Впервые, плавающая надпись была применена в августе 2013 года. Идея была достаточно простой — анимировать плейсхолдер, и поместить рядом с ним иконку, чтобы пользователь не потерял контекст.

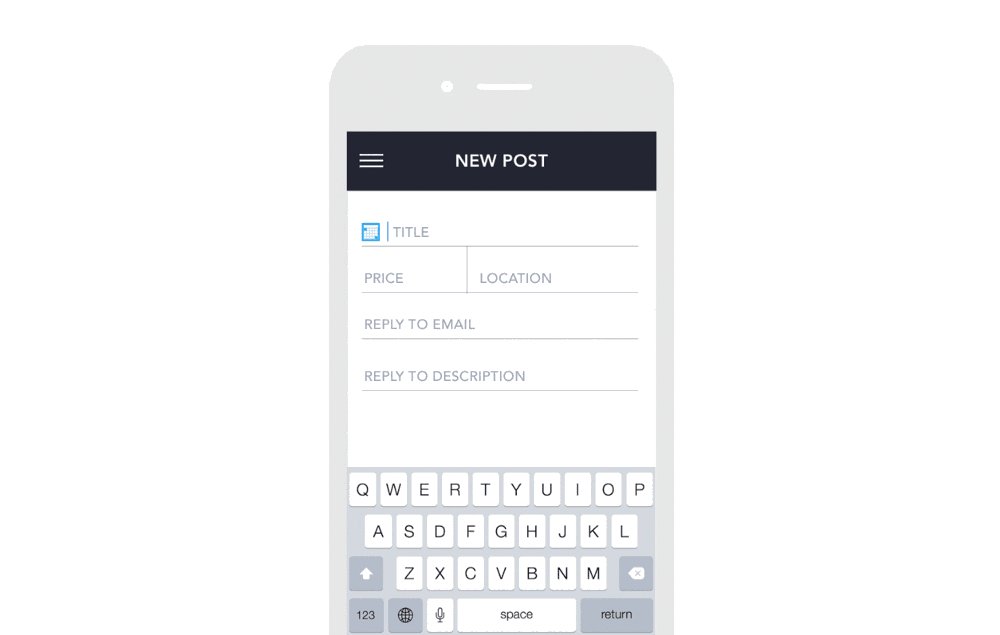
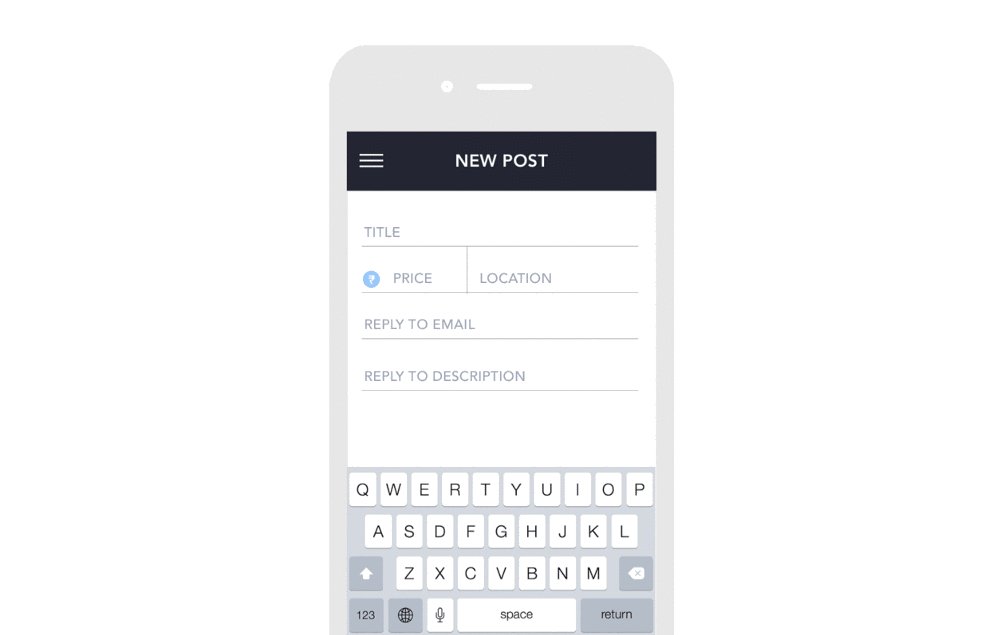
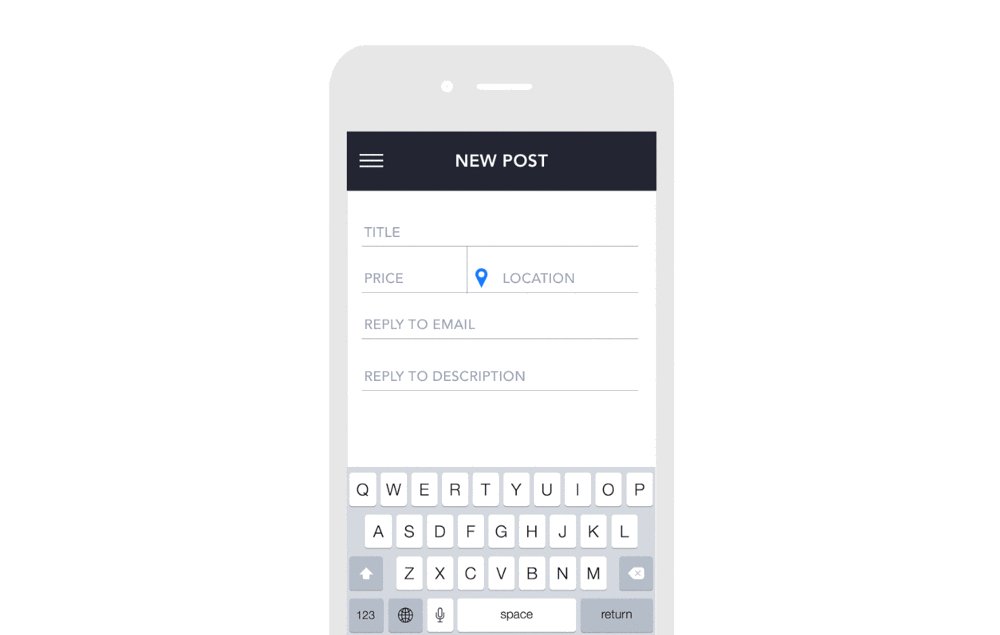
