Дизайн взаимодействий — это искусство. Искусство создания переживаний, которые заставляют человека проводить взаимодействия, приводящие к ожидаемому результату.

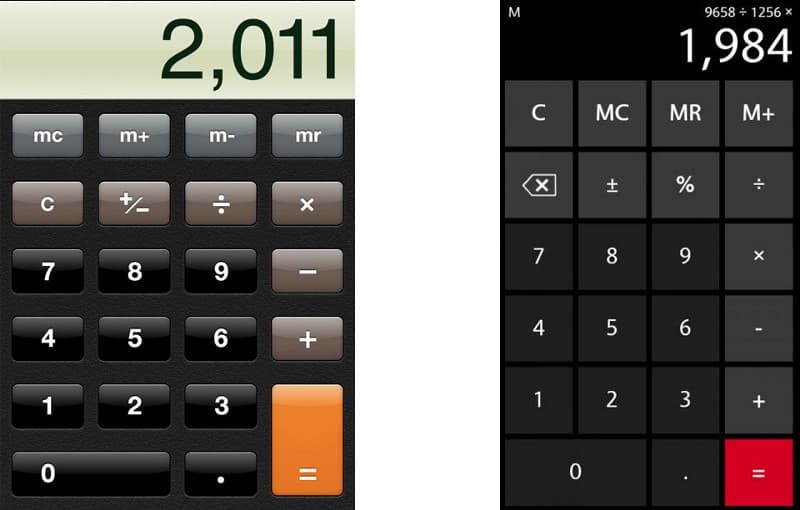
Скевоморфизм — это термин, который чаще всего используется в UI дизайне, для описания объектов, которые копируют внешний вид, и способ пользовательского взаимодействия своих реальных аналогов.
Когда появились первые компьютерные интерфейсы, скевоморфизм был очень важен — он упрощал пользователям переход к применению цифровых устройств.

Затем, с ростом количества новых операционных систем, сенсорных экранов, с появлением минимализма и плоского дизайна, скевоморфизм стал терять популярность.
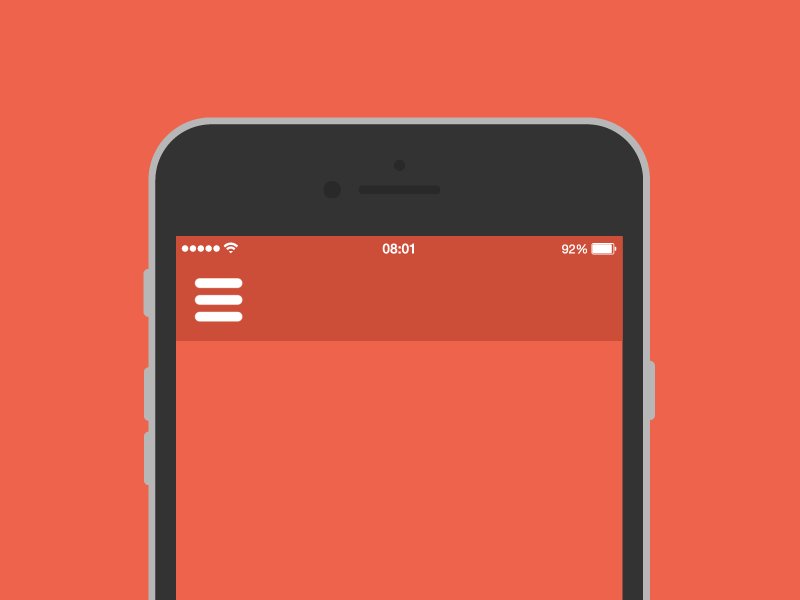
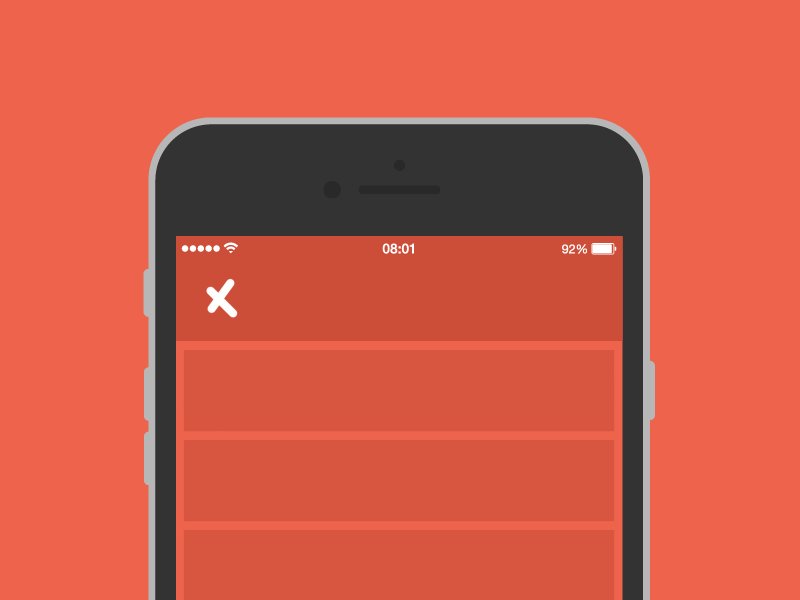
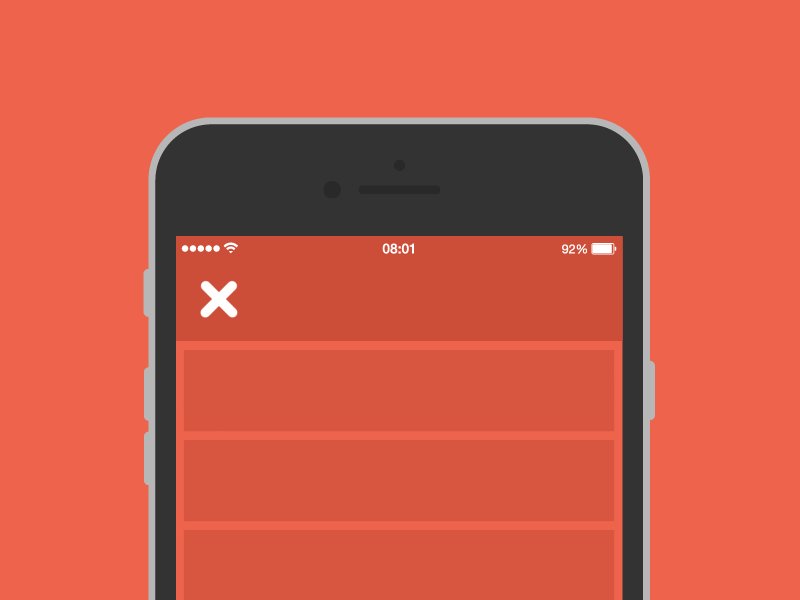
Например, посмотрите на гамбургерное меню:

