Адаптивному дизайну довольно трудно научиться, но ему научиться надо. Прошли времена Web 2.0, медленных модемов и ограниченного экранного пространства. Теперь мы создания экранов, всегда старающиеся купить, построить и обучиться всему и везде.
В Brotherhood Design, мы допускали ошибки, обучаясь тонким нюансам адаптивного дизайна. И это очень хорошо: если бы мы их не допустили, наши дизайнерские решения по-прежнему были бы второсортными.
Итак, вместо того, чтобы смотреть, как вы боретесь, или того хуже — бьетесь головой о пиксельную стену, мы хотели бы поделиться некоторыми ошибками, которые мы допустили за эти годы и простыми методами их решения.
Трудно читаемый эскиз
Удивительно, как просто допустить эти несколько простых ошибок при переформатировании некогда красивого веб сайта (или приложения) в микроскопическую или гигантскую версию себя самого.
Кнопки, заголовки и изображения могут быть легко искажены в зависимости от бесчисленных переменных. Так что при работе с размером имейте в виду следующее:
1. Что важно?
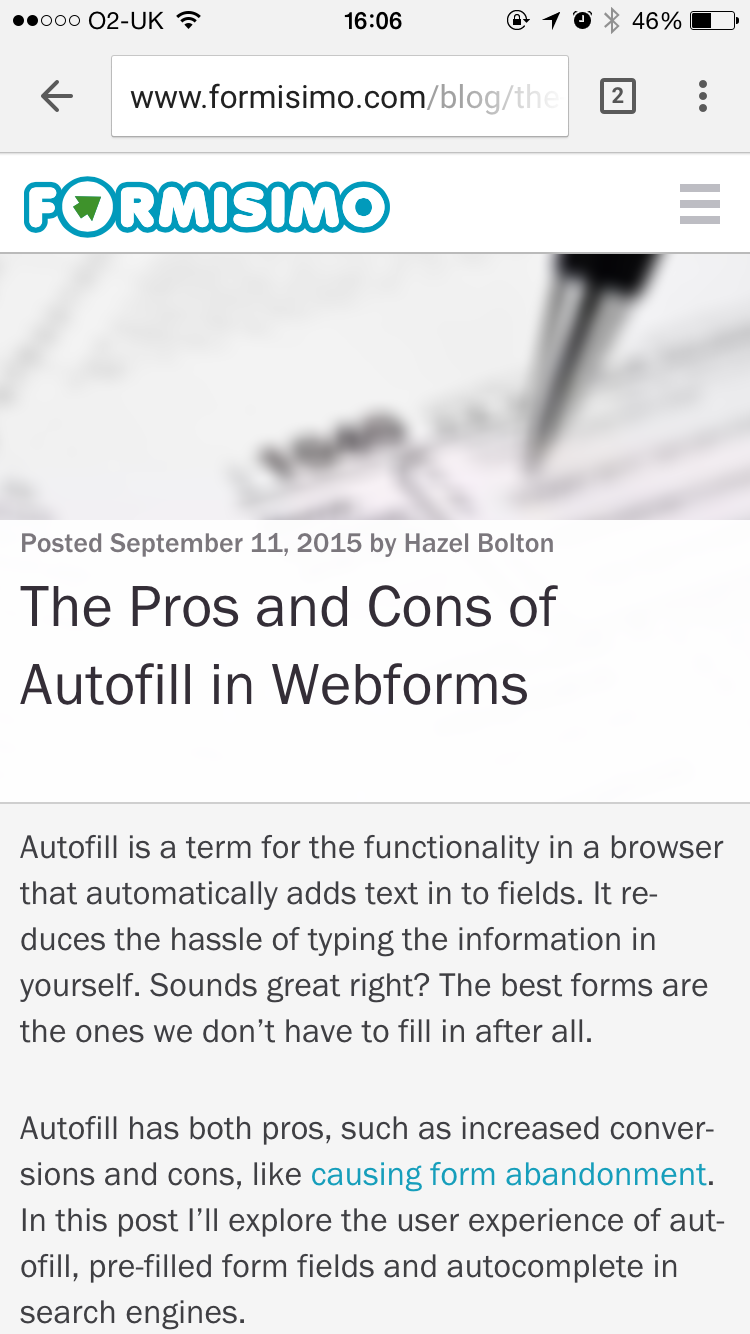
Если вы проектируете блог, который получает (или получит) огромные объемы трафика, — заголовки и эскизы должны быть четкими и легко читаемыми. Не слишком большими и не слишком маленькими, в противном случае пользователям придется либо бесконечно прокручивать, либо использовать увеличительное стекло.