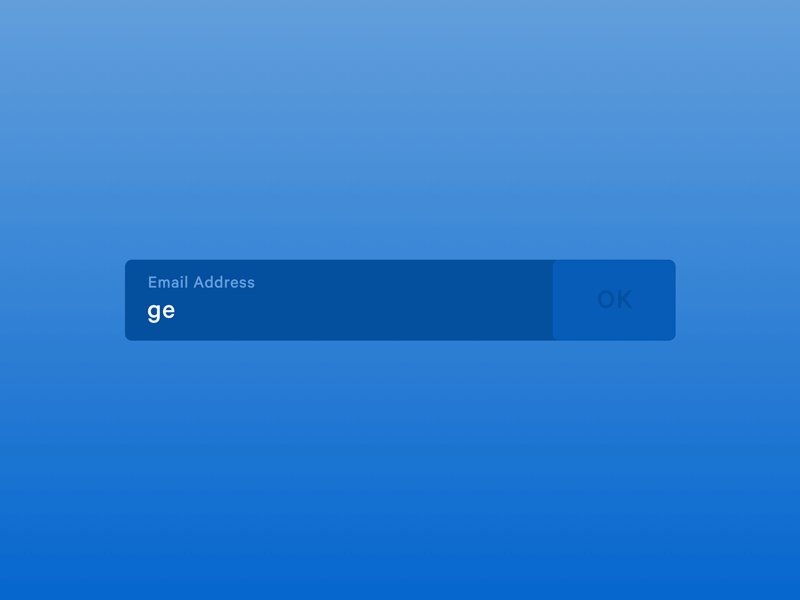
Со временем, эта идея немного преобразилась. Иконка перестала устраивать дизайнеров, и появился текстовый вариант. Когда пользователь вводит информацию в поле ввода, его название, при помощи анимации, перемещается вверх, и меняет цвет на активное состояние.