Это взаимодействие не существовало в реальном мире, до своего появления в цифровом. Оно было предложено как средство экономии экранного пространства в ограниченных UI, и в качестве стандарта переключения дополнительных настроек или навигации.
Затем начался рост минимализма.

Минимализм — это использование минимального количества самых простых и самых важных элементов для создания пользовательского опыта. В минимализме, каждый элемент и взаимодействие имеют четкое и узконаправленное назначение.
Рост минимализма, отчасти, был обусловлен широким распространением скевоморфизма. По мере роста сложности интерфейсов, пользовательский опыт становился всё более неудобным. Скевоморфизм начинал ограничивать интерфейсы, и терял свою элегантность.
Мы, как пользователи, тоже развивались. Мы стали хуже терпеть неудобства, у нас снизилась продолжительность концентрации внимания. Мы перестали тратить время на поиск ценности. Мы захотели получить возможность сразу ориентироваться и находить необходимую информацию.
Веб-технологии тоже не стояли на месте. У дизайнеров появилась возможность создавать красивую анимацию, не жертвуя производительностью системы. Новые браузеры и смарт-устройства начинали поддерживать самые разные взаимодействия и жесты.
Неоднозначность
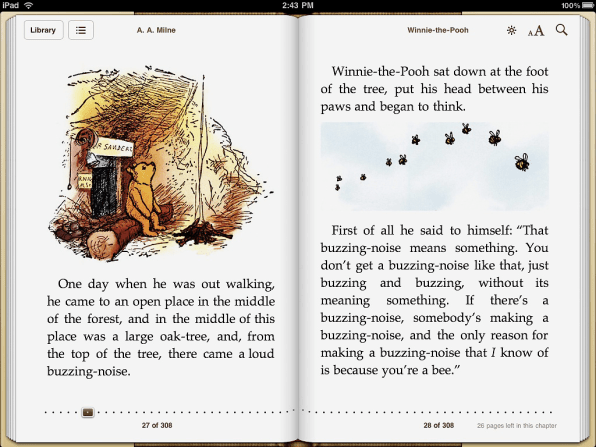
Критики скевоморфизма говорят о том, что дизайнеры, использующие этот подход, создают театральность, а не опыт. В качестве примера, можно взять программу для чтения электронных книг в iPad:

Критики утверждают, что пользовательский опыт нужно снабжать исключительно жизненно необходимым функционалом. Чрезмерное использование градиентов и оттенков только усложняют интерфейс.
Они считают, что скевоморфический дизайн жертвует простотой использования, масштабируемостью интерфейса, и удобством навигации.
В ответ, дизайнеры ушли в сторону более плоских, неоднозначных и стандартных стилей. Они были более адаптивными, и работали как на десктопах, так и на планшетах и мобильных устройствах.
Возрождение
А теперь, мы наблюдаем оцифровку таких вещей, как часы, машины, аналоговые приборы, и т.д. Интернет вещей (IoT) возвращает скевоморфический дизайн на передовую.

Вместо взаимодействия с плоской поверхностью, вроде телефона, или экрана планшета, пользователи начинают переходить к взаимодействию с более реальными объектами.
Возьмите, например, Apple Watch. Они заставляют нас смотреть на часы и видеть время. Они учат нас тому, как работают часы и как они выглядят, как тикает секундная стрелка.
Таким образом, современный скевоморфизм является мостом, на пересечении цифрового и промышленного дизайна. Он упрощает взаимодействия с нетрадиционными устройствами, не жертвуя при этом юзабилити. Он обогащает и оживляет объекты реального мира в контексте нашей человеческой физиологии.
Также, не стоит забывать о росте дополненной и виртуальной реальности. Теперь мы можем взаимодействовать с объектами в симуляции реального мира. В этом случае, мы используем руки, чтобы почувствовать цифровые объекты, и можем испытать физику реального мира в цифровой плоскости.
Сейчас, скевоморфизм очень важен, но ему нужно адаптироваться. Мы больше не можем полагаться на непосредственное копирование реальных объектов. Вместо этого, мы должны разобрать физические взаимодействия на основные элементы, понять физику реального мира, и применить эти аффордансы к нашим цифровым взаимодействиям.
Перевод статьи Джастина Бэйкера


