Форматирование поля ввода даты может показаться незначительной деталью, однако даже небольшие взаимодействия при неправильном применении могут завести в тупик. Плохо спроектированные поля ввода даты вызывают у пользователей раздражение и ведут к риску отказа от их заполнения. Даже хуже, если пользователь укажет неправильную дату, то вся транзакция может обернуться катастрофой.
Для того, чтобы улучшить эту небольшую деталь, необходимо принимать во внимание как пользователей мобильных устройств, так и более обширную аудиторию. В этой статье мы поговорим об общих шаблонах полей ввода, обработке ошибок и международном формате ввода даты.
Шаблоны ввода даты
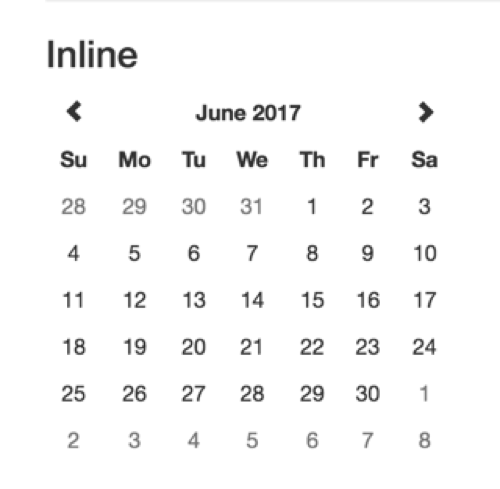
Календарь — это элемент управления, отображающий весь календарный месяц. Обычно, дни недели прописываются сверху, по аналогии с настольными, или настенными календарями.

Календари нужно использовать для обозначения событий, которые произойдут в недалеком будущем –до окончания года. Однако, они могут не понравится пользователям, которые отмечают даты далеко наперед, ведь чтобы добраться до нужной даты, им придется слишком активно использовать навигацию; для таких пользователей будет проще просто набрать год.
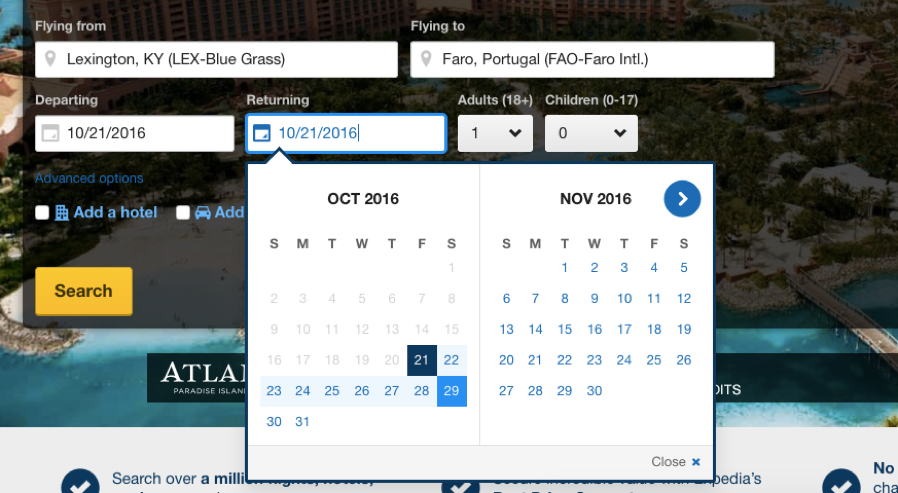
Календари также полезны при выборе диапазона дат. В таких случаях, два месяца можно отображать рядом.