Такой вариант экономил место, чисто выглядел, и удовлетворял требованиям юзабилити.
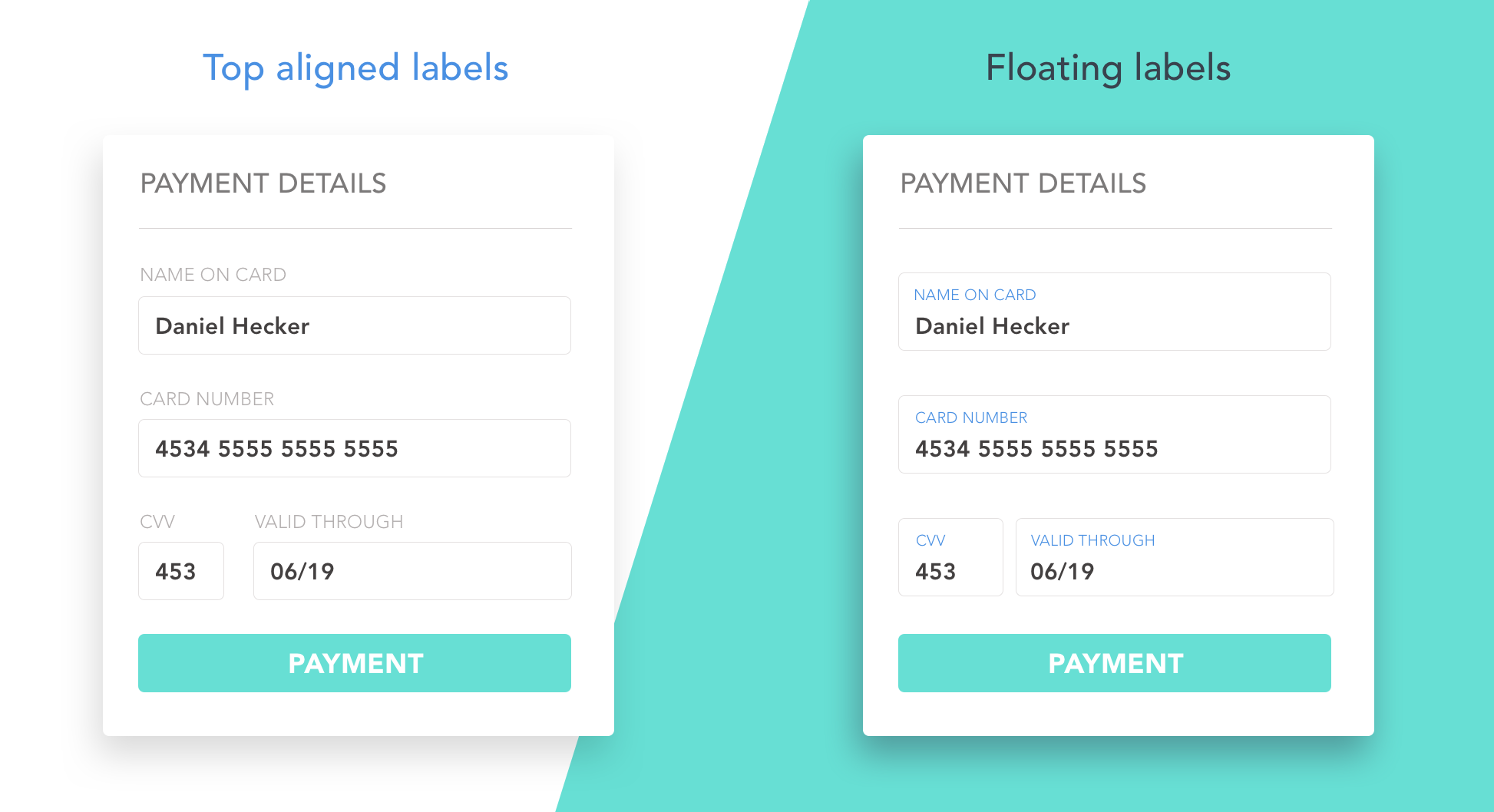
Верхнее выравнивание и парящие надписи

1. Верхнее выравнивание заставляет просматривать больше элементов
