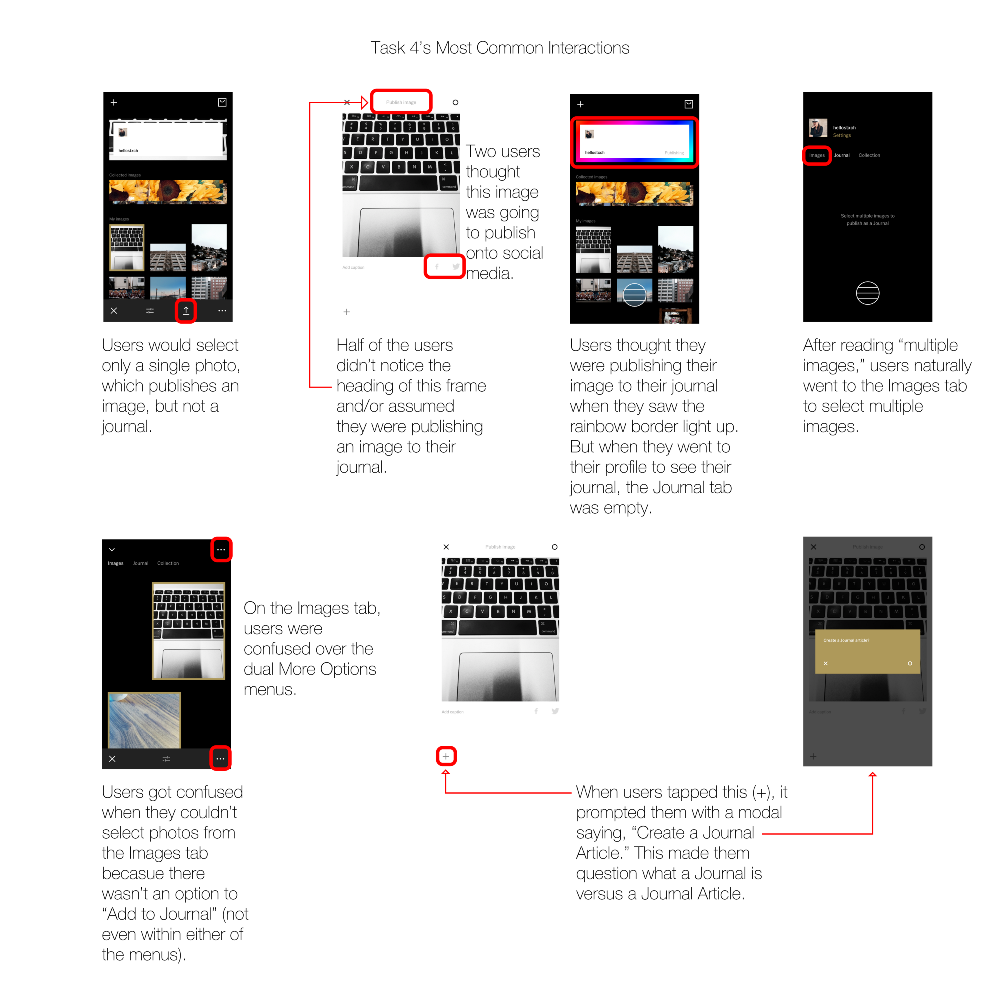
Учитывая тот факт, что 2 пользователя не смогли справится с этой задачей, а остальным потребовалось по крайней мере 5 попыток на то, чтобы случайно наткнуться на опцию создания журнала, Задача 4 оказалась самой сложной.
