Актуальная тема дизайна веб-сайтов — боковые меню. Всё больше дизайнеров, в своих проектах применяют расположенную слева вертикальную панель. И хотя она неплохо смотрится и помогает оптимизировать беспорядок, так ли она хороша на самом деле? Отвечают ли на нее пользователи? Стоит ли применять этот тренд в своих проектах? Сегодня, мы постараемся дать практичные ответы на эти вопросы.
Боковая навигация появляется повсюду
Боковая навигация — это часть эволюции скрытых и интересных стилей меню. Адаптивный дизайн почти заставил дизайнеров начать задумываться об альтернативных навигационных шаблонах. Так родилась гамбургерная иконка.
Затем, она эволюционировала в другие стили. Некоторые такие меню раскрываются полностью, другие предлагают выпадающие варианты с широкой палитрой опций. В общем, большая часть гамбургерных иконок раскрывается в вертикальную навигацию.
Полностью боковая навигация кажется продолжением этой идеи.
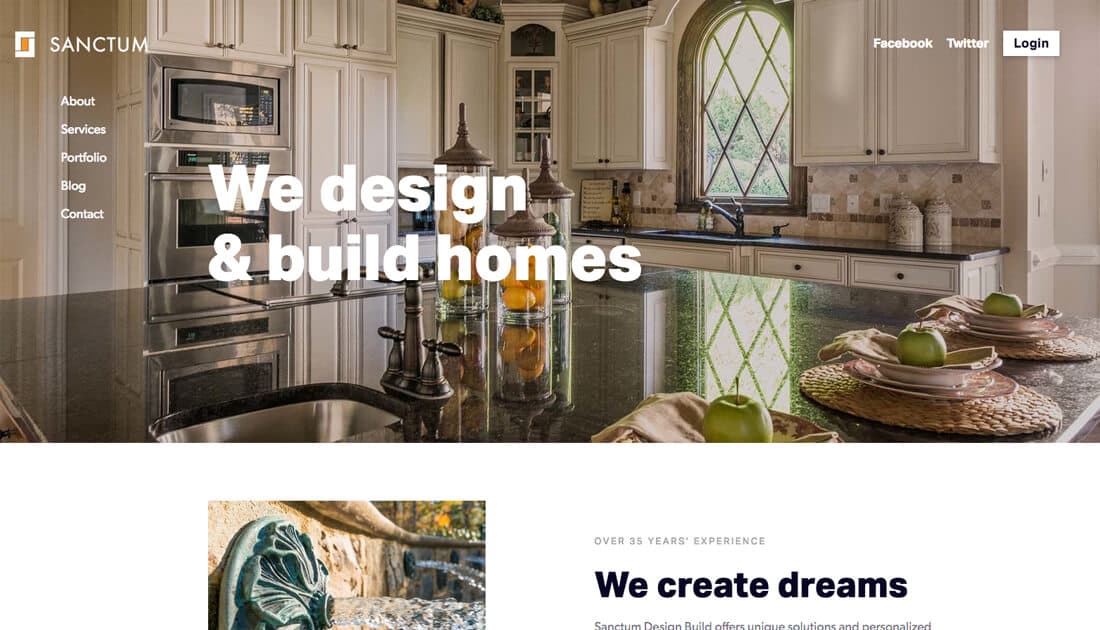
Текущая тенденция в основном предлагает тонкие навигационные панели, расположенные в левой части страницы. Они просты, окрашены сплошным цветом, и включают в себя набор опций. В этой панели может располагаться логотип, текстовые ссылки, иконки социальных сетей, и поиск.
Эта панель должна выделяться на фоне остального экрана, работать на мобильных устройствах, и быть достаточно широкой, чтобы вместить читаемый шрифт.
Один совет: не поддавайтесь соблазну забить ее элементами, только для того, чтобы заполнить всю глубину экрана стандартного разрешения. Наличие белого пространства вполне допустимо, и даже приветствуется в качестве инструмента, при работе с этим форматом.
Плюсы боковой навигации
Боковая навигация располагает высокой эстетической ценностью. Хотя эта концепция и раньше часто применялась, сегодняшние вертикальные меню навигации намного более стильны.
