Если вы опытный дизайнер, то согласитесь, что вдохновение — это не плагиат. Это лучшая практика профессионального поиска. Это использование шаблонов дизайна. Это следование стандартам. Это уверенность в том, что ваши пользователи знакомы с обеспечиваемой вами структурой и юзабилити.
Кто-то скажет, что такой подход убивает креативность и, в конечном итоге, все приложения будут выглядеть одинаково. Но с точки зрения UX, я вижу проблему в другом. Привычка адаптировать лучшие практики может заставить вас думать, что Google, Facebook, Instagram и т.п. всегда правы, их цели сродни вашим, и вы не можете никак оспорить их подход.
Вот несколько шаблонов, которые считаются (и считались) одними из лучших, при этом не являясь такими уж удачными, как кажется на первый взгляд.
1. Скрытая навигация
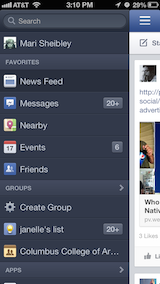
О гамбургерных меню было написано минимум полмиллиона статей, и большая часть — дизайнерами, выступающими против их применения. Если вы все пропустили, прочитайте одну или две статьи на эту тему. Вкратце, дело не в иконке, а в самом факте скрытия за ней навигации.

Это довольно заманчивое решение: не надо думать об экранном пространстве. Просто сверните всю навигацию в прокручивающийся оверлей, который по умолчанию скрыт.
Тесты показывают, что организация пунктов меню в более видимой форме увеличивает активность, удовлетворенность пользователей, и даже прибыль. Вот почему сейчас все гиганты рынка переходят с гамбургерного меню, на более открытую навигацию.
2. Иконки
Очевидно, что из-за ограниченного экранного пространства приходится заменять текстовые надписи на иконки везде, где только возможно. Пиктограммы занимают меньше места, их не нужно переводить на другие языки, да и люди привыкли к их использованию.
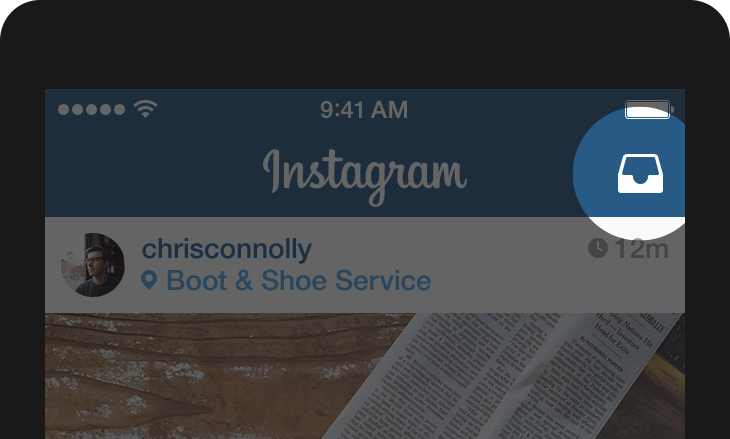
Помня об этом, дизайнеры иногда прячут функционал за иконками, которые довольно сложно распознать. Догадаетесь ли вы, к примеру, что можно отправить прямое сообщение, нажав на эту иконку в Instagram?

