Мы часто встречаем уведомления в интернете и на мобильных устройствах. Первоначально предполагалось, что они будут способствовать хорошему опыту, и юзабилити в целом, но на практике, если они плохо спроектированы, то могут быстро начать раздражать.
Они везде — от десктопных уведомлений, до уведомлений, которые вы можете включать и отключать в мобильных приложениях. Из-за того, что они получили широкое распространение, их дизайн легко воспринимать как должное, что обычно приводит к неудовлетворительному опыту.
Так что же делает дизайн уведомлений хорошим? Когда и где должно появляться конкретное уведомление?
Ненавязчивость
Существует тонкая грань между уведомлениями, которые помогают пользователям своевременными предупреждениями и напоминаниями, и уведомлениями, которые являются не более, чем помехой. Что бы оставаться на стороне пользователя, дизайнеры должны понимать где эта черта проходит.
Уведомления всегда должны быть максимально ненавязчивыми. Они не должны мешать пользователю, но в то же время должны выполнять свою функцию, и напоминать о том, что грядет что-то важное.

На моем Mac, например, OS X — это та операционная система, которая решает, каким образом мой календарь будет сообщать мне о важных событиях. Я никогда его не открываю, поэтому ему приходится находить способ привлечь мое внимание, в то же время сохраняя юзабилити.
Когда приближается запланированное событие, то в верхнем правом углу экрана всплывает маленькое уведомление. Несмотря на свой размер — оно заметно, потому что движение всегда бросается в глаза, а небольшой размер не мешает мне заниматься своими делами. Короче говоря, эти ненавязчивые уведомления — замечательны, потому что они выполняют свою цель, не загромождая UX.
Релевантность, основанная на расположении
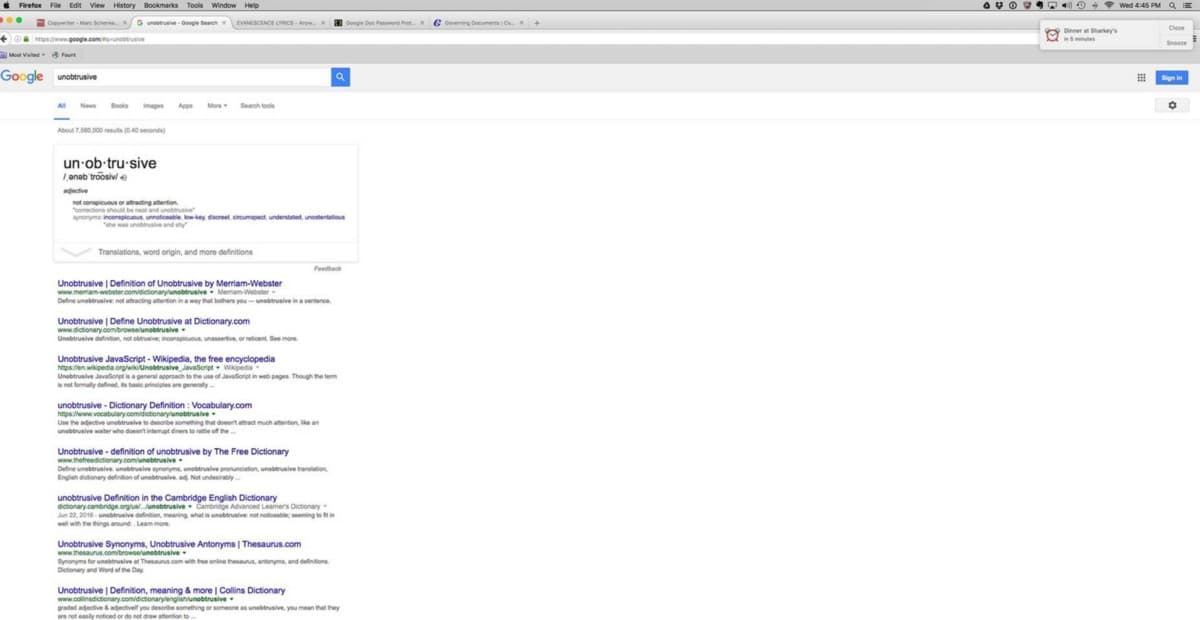
Одна из отличительных черт превосходного юзабилити — показ уведомлений именно в нужный момент. В наше время смартфоны загромождены уведомлениями, но, к сожалению, не все они созданы с мыслью о пользователе.