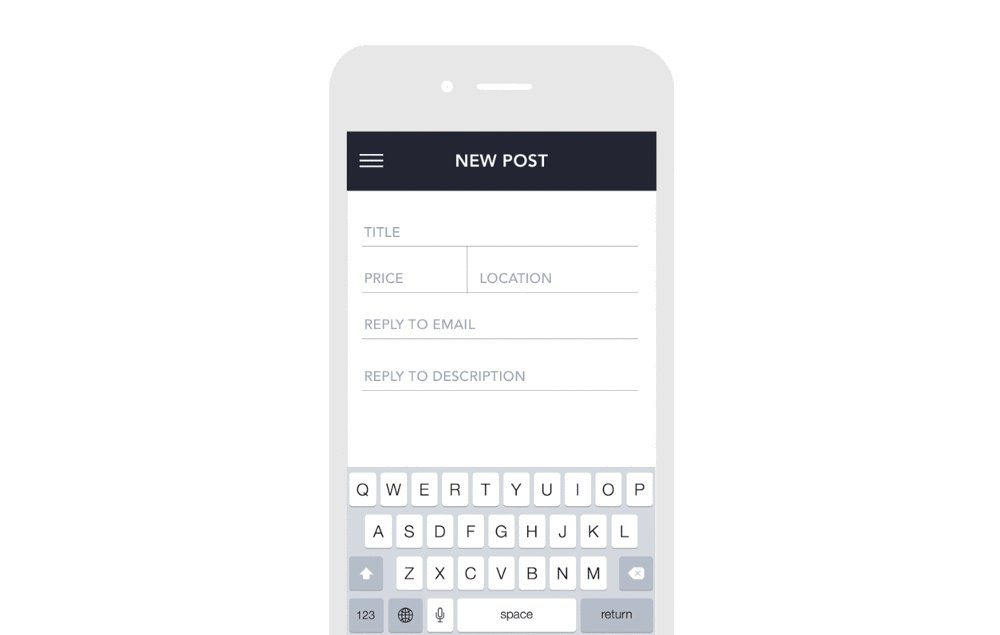
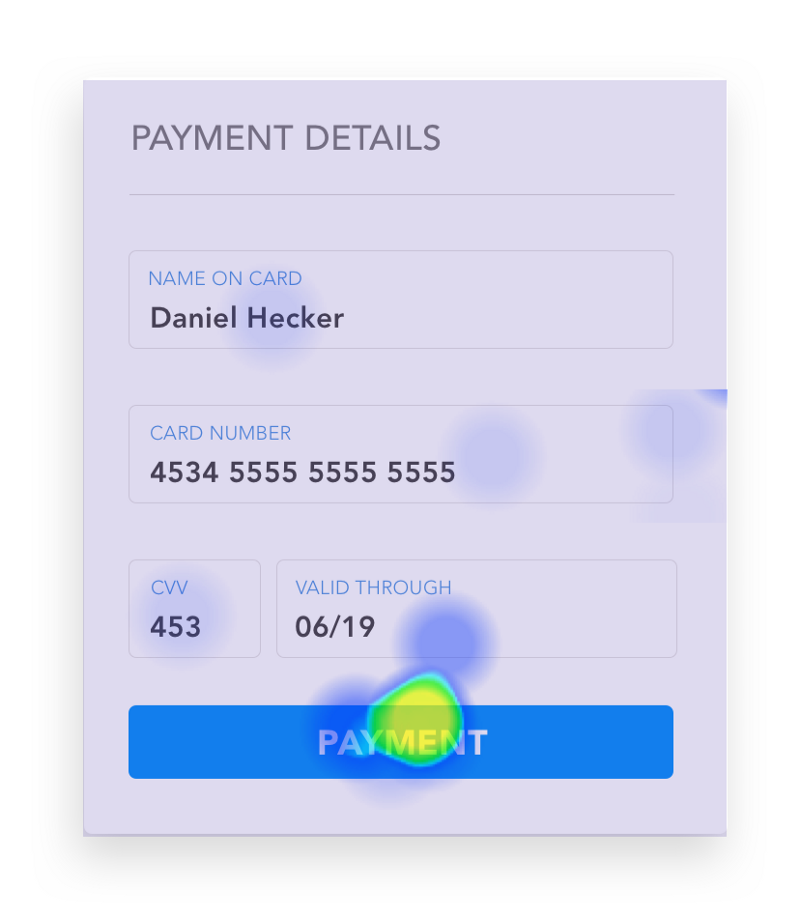
В форме, представленной выше (слева), присутствует только 4 поля, но кажется, что их больше. Так происходит потому, что она состоит из 8 отдельных элементов.
