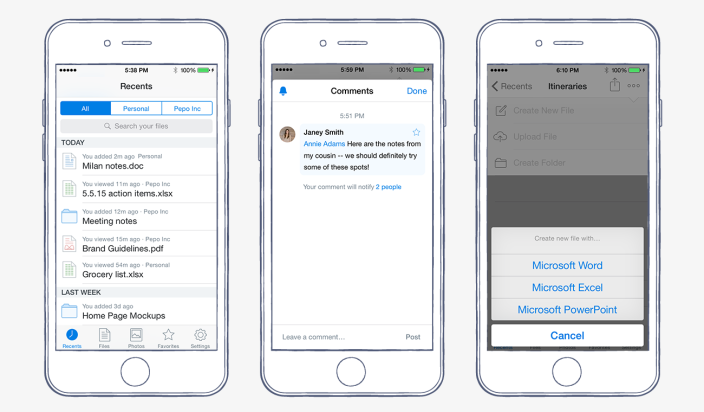
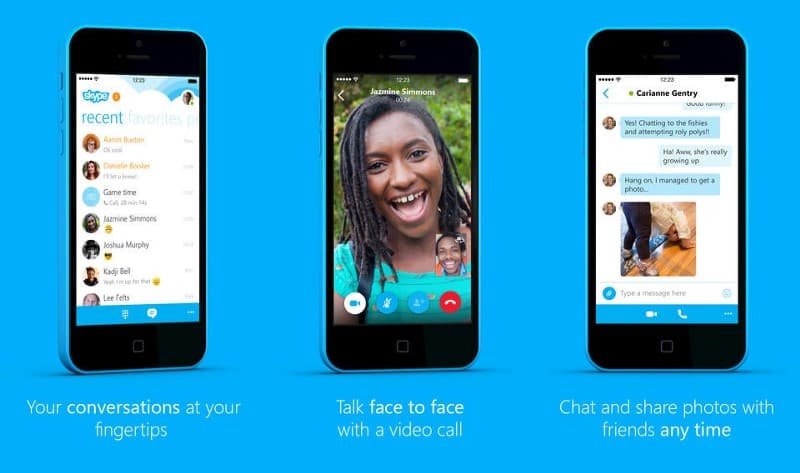
Как вы наверно уже догадались, эта статья посвящена голубому цвету. Без сомнения, это один из самых важных, и наиболее часто встречающихся цветов в UI дизайне. Взгляните на иконки своих мобильных приложений — многие из них голубого цвета: Facebook, Twitter, Shazam, Safari, и т.д.
Почему именно голубой?
Существует много причин использовать именно этот цвет, и некоторые я перечислю:
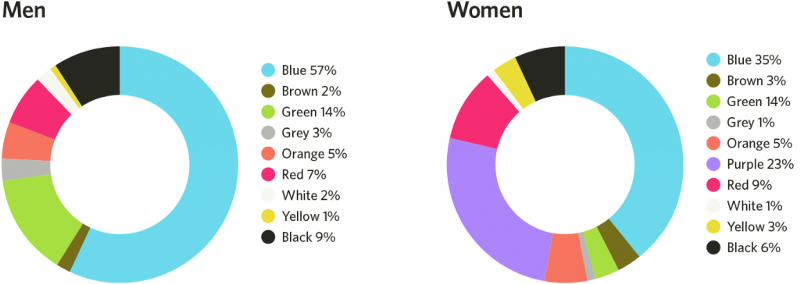
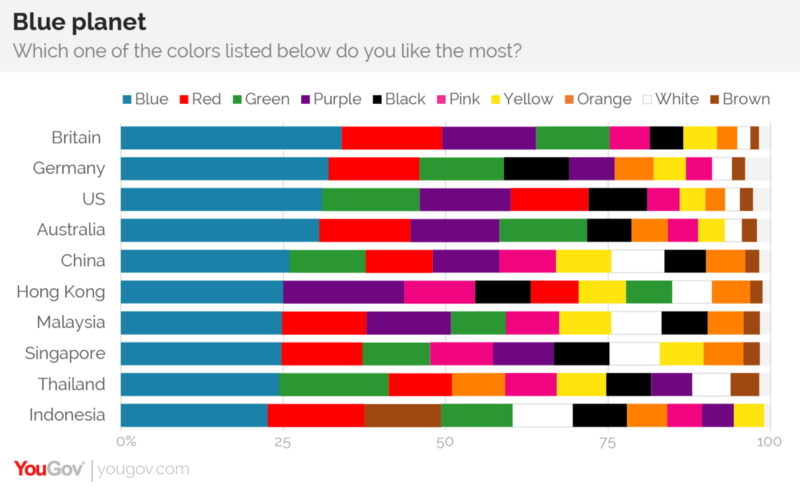
- Людям нравится этот цвет. Во время проведения опроса, многие назвали его любимым цветом. Голубой цвет считается самым безопасным.


