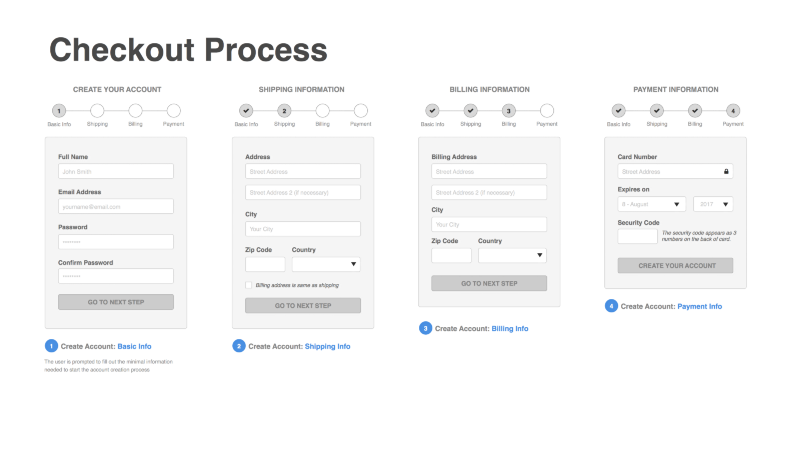
Проектирование приложения — это не легкий процесс. Оно включает в себя много мозгового штурма, анализа, экспериментирования, тестирования и все виды креативности. В этом процессе, выбор цветовой схемы и создание креативных графических элементов иногда оказываются очень сложными шагами до тех пор, пока дизайнер не поймет до конца, что он планирует украсить этими элементами. Поэтому большинство разработчиков приложений сначала создают визуальную схему, которая обозначает основные элементы. Эта схема обычно выполнена в виде черно-белой линейной схемы с текстом и ее называют wireframe.
Wireframing является очень важным шагом и облегчает разработчикам и дизайнерам планирование всей разметки приложения. В нем также обозначается, как пользователи будут взаимодействовать с приложением. Думайте о нем как черно-белом чертеже вашего приложения. На основании этого чертежа разработчики будут строить реальное приложение.
Создание wireframe не является очень трудной задачей и включает в себя около 6 основных этапов:
Шаг 1: Исследование пользователя, Анализ требований и вдохновение
Проанализируйте требования, узнайте побольше о пользователе, для которого вы создаете приложение, а затем просмотрите другие приложения, похожие на ваши, или имеющие сходные функции. Пока вы не знаете, что собираетесь сделать, и какие функции собираетесь в него вложить — вы не можете создать wireframe.
Шаг 2: Выберите Инструменты
Существуют сотни различных инструментов, доступных для создания wireframe. Используйте тот, что вам больше нравится. Большинство профессиональных дизайнеров предпочитают Adobe Photoshop и Illustrator, но есть множество других инструментов, которые предназначены для создания wireframe, таких как:
- Balsamiq
- OmniGraffle
- Axure
- GoMockingbird
- Mock Flow
Шаг 3: Размещение сетки wireframe или разметки.
На этом этапе я предполагаю, что у вас есть совершенно четкое представление о целевых устройствах и технологиях, которые вы собираетесь использовать. Следующим шагом в создании wireframe является создание разметки на основе устройств и технологий. Например, если вы собираетесь создать веб-сайт, вы можете создать разметку в виде рабочего стола, и сетку из 12 или 9 столбцов в зависимости от ваших требований. Так как адаптивное приложение — это лучший вариант, то ограничивать его или wireframe, строгие размеры не рекомендуется.
Шаг 4: Создание разметки функций
Большинство функций приложения, такие как меню, поля ввода, кнопки и т.д. выполняются в стандартных формах. Таким образом, вы можете легко представить свои функции посредством боксов. Даже если функция уникальна, то с помощью инструментов для ваерфрэйминга не сложно создать произвольную форму. Итак, начните создавать боксы в сетке. В wireframe и даже в законченном дизайне размер бокса ясно отличает индивидуальные особенности дизайна. Помните об этом определяя размеры боксов.

Шаг 5: Контент и оформление
Контент — всему голова. Начните заполнять боксы необходимым содержанием. Тщательно подберите шрифт. Чем важнее текст, тем более уникальным должен быть его размер и стиль шрифта.
Шаг 6: Превращение wireframe в изображение
Большинство дизайнеров прекращает Wireframing на предыдущем шаге. Однако еще есть возможности для его улучшения. Вы можете добавить логотип и основные элементы дизайна, чтобы выделить брэндинг; вы можете добавить тени или цвета, чтобы выделить изображения или другие функции, и есть множество других способов, которыми вы можете отполировать окончательный wireframe. Эта полировка отличает любителя от профессионала. В некоторых кругах это считается бесполезным шагом, но поскольку внешний вид — это главное, такой шаг может действительно произвести впечатление на клиента и помочь вам в долгосрочной перспективе.

Пара слов на прощание
В целом, создание wireframe не очень сложный процесс. Как только у вас сложилось четкое представление о том, какие функции вы хотите включить и где их разместить, создание wireframe становится инстинктивным процессом. Единственным трудным шагом будет решение о размере функций, или то, как выделить специальную функцию или текст. Еще один момент, следует отметить, что если вы хотите хорошо реализовать UX, этот wireframe должен быть протестирован конечными пользователями, что бы на основе их отзывов вы могли вносить улучшения. Это поможет сэкономить много времени и усилий в будущем.