Информация вращается вокруг времени, как живой организм. То, что важно в этом году, будет не настолько весомо через несколько лет. Поэтому важно присоединять к контенту временные метки. Но если вы будете использовать неправильный формат, то пользователям будет затруднительно их использовать.
Абсолютные и относительные временные отметки
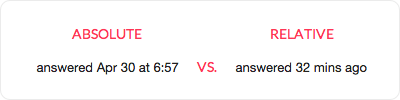
Большинство сайтов использует два типа временных меток. Относительные метки отображают сколько минут, часов, дней, недель, или лет назад пост был опубликован. Абсолютные метки отображают точное время и дату его публикации.
Оба формата по-разному полезны. Но когда и какой стоит использовать? И как их отображать? Это определяет юзабельность ваших временных меток.

Когда использовать Абсолютные временные отметки
Иногда пользователям нужно поискать информацию в старом контенте. В этом случае, без абсолютных меток, пользователь не сможет выделить определенный период.
Сайты, на которых размещены фотографии, документы, сообщения, задачи, события — должны использовать абсолютные метки. В случае, если пользователь может извлекать выгоду из старого контента, нужно использовать абсолютные временные метки.
Дружественное форматирование
Преимущество абсолютных меток, над относительными заключается в том, что они показывают точные время и дату. Но эту информацию сложно интерпретировать, поскольку не все пользователи живут в одной временной зоне. Поэтому важно отображать абсолютные метки в дружественном формате.
Конвертирование временных зон
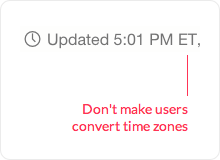
Проблема абсолютных меток заключается в том, что пользователям приходится конвертировать время контента в свое, местное. Это сбивает тех, кто живет в отличной, от времени вашего сервера временной зоне. Пользователи должны иметь возможность видеть правильное время без необходимости совершать дополнительные вычисления.

Представьте пользователя, который планирует событие, и не замечает разницу во временных зонах, или допускает ошибку при конвертации. Пользователь пропустит это событие, что может привести к неудобным последствиям. В этом контексте очень важно чтобы ваши абсолютные временные метки дружили с временными зонами. Этого можно добиться, оптимизируя ваш код таким образом, чтобы он определял, и отображал время пользователя, а не время сервера.
Начните с сохранения абсолютных меток на сервере в формате UTC. Для отображения времени пользователя вам понадобится знать смещение его временной зоны, чтобы вы могли добавить его значение в свою базу данных. Эти данные можно получить автоматически, используя Javascript Timezone Function.
Конвертирование суточного времени
Если ваши пользователи разбросаны по всему миру, то не все они используют одинаковые форматы времени. На заставляйте их конвертировать время в то, которое используют они.

Большинство англоговорящих стран используют 12-часовой формат времени в письменной и устной речи. Другие, используют 12-часовой в устной, и 24-часовой в письменной речи. Но большинство людей в странах, использующих 24 формат, настолько привыкли к обоим, что не испытывают трудностей с переходом.
Из-за этого, вам стоит по умолчанию использовать 12-часовой формат. Но если множество ваших пользователей предпочитают 24-часовой формат, то его можно показывать в качестве эффекта наведения указателя на временную отметку.
Чтение числовых форматов даты
Форматы времени — это не единственная проблема, с которой сталкиваются пользователи при чтении абсолютных отметок. Даты также могут причинить неудобство, если их отображать в числовом формате.

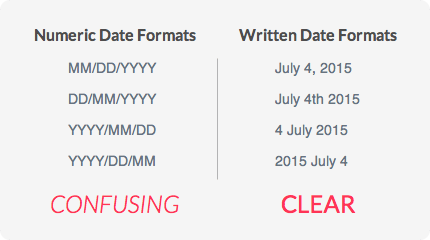
В разных странах порядок чисел в дате интерпретируется по-разному. Некоторые сначала используют день, некоторые — месяц, а некоторые сначала пишут год. Попытка в этом разобраться повышает когнитивную нагрузку, и может привести к ошибке.
Избегайте этого, используя прописной формат даты. Пропишите название месяца в полной форме, или в виде аббревиатуры, но не сокращайте год. Сокращенный год может быть спутан с датой. Со всем этим вам поможет Javascript Date Library.
Когда не стоит использовать абсолютные временные отметки
Вам не придется иметь дело со всеми этими проблемами, если вам не придется использовать абсолютные временные метки. Иногда относительные подходят лучше.
Если контент вашего сайта часто обновляется, или если на нем наблюдается высокая пользовательская активность, то стоит использовать относительные временные отметки. Сайты, публикующие новости, или на которых есть форумы, где пользователи постят ссылки и комментарии должен показывать непосредственность. Это позволяет пользователям быть в курсе новой информации по мере ее поступления.
Когда использовать относительные временные отметки
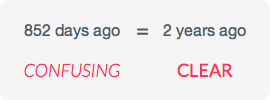
В относительных метках важна не точность, а сиюминутность. Когда пользователь хочет знать, когда был опубликован пост, он предпочитает прописную форму времени. Таким образом им не приходится в уме вычислять дату, время, и отсчитывать назад, от настоящего времени. Также, при использовании относительных отметок, пользователям не приходится ориентироваться по временным зонам.
Дружественное форматирование
Вам стоит знать о нескольких проблемах форматирования относительных меток. Если в случае, с абсолютными метками мы имеем дело с проблемами интерпретации, то в случае, с относительными, мы имеем дело с умственной работой.
Адаптивные единицы времени
Проблемы с относительными временными метками начинаются, когда формат единиц времени не адаптируется под продолжительность. Вместо этого он показывает только небольшое количество временных единиц.

