В течении процесса разработки продукта или после него, всегда наступает момент, когда фидбэк говорит о том, что пользователи не могут разобраться, как использовать ваш продукт, или, возможно, о том, что его функционал настолько усложнился, что стал отпугивать людей еще до того, как они его решат попробовать.
После того, как утомительная перепалка в стиле «я же тебе говорил!» между продуктовым менеджером и разработчиками стихает, начинается боль поддержки очень полезного продукта, которым, наверно, никто не пользуется.

Но решение существует
Онбординг — это механизм, который создает первые впечатления. Он может преобразить то, как пользователи будут воспринимать ваш продукт с момента заполнения формы регистрации, до того момента, как они приобретут оплачиваемый аккаунт.
Ваши пользователи вступают в отношения с вашим продуктом, так что онбординг должен рассматриваться, как цепочка предстоящих первых впечатлений. В зависимости от ваших целей, для того, чтобы приобрести, научить, и сохранить пользователей, нужно применять разные техники.
Итак, до того, как вы начнете рыскать по бесконечным коллекциям Dribbble, или копировать из вашего любимого приложения ужасные, в стиле всплывающего видео, подсказки, для каждого элемента UI (пожалуйста, не делайте этого), остановитесь, и подумайте над тем, чего вы хотите добиться, и какая техника лучше всего для этого подойдет.

Вы хотите сказать, что существует много видов онбординга?
Конечно! Термин «онбординг» превратился в нечто, объединяющее все виды обучения пользователей, но как указано ранее, он может считаться первым впечатлением, которое представит пользователям нечто новое и/или неизвестное. Начнем с самого распространенного способа:
1. Любитель смотреть на витрины
Метод: пользователи быстро знакомятся с основными особенностями
Подходит для: уже знакомых областей применения и стандартных функций
Преимущества: установить, или сохранить визуальный стиль или голос брэнда, небольшой объем информации.
Ограничения: ограниченные возможности для более подробного инструктирования, люди не читают.

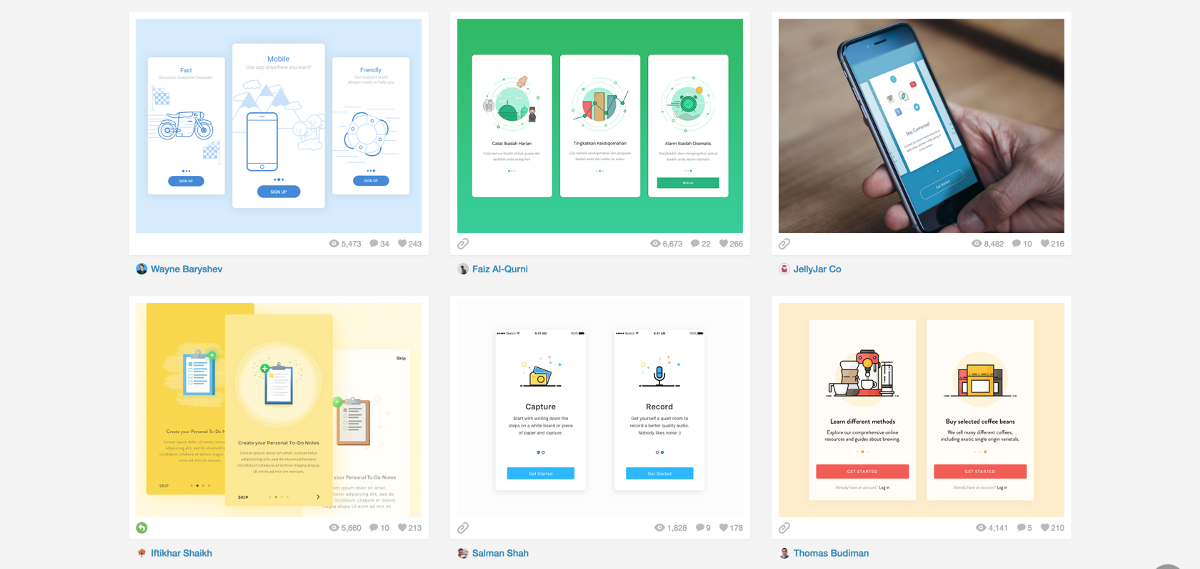
Этот метод, будучи самым простым для понимания и внедрения, хорошо проявляет себя в серии прокручивающихся экранах, обычно с иллюстрациями, и сопутствующим текстом, который описывает основные функции приложения.
Этот метод часто применяют там, где для онбординга лучше было бы использовать больше интерактивности. Он лучше всего подходит со стандартными шаблонами взаимодействия, которые почти не нуждаются в объяснениях. Избегайте применения этого метода, если вы хотите предложить новый образ мышления.
2. Новая концепция
Метод (2): обучение + лучшие способы применения (читайте ниже)
Подходит для: предложения нового образа мышления (новой ментальной модели)
Преимущества: пользователи могут обучаться в своем ритме
Ограничения: лучшие практики не всегда применимы
Нельзя разжечь огонь, не подув на него, и нельзя представить новую идею, не подготовив к ней пользователей.
Новая концепция — один, из наиболее замысловатых методов онбординга, поскольку он балансирует на грани «уже всё… но еще чуть-чуть». Онбординг новой идеи можно разбить на два подтипа: обучение и лучшие практики.
