Приложения являются точками соприкасания многих продуктов и услуг, количество которых возрастает. Каждый год пользователи проводят больше времени за мобильными устройствами, в среднем 2 часа и 42 минут в день (данные за 2014 год), 86% этого времени пользователь тратит на приложения.
Топ 5 советов для проектирования приложения
Вот, что я узнал от других пользователей о разработке собственных мобильных приложений.
1. Прочитайте HIG
Изучите правила из Human Interface Guidelines (HIG), а затем выясните, следует ли слегка их нарушить.

iOS Human Interface Guidelines
Apple Watch Human Interface Guidelines
Universal Windows Platform Apps
Design Principles for Android Wear
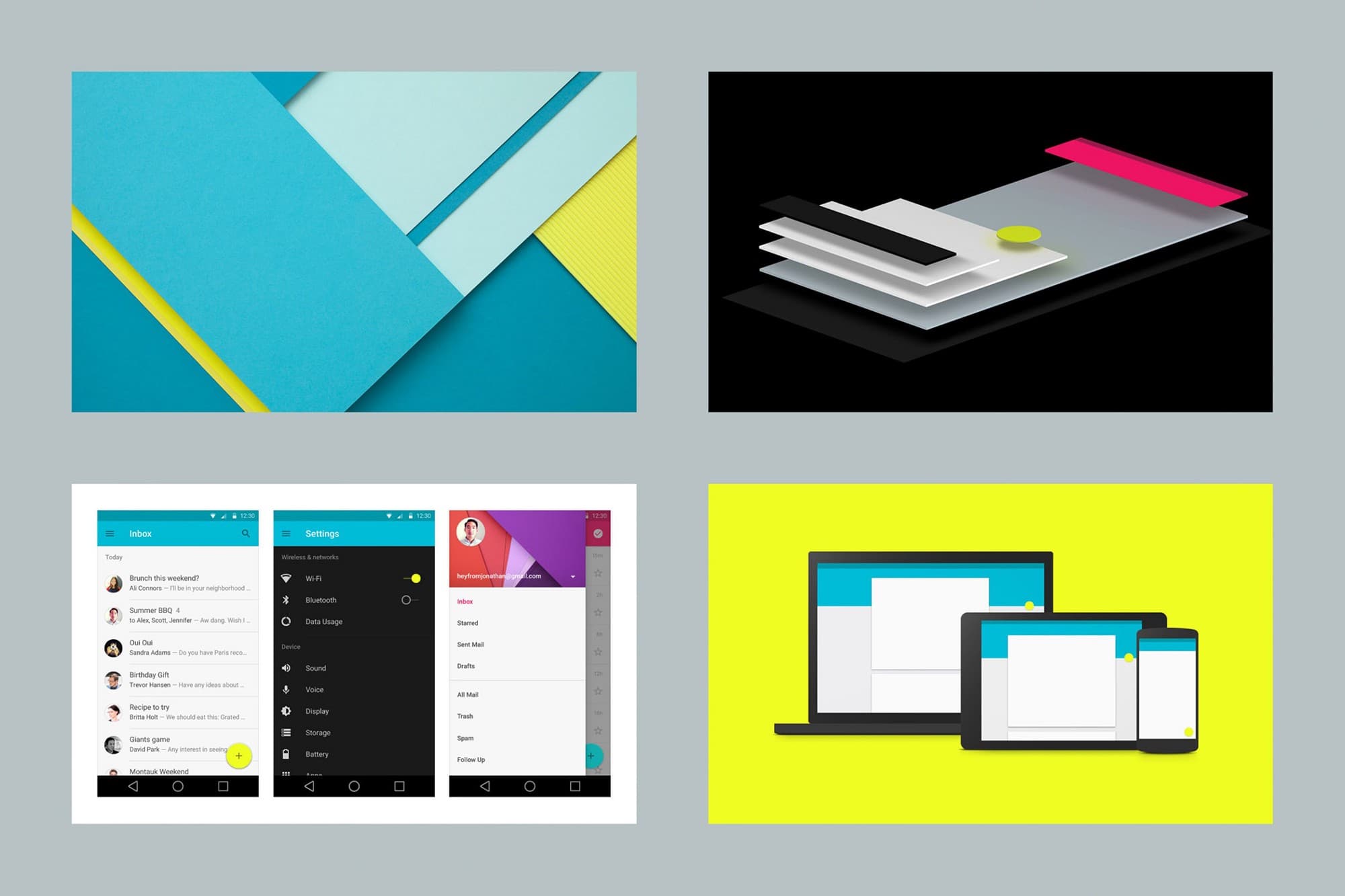
Material Design
2. Разговаривайте с разработчиками
Общайтесь с командой разработчиков и прочувствуйте их идеи и проблемы. Люди, занимающиеся нативными мобильными приложениями, часто работают на платформах, которые дизайнеры тоже могут использовать.
Как дизайнер, вы должны понимать, что легко, а что трудно сделать на каждой платформе. Вы быстро обнаружите, как тяжело делать липкие заголовки на Android или стиль горизонтальной прокрутки на iOS.
3. Перестраивайте существующие приложения
Этот фантастический совет принадлежит Амиру Kелла из Keynotopia. Легче всего выбрать в качестве шаблонов и исследовать другие приложения, и воспроизвести их — тогда вы поймете, как они были созданы. То же самое, что изучать творчество Микеланджело, копируя его, пока вы не поймете, как это работает.

