Когда дизайнеры или разработчики говорят об адаптивном дизайне — они в основном имеют ввиду веб-сайты на смартфонах, планшетах или лэптопах.
Но периодически вам будут попадаться клиенты, которые получают большую часть трафика от больших экранов.
Я хотел бы поделиться некоторыми идеями и шаблонами пользовательского интерфейса (UI), которые я нашел полезным при разработке сначала десктопного веб-сайта, по пути, конечно, масштабируя его для мобильных устройств.
Кое что для начала
1. Большие экраны — это не телевизоры
Некоторые утверждают, что UI больших мониторов должен быть таким же большим, как и в смарт-TV или на игровых консолях.
«Адаптация UI телевизоров на мониторы с большим разрешением не имеет смысла»
Но это не то же самое. Существуют большие различия между десктопами и телевизорами, и они влияют на разметку:
- Отличается контекст использования. Телевизор мы смотрим, откинувшись на спинку дивана и жуя попкорн, а когда мы сидим за компьютером или играем на консоли, мы наклонены вперед и внимательны. Шаблоны интерфейса могут отличаться от тех, что используются в веб-приложениях. Вспомните о направлении прокрутки в разметке телевизора.
- Расстояние просмотра телевизора составляет от 2 до 5 метров, в то время как пользователи больших мониторов сидят перед ним на примерно таком же расстоянии, как и пользователи ноутбуков (50-80cm). Размеры шрифта, ширина абзацев, размеры изображений, и, как следствие, форматы разметки различны.
- В большинстве случаев методом ввода является пятикнопочный контроллер. В некоторых телевизорах есть целеуказатель, или, даже, клавиатура. Но телевизор мы все равно смотрим откинувшись назад.
Таким образом, мы не можем адаптировать UI телевизоров на мониторы с большим разрешением.
2. Понимание пользователей и их устройств
Когда я рассматривал аналитические данные моего клиента, они показали, что большинство его посетителей использовали экраны 1920 пикселей в ширину, за которыми следовали экраны 1680 пикселей в ширину. Скорее всего, они используют компьютеры Dell, iMac, или другие большие мониторы.
«В основном, аналитика не показывает, как масштабирован браузер пользователя»
Когда мы проектируем для этих экранов, мы должны понимать, что большинство аналитики не показывает нам фактический размер области просмотра — т.е. как пользователь масштабировал окно браузера.
Так же есть вероятность того, что пользователь захочет увидеть сайт в полноэкранном режиме, даже на больших мониторах. Как адаптивные дизайнеры, мы должны позаботиться и о таком развитии ситуации.
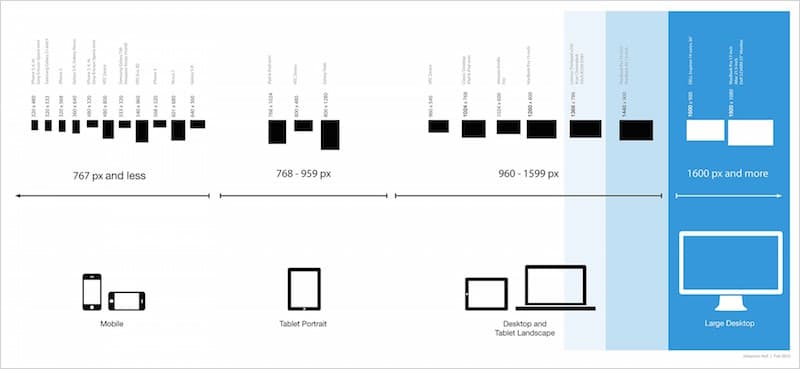
3. Что вообще такое большой экран?
Когда я говорю о больших дэсктопах, я имею в виду устройства, которые больше, обычных лэптопных экранов на MacBook или Windows — ноутбуках. Большие дэсктопы — это iMac или мониторы с 20-дюймовыми, или больше, экранами.