Обучение
Этот метод помогает, и поддерживает пользователя, пока он сосредотачивается на выполнении одного-двух простых задач.
Пример: приложение диспетчера задач
Обучение: «попробуйте создать задачу, и назначьте ее определенному пользователю. Не волнуйтесь, пользователя мы для вас уже создали. Ее зовут Анна».
В примере выше, присутствует несколько необходимых для выполнения шагов, один из которых включает в себя назначение задачи определенному пользователю. Поскольку мы учим создавать задачи, а не пользователей (2 совершенно разных работы), мы освобождаем пользователя от последней, позволяя ему на 100% сконцентрироваться на поставленной задаче.

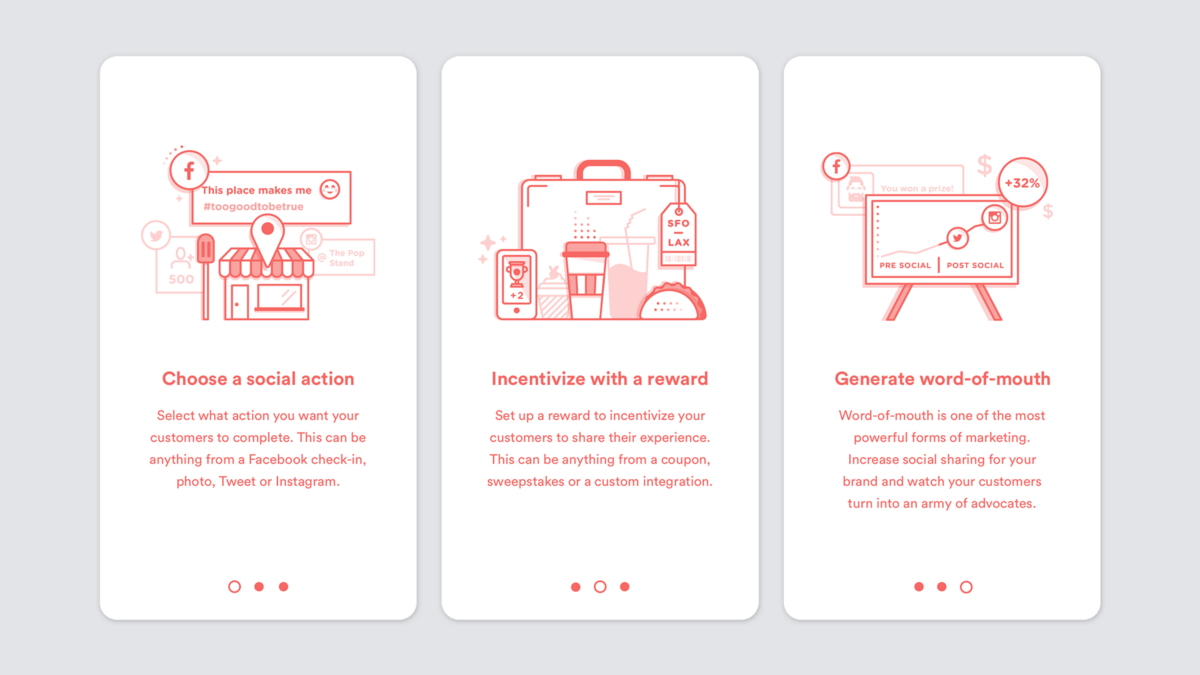
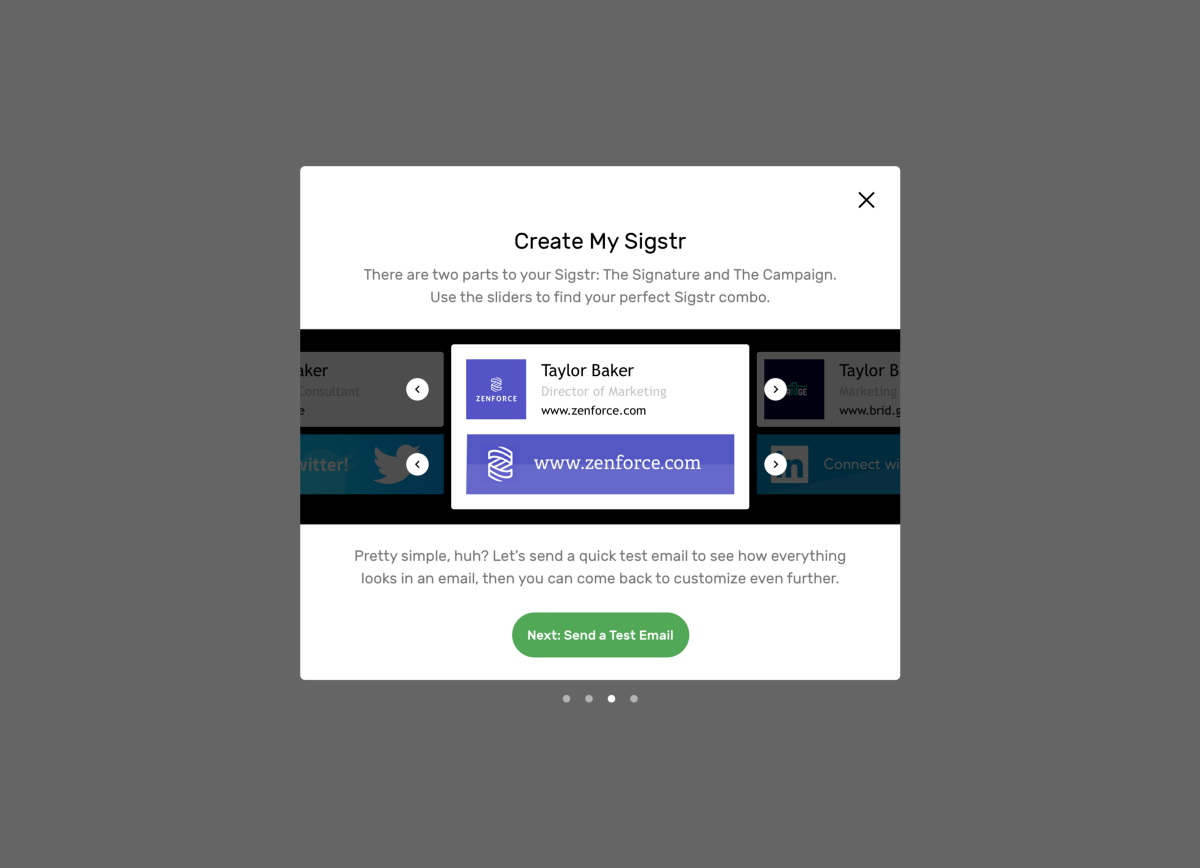
Sigstr использует обучение для того, чтобы представить пользователям свою новую концепцию подписей электронных писем. Пользователи получают полный контроль над своей подписью, но Sigstr отвлекает их, от богатого функциями кастомизатора, чтобы убедиться, что пользователи поняли новую концепцию.
Новые способы применения
Каждый дизайнер, продуктовый менеджер и разработчик знает, что в мире продукта есть две константы:
- Пользователи будут делать что захотят, и…
- Ваш продукт вряд ли задумывался для такого использования