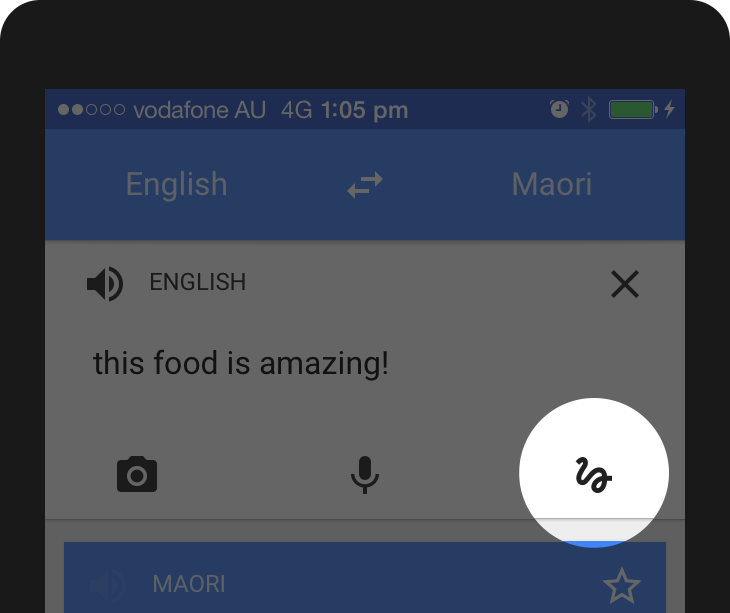
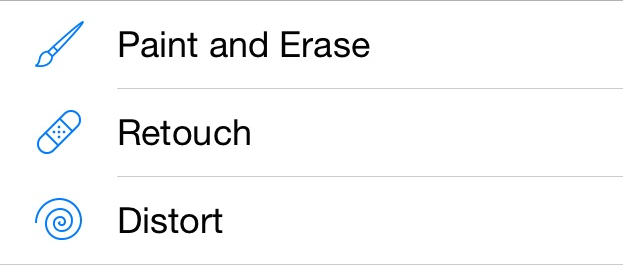
Или же, предположим, вы ранее никогда не использовали Google Translate, какой функционал вы бы ожидали от этой иконки?

Очень распространенной ошибкой является убеждение, что ваши пользователи однозначно знакомы с абстрактными пиктограммами, или что они хотят потратить время на изучение их значения.

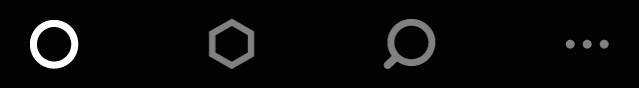
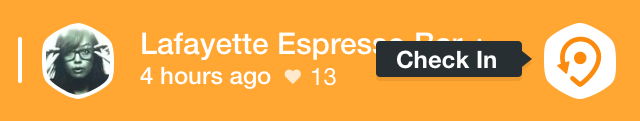
Если вы создали иконку, и вам кажется, что всплывающая надпись сделает ее понятной, вы можете ошибаться. Даже если вы — Foursquare, и ваши пользователи в любом случае научатся работе с ней.

Это не означает, что иконки не стоит использовать. Существует масса иконок, с которыми ваши пользователи хорошо знакомы. В основном, это иконки для стандартного функционала, вроде поиска, проигрывания медиа-файлов, электронной почты, настроек и т.д. (Но пользователи все равно могут быть не уверены в их назначении. Например, что произойдет при нажатии на иконку с сердечком?).

Сложную и абстрактную графику лучше всегда сопровождать соответствующими текстовыми подписями. В таких случаях, иконки функциональны, повышают понятность пунктов меню, и могут добавить уникальность и оригинальность интерфейсу приложения.

Базовый функционал можно эффективно представить иконками, но для более сложных функций нужно использовать текстовые метки.
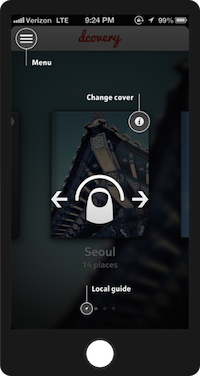
3. Жестовая навигация
Когда Apple, в 2007 году представила iPhone, технология мульти-тач стала популярной, и пользователи с радостью научились не только нажимать на иконки, но и масштабировать и перелистывать.
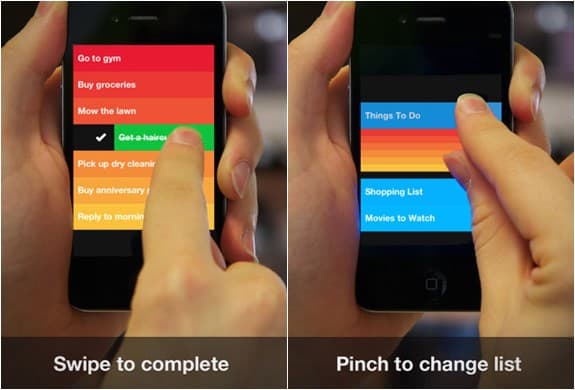
Жесты стали популярным инструментом, и появилось множество приложений, управление которыми основывалось на жестах.