Журнал создается так:

А вот демонстрация того, к чему прибегали мои пользователи с целью создать журнал:

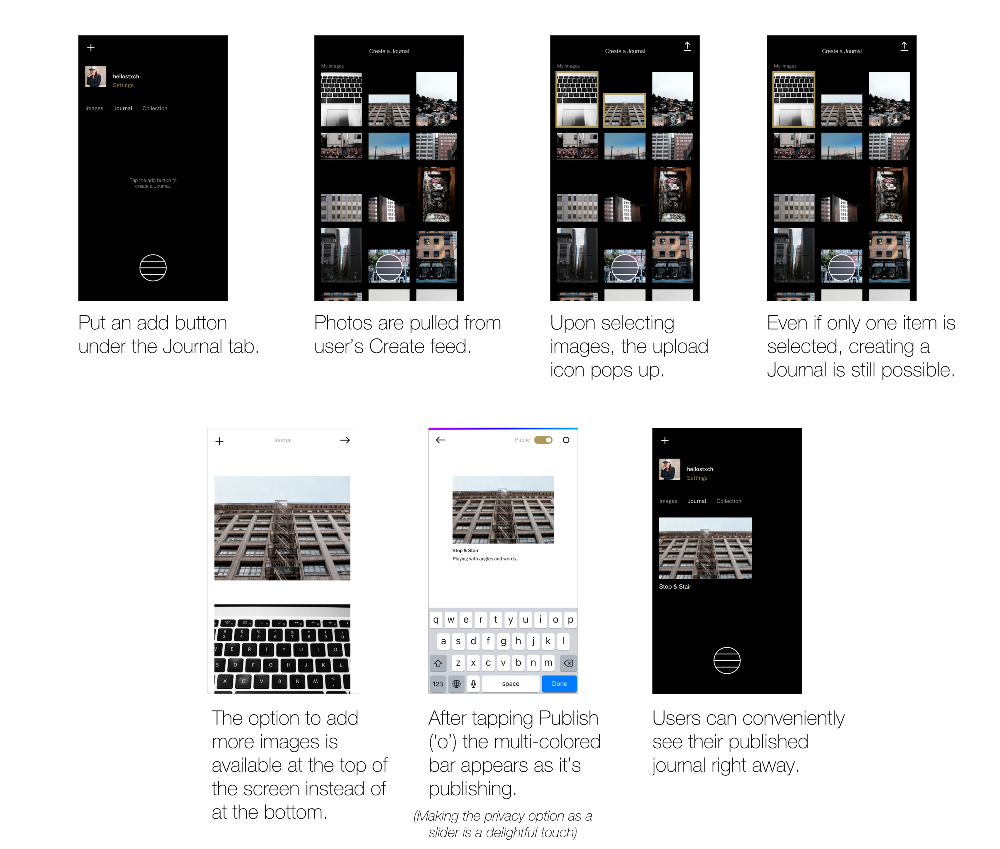
Предложения по дизайну

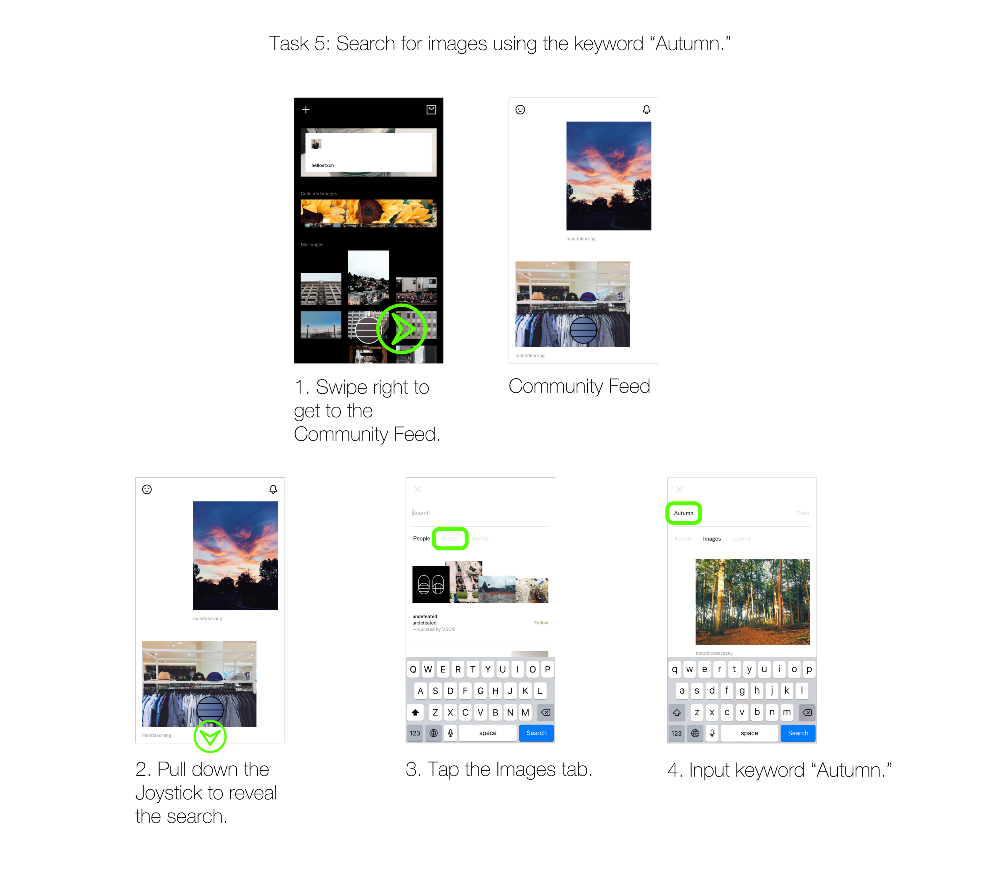