4. Больше движения
Значки, анимация и переходы являются ключевыми отличительными особенностями элегантных приложений с точки зрения опыта.
Исследуйте движения, создайте грубый прототип или, даже лучше, погрузитесь в код и хорошенько покопайтесь в том, что лечит и калечит приложение.

5. Услуга на первом месте
Качество нативного опыта мобильных приложений полностью переплетено с услугами, для которых они созданы. Чтобы обеспечить лучший опыт фронтенда приложения, услуги должны разрабатываться, внедряться и поддерживаться на основе данных о потребностях пользователей и контекста.
Как дизайнер, вы должны начать думать таким образом и присоединиться к разработчикам на почве оптимизации услуг (или нет) для нативных мобильных приложений.
Нативность это не веб
Сначала нативный и веб-дизайн браузера кажутся очень похожими. Много хороших практик дизайна и принципов из веб распространяются на нативные мобильные приложения, но есть ключевые отличия.

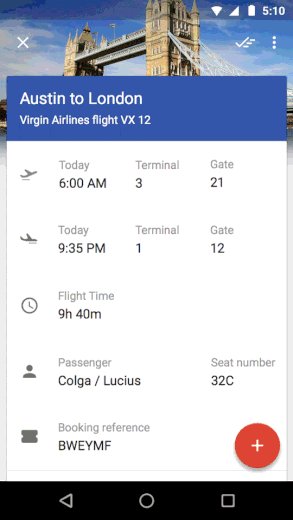
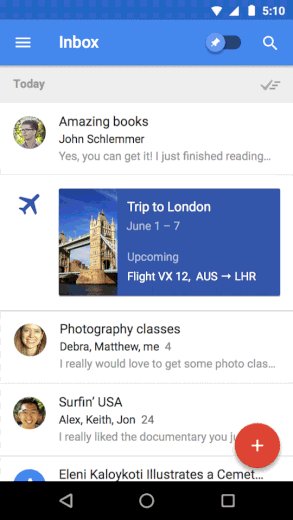
Отсутствие страниц
Значки, режимы и вид приложений часто активируются и связываются между собой при помощи нативной анимации.
Это обеспечивает гораздо больше контекста с точки зрения UX и UI, в зависимости от ряда условий.
Приложения должны демонстрировать аккуратные строчки и плавные переходы, не дожидаясь загрузки страницы.
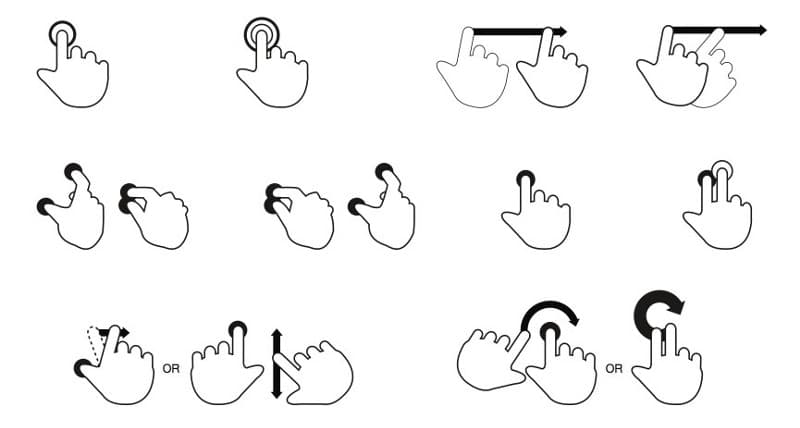
Жесты
Модель сенсорного взаимодействия принципиально отличается от десктопного.
В приложении не существует аналога переворачивания или наведения, а «клик правой кнопкой мыши» изучается с функциональностью на примере 3DTouch.

