Типографика — это один из важнейших элементов вашего дизайна. Она должна быть четкой, читабельной, и проводить пользователя от наиболее важных элементов, к наименее важным.
По сути, это и есть типографическая иерархия. Но чтобы действительно овладеть этим искусством, вам необходимо понять, как использовать слои типографики для достижения максимального результата.
Что такое типографическая иерархия?


Типографическая иерархия — это одна из форм визуальной иерархии, что-то вроде под-иерархии общего дизайна проекта. Типографическая иерархия представляет слова таким образом, что наиболее важные из них приобретают наибольшее значение, таким образом, упрощая поиск необходимой информации.
Без типографической иерархии, каждая буква, каждое слово и каждое предложение в дизайне будут выглядеть одинаково.
Типографическая иерархия создает контраст между элементами. Дизайнеры добиваются этого при помощи использования различных стилей шрифтов, размера, веса, заглавных или прописных букв, направления и цвета. Комбинация этих инструментов используется для создания различных уровней иерархии.
Основной уровень
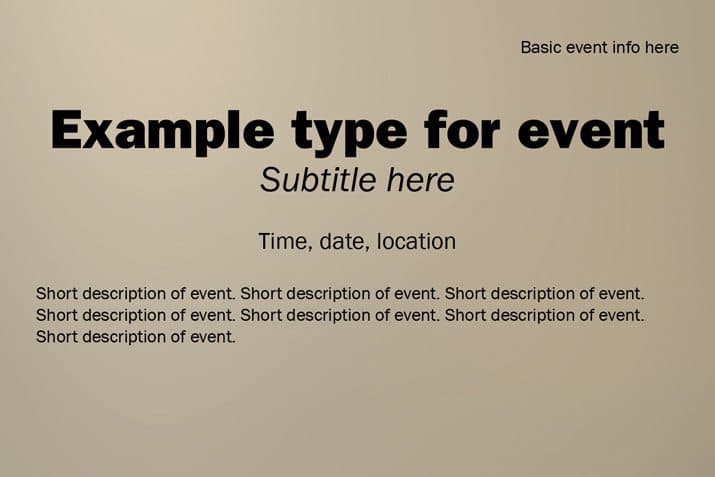
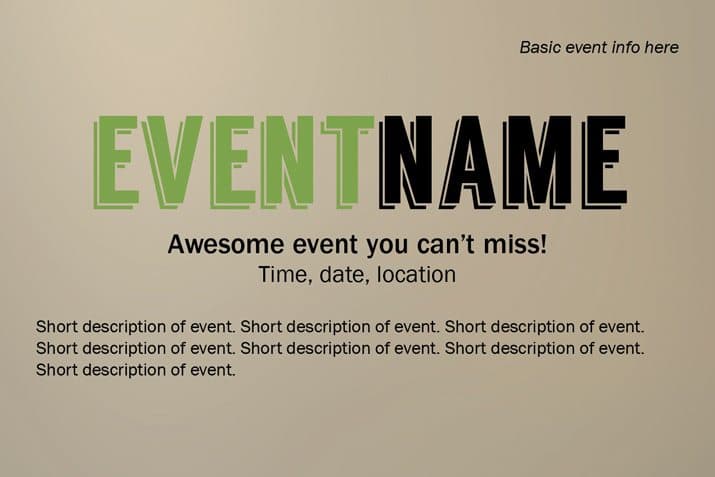
Основной уровень — это текст большого размера — заголовок, область его размещения — всё, что вовлекает читателя.
Второй уровень
Второй уровень типографической иерархии — это кусочки информации, которые помогают читателю оставаться на странице. Это такие элементы, как подзаголовки, описания, цитаты, инфографики, и другие небольшие блоки текста, которые добавляют информацию к основному уровню иерархии.
Третий уровень
Третий уровень типографической иерархии — это основной текст дизайна. Это может быть, даже, самый мелкий текст, но для сохранения читабельности он должен быть достаточно большого размера. Стиль начертания шрифта для этого уровня иерархии должен быть простым, и оставаться одинаковым на каждой странице.
Другие уровни
Другие уровни включают в себя эффекты, примененные к типографике третьего уровня. Такие эффекты, как полужирный шрифт, курсив, подчеркивание и цвет, могут привлечь внимание к конкретным областям основного текста. Эти эффекты нужно использовать экономно, и только в нескольких словах. Примеры других уровней иерархии включают в себя подчеркнутые ссылки, выделенные жирным шрифтом, или цветом слова.