Производители ватных палочек с этим точно знакомы. На упаковке ясно написано «Эй, народ, не суйте их в уши», а что этот самый народ делает… копаются ими в ушах так, будто бы там золото зарыто.
Если пользователи не знают наверняка, для чего продукт предназначен — они сами найдут ему применение, и будут считать, что оно правильное.
Если ваш продукт предлагает новый, лучший способ что-то делать, убедитесь в том, что ваш пользователь с этим ознакомлен.

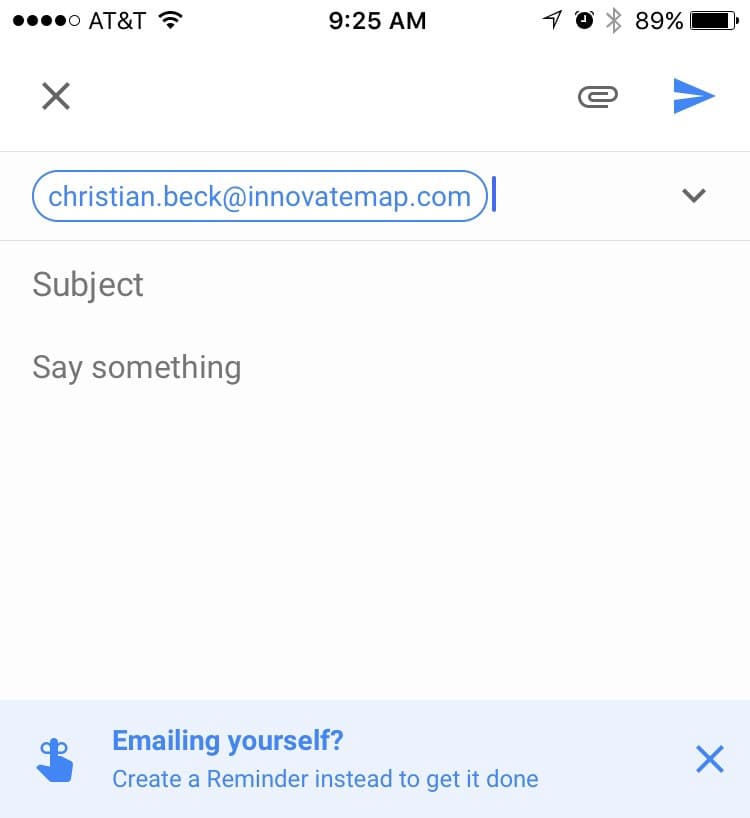
Google Inbox отлично справляется с внедрением лучших способов применения в тот самый момент, когда пользователь начинает что-то неправильно делать.
Письма самим себе — обычное явление: купить молоко, сменить батарейки в фотоаппарате, обновить водительские права.
В Google Inbox встроена функция «напоминания», но поскольку она является новой концепцией, они внедряют подсказку о лучшем применении непосредственно в поток прямо тогда, когда он определяет, что пользователь пытается послать письмо самому себе.
Заметка: этот метод онбординга перестает появляться уже тогда, когда пользователь первый раз загружает приложение. Это первое впечатление, которое производит Google для того, чтобы направить пользователей к новой особенности их продукта в момент, когда для этого складывается наиболее благоприятный момент.