Плюсы использования вертикальной навигации включают в себя следующее:
- Вертикальная навигация выполнена таким образом, что пользователи сначала смотрят на ее верхнюю часть, а затем, их взгляд перемещается влево и вниз, как и при чтении
- Элементы меню не скрыты, как это бывает в случае с другими стилями, такими, как гамбургерное меню
- Элементы сохраняют одинаковый вес
- Элементы меню проще просматривать, если между ними есть пространство
- Применение этого стиля навигации не загружает основную часть дизайна
- Позволяет использовать различные формы холста, добавляя тем самым визуальный интерес
- Потенциально, может содержать больше ссылок
Минусы боковой навигации
При всем вышесказанном, существует много людей, которым не нравится боковая навигация. Несмотря на то, что наибольшая часть жалоб на юзабилити связаны с правосторонней навигацией, некоторые дизайнеры утверждают, что вертикальная навигация добавляет некий уровень сложности как для пользователей, так и для разработчиков.
Причины против использования вертикальной навигации включают в себя следующее:
- Бывает сложно заставить вертикальную навигацию работать правильно на адаптивной платформе
- Слова, применяемые в такой навигации должны быть достаточно короткими, чтобы уместиться в узкой колонке
- Пространство, занимаемое вертикальной навигаций, лучше использовать под контент
- На широких экранах, уровень скролла намного выше, и некоторые элементы могут «потеряться»
- Дополнительное «пространство», которое предоставляет вертикальная навигация, может привести к тому, что некоторые дизайнеры просто забьют его элементами
- Множеству людей, использующих мышь (правшей), для того, чтобы добраться до навигации придется перемещаться в противоположную часть экрана.
- Вертикальная навигация должна прокручиваться, и «прилипать» к экрану, чтобы пользователь ее не потерял. Довольно часто, вертикальная навигация очень хорошо работает с одностраничными дизайнами, но с более широким применением появляются проблемы
Действительно ли она работает?
Действительно ли вертикальная навигация хорошо работает?
Жюри еще не вынесли решение.
Тренд довольно симпатичен, и привлекает внимание. Так что, уже в том, что пользователь ее увидит есть своя ценность. Если ваша навигация является важной частью пользовательского потока, то вам стоит подумать о применении этого стиля.
По большей части, этот стиль лучше подходит маленьким веб-сайтам, с небольшим количеством элементов навигации, и ограниченным контентом. Большинство примеров в этой статье, относятся к сайтам, занимающимся недвижимостью (совершенно случайно), но этот стиль хорошо подойдет для сайтов с портфолио, или для различных агентств. Для любого дизайна, с большим количеством контента, боковая навигация покажется слишком сдержанной.
Что насчет других вариантов расположения навигации?
Нетрадиционные стили навигации могут отлично заменить собой старые шаблоны. Вертикальная навигация — это всего лишь один из вариантов.
С нестандартными пользовательскими шаблонами есть одна проблема — применяя их, вы рискуете запутать пользователя, что может привести к тому, что он просто уйдет с сайта. Любой подобного рода эксперимент лучше всего проводить на небольшом сайте, с простым пользовательским потоком.