Задача 5: Выполнение поиска изображений по ключевому слову «Осень»

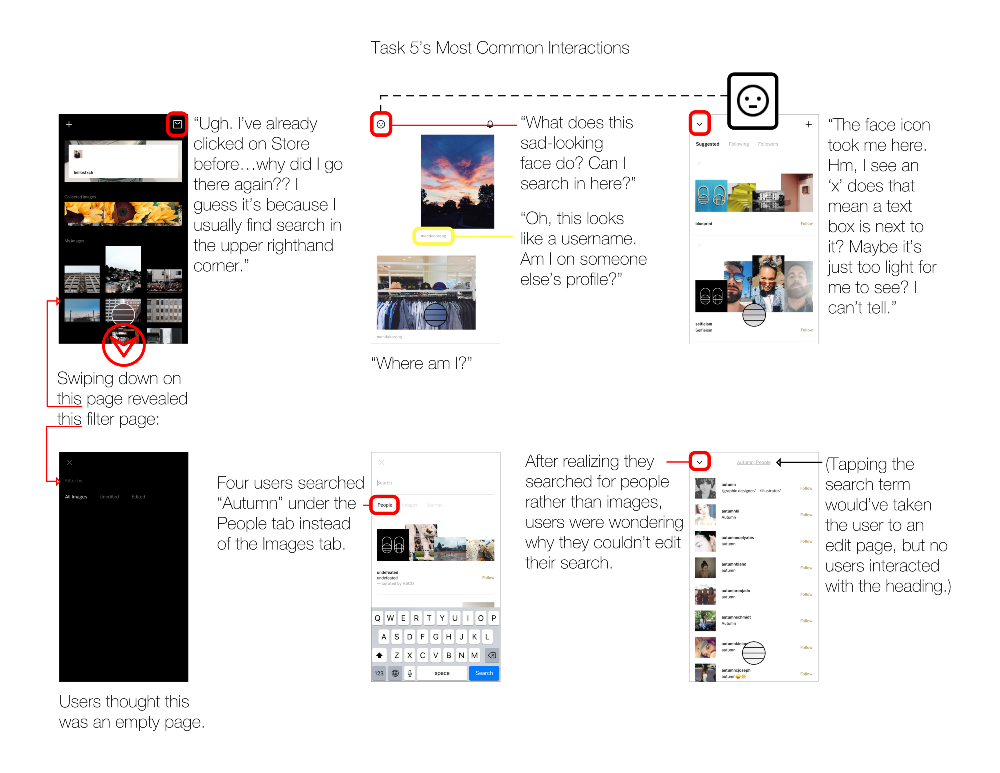
Обнаружение поиска оказалось сложной задачей. На протяжении всего теста я заметил, что пользователи больше были склонны к пролистыванию вправо/влево, чем вниз/вверх.