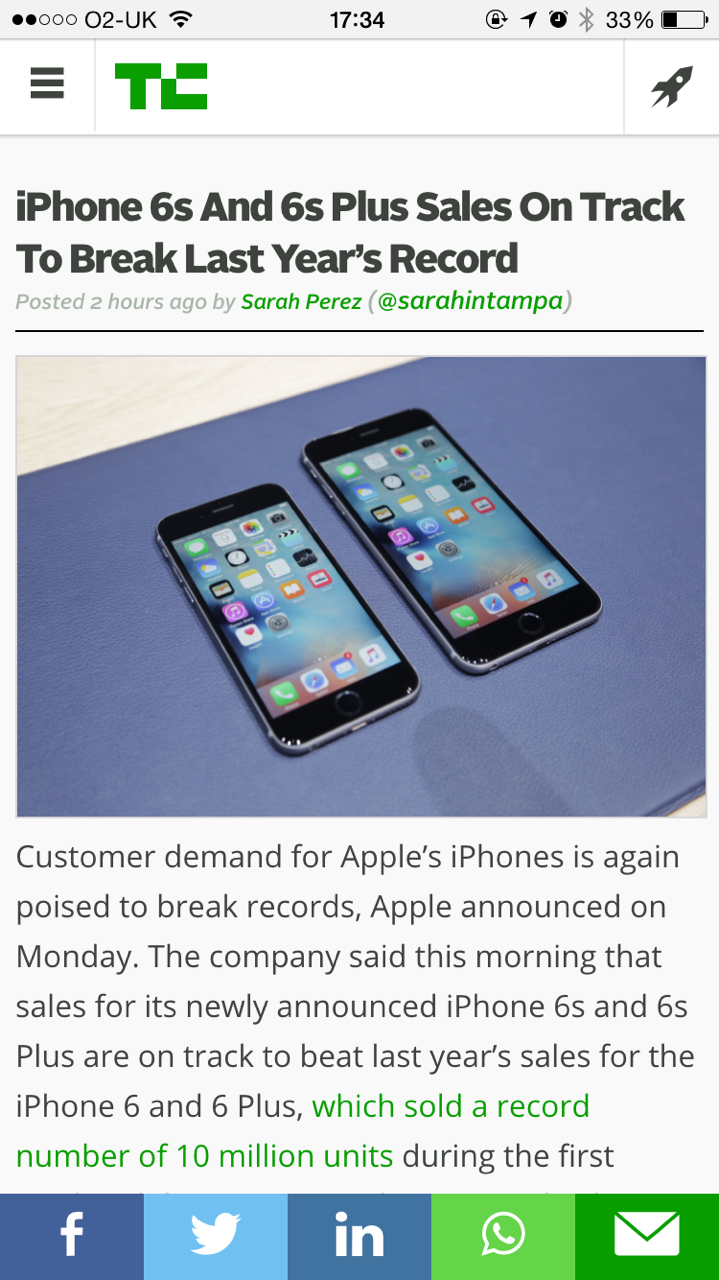
Точно так же, если вы проектируете для сайта электронной коммерции, убедитесь, что продукт, и в большинстве случаев цены, легко воспринимаются. Если что-то из двух занимает слишком большое пространство — вы создадите трение, которое повлияет на продажи. Никто не хочет найти что — то, что они искали, (и на что планировали потратить деньги) только что бы понять, что цену на этот товар невозможно найти, или что кнопка «добавить в корзину» пропала в медиа запросе.
«Тестирование и отзеркаливание это абсолютная необходимость в процессе адаптивного дизайна»
2. Кнопки и призыв к действиям (СТА)
Так как пользователи покупают при помощи мобильных телефонов и планшетов, ваш адаптивный дизайн должен отражать страницу и цели веб сайта. Это может оказаться сложным, так как существует тонкая линия между ошеломлением пользователей и осуществлением чистого пользовательского опыта.