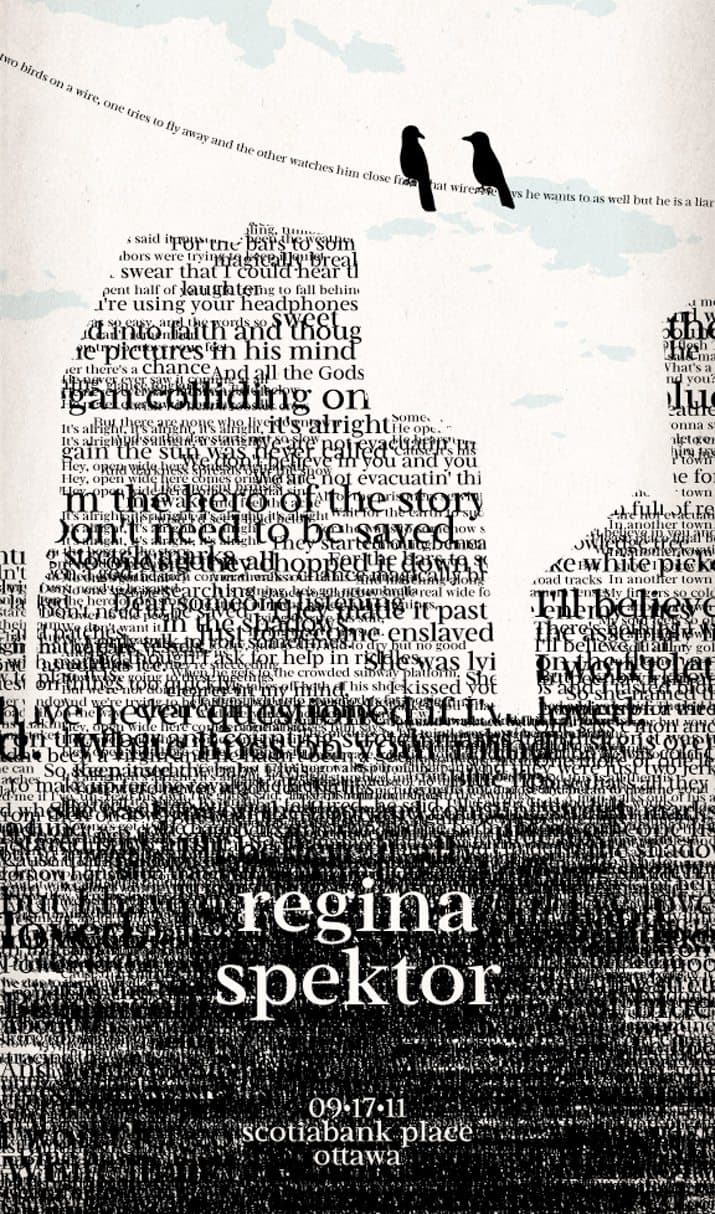
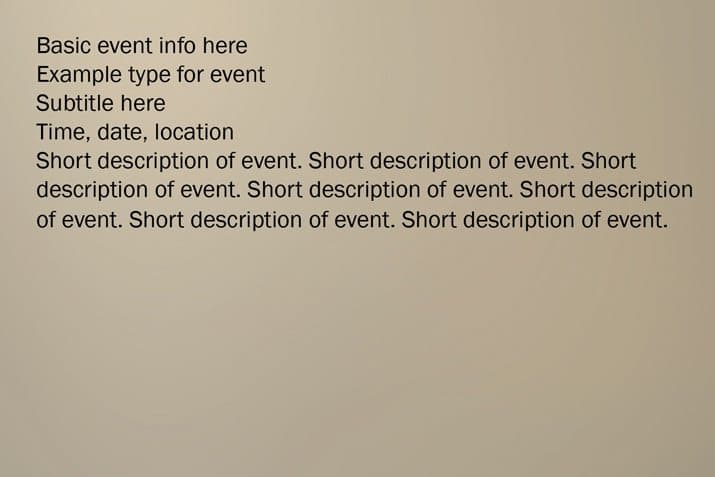
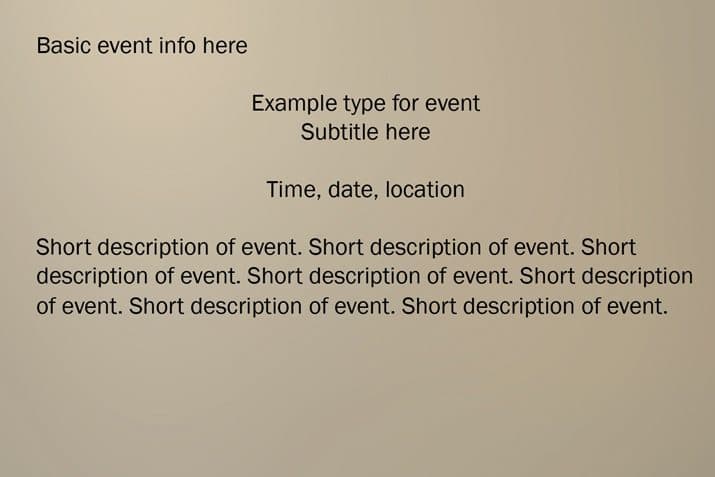
Иерархия в печатных проектах




Визуальная иерархия в печатных проектах является строго визуальной. Это использование размера, цвета, и других эффектов, с целью заставить определенные участки текста казаться больше и важнее. Здесь, единственное, что требуется для хорошего старта — правильное масштабирование.