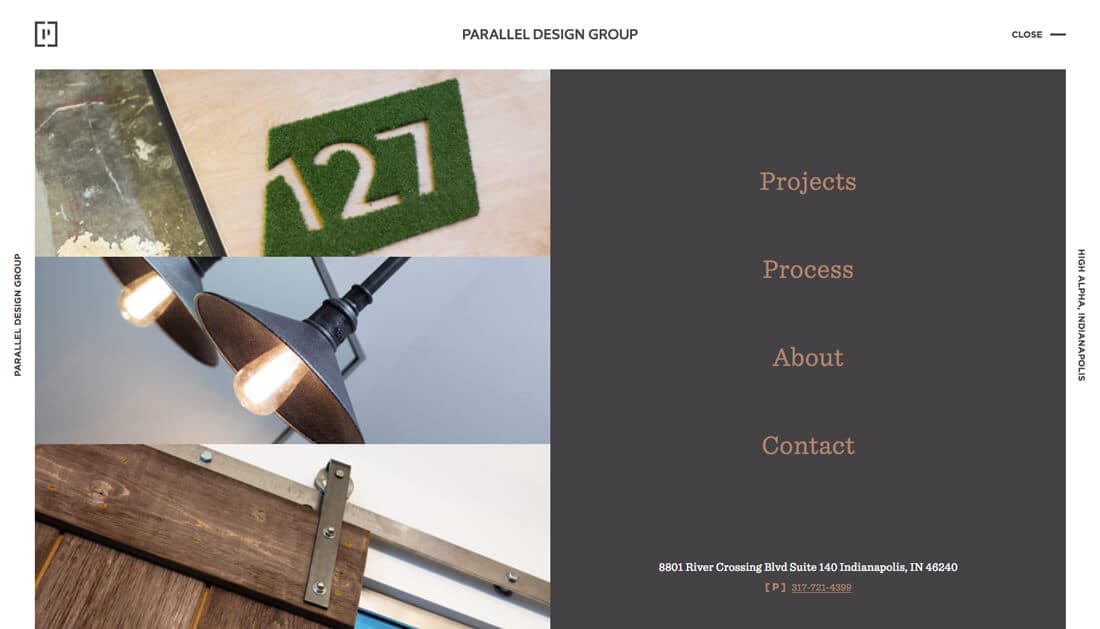
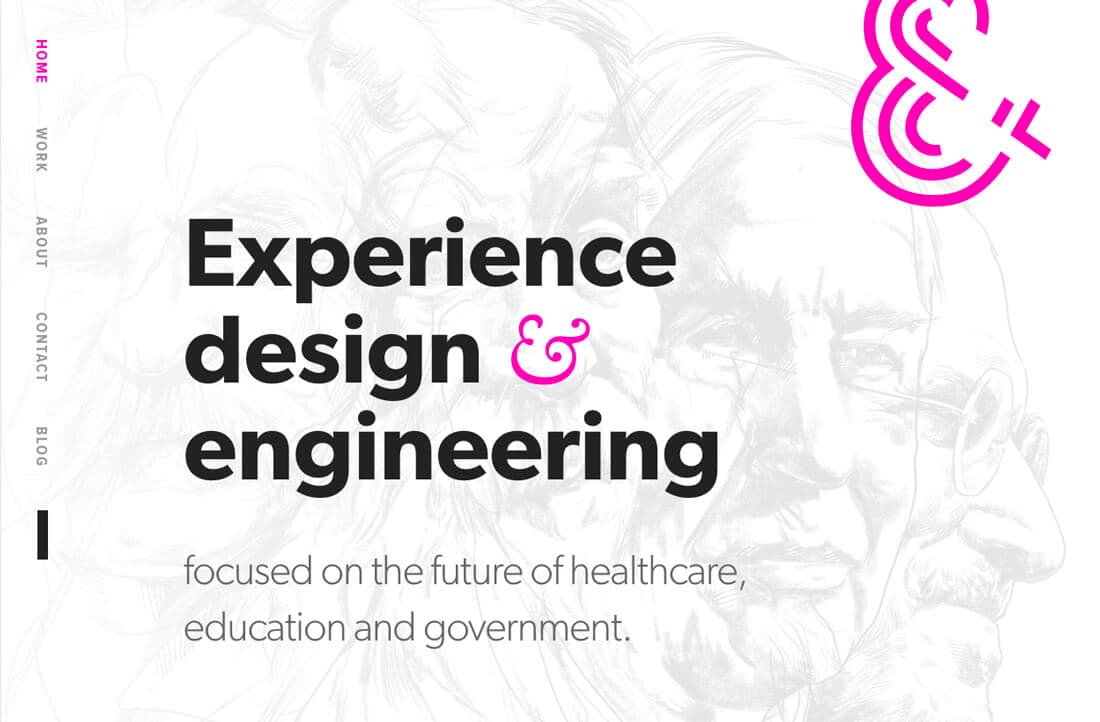
Два других стиля, которые начинают привлекать внимание — всплывающее горизонтальное гамбургерное меню (верхний скриншот), и наклоненная на 90 градусов текстовая навигация (нижний скриншот).
Оба стиля предлагают что-то новое, и отлично работают в своей среде. Как и с другими дизайнерскими техниками, если вы создаете что-то, что выходит за рамки стандартных пользовательских шаблонов — часто просматривайте аналитику и тестируйте. Если начинают появляться странные клик-паттерны, или если пользователи перестают использовать навигацию, подумайте о редизайне.
Перевод статьи Кэрри Казинс