Сайты с длинной и бесконечной прокруткой становятся всё более популярными, и в этом нет ничего удивительного. Техника, позволяющая пользователям прокручивать отрезки контента без каких-либо помех или дополнительных взаимодействий имеет следующие преимущества:
- Она упрощает навигацию
- У нее больше потенциала для вовлечения пользователей
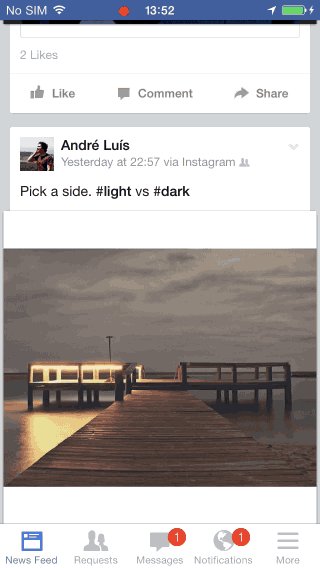
- Она отлично адаптируется под мобильные устройства
Широкое использование мобильных экранов однозначно сыграло ключевую роль в популяризации этой техники: чем меньше экран, тем длиннее прокрутка.
Более того, управление при помощи жестов делает скроллинг интуитивным и увлекательным занятием. Однако, длинная прокрутка имеет свои недостатки. Ниже, я приведу несколько лучших практик, которые помогут вашей длиной прокрутке удовлетворить требованиям пользователей.
Используйте визуальные подсказки
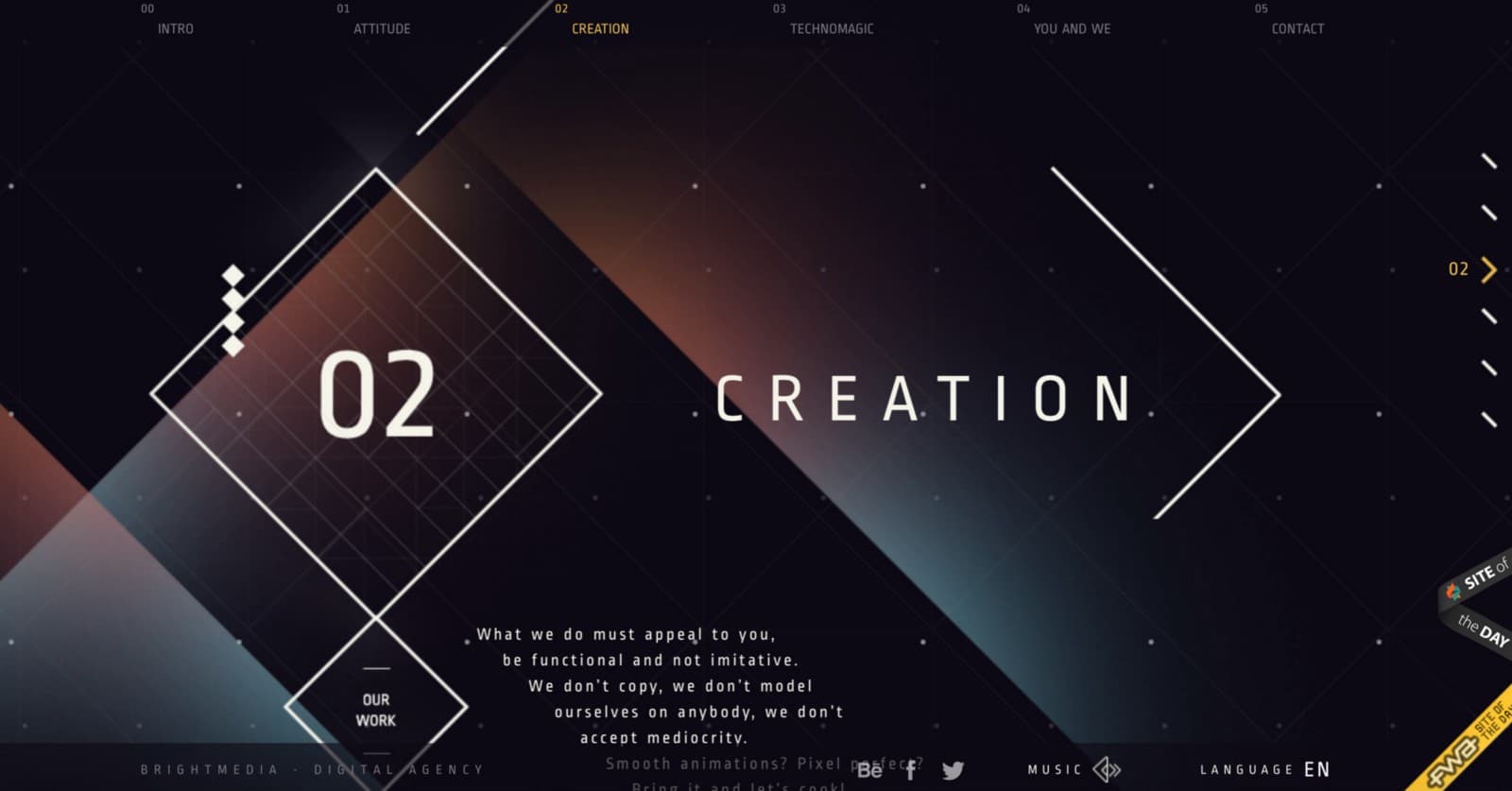
При помощи элементов дизайна, проинформируйте пользователя о том, что большая часть контента под складкой прокручивается, тогда любой пользователь сможет быстро разобраться в том, как работает ваш сайт. Визуальные подсказки, вроде стрелки, указывающей вниз, или текста «scroll down», могут проинформировать пользователя о том, что весь контент находится под складкой.

Навигация должна быть видна постоянно
Длинная прокрутка может дезориентировать пользователя. При создании сайтов с длинной прокруткой, помните о том, что пользователь должен всегда понимать, где, в иерархии сайта он находится. Очевидное решение этой проблемы — липкое навигационное меню, которое всегда отображает текущее положение, и постоянно находится на виду.

Если, в силу нехватки экранного пространства вы не можете реализовать навигационную панель, рассмотрите вариант «jump-to-page»:

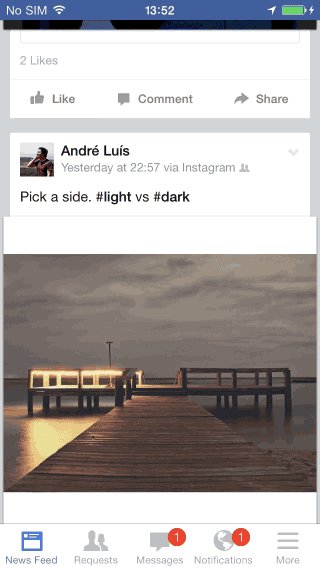
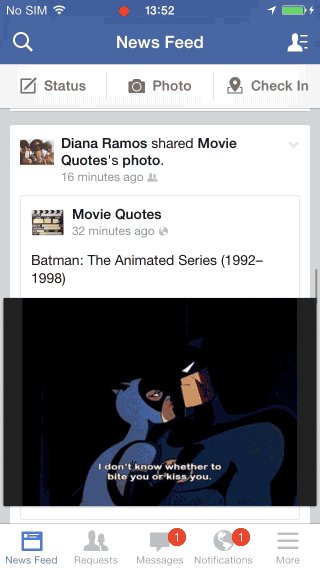
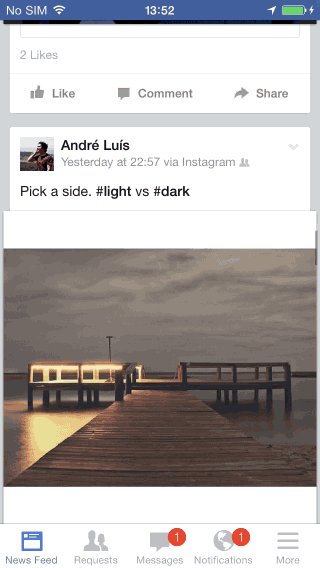
Только для мобильных экранов: из-за небольшого размера мобильных экранов, постоянно отображающаяся панель навигации может занимать довольно большую часть экрана. В этом случае, правильно будет прятать ее во время прокрутки вниз, и отображать, когда пользователь прокручивает вверх.

Создавайте экран как отдельную страницу
Сайт должен плавно и линейно рассказывать историю. Помогите пользователям понять его, создавая каждый экран как отдельную страницу.
нужна ли виза в новую зеландию

Совет: для упрощения навигации, не создавайте слишком много страниц. Их должно быть чем меньше, тем лучше. Длинная прокрутка не означает 100 страниц контента.
Используйте функциональную анимацию
Дизайн взаимодействий — это основа сайтов с длинной прокруткой, и анимация является важнейшей его частью. Анимация придает сайту индивидуальность, предоставляя пользователям более комфортный опыт. Длинная прокрутка позволяет использовать такие элементы, как parallax scrolling и активируемую скроллингом анимацию. Они превращают скроллинг во что-то более интересное, и пользователю становится интересно, что же произойдет дальше?

Parallax scrolling — это не просто интересный визуальный эффект. При правильном использовании, он может создать визуальную историю, которая сохранит вовлеченность пользователей.

Заключение
Длинная прокрутка может создать эффект полного погружения. Если пользователям нравится интерфейс, и они находят его достаточно интуитивным, то длина прокрутки не сыграет для них роли. Поэтому, сфокусируйтесь на целях своих пользователей, и постарайтесь сделать их опыт максимально удобным.
Перевод статьи Ника Бабича


