Ваш веб-сайт работает медленно? Честно. Он может работать быстрее? Пользователи хотят работать с сайтами, которые быстро загружаются, и выдают контент без задержек. Если ваш сайт хоть немного отстает от этих требований, пользователь может с него уйти.
Сегодня, мы познакомимся с несколькими способами, которые помогут ускорить ваш интерфейс, чтобы вам больше не приходилось думать о скорости загрузки страниц.
Протестируйте свой сайт
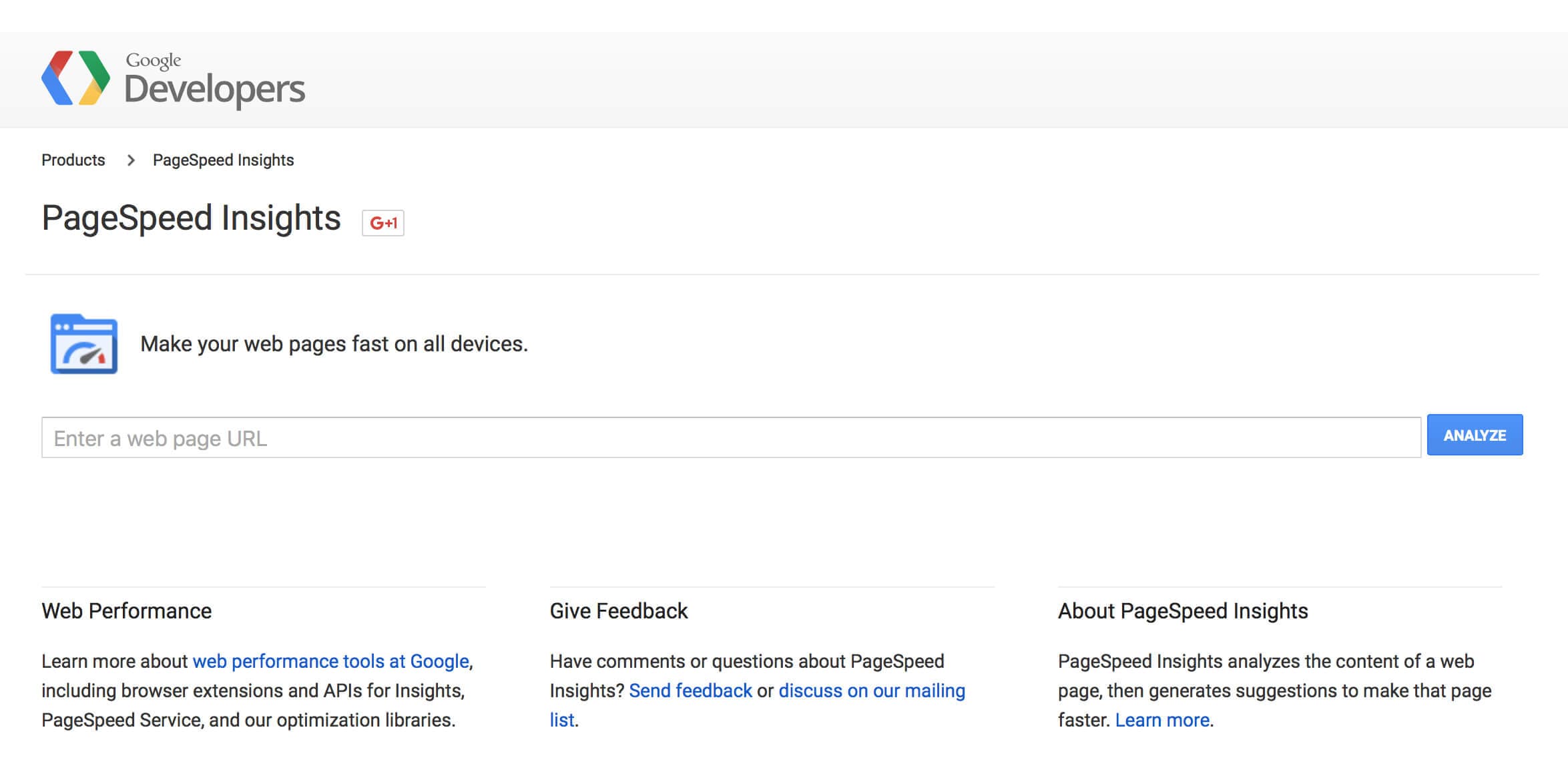
Прежде, чем начать говорить, что ваш сайт не может быть медленным, протестируйте его. Существует отличный инструмент, позволяющий это сделать, просто введя URL.
Вы получите отличный отчет, который расскажет о скорости вашего сайта, и о том, где ее можно улучшить. Правильно будет проводить такой тест периодически, чтобы гарантировать, что всё хорошо работает.
Отчет предоставляет три типа рекомендаций — «нужно исправить», «подумайте над проблемой», и «тест пройден» — для следующих элементов:
- Кеширование браузера
- Оптимизация изображений
- Ответ сервера
- Скрипты и CSS над складкой
- Сжатие
- Перенаправление
- Минимизация CSS, HTML и JavaScript
- Приоритезация видимого контента