Еще одна небольшая тенденция заключалась в том, что пользователи всегда взаимодействовали с кнопками в верхних углах.
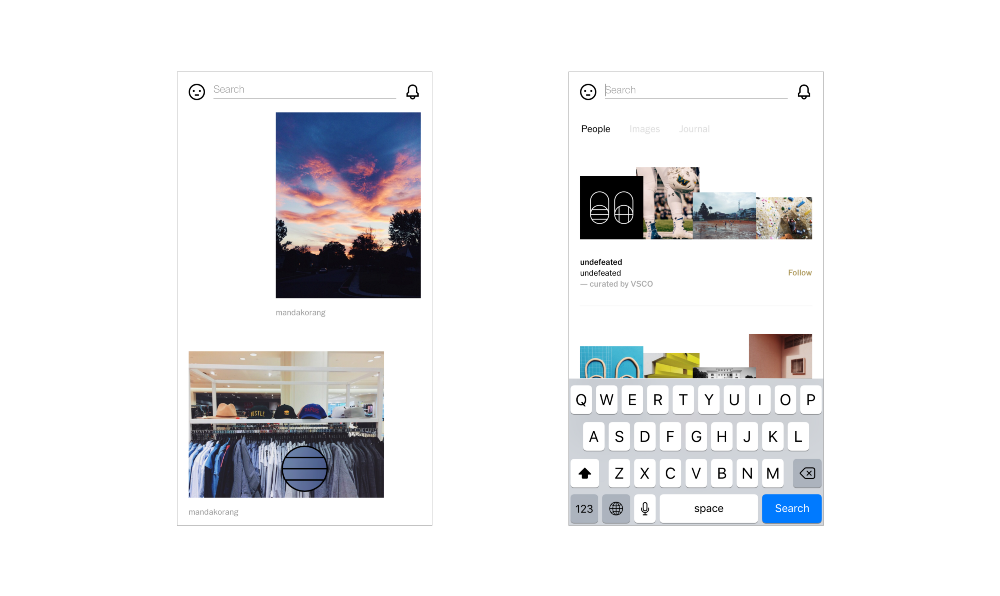
Предложения по дизайну

Сначала я хотел заменить поиск по сообществу (верхняя левая иконка) на Уведомления таким образом, чтобы было больше места для поиска верху справа. Но зная, как VSCO ценит свое сообщество, такой вариант был не реалистичен. Поэтому я решил применить минималистичную панель поиска.