В следующей таблице показано, что имеется ввиду:

Реализация
Одним из первых решений по разметке, которые вам нужно принять: какую пользу получит ваш веб-сайт от такого большого экранного пространства? В адаптивной размете существует два варианта того, как с этим справиться:
- Фиксированная разметка ограничивает ширину страницы в каждом брэйкпоинте и сохраняет заданную ширину.
- Жидкая разметка простирается на всю ширину экрана, всегда используя максимальное пространство текущего размера окна просмотра
Это сложно объяснить, так что я приведу пример ниже:
See the Pen Responsive Wrapper Matrix by Johannes Holl (@johholl) on CodePen.
Выше: сначала выберите вариант разметки. Затем потяните ручку и измените размер разметки, чтобы увидеть ее поведение с различными размерами экранов.
Когда сайт хочет предложить широкоэкранный опыт, примените жидкую разметку чтобы использовать всю область экрана.
Возвращение левосторонней навигации
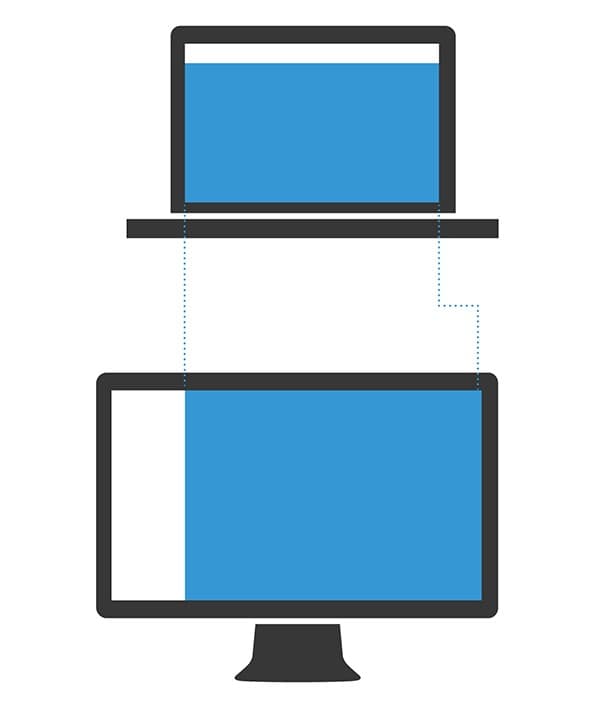
Когда я начал изучать разметки, то быстро стало ясно, что работа с шириной дает много возможностей. Использование ширины для навигации может оставить высоту для контента и самой страницы. Один адаптивный шаблон кажется мне наиболее подходящим:


Хороший повод использовать левостороннюю навигацию — это ее гибкость.
Веб-страницы могут расширяться только до определенного размера. Если печатная линия растягивается — параграфы становятся трудночитаемыми. Расположение большого количества контента рядом друг с другом делает страницу загроможденной, а чрезмерное использование пустых пространств заставляет ее скудно смотреться.
Тем не менее, пока ширина фактической страницы остается почти такой же, как и у прилежащего брэйкпоинта (в ноутбучной разметке), нужно сделать всего несколько изменений, чтобы заставить контент соответствовать размеру экрана.
Расширение разметки
Большой экран предлагает много места для разметки, и это пространство может быть использовано для внедрения большего количества функций, деталей или содержания. Помимо использования этого дополнительного пространства, нам может понадобится немного масштабировать всю разметку. Это может повысить читаемость и предоставить пользователю потрясающий опыт, соответствующий размеру экрана и представляющий возможность увеличить расстояние просмотра.
Непосредственная реализация включает в себя использование эластичного подхода, где все поля, отступы, размеры шрифта и другие значения, находятся в зависимости от размера шрифта по умолчанию (с использованием единиц измерения em или rem).
Эта структура позволяет расширить всю разметку путем изменения одного параметра: размер шрифта в теге тела. В своем проекте, я изменил размер шрифта от 16 до 19 пикселей (118,75% от размера шрифта по умолчанию). Я применил такое расширение, когда поле просмотра стало больше, чем 1600 пикселей (100em). Таким образом, опыт с большими экранами предлагает слегка увеличенную разметку с лучшей читаемостью.