Избавьтесь от ненужных плагинов
Вы все еще держитесь за плагины и аддоны, которые не используете? Пора от них избавиться.
Даже неиспользуемые элементы отбирают скорость у сайта. Это особенно верно для сайтов, работающих на таких системах, как WordPress.
Займитесь уборкой, и вычистите все ненужные плагины. Подумайте, также, об используемых плагинах, и убедитесь, что они действительно так необходимы.

Кнопки соц. сетей
Сколько кнопок соц. медиа расположено на вашем сайте? А теперь ответьте по-честному: сколько действительно нужно?
Большое количество этих кнопок будет только мешать пользователю (сколько из них действительно делится информацией на нескольких платформах?), и снижать скорость загрузки.
Выберите одну-две соц. сети, в которых вы действительно принимаете активное участие, а от остальных избавьтесь. Они только мешают.
Будьте осторожны с количеством изображений
Видео, иллюстрации, фото и анимация… все эти визуальные элементы негативно влияют на скорость загрузки. Выбирайте их мудро.
Прежде, чем добавить какой-либо визуальный эффект, сравните его ценность с другими элементами. Полезен ли он для пользователей? Если да, то добавляйте. Если нет, то зачем он нужен?
Вы должны оптимизировать все изображения. Он должны быть настолько велики, насколько это необходимо. Не нужно загружать полноразмерные фото.
Используйте и другие хитрости. Конвертируйте изображения в SVG. Используйте столько HTML и CSS «магии», сколько можете, и не замедляйте сайт такими элементами, как кнопки, стрелки, и другие инструменты пользовательского интерфейса.
Используйте инструменты для сжатия
Маленькие файлы — ключ к высокой скорости. Баланс заключается в идее, что экраны с высоким разрешением позволяют вам демонстрировать контент в высоком качестве. И здесь на помощь приходят инструменты для сжатия.
Если вы не уверены в своей способности менять размер и сжимать контент — или если вы просто не получаете необходимого результата — попробуйте какие-нибудь из этих вариантов:
- WP Smush сжимает изображения для пользователей WordPress
- Kraken сжимает изображения для всех пользователей
- TinyPNG еще лучше сжимает популярный формат
- Gzip упаковывает все файлы для достижения оптимального сжатия
- Minify Your CSS сокращает размер кода
- SpriteMe превращает фоновые изображения в CSS спрайт
- CSS Compressor сокращает размер кода

Кеширование
Задействуйте на своем сайте кеширование.
Если этого не сделать, расплачиваться будут пользователи. Кое-кто, возможно, станет отстаивать противоположную точку зрения, но ценность кеширования для пользователей перевесит все их аргументы. Ваш сайт должен быть быстрым.
Кеширование создает для страницы временный файл для того, чтобы браузер «запомнил» ее, когда пользователь вернется. Это снижает использование пропускной способности, нагрузку на сервер, и время задержки.
Регулярно занимайтесь уборкой
С такой же регулярностью, как и домашняя уборка, вы должны чистить, и поддерживать актуальность базы данных, ссылок и файлов:
- Оптимизируйте базу данных. Со временем, она может засориться изменениями, неиспользованными фотографиями и сохраненными данными. Не нужно всё это хранить. Удалите элементы, которые более не являются частью планирования вашего веб-сайта.
- Не создавайте ссылки на изображения с других сайтов. Это замедлит загрузку страницы. Это верно, также, для любого внешнего запроса. Используйте их только по необходимости.
- Исправьте ссылки. Неверные ссылки не замедляют ваш сайт, но они замедляют скорость связи пользователя с другими направлениями, что в равной степени плохо.
- Поддерживайте актуальность. Если вы работаете на такой платформе, как WordPress, то регулярно ее обновляйте. Эти обновления могут содержать исправления, увеличивающие скорость и безопасность вашего сайта.
Заключение
Ничего так не порадует пользователя, как отличный и быстрый опыт работы с вашим веб-сайтом. На протяжении всех фаз визуального дизайна, не забывайте вспоминать о дизайне интерфейса, чтобы ваш сайт был настолько быстрым, насколько это возможно.
Перевод статьи Кэрри Казинс