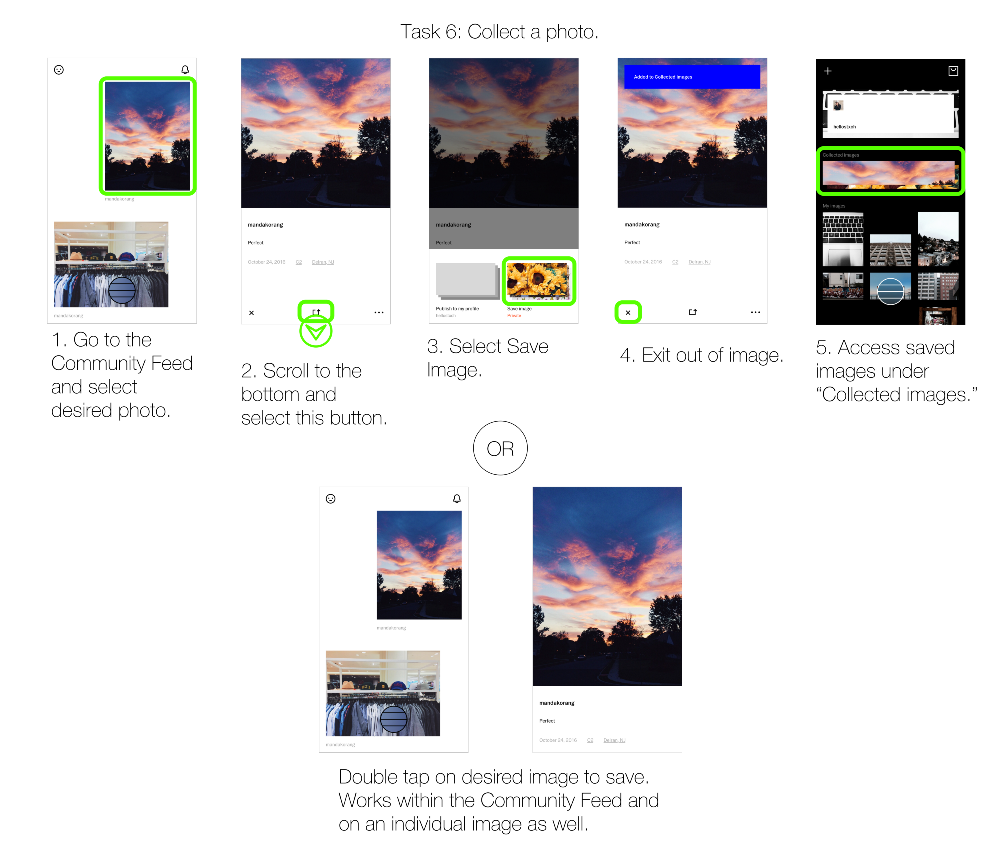
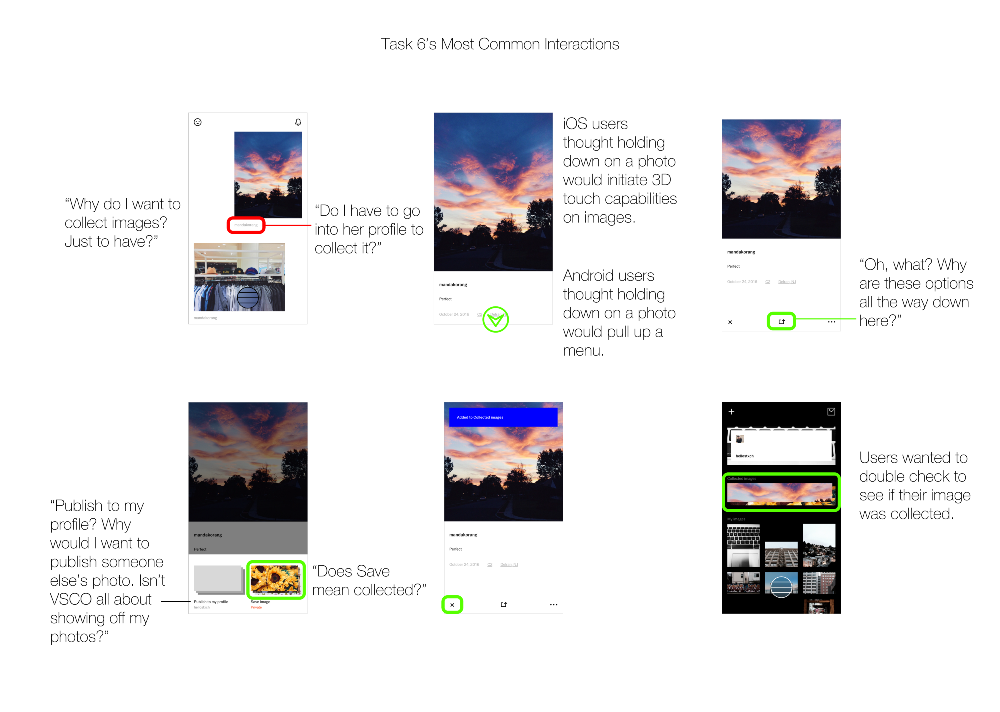
Задача 6: Сбор фото

Концепция сбора изображений была непонятна моим пользователям. Некоторые задавали вопрос «Какой вообще в этом смысл?», а другие считали это «крутым способом что-то лайкнуть».