- Он ассоциируется с природой. Голубой цвет сильно ассоциируется с чистой водой, ясным небом, и т.п., что ведет к его предпочтительности.

- Это универсальный цвет для UI дизайнеров. С точки зрения UI дизайнера — это очень полезный цвет. Множество цветов, такие, как красный, оранжевый, и зеленый, заранее ассоциируются у пользователей с ошибкой, опасностью\безопасностью, успехом. Это делает голубой цвет отличным выбором.

- Он вносит ощущение инновации. Довольно часто, компании используют голубой цвет поскольку он ассоциируется с технологией и инновациями.

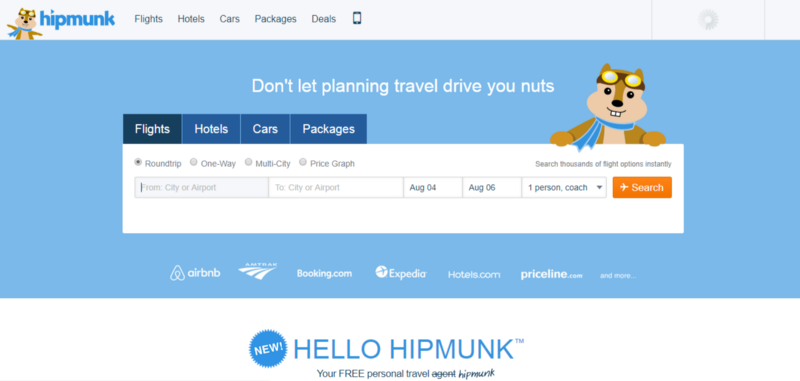
- Он заставляет людей чувствовать себя в безопасности. Голубой цвет часто применяется в дизайне веб-сайтов и приложений туристической индустрии. Он передает надежность, что очень полезно для туристических агентств.


- С ним продукт выглядит доверительно. Очень часто, этот цвет применяется, когда компания хочет убедить пользователя в том, что их продукт использовать безопасно. Этим преимуществом пользуются такие брэнды, как Dell, IBM, Intel, AT&T и PayPal.

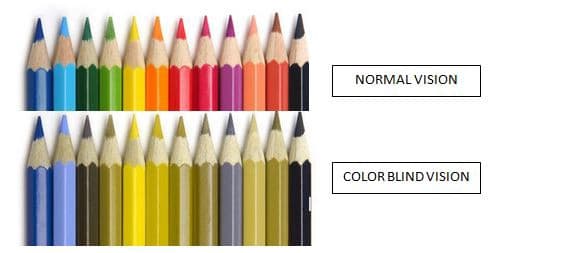
- Дальтонизм. Люди, страдающие самыми распространенными типами дальтонизма (протанопией и дейтеранопией) способны различать голубой цвет, чего нельзя сказать о зеленом или красном цветах.


Заключение
Надеюсь, что после прочтения этой статьи вы поняли, почему голубой цвет так популярен у дизайнеров. Однако это не значит, что вы прямо сейчас должны изменить основной цвет своего веб-сайта или приложения на голубой.
Голубой — это не универсально лучший цвет. Такого цвета просто не существует.
То, что работает на одном сайте или приложении, не обязательно будет работать на другом. Всегда правильно выбирать цвет согласно предпочтениям вашей целевой аудитории.
В конечном счете, правильным цветом окажется тот, который считают правильным ваши пользователи.
Перевод статьи Ника Бабича