3. Первое свидание
Метод: собрать основную информацию о пользователе
Подходит для: когда приложению, для начала работы, нужно много информации
Преимущества: лично мне, приложения кажутся более завершенными, когда я только начинаю с ними работать
Ограничения: пользователи могут не захотеть делиться личной информацией
Каждое общение на первых свиданиях затрагивает стандартные темы: род занятий, семья, хобби, детство, место жительства, и т.п.
Но никто не хочет, чтобы первое свидание было похоже на собеседование о приеме на работу. В конце концов — это любовь, а не летняя подработка.
Похожим образом, существуют органичные методы сбора информации о пользователях без использования страниц регистрационных форм. Мы же хотим чтобы второе свидание состоялось, так?
Пример:
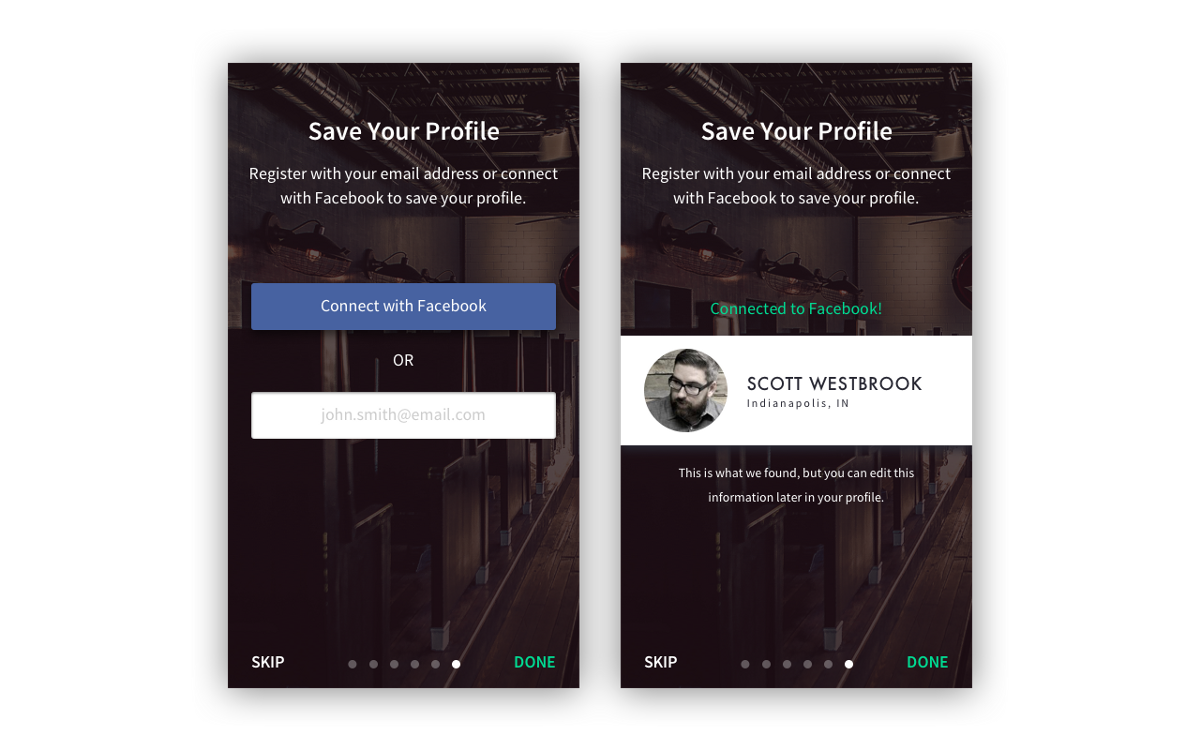
Социальная подписка: вы можете получить много информации о пользователе из их профилей в соц. сетях: имя, фото, электронный адрес, местоположение, место работы, должность. Не забывайте использовать самую подходящую для вашего приложения сеть; если ваш продукт связан с бизнесом, то вам, наверно, лучше будет использовать LinkedIn, вместо Facebook или Twitter.

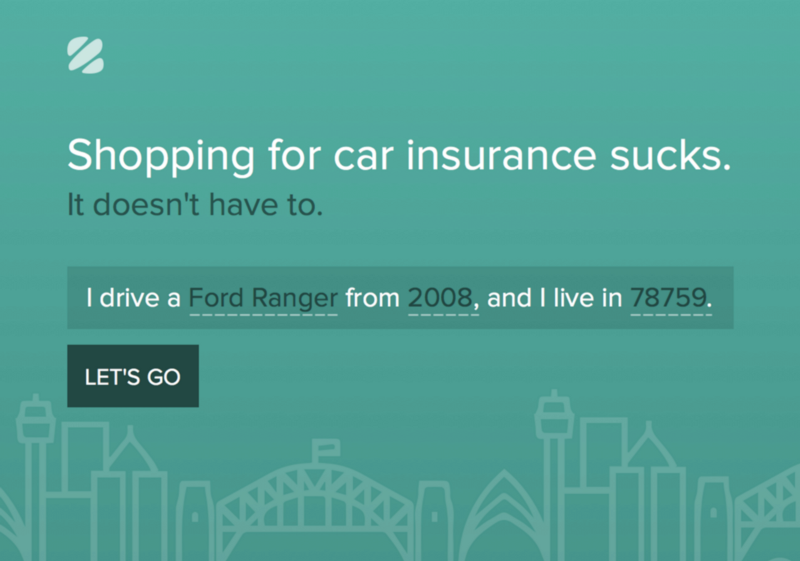
Mad lib: постройте регистрационную форму в семантическом порядке так, чтобы составить предложение. Пользователи увидят сколько именно информации необходимо ввести, и ваша «форма» станет выглядеть быстрой для заполнения. Не используйте этот метод для более, чем трех частей информации.