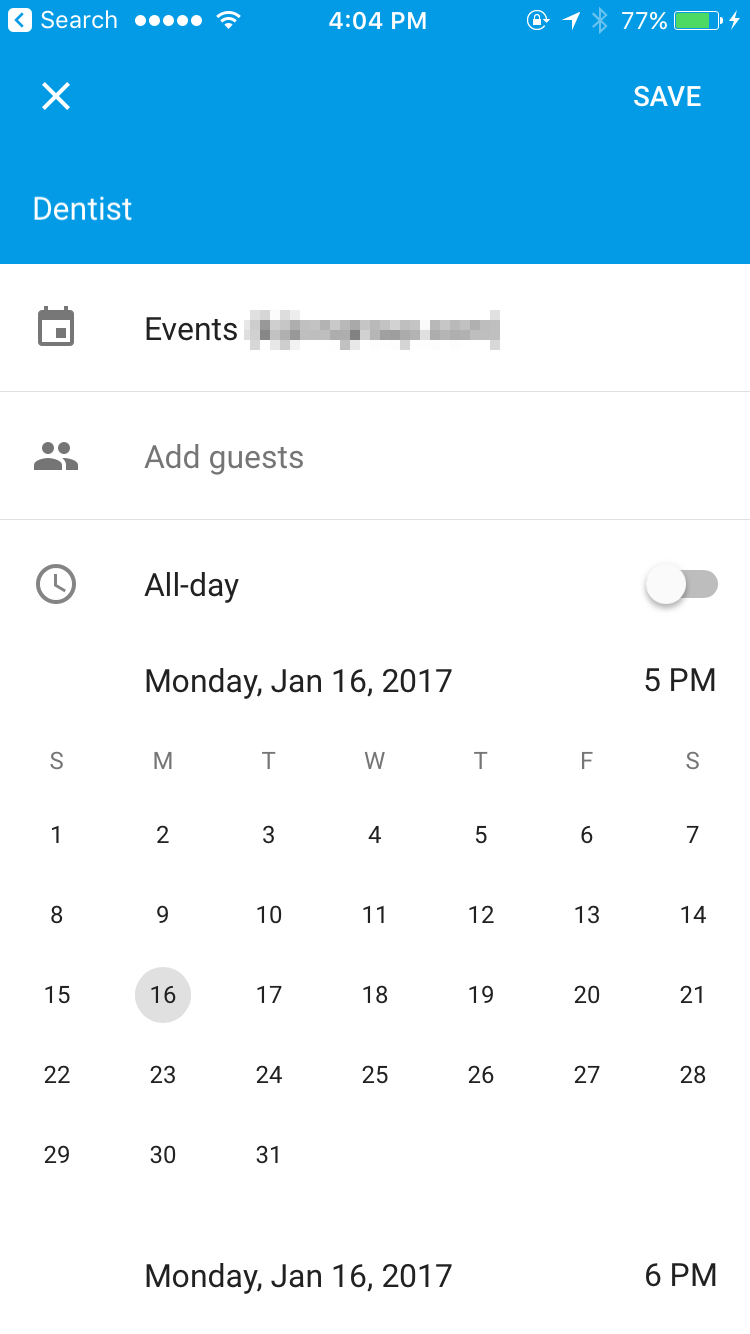
Скроллинговые календари — обычное дело для мобильных устройств, но они могут раздражать, если запланировано слишком много дат. В таких ситуациях, скроллинг в узком пространстве медленный и непродуктивный; лучше просто позволить пользователю непосредственно вводить дату.
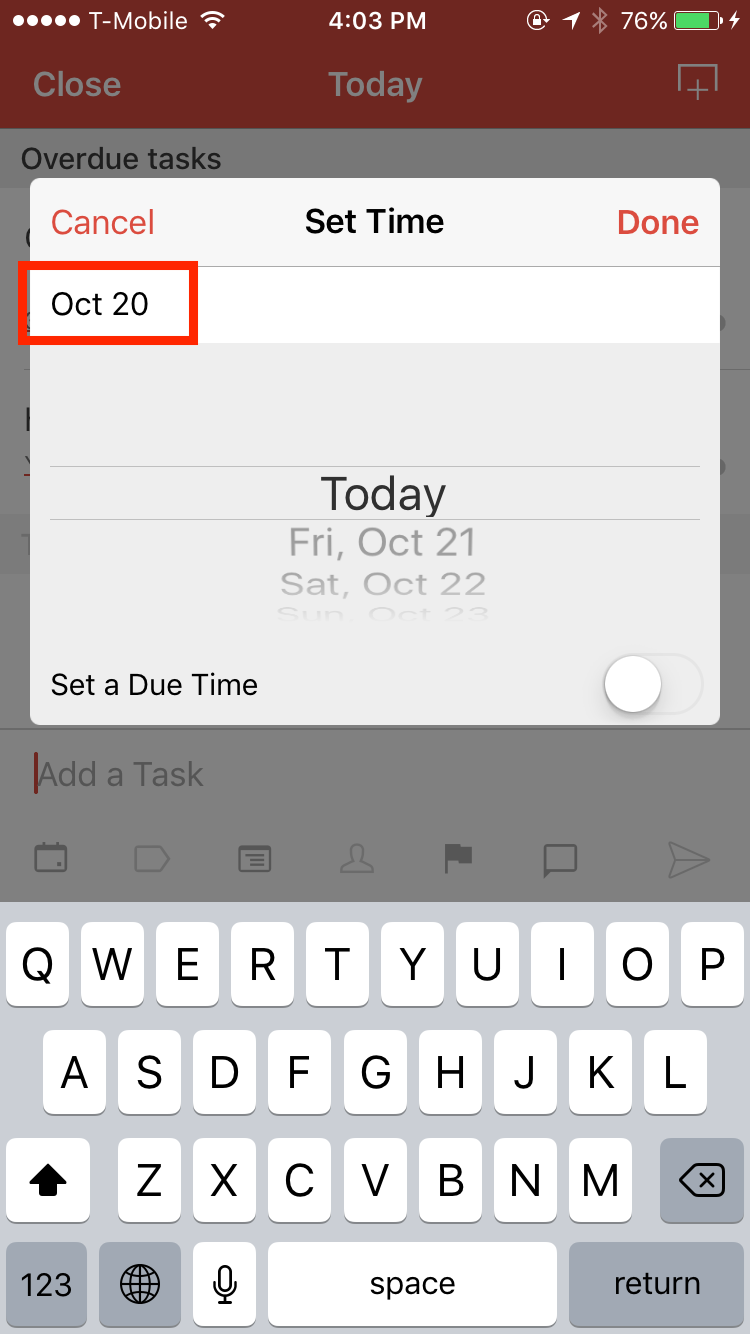
В приложении Todoist пользователи могут вводить сроки для каждой задачи, используя список с бесконечным скроллингом. И это не представляет проблем, если событие произойдет на