Названия полей и сами поля отделены друг от друга белым пространством. В результате, пользователи рассматривают их как 8 отдельных элементов.
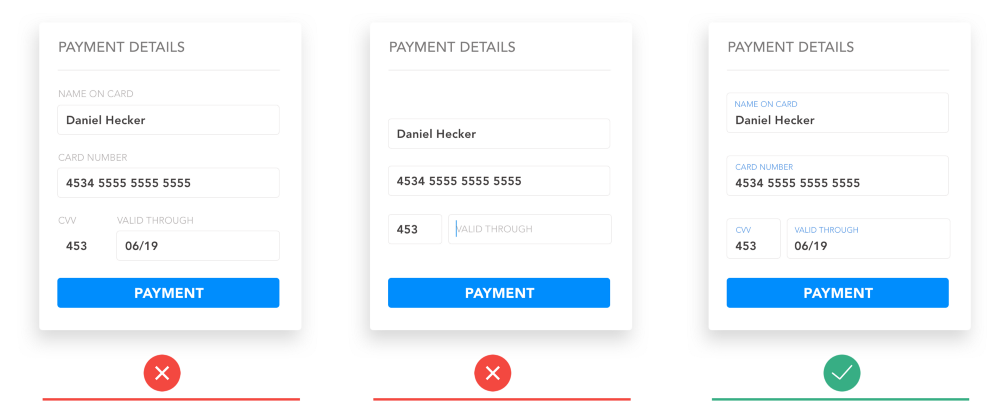
2. Проверка ввода перед отправкой формы
В случае с верхним выравниванием, проверка формы займет какое-то время. Чтобы убедиться, что введенная информация соответствует названию поля, пользователю придется перемещать взгляд сверху вниз. Кроме того, на пути будут стоять и белое пространство, и границы полей.
Еще один шаблон, в котором название поля пропадает после его заполнения тоже проблематичен. Чтобы вспомнить названия полей, пользователю приходится полагаться на память.

В случае с плавающим названием, проверка ввода проводится просто и быстро. Названия полей не исчезают, и ничего не препятствует взгляду пользователя.
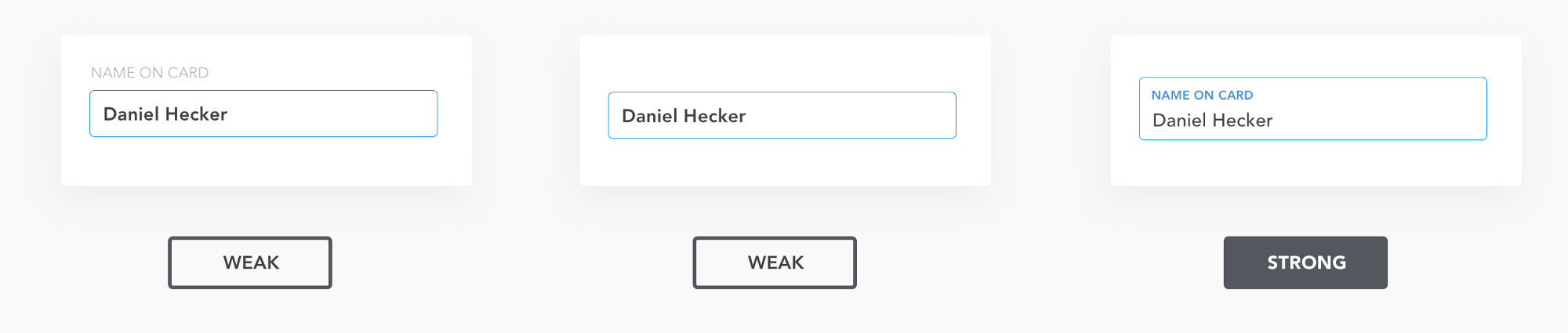
3. Фокус поля
Фокус поля наиболее важен в мобильных интерфейсах, поскольку во время набора текста, пользователи смотрят на клавиатуру. Только после набора текста, они проверяют размещение, и правильность ввода.