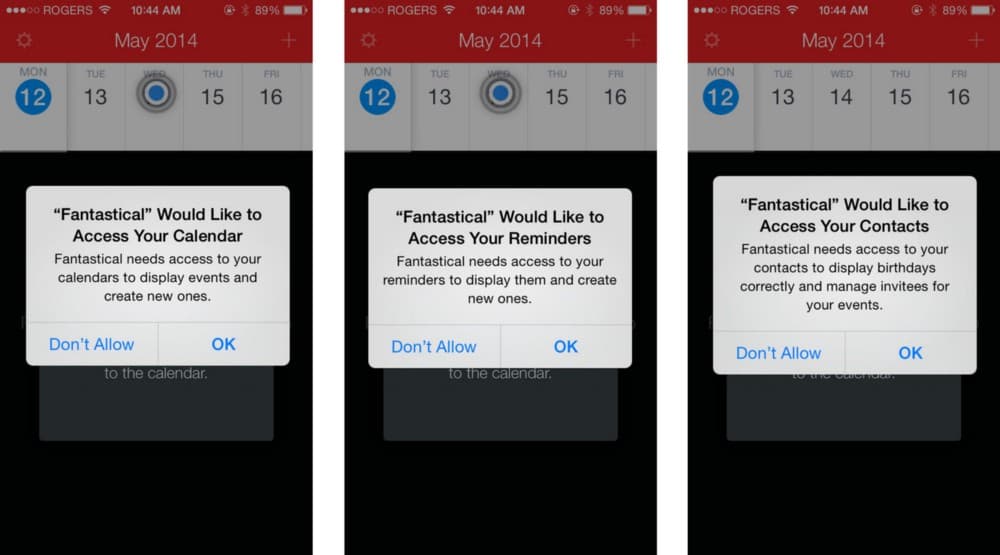
Ввод / вывод
У мобильного приложения есть доступ не только к экрану. Например, подтверждение действия не обязательно должно быть визуальным, ведь этого можно достичь при помощи тактильной обратной связи (вибрации).
Потенциальный ввод включает: камеру, GPS, гироскоп, акселерометр, подключение к Wi-Fi / Bluetooth, голосовую связь, список контактов / адресную книгу, фото-галерею, микрофон и более с каждым новым устройством.
Различные варианты вывода включают звук, тактильность / вибрацию, уведомления и экран.
Этот уровень взаимодействия приходит с необходимостью адаптивности.

Приложения это не браузеры
В приложении вы проектируете и строите все, что браузер тоже умеет, но это дорогого стоит.

«В приложении нет ошибки 404,» — любимое высказывание директора по технологии, моего бизнес партнера.
Когда что-то не работает в нативном приложении, пользователь будет постоянно спрашивать себя: «Проблема в приложении, телефоне или соединении?»
Как дизайнеру, вам нужно изящно решать эту проблему и сообщать, если что то работает не наилучшим образом или неизвестно. Дополнительные условия, которые необходимо учитывать в нативных мобильных приложениях:
- Состояние в режиме Offline
- Прерывистое подключение
- Обрыв вызова сервиса (один или несколько)
- Загрузка (блокировка загрузки, линейная или прогрессивная?)
- Кэширование данных (Как долго «старые» данные будут храниться?)
- Первый опыт (Показать руководство?)
- Повторный опыт (Не показывать руководство?)
- Когда приложение представлено на передний план
- Когда приложение переключается на задний план
Жить и умереть в магазине
Приложения, как фильмы и музыка, имеют рейтинги и обзоры, которые видны всем, кто мог бы их скачать.
Часто, благодаря комментариям, впечатления пользователя о приложении складываются еще до использования.
Отзывы, рейтинги и комментарии дают обратную связь о сети, услуге или контенте — это вам необходимо заранее учитывать при проектировании.
Из-за этого, тестирование имеет более важное значение для приложений, и зависимо от строения, их бывает очень трудно обновить в случае ошибок или найденных проблем. Проверяйте, прежде чем показать всем остальным.
Различия Android и iOS
Со временем, две большие платформы сошлись каким то образом и совершили различные и резкие повороты в разных направлениях.
Помните об основных явных различиях при проектировании нативного мобильного приложения для одной или обеих платформ.
1. Кнопка «Назад»