Если что-то работает не так, не бойтесь немного отойти от плана. В конце концов главное достичь всех целей, а не убедиться в том, что всё скомпоновано.
Решения:
Тестирование и отзеркаливание это абсолютная необходимость в процессе адаптивного дизайна. Никогда не думайте, что только потому, что что — то выглядит хорошо в Photoshop, Illustrator или Sketch, оно будет так же выглядеть на конечном устройстве. Не привязывайтесь к своему дизайну, пока вы его не протестировали.
«Не привязывайтесь к своему дизайну, пока вы его не протестировали.»
Страница слишком долго загружается
Тяжелые изображения и видео замедляют веб сайты
Это становится проблемой, на мобильных устройствах. Если ваши дизайны не перегружены видео и изображениями, то вашему пользователю потребуется больше времени для его просмотра.
Запомните: пользователям нужна уверенность при браузинге с мобильного устройства. Если сайт работает медленно, то пользователи будут переходить с одного сайта, на другой, а поисковики будут индексировать его в последнюю очередь.
В итоге это приведет к миллионам проблем, с которыми столкнутся как разработчики, так и продавцы, так что лучше избегать «медленных дизайнов»

Решения:
Опять же, это зависит от того, что важно на вашем сайте. Удалите ненужные изображения или видео, которые не добавляют ценности на занимаемом участке.
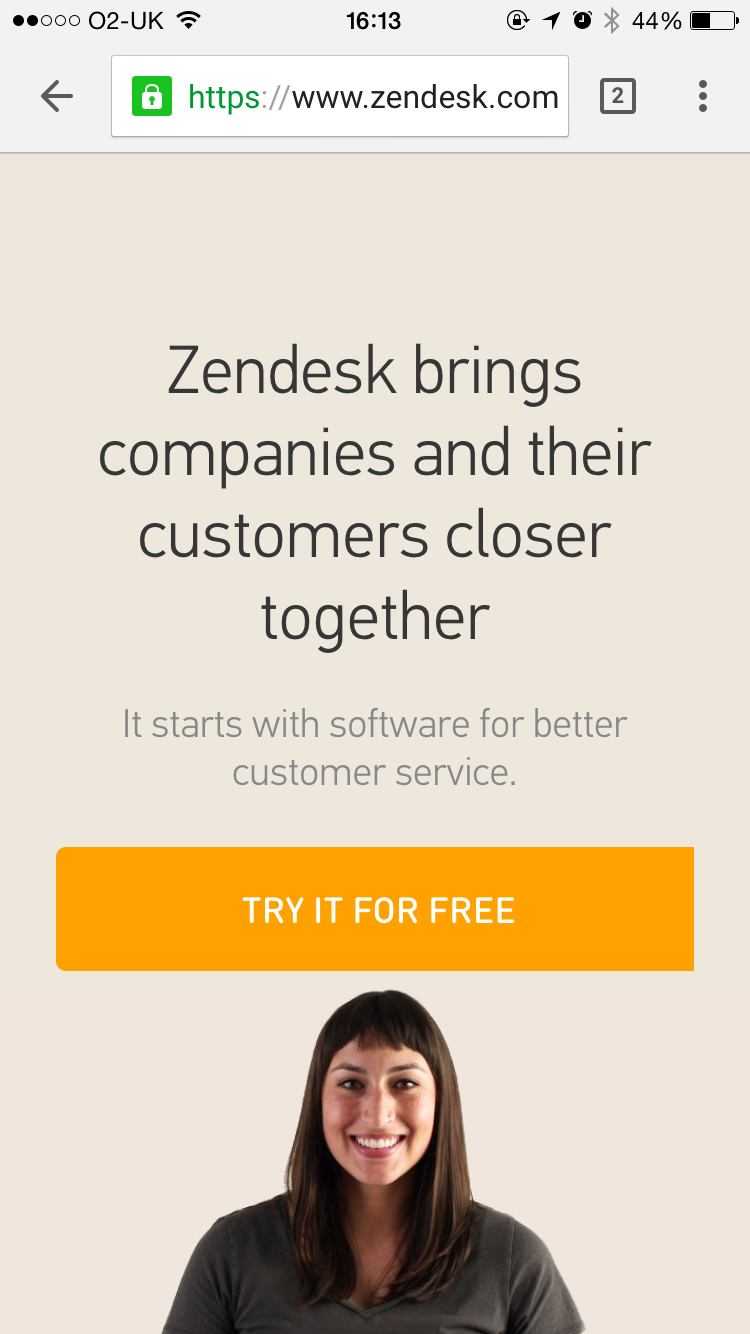
Zendesk хорошо с этим справился. Домашняя страница их десктопного веб-сайта содержит вовлекающую анимацию. В мобильной версии ее нет, но это не умаляет основной ценности страницы.