Уведомления, основанные на местоположении хороши тем, что пользователь получает нужные уведомления в нужных местах. Если приложение правильно собрало информацию о своем пользователе, то оно должно знать, что он любит, а что нет и, следовательно, может выдавать важные уведомления. Например, когда речь идет о приложениях для торговли, то одно из самых любимых занятий людей — создание списков покупок. Это кладезь информации для администраторов приложения, т.к. они видят что важно пользователю, а что нет.
Релевантность, основанная на расположении, означает отправку оповещения в тот момент, когда пользователь в состоянии принять решение по конкретной покупке, потому что он географически близко к магазину.
Сообщения, говорящие о последней возможности
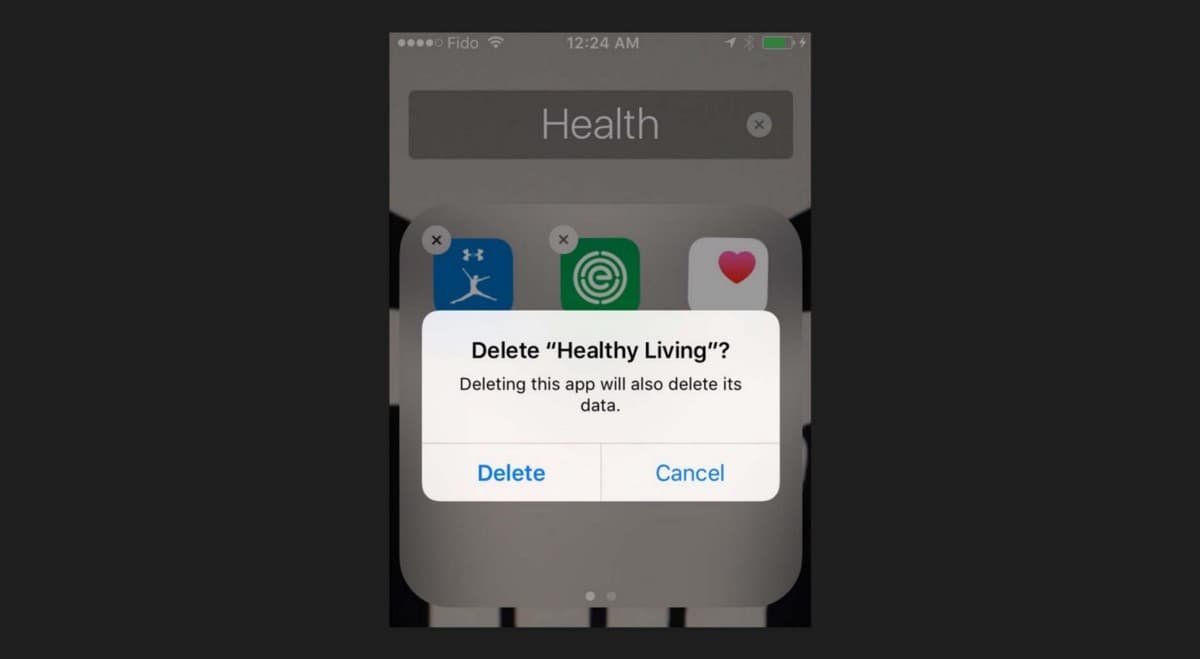
Нет ничего более неприятного, чем случайно удалить приложение. Это обычно уничтожает всю информацию и данные над которыми вы работали, и копили в течение долгого времени. Будь то приложение для соц. сетей, или облачное хранилище — потеря данных из-за случайного нажатия — очень неприятная ситуация.
Именно поэтому уведомления, которые выступают в качестве подтверждения должны совершенно ясно говорить, что удаляется, прежде чем произойдет удаление. Эти всплывающие окна должны иметь следующие характеристики:
- быть достаточно большими, чтобы заполнить всю ширину экрана, так, чтобы пользователи не могли их случайно пропустить;
- задавать короткий вопрос;
- использовать простой язык, чтобы дать понять какое действие рассматривается;
- использовать жирный заголовок, чтобы привлечь внимание пользователя;
- должны содержать четко обозначенные кнопки призыва к действию, с ярко выраженным цветом.

Численные значения
Обычно нам проще справляться с задачей, если мы можем что-то исчислять, поскольку это позволяет нам проанализировать, сколько усилий, и времени мы должны в нее вложить. Числа также помогают нам определить хотим ли мы решать эту задачу в данный момент. Измеримые вещи полезны для юзабилити, так как они позволяют нам принимать более обоснованные решения.