На пошаговом примере выше, можно увидеть различные уровни типографической иерархии, и то, как она улучшает читабельность, и привлекательность дизайна. Эту же технику можно использовать для любого проекта, подчеркивая ключевые области.
Создание
Существует множество способов создания иерархии. Вот несколько самых распространенных техник:
- Выбор стиля начертания: более интересные стили начертания могут казаться более крупными и привлекать внимание быстрее, чем другие. При использовании декоративных или сложных шрифтов, помните о читабельности, и убедитесь, что шрифт достаточно большого размера.
- Размер: чем крупнее шрифт, тем быстрее он привлечет внимание.
- Вес: толщина букв может заставить текст казаться крупнее (жирный шрифт с толстыми штрихами), или мельче (тонкие, или сжатые шрифты).
- Заглавные или прописные буквы: вы, наверное, слышали, что e-mail, написанный заглавными буквами, больше похож на крик. То же самое можно сказать о заглавных буквах в дизайне. Используйте их с осторожностью. Заглавные буквы будут выделяться на фоне прописных, снижая их значимость.
- Жирный шрифт: жирным шрифтом можно выделить отдельное слово или фразу. Особенно хорошо он работает с третьим уровнем типографики.
- Курсив: курсив, в отличие от жирного шрифта, более тонко выделяет слова или фразы. Он также лучше всего работает с третьим уровнем типографики.
- Направление: изменение направления букв может немедленно привлечь внимание читателя, поскольку в этом случае, буква выглядит не так, как он ожидает. Такая техника хорошо подходит для коротких слов или фраз основного уровня текста.
- Цвет: неожиданное добавление цвета буквам, может быстро привлечь внимание. Этот эффект может работать на любом уровне иерархии, но его нужно использовать очень экономно, чтобы не нарушать удобочитаемость.
- Размещение: размещение текста в пределах холста, также имеет значение для типографической иерархии. Обычно, вы читаете сверху вниз, но применив некоторые, из вышеописанных техник, это можно изменить.
Типографическая иерархия в цифровых проектах
Всё вышеописанное можно применить к цифровым проектам, с небольшими дополнениями. Цифровая типографическая иерархия должна учитывать ограничения HTML. Такой подход гарантирует, что созданные вами визуальные уровни будут правильно отображаться на экранах пользователей.
Создание
При работе над документом, который вы планируете опубликовать в сети, используйте общепринятые стандарты
- Название (<title>): определяет название документа для поисковых роботов.
- Тело (<body>): определяет основной текст документа.
- Заголовки (<h1> — <h6>): определяет различные стили заголовков. H1 — обычно самый крупный.
- Жирный (<strong>): определяет более важный текст.
- Курсив (<em>): определяет курсивный шрифт.
Заключение
Используйте типографическую иерархию для выделения элементов текста из общей картины, и создания заметных СТА. Выбирая стиль шрифта, и эффекты, которые вы будете к нему применять, не забывайте об удобочитаемости и общей понятности, и ваши читатели обязательно вас поблагодарят.
Перевод статьи Кэрри Казинс