Как и скрытая навигация, жесты считаются хорошим инструментом для экономии экранного пространства. («Можно обойтись без кнопки delete, люди могут просто перелистнуть влево. Или вправо. Мы еще решим, как лучше».)
Первое, что нужно понимать о жестах, — это то, что они всегда скрыты. Людям необходимо их запоминать. Как и в случае с гамбургерным меню: если вы спрятали опцию, ее увидит меньшее количество людей.
Вдобавок, с жестами та же проблема, что и с иконками: есть стандартные жесты — нажатие, увеличение и скроллинг, а есть такие, которые нужно еще понять и научиться использовать в каждом приложении.
К сожалению, использование большинства жестов еще не стандартизовано. Это все еще довольно новая сфера в дизайне интерфейсов. Даже простой жест вроде перелистывания письма может работать по-разному в разных почтовых приложениях.
Всегда помните, что жесты — это скрытые элементы управления, которые нужно запоминать, а это приводит к дополнительным усилия со стороны пользователя. Если вы Tinder, то сможете научить весь мир тому, что означает перелистывание вправо — но только если это ключевой ингредиент концепции вашего приложения.
4. Оверлеи с подсказками в качестве онбординга
Онбординг — это одна из горячих тем в дизайне интерфейсов, и он относится к первой встрече пользователя с приложением. Во многих случаях, это просто демонстрация неких подсказок на оверлее, которые поясняли бы пользователю работу интерфейса.

Почему это плохое решение? Потому что многие пользователи просто пропустят ваше вступление; они просто хотят побыстрее начать работу с приложением. И даже если они заметят ваши подсказки, то забудут их сразу, после закрытия оверлея. И последнее: добавление справочных надписей в интерфейс не делает его более интуитивным.
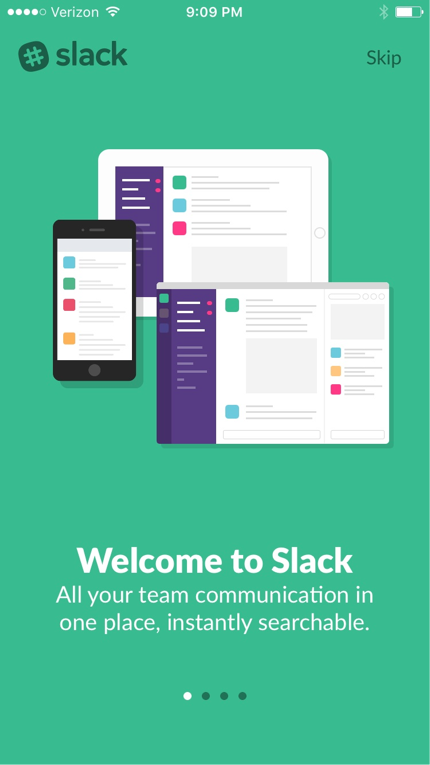
Онбординг можно создать множеством других, более полезных и эффективных способов. В Slack, например, для создания контекста используется первый экран. Они просто представляются, и перечисляют свои преимущества.

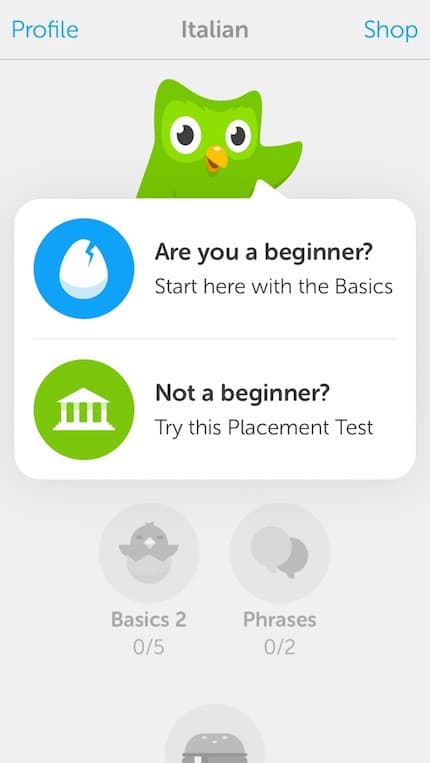
Более интерактивный способ обучения новичков — прогрессивный онбординг. Duolingo не поясняет, как работает приложение: пользователей просто стимулируют к старту и предлагают пройти быстрый тест на выбранном языке (даже без регистрации), потому что люди лучше всего обучаются в работе. Также, это гораздо лучший способ показать значимость приложения.