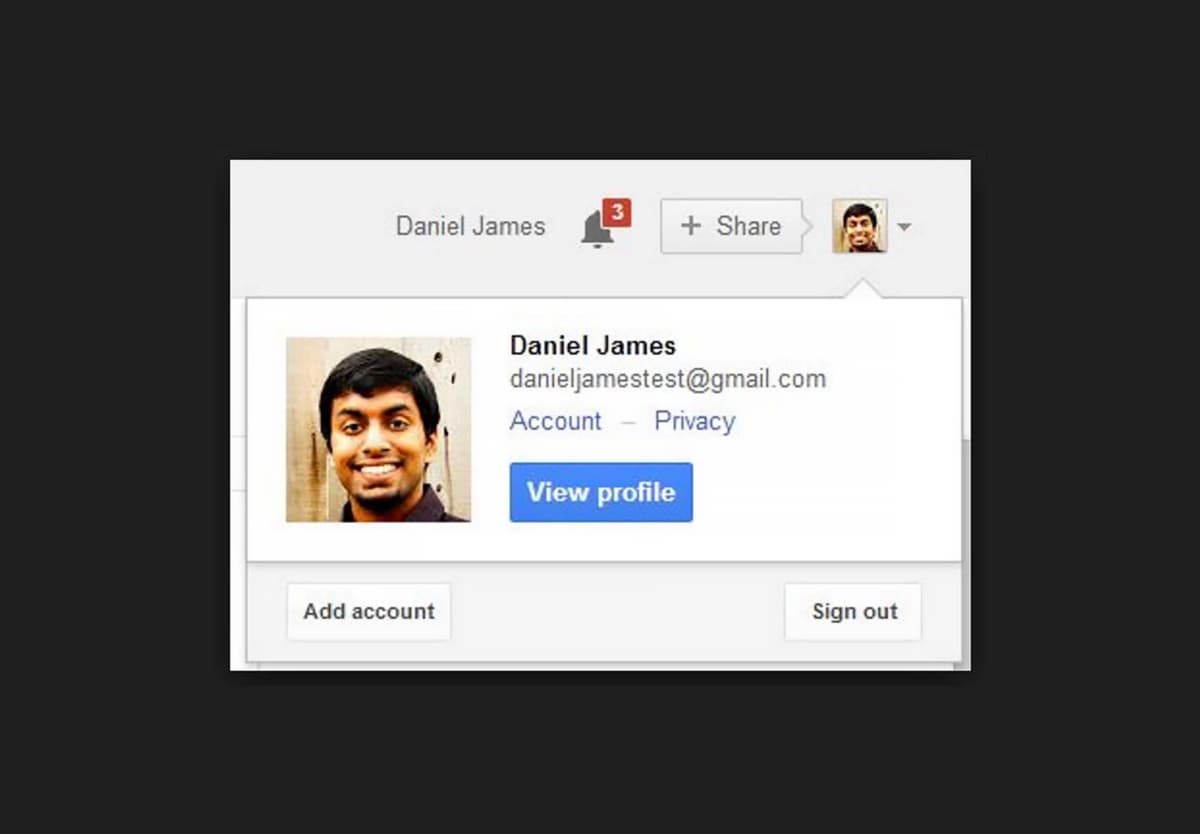
Уведомления, которые содержат цифры позволяют нам более эффективно управлять нашим рабочим процессом. Когда мы видим окно, предупреждение или просто иконку, которая говорит, что нам пришло одно уведомление, то мы более вероятно его просмотрим т.к. «1» — значит малый объем работы.
В то же время, если мы получим предупреждение, которое сообщает, что у нас есть несколько уведомлений, мы скорее всего отложим их присмотр на потом, пока не освободим для этого достаточное количество времени.

Google обычно использует цифры, чтобы информировать вас о количестве не просмотренных уведомлений, тем самым показывая, сколько работы вам придется выполнить, если вы решите их просмотреть. Это дает пользователям больше контроля над своим временем.
Создавайте юзабилити в первую очередь
Дизайнерам очень просто, увязнуть в разработке уведомлений для разработки уведомлений. Кажется, что почти каждое приложение изобилует сообщениями и функциями уведомления.
Самая главная работа дизайнера — это решить, какое уведомление в конечном итоге должен увидеть пользователь. Когда уведомление имеет прямое влияние на UX пользователя, то его нужно показать, в противном случае, его показывать не стоит.
Перевод статьи Марка Шенкера