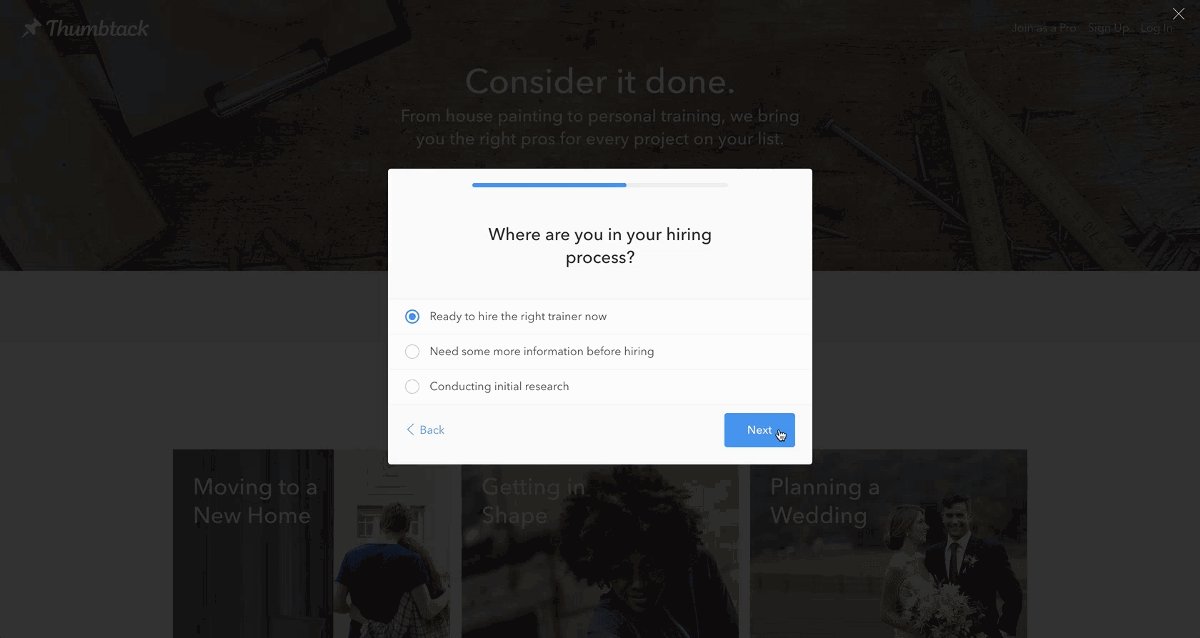
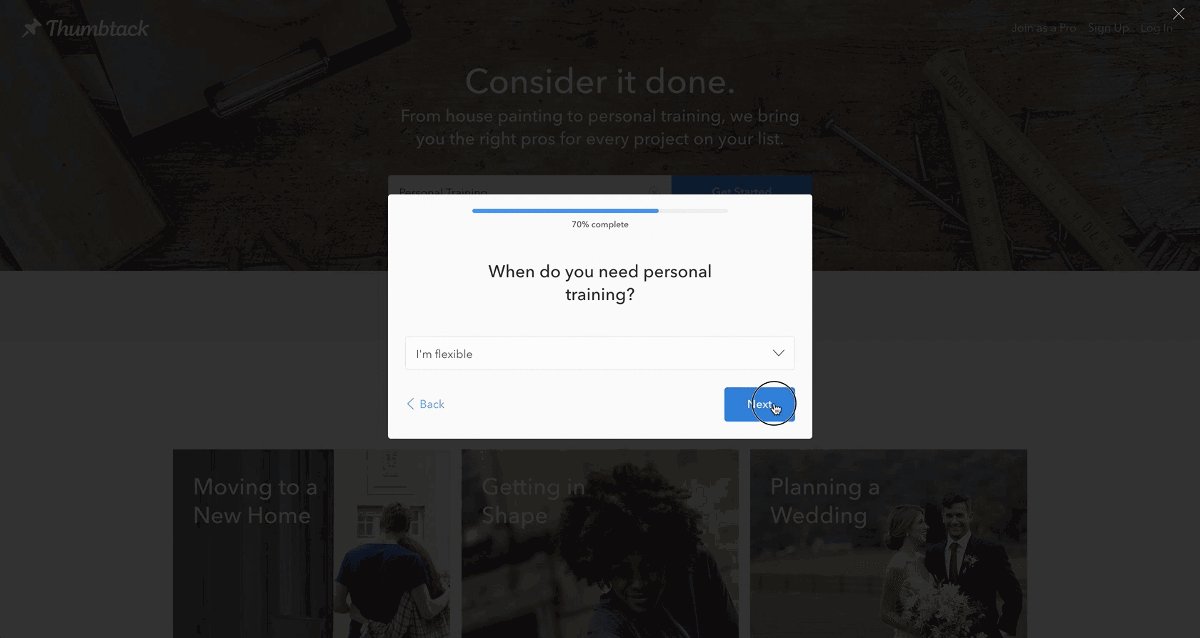
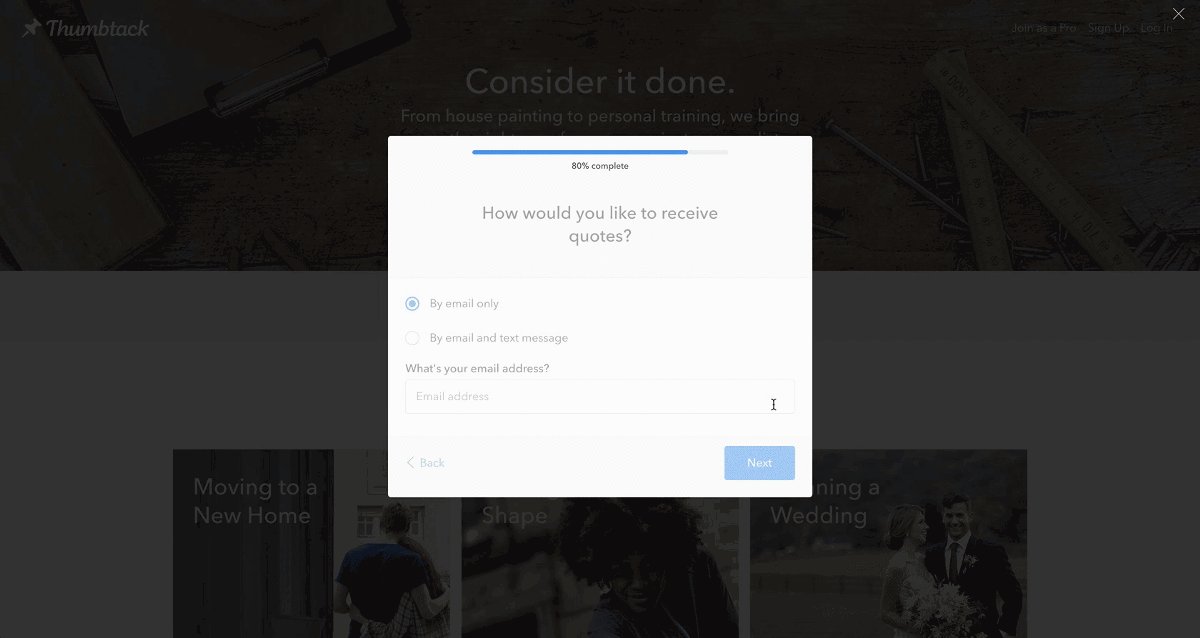
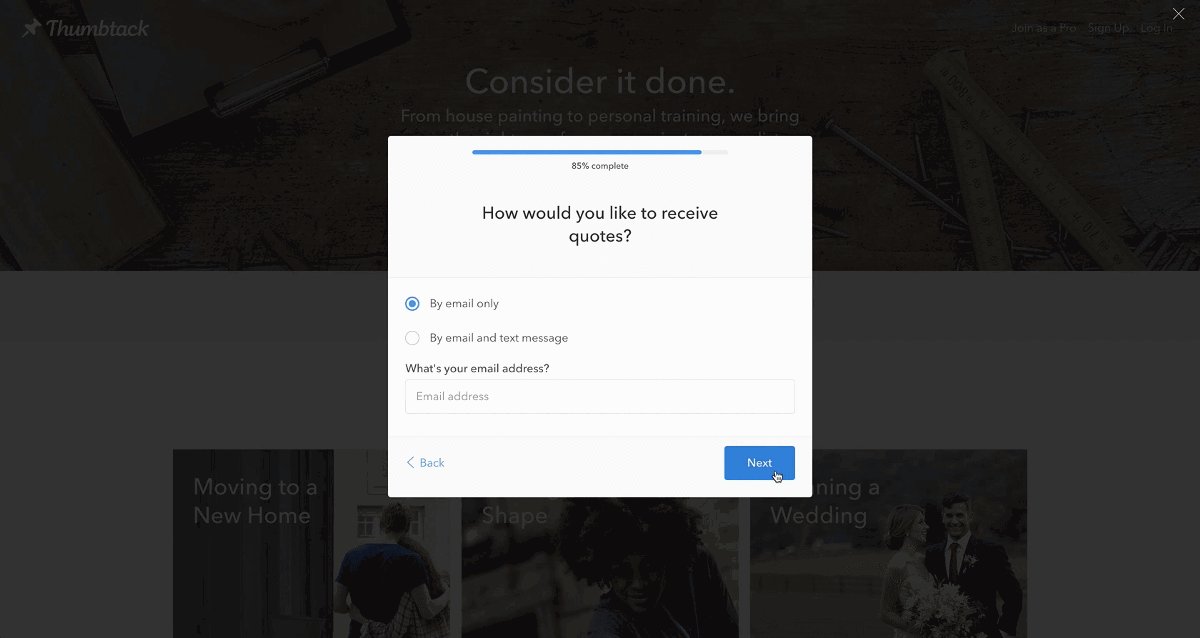
Дать, потом взять: покажите пользователю некие непосредственные преимущества, а затем попросите его предоставить информацию. Пользователь уже будет чувствовать себя вовлеченным, и с большей уверенностью предоставит информацию о себе. Thumbtack позволяет пользователям создать запрос о поиске работы еще до того, как попросит их хотя бы об электронном адресе.