Я рассматриваю сбор фото как комбинацию лайка и репоста, поскольку после сбора, у вас появляется опция, позволяющая разместить ее в своем профиле.
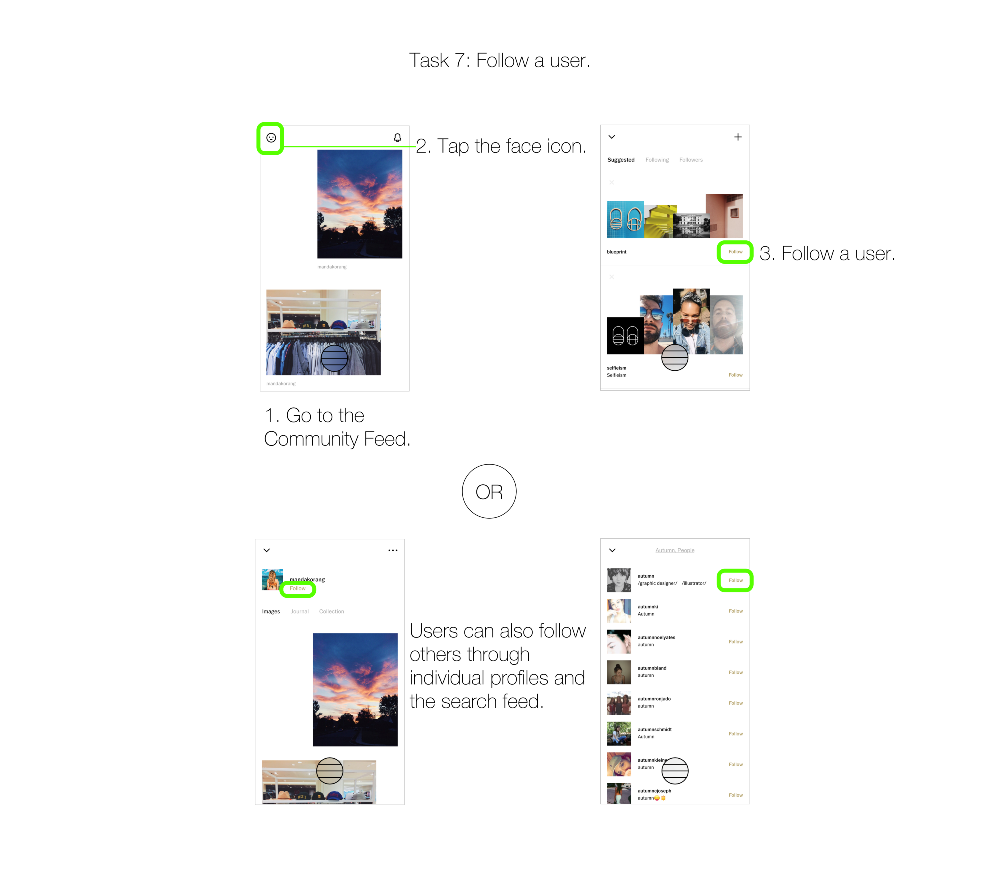
Задача 7: Переход на страницу другого пользователя

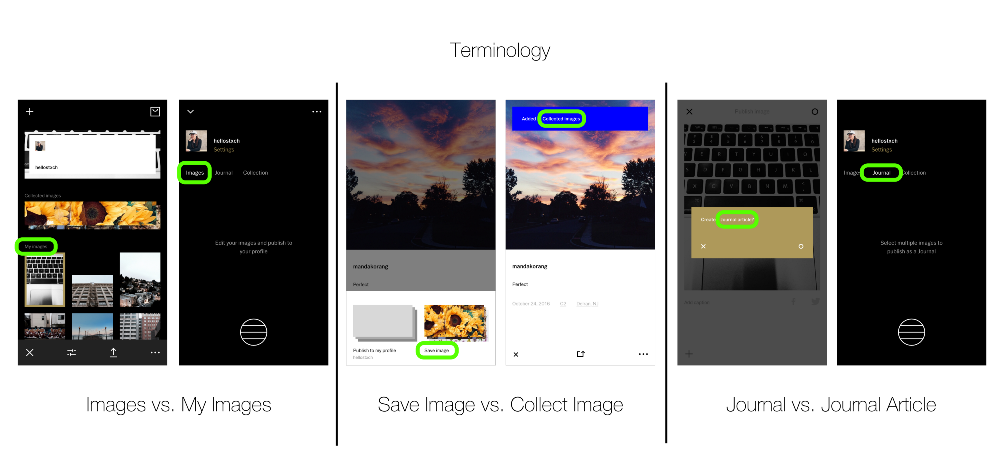
Знакомая терминология помогала пользователям понять значение непонятной иконки.
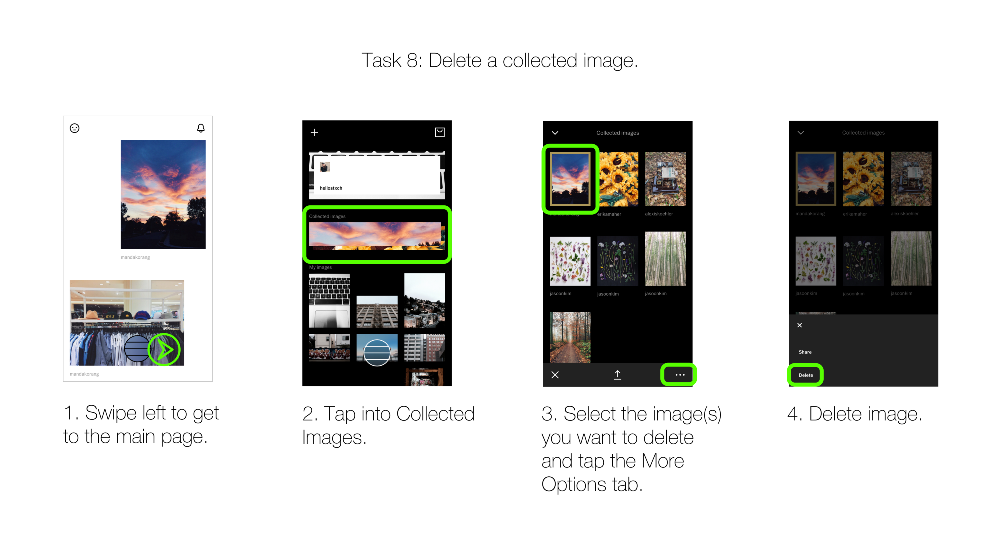
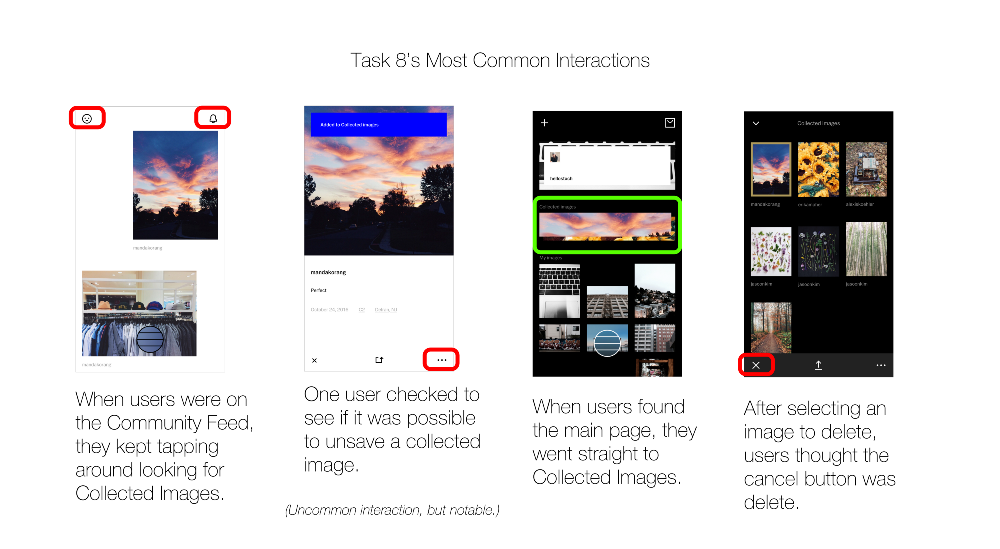
Задача 8: Удаление собранного изображения