Я не говорю о кнопках «Вверх» vs «Назад» или о стрелке «Назад» на сенсорном экране в приложениях. Я говорю о фактической аппаратной кнопке «Назад», встроенной в устройствах Android (чего не найти на iOS).
Будьте готовы ответить на вопрос разработчика, возникший в любой момент потока: «Что происходит, когда я нажимаю кнопку «Назад» на Android?»
2. Открыто vs Закрыто
Рынок iOS App Store очень закрыт и iOS ограничивает количество входящих и выходящих устройств. В связи с процессом рассмотрения App Store, приложение не может быть опубликовано или выпущено на протяжении 2-х недель после подачи, в ожидании утверждения.
Магазин Google Play является гораздо более открытой платформой, которая предоставляет более глубокую интеграцию в нативные методы ввода и вывода. Процесс рассмотрения для Google Play Store минимальный и приложения публикуются почти сразу.
3. «Вверх» vs «Вниз»
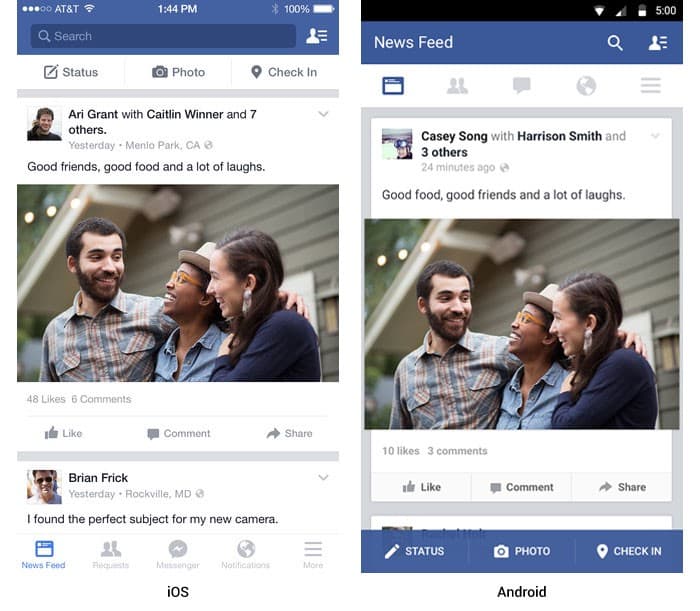
То же самое приложение, такое же содержание и основная навигация перевернута между верхней и нижней частью. В системе IOS предпочтительнее размещать основные разделы приложения в нижней панели вкладок, в то время как Android рекомендует использовать панель навигации и другие конструкции.