4. Игра в имитацию
Метод: обучение пользователей посредством инструкций и упражнений
Подходит для: обучения неочевидным взаимодействиям, наполнения приложения данными
Преимущества: это весело, пользователи учатся на практике, немедленное предоставление ценности для пользователей и их вовлечение
Ограничения: сложнее внедрить, чем традиционный метод «любителя смотреть на витрины»
Этот онбординговый метод похож на «любителя смотреть на витрины», но он интерактивен, а не пассивен. Эта модель эффективна, поскольку пользователю можно в одно и то же время и объяснять функцию, и демонстрировать ее. Одним махом, пользователи изучают то, что функция из себя представляет, почему она нужна, и как ей пользоваться.

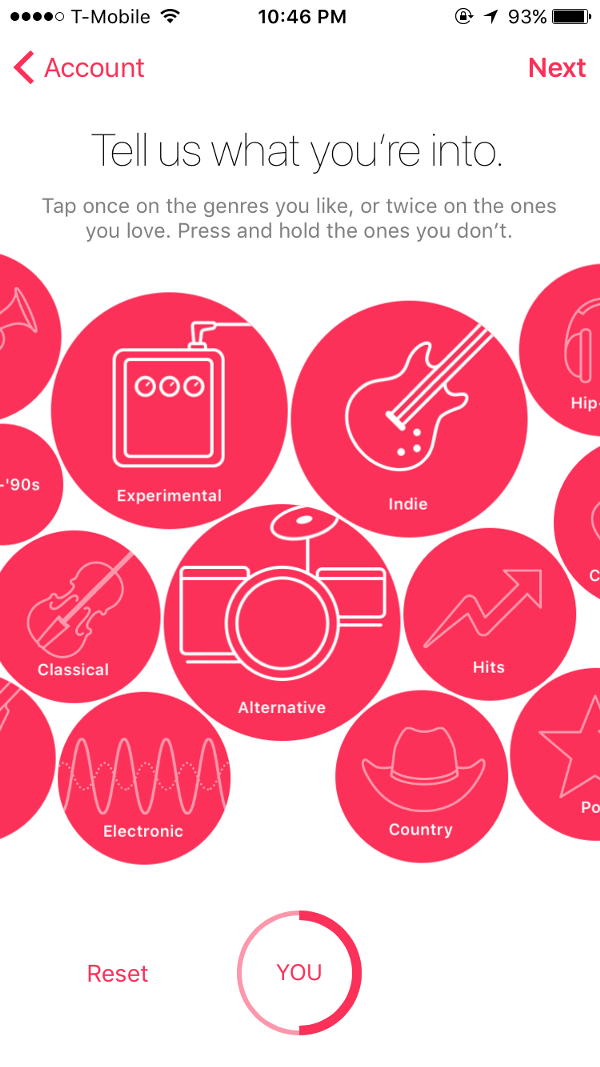
Apple использует метод имитации в своем онбординге для Apple Music.
Пользователи попадают на экран, где им предлагают выбрать жанры музыки, которая им нравится с тем, чтобы помочь приложению составить умные рекомендации. Существует 3 поддерживаемых взаимодействия: одиночное нажатие, двойное нажатие и продолжительное нажатие.
Пользователи могут практиковать эти жесты прямо на экране, пока Apple собирает информацию о их музыкальных предпочтениях.
5. Ап-селл
Метод: предоставить немедленную ценность продукта, и показать, что это еще не всё
Подходит для: знакомство пользователей с дополнительными функциями, и\или платными аккаунтами.
Преимущества: Деньги
Ограничения: как только пользователь начинает платить деньги, его ожидания подскакивают на несколько порядков
Напоминание: онбординг — это «первое впечатление, которое нужно для того, чтобы познакомить пользователей с чем-либо новым и\или неизвестным»
Ап-селл — это, наверное, самая большая ответственность вне рамок создания продукта с функциональной ценностью.
Довольно сложно доказать пользователям, что по другую сторону ограды, на платном аккаунте, трава зеленее, потому, что они должны верить, что это не просто искусственный газон.
Примеры:
Блокирование функционала: этот метод размещает преграду между пользователями, и платным контентом.
Осторожно: будьте осторожны с этим методом, потому, что он может привести к негативным последствиям. Вам нужно чтобы пользователи сами захотели оформить подписку, а не шли на нее, как на необходимую меру.