5. Креативные, но интуитивные пустые состояния
Пустое состояние — это что-то, о чем легко забыть, будучи неопытным дизайнером. В то же время, они могут стать важным фактором в удобстве использования приложения.
Иногда, дизайнеры смотрят на сообщения об ошибках и пустые состояния, как на пустые холсты, на которых можно изобразить что-то креативное.
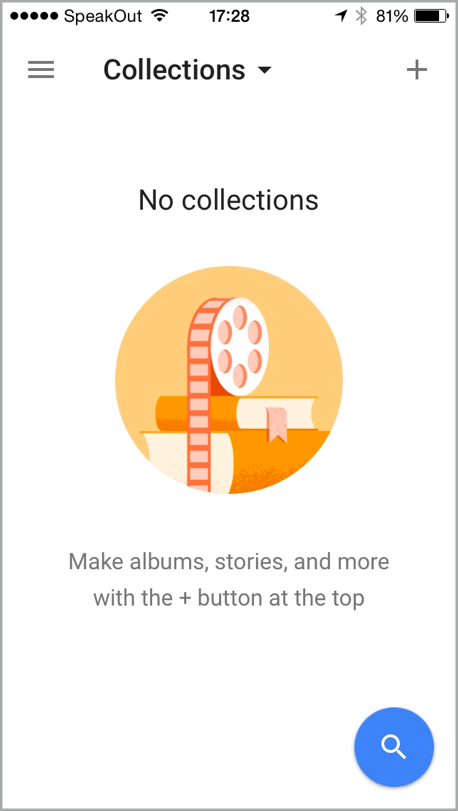
Вот такой экран пустого состояния есть в Google Photos:

Неплохо, правда? Хорошо скомпонованная разметка с красивой графикой и пояснительным текстом.
Но если присмотреться повнимательнее, то можно рассмотреть нечто странное:
- Почему есть кнопка поиска, если нет коллекций? Что бы такого поискать в пустоте?
- Второй самый выделяющийся элемент — картинка, и она не интерактивна (а многим ведь захочется кликнуть).
- Подсказка говорит о том, что мне нужно найти значок «+» вверху, что выглядит как-то странно. Почему подсказка сама по себе не содержит кнопки «добавить»? Это все равно, что сказать, «Нажмите на кнопку «Продолжить», чтобы продолжить».
Этот экран пустого состояния никак не помогает пользователям понять контекст:
- Что такое коллекции? Чем они полезны?
- Почему у меня их нет?
- Что я могу с этим поделать? (если я вообще могу что-либо с этим поделать)
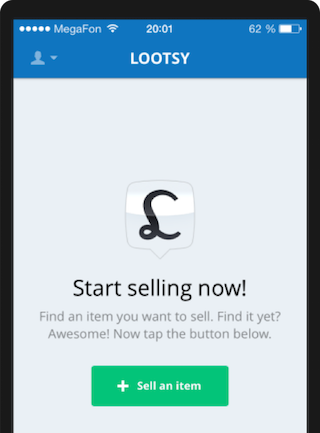
Когда дело доходит до креатива, иногда меньше — значит лучше. Экран пустого состояния, показанный ниже, является прекрасным примером полезности и лаконичности.

Не забывайте, что пустые экраны — это не только визуальная эстетика и демонстрация личности брэнда. Есть еще более важная роль — юзабилити. Поэтому они должны быть интуитивными.
Заключение
Не поймите меня неправильно: шаблоны дизайна и лучшие практики — ваши друзья, но помните, что приложения и пользователи бывают разными: какое-то решение хорошо подойдет вашему приложению, но не будет работать в другом. Панацеи не существует. Плюс, вы никогда не знаете, почему дизайн приложения был создан именно так, а не иначе.
Всегда думайте своей головой, создавайте свои собственные дизайны и проводите исследования.
Измеряйте, тестируйте, утверждайте — и не бойтесь отходить от стандартов, если так кажется правильнее.
Перевод статьи Золтана Коллина