Например, сайт может отображать относительные отметки в виде минут, часов и дней. Но после дней ничего не следует. Пользователям может не понравится исчислять дни сотнями.
Ваши относительные метки всегда должны адаптироваться под продолжительность и отображаемые единицы времени. После 30 дней нужно показывать месяцы, после 12 месяцев — годы.
Точные единицы времени
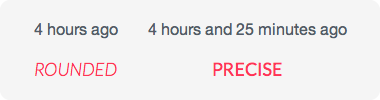
Если ваш сайт публикует контент не в порядке представления, то пользователям будет сложно определить разницу, между временем публикаций. В этом случае вам следует либо использовать абсолютные отметки, либо включить в свои относительные отметки точные единицы времени.

Точные единицы времени объединяют разные единицы времени. Вместо того, чтобы округлять, отобразите часы и минуты. Это позволит пользователю лучше ощущать время, пройденное между публикацией постов.
Сокращения единиц времени
Относительные отметки, иногда, могут занимать больше места, чем вы для них можете выделить. Если вы отображаете их в ограниченном пространстве, вроде контентной карточки или мобильного сайта, то вам стоит использовать сокращения.

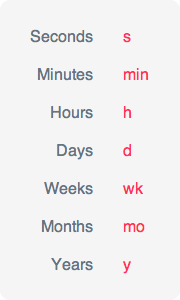
Используйте стандартные сокращения, которые пользователь сможет распознать. Вот таблица стандартных сокращений для каждой временной единицы.
Автоматическое обновление
Когда пользователь впервые просматривает веб-страницу, то может понять, как давно был опубликован каждый пост. Но только что проставленная временная метка «2 минуты назад», со временем будет утрачивать свою актуальность.
Это происходит потому, что большинство относительных временных меток не обновляются автоматически. Чтобы получить точную отметку пользователям приходится обновлять страницу. Если вы хотите предоставить пользователям точные относительные отметки времени, то используйте этот jQuery Plugin.
Когда не стоит использовать относительные временные отметки
В некоторых случаях относительные отметки не так эффективны, как абсолютные. Когда пользователь хочет сослаться на пост, это проще сделать с абсолютной отметкой, поскольку она отображает определенное время.
Еще один недостаток относительных отметок заключается в том, они усложняют измерение разницы во времени. Пользователь не сможет посмотреть сколько времени прошло между публикацией разных постов. Это важно в контексте месседжинга, вроде чата, e-mail, и т.п.
Когда нужно комбинировать относительные и абсолютные временные отметки
У каждого типа временных отметок есть свои преимущества, и вы можете получить все эти преимущества комбинируя их. Если ваш сайт часто обновляется, и вы к тому же, публикуете старые архивы, то вам стоит комбинировать временные отметки.
Дружественное форматирование
Проблема комбинирования заключается в определении правильного момента их конвертирования и выделения необходимого для них экранного пространства.
Линейное отображение
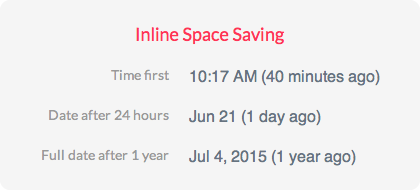
Простой способ комбинирования — выстраивание их в одну линию. В первую очередь можно отобразить абсолютную отметку, а рядом, в скобках, разместить относительную.

Абсолютная отметка включает в себя время и дату. Линейное отображение может занять много места. Сохранить его можно показывая то, что важно в данный момент, убрав лишнее.
Чтобы сохранить место, сначала отобразите время, но по прошествии 24 часов, замените его на дату. Чтобы сохранить еще больше места, исключите год, и отобразите полную дату только по его прошествии.
Автоматическая конверсия
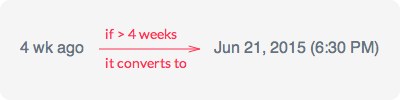
Еще один способ заключается в конвертировании относительных отметок в абсолютные по прошествии времени. Вы можете настроить сайт таким образом, чтобы абсолютная отметка заменяла относительную, когда возраст поста переходит определенную границу.

Например, если пост старше четырех недель, то будет отображаться время и дата публикации. Это позволяет изящную самоархивацию контента, которая будет полезна для больших сайтов.
Подсказки во временных отметках
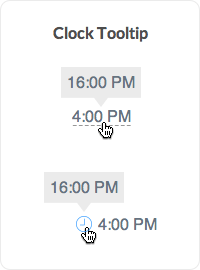
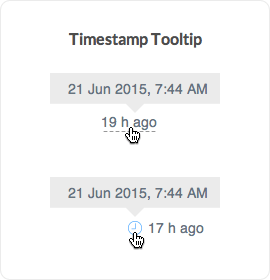
Если вы хотите отобразить оба формата отметок, но при этом хотите сохранить место — используйте подсказки. Когда пользователь будет наводить указатель мыши на относительную отметку, абсолютная будет появляться в подсказке.

Но пользователь не сможет понять, что если он наведет мышь на время, то увидит абсолютное значение до тех пор, пока вы не дадите ему визуальную подсказку. Можно использовать пунктирное подчеркивание, чтобы это обозначить. Или можно рядом со временем разместить значок часов, при наведении на который будет отображаться подсказка.
Заключение
Время — это универсальная концепция, стоящая над культурными барьерами. Каждый пользователь понимает время, но не каждый поймет вашу временную отметку, если она использует неподходящий формат. Практики и техники этой статьи должны помочь вам найти подходящий. Пора начать обращаться с временными отметками не просто как с отметками.



thanks for thfe great info