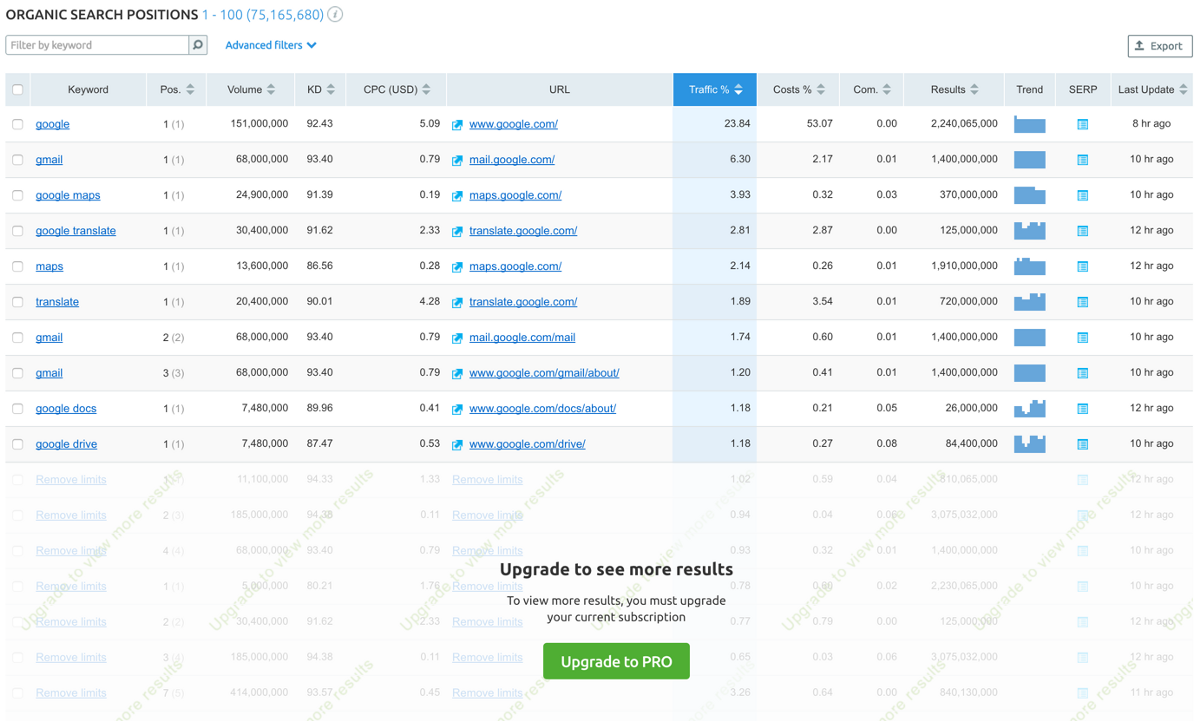
SEMrush использует блокирование функций чтобы соблазнить пользователей платным аккаунтом. Вместо того, чтобы полностью блокировать эту страницу, они бесплатно предоставляют 10 результатов, а остальное прячут. Они демонстрируют ценность их платных функций, и оставляют пользователей с желанием большего. Вы не купите машину, не воспользовавшись сначала услугой тест-драйва; как только пользователь оказывается за рулем, он уже не захочет отдавать ключи.
Оплаченное удобство: если ваше приложение предоставляет много способов выполнения какой-либо задачи, то у вас есть отличная возможность реализации метода «ап-селл». Говоря из личного опыта –, пользователи могут быть очень ленивыми, и если я могу заплатить немного денег чтобы сэкономить немного времени, то мой банковский счет к вашим услугам.
Пример: приложение диспетчера задач
Оплаченное удобство: «похоже, что вы копируете задачи вручную… это просто ужасно. Перейдите на Премиум Аккаунт, и вы сможете быстро копировать много задач».

Адам Беккер использовал оплаченное удобство чтобы показать пользователям платные функции, такие, как выбор разных цветов, шрифтов, и т.д. зная ограничения бесплатных редакторов графики, он расположил кастомизацию за порогом оплаченных аккаунтов.
3 вещи, которых не стоит делать во время онбординга
1. Не подавляйте пользователей
Не используйте первую авторизацию для того, чтобы показать пользователю всё, что умеет делать ваше приложение. Эта информация будет находится вне контекста, и пользователь ее все равно не запомнит. Таким образом, вы только помешаете пользователю делать то, что вы хотите, чтобы он делал: использовал ваш продукт. Онбординг — это ряд первых впечатлений, а не только одно. Используйте их
2. Не используйте подсказки в виде всплывающих видео
Вы встречались с ними раньше. Черный занавес с софитами, закрывающие ключевые компоненты интерфейса, или раздражающие подсказки, вроде того, как Microsoft Clippy представляет вам каждую кнопочку, список, и пиксель на экране. Ваш продукт должен быть спроектирован достаточно хорошо для того, чтобы поощрять в первую очередь экспериментирование, и открытия, но если вы должны использовать подсказки, то оставьте пользователю возможность пропустить этот гайд.
3. Не создавайте онбординг без помощи специалистов по маркетингу
Ваш продукт — это прямая линия связи между вами и вашими пользователями. Это значит, что каждый онбординговый экран, каждая строка текста помощи, и каждая пустая страница — это шанс либо впечатлить, либо разочаровать их. Это большая ответственность. К счастью, существуют отличные команды людей, работающих в сфере маркетинга и продаж, которые специализируются на сообщении ценности бизнеса и продукта. Попросите помощи у них.
Уважайте онбординг
После трех часов приготовления еды, вы не станете выкладывать ее в бумажную тарелку, и удивляться, что ее никто не захочет купить. Не начинайте заниматься онбордингом в последнюю очередь. Если вы так поступите, то пользователь увидит недостаточный уровень поддержки.
Возможно, это не ваш первый дизайнерский проект, но онбординг может стать последним шагом, который объединит разработку продукта и маркетинг, что, в свою очередь, сделает из вашего продукта подарок для пользователей.
Перевод статьи Кристиана Бекка