Вот что обычно происходит в каждом из трех случаев:
- В первом случае (верхнее выравнивание), в фокусе находится поле, а не его название.
- Во втором случае (исчезающее название), выделяется поле, при этом текст исчезает.
- В третьем случае (плавающие названия), в фокусе находится поле ввода и его название.
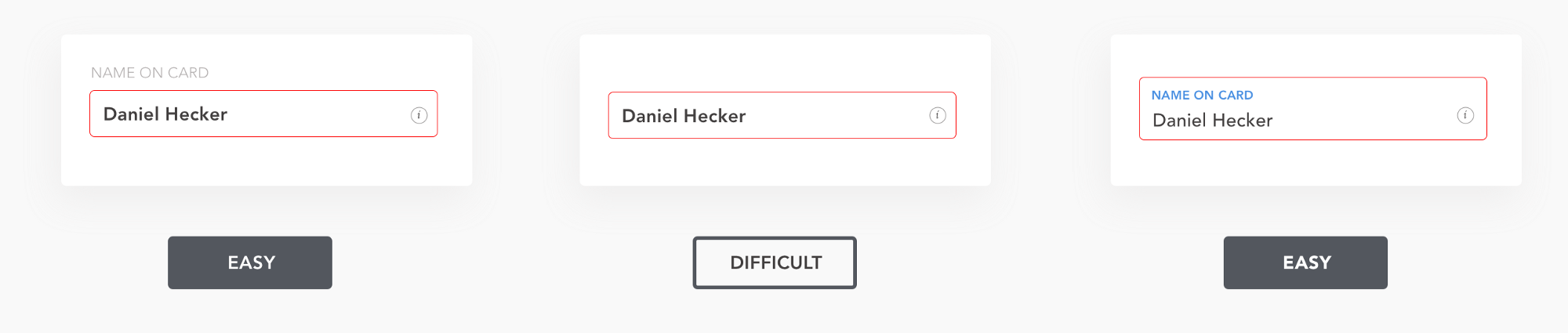
4. Сообщение об ошибке во время отправки формы
Если после заполнения формы и ее отправки, пользователь получает сообщение об ошибке — он ищет поле, в котором эта ошибка была допущена. Если при этом поле не имеет надписи, или эта надпись незаметна, пользователю придется выделять каждое поле, чтобы прочитать его описание и исправить ошибку.

Тестируйте интерфейс своих форм
Сколько бы мы ни говорили о лучших практиках, причудах, и трендах UX дизайна, вы никогда не будете на 100% уверены в том, как пользователь отреагирует на интерфейс. Эта реакция может зависеть от множества факторов — того, на сколько ваши пользователи знакомы с последними тенденциями, того, какие приложения они используют, их возраста, и т.п. Поэтому, чтобы узнать, какой вариант больше подходит вашему брэнду, создавайте несколько версий форм, и тестируйте их вместе со своими пользователями.

Заключение
Пользователи заполняют формы неохотно, поэтому мы, как дизайнеры, должны максимально упростить этот процесс. Небольшие изменения в способе отображения названия полей могут значительно увеличить юзабилити всей формы. В дизайне форм, юзабилити тестирование просто незаменимо.