этой неделе, как показано ниже. Однако, если событие обозначено хотя бы на несколько недель позже, пользователю будет проще просто напечатать дату самостоятельно (функциональность, которую это приложение также предоставляет).

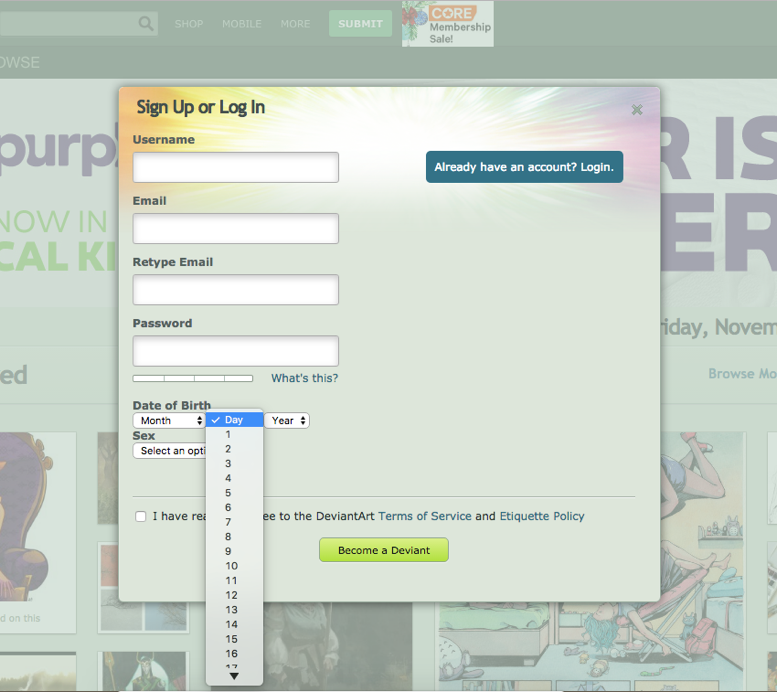
Разделенные поля ввода даты с выпадающими меню для месяца, дня и года, требуют выполнения слишком большого количества ненужных действий. Такой метод увеличивает стоимость взаимодействия, добавляя к нему клики и скроллинг. Мы не советуем использовать этот шаблон.