4. Имитация настоящего экрана
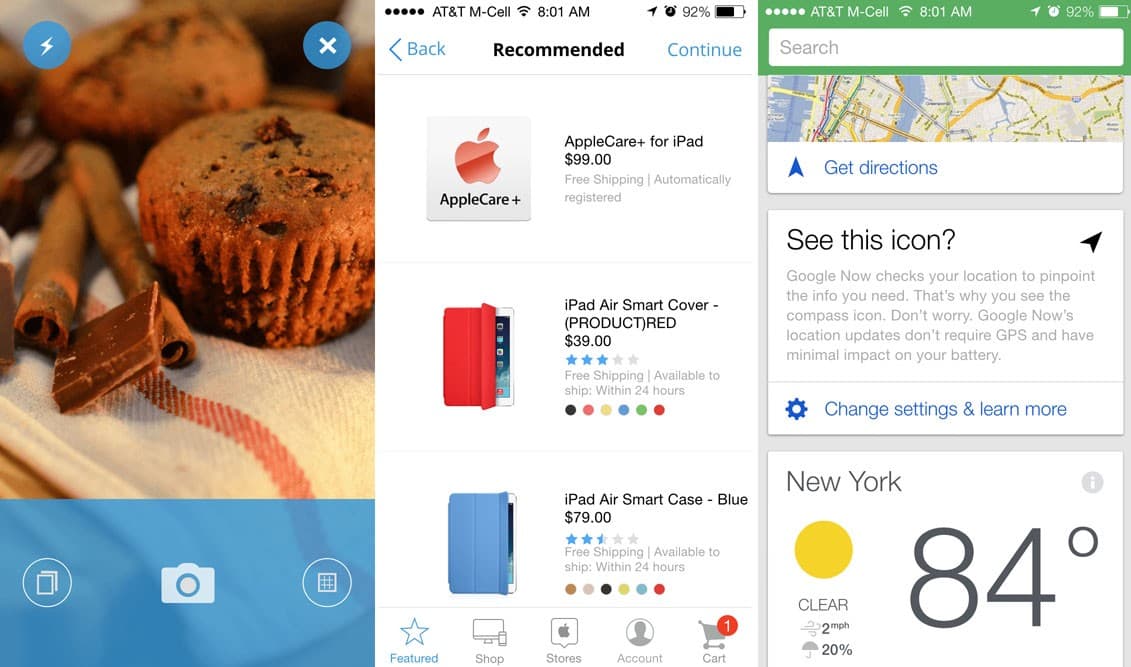
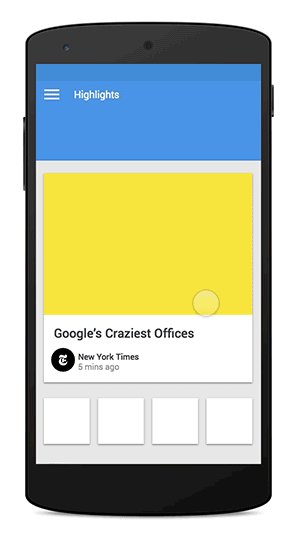
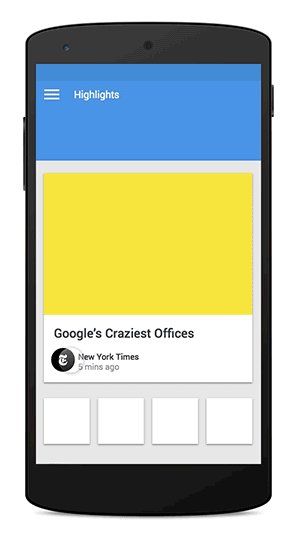
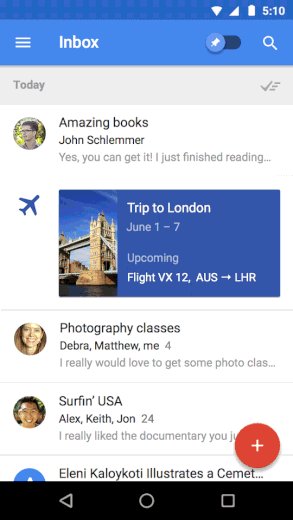
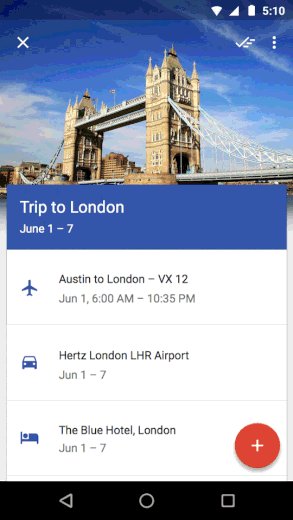
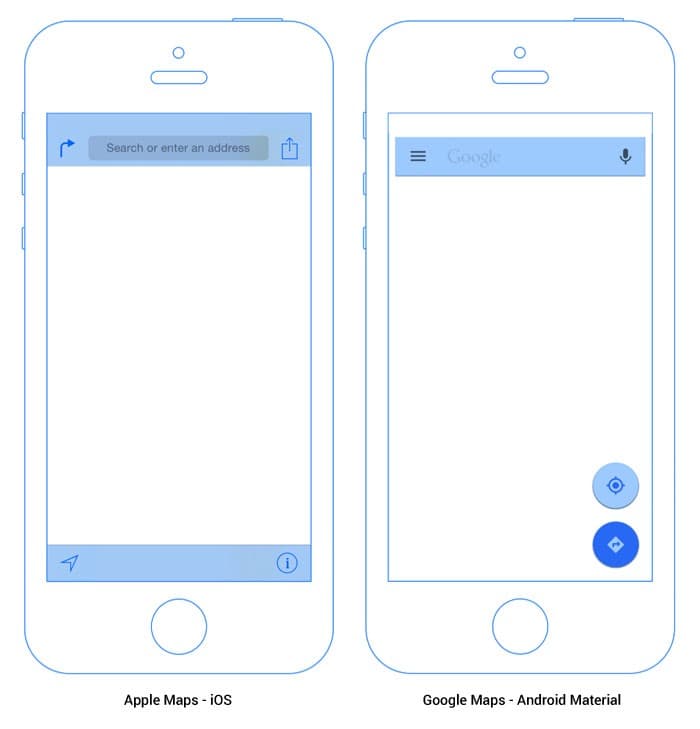
В iOS и материальном дизайне по разному используются различные холсты или вид реального экрана. В этой невероятной компании Apple Maps против Google Maps показывает, что в материальном дизайне одобряются плавающие кнопки действия и прозрачность, в то время как в іOS лучше работают навигационные «полосы» в верхней и нижней части.

5. Руководство
Каждая платформа имеет 3 основных принципа или темы в Руководстве, но в них разные акценты и интерпретации.
Темы iOS
1. Почтение
Пользовательский интерфейс помогает людям понять контент и взаимодействовать с ним, но никогда не конкурирует с человеком.
2. Ясность
Текст разборчив в любом размере, иконки четкие и понятные, дополнения искусные и уместные. В фокусе функциональность, которая предопределяет дизайн.
3. Глубина
Визуальные слои и реалистичные движения придают жизненности, более понятны и вызывают восторг.

Материальные принципы
1. Материал — это метафора. Материальная метафора является объединяющей теорией рационализированного пространства и системы движения. Материал основывается на тактильной реальности. Его вдохновением стало взаимодействие бумаги и чернил, а теперь он развит технологически и открыт для фантазии и магии.
2. Жирный, графический, стремящийся. Основополагающие элементы полиграфического дизайна (типографика, сетка, пространство, масштаб, цвет и использование изображений) — это руководство визуальных методов. Эти элементы не только радуют глаз. Они создают иерархию, значение и фокус.
3. Движение обеспечивает смысл. Движение это способ проявить уважение к пользователю и укрепить его как движущую силу (автора, создателя). Первичные пользовательские действия являются точками перехода, когда инициатор движения меняет весь дизайн.

Учитесь в процессе работы
Лучший способ узнать, как разрабатывать собственные мобильные приложения заключается в их разработке.
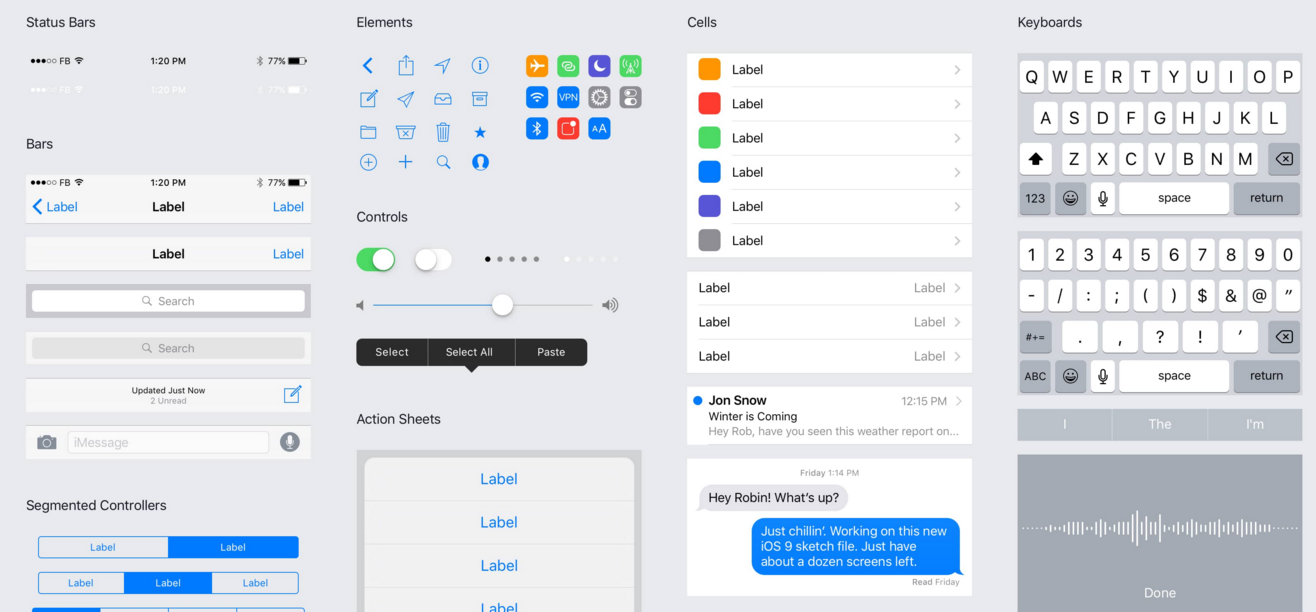
Проще всего начать с уже существующего GUI шаблона, как в iOS от Facebook:

Я уже упоминал обратный инжиниринг ваших любимых приложений.
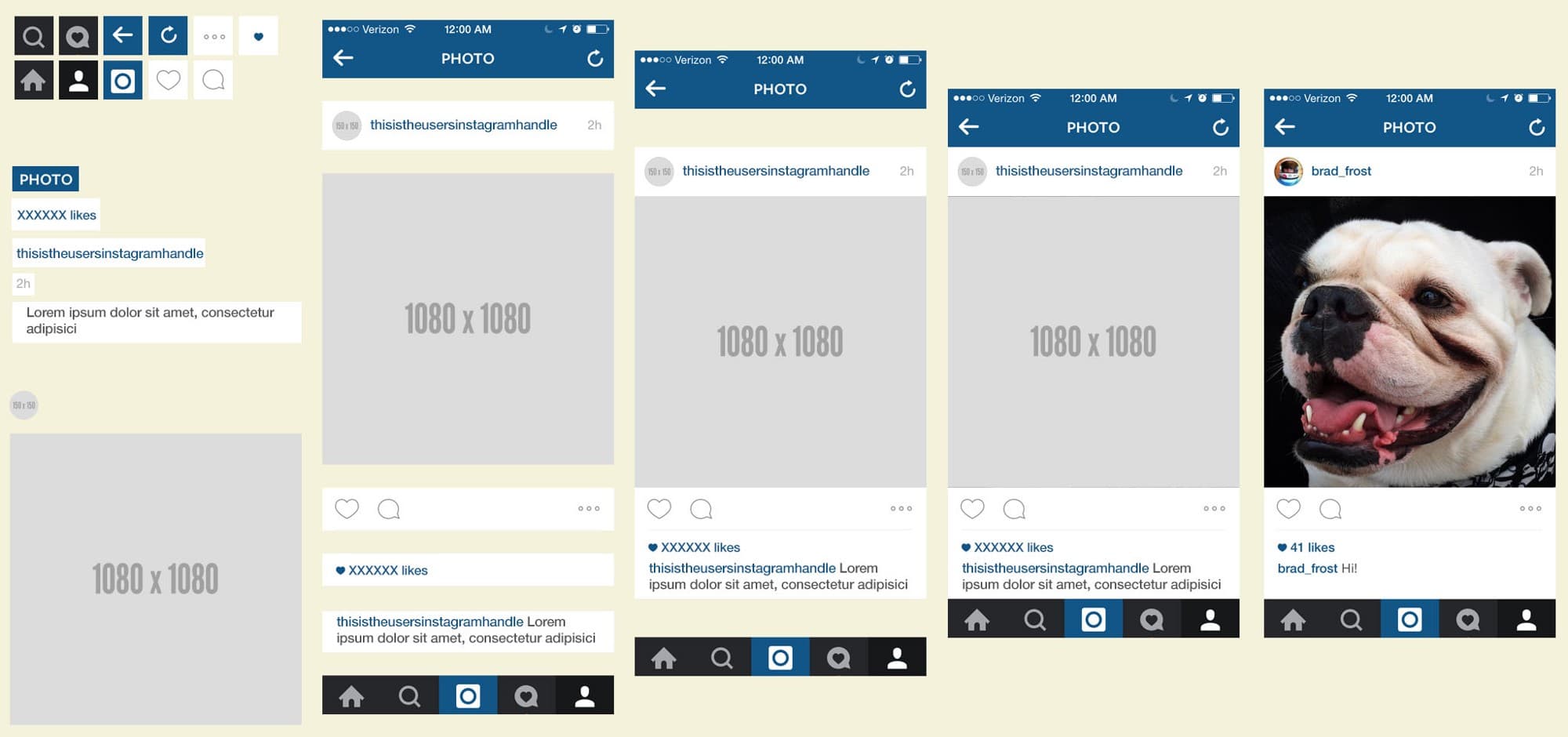
Идем дальше … буквально отслеживайте нативные шаблоны приложений, чтобы создать язык дизайна, который работает, и чтобы понимать основополагающие элементы.