Спросите себя:
- Каковы предназначение и цель сайта?
- Будут ли дополнительные изображения действительно необходимы?
Дизайн убивает функциональность
Адаптивный дизайн может привести к потере функциональности. Клиенты и пользователи не простят вам этого, по крайней мере, какое-то время.
Ничего так не бесит пользователя, как:
- Сначала получить приятные впечатления от вашего десктопного сайта, а потом увидеть потерю функциональности на его мобильной версии
- Оказаться новым пользователем вашего сайте, заметить плохую функциональность на разных устройствах и никогда не возвращаться (может они даже расскажут об этом друзьям)

Пример: потеря функции масштабирования на мобильном устройстве. На десктопе, вы можете увеличивать масштаб информации, легко изменять размер шрифта, и найти золотую середину для удобства чтения. Для людей с плохим зрением, или тех, кто отчаянно пытается разобрать мелкий шрифт, отсутствие функции масштабирования убивает всю картину.
Решение:
Не оставляйте подобный функционал на рассмотрение разработчика. Если вы проектируете сайт, загруженный текстом, или знаете, что ваши дизайнерские решения направлены на пользователей, которые ценят функционал, включите соответствующий экран или прототип.
Помните: пока вы не изложили ваши идее на бумаге перед кем-либо — они остаются вашими идеями. Люди не умеют читать мысли.
Вы не понимаете наших пользователей
Не рассчитывайте на то, что разработчики подберут какой-либо стандартный адаптивный дизайн, и создадут отличное решение. Это просто не справедливо.
Вот почему, как дизайнерам, надо понимать кто, где и когда использует наши проекты.
Вот где пригодится persona marketing. Если у вас под рукой нет маркетолога или отдела маркетинга, создание краткого описания персоны поможет дать ответы на некоторые животрепещущие вопросы вашего дизайна.
«Как дизайнерам, надо понимать кто, где и когда использует наши проекты»
Информация, которую надо учесть при создании персоны:
- Имя: всегда давайте им имена (например, «Дизайнер Дэн») -это очеловечивает процесс.
- Изображение: лица делают процесс более личным и легким
- Профессия: чем он зарабатывает себе на жизнь? Разные профессии предпочитают разные устройства.
- Расположение: если основная часть пользователей расположены в Бразилии, то они скорее всего будут использовать другие устройства, чем люди в Японии.
- Привычки браузинга: как и где они просматривают веб? На диване с планшетом, или за столом на ПК?
- Цели: каковы их цели и как бы они пытались их достичь?
- Вызовы: какие вызовы бросает им жизнь, и как они пытаются их решить?

Решение:
Используйте persona marketing, чтобы узнать побольше о ваших конечных пользователях. Чем больше вы знаете, тем легче будет решить, какие вариации адаптивного дизайна вы должны приоритезировать.
Это также поможет вам пройти барьер «один размер для всего». Вас поблагодарят и разработчики, и пользователи.
«Дотошно продуманный процесс ведет к великим адаптивным решениям»
С persona marketing, вы можете углубляться так далеко, как вам хочется.
Выводы
Только одно можно вынести из этой статьи, убедитесь, что это следующее: вы должны думать о своих проектах.
Мы не рекомендуем слишком сильно ломать голову над чем бы то ни было. Но что касается работы над дизайном, то тут дотошно продуманный процесс ведет к великим адаптивным решениям.