Самостоятельный ввод даты — это самый основной вариант ввода, но тем не менее, в большинстве случаев, он самый эффективный, особенно, когда дата отстоит от текущего момента слишком далеко в прошлом (дата рождения) или будущем. Мы советуем вам позволить пользователям самостоятельно вводить дату, даже в случае, если вы предоставляете альтернативный способ.
Рекомендации по дизайну полей ввода
В случае с ограниченным количеством возможных вариантов даты, предоставьте список применимых дат.
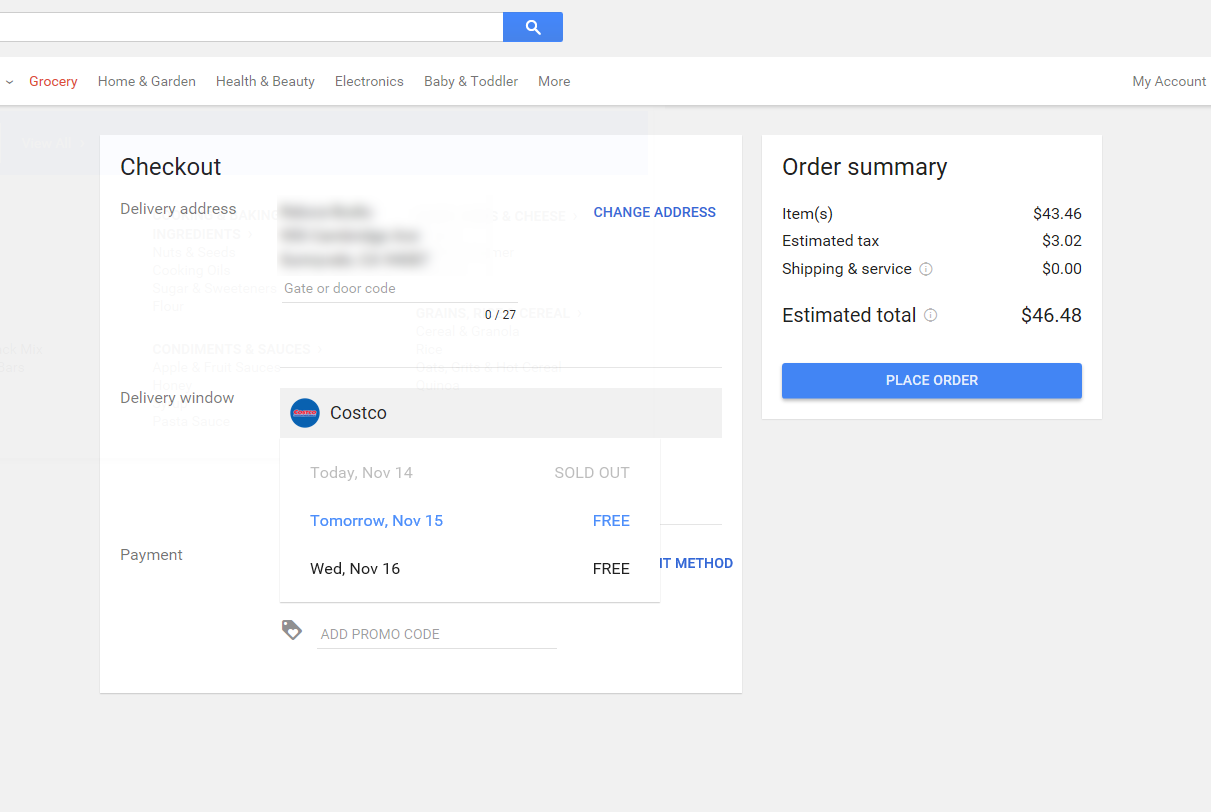
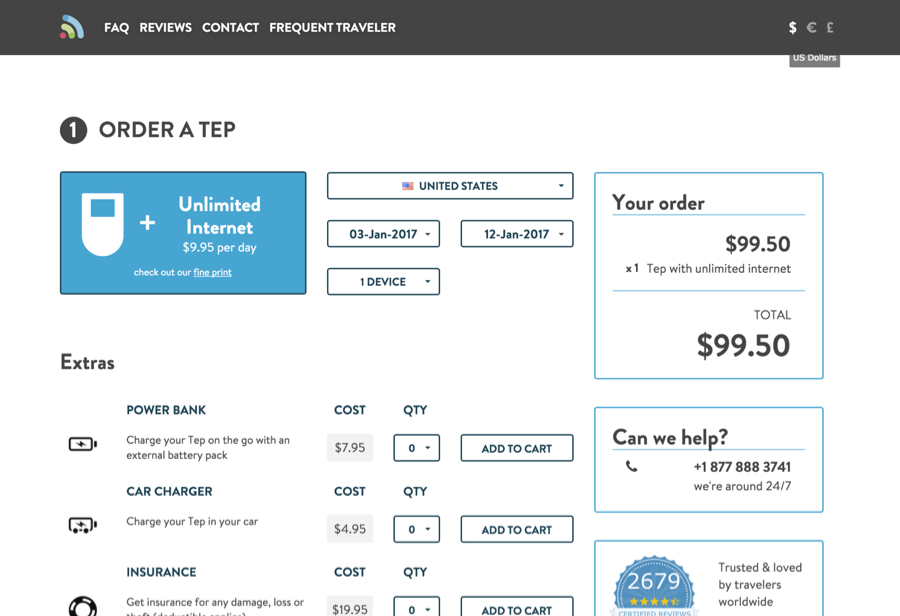
В некоторых случаях, у пользователей будет только ограниченное количество вариантов ввода даты. Например, интернет-магазин Google Express позволяет покупать продукты и указывать желаемую дату доставки. Вместо использования пустых полей форм или календаря, Google Express предлагает короткий список вариантов. Недоступные даты выделены серым цветом или просто не включены в список.

В целом, мы не рекомендуем использовать этот метод в случае, если доступно больше, чем 10 дат, поскольку людей будет утомлять пролистывание или прокручивание по списку.