Возможно, переход от проектирования до вмешивания в код — это большой прыжок, но оно того стоит. Когда становитесь на чье-то место (мы об инструментах сейчас), вы учитесь:
- Проявлять эмпатию к разработчикам (и пользователям).
- Интуитивно понимать каждую операционную систему и стандарты.
- Действительно учиться в процессе работы.
Если вы действительно сомневаетесь, погрузится ли в разработку нативных мобильных приложений, есть ряд более простых инструментов прототипирования, имитирующих опыт.
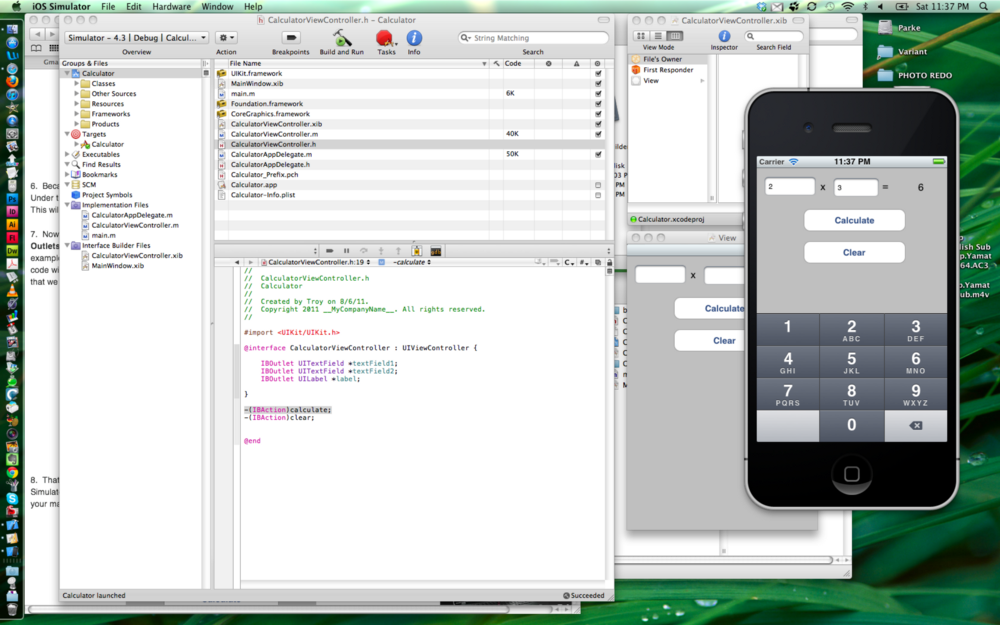
«Я стараюсь ходить пешком» — это пример шаблона калькулятора, который я использовал и подключил в Xcode в тот же день:

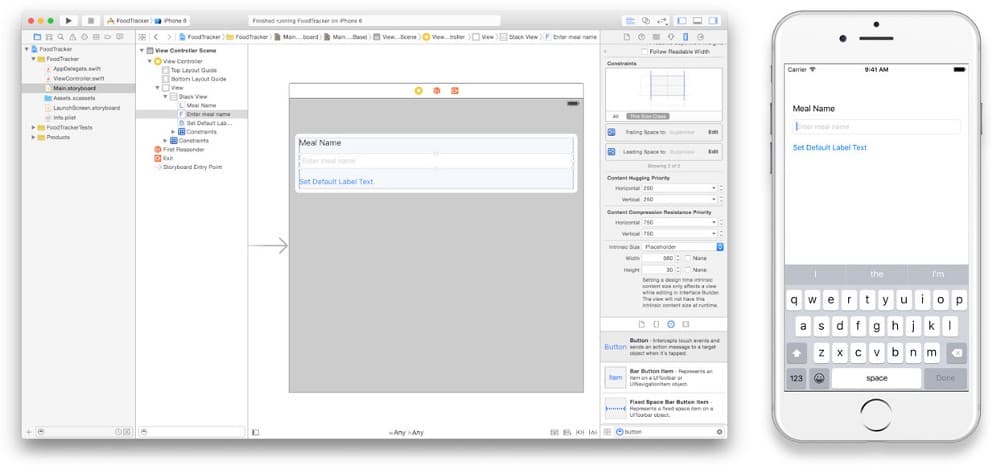
Начинать работу в Xcode проще при помощи Swift. Apple предлагает руководство для построения простого приложение для отслеживания приемов пищи:

Если вас это еще не отпугнуло, я настоятельно рекомендую глубоко погрузится в проектирование и кодирование вашего собственного приложения. Design + Code является следующим шагом, начиная с проектирования инструментов, как Sketch, заканчивая реализацией в виде нового инструмента для разработки.

«Лучший способ научиться — это создать то, что вы хотите использовать. Рекомендации наиболее полезны для манипуляции результатами», — Мэнг То.