Ключевым предметом моего теста был интерфейс VSCO. В особенности я изучал вопрос располагает ли VSCO свою навигацию таким образом, чтобы пользователь мог ее запомнить.
Мои пользователи часто спрашивали: «Стоп. А где я нахожусь? Что это за страница? Как вернуться назад?»

Это заставило меня задуматься: если VSCO хочет создать две отдельных области — создание и сообщество — готовы ли они пожертвовать навигацией? Судя по текущему виду приложения, они слегка разобщены. Впоследствии, эта разобщенность может создать ощущение двух разных приложений.
Другие проблемы

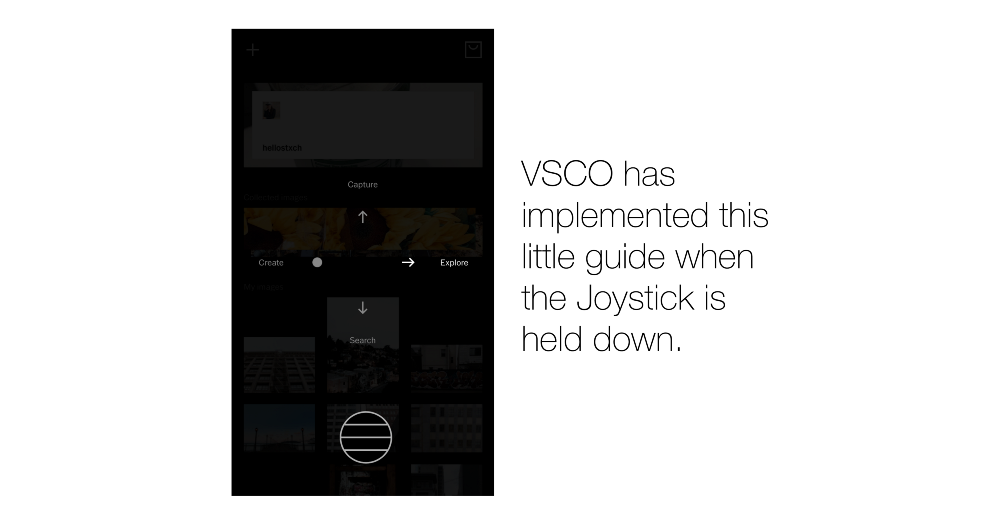
Последнее обновление VSCO: Руководство по навигации

Этот гайд действительно может помочь пользователям перемещаться по приложению, но он не улучшает опыт взаимодействия с ним. Этот новый слой только отдаляет пользователей от того, во что VSCO стремится их вовлечь — создание, открытие, навигацию.
Тем не менее, это вечно повторяющийся процесс и в нем всегда будет место усовершенствованию. Даже с учетом всех проблем, которые я выявил при помощи своего тестирования, я вижу, что у сообщества, которое культивируется VSCO, есть огромный потенциал.
Перевод стати Стефани Чон