Не заставляйте пользователей вводить специальные символы
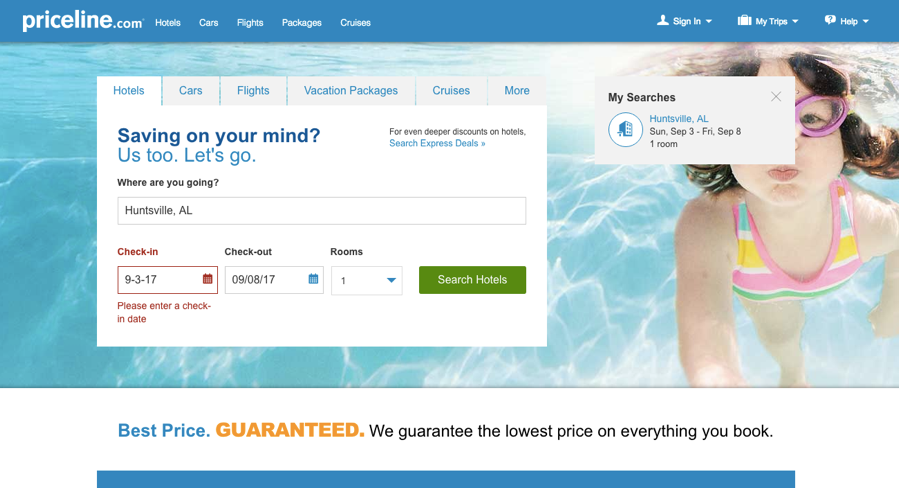
Какой бы способ ввода даты пользователь не предпочел (дефисы, пробелы, слэши, точки между месяцем, днем, и годом), его ввод должен распознаваться. Более того, крайние левые нули не должны влиять на дату. В примере ниже ввод 9-3-17 не был принят, а ввод 09/08/17 был подтвержден, тем не менее никаких требований к вводу, до отправки формы заявлено не было.

Правильно сообщайте об ошибках
Если пользователь вводит явно ошибочную дату, например, 11/81/17, то не стройте предположений, а предложите решение.
Ограничьте ввод нелогичных дат
Тут ситуация будет разниться от случая к случаю: например, даты, старше 130 лет вряд ли могут служить днем рождения, но вполне применимы в случае с документами. Вы должны запретить ввод даты прибытия до даты отбытия. Сделайте выбор очевидным, выделив нелогичные или недоступные варианты серым цветом.
Не заставляйте пользователя повторяться
Если одна и та же информация требуется в другой части формы, то не заставляйте пользователя вводить ее повторно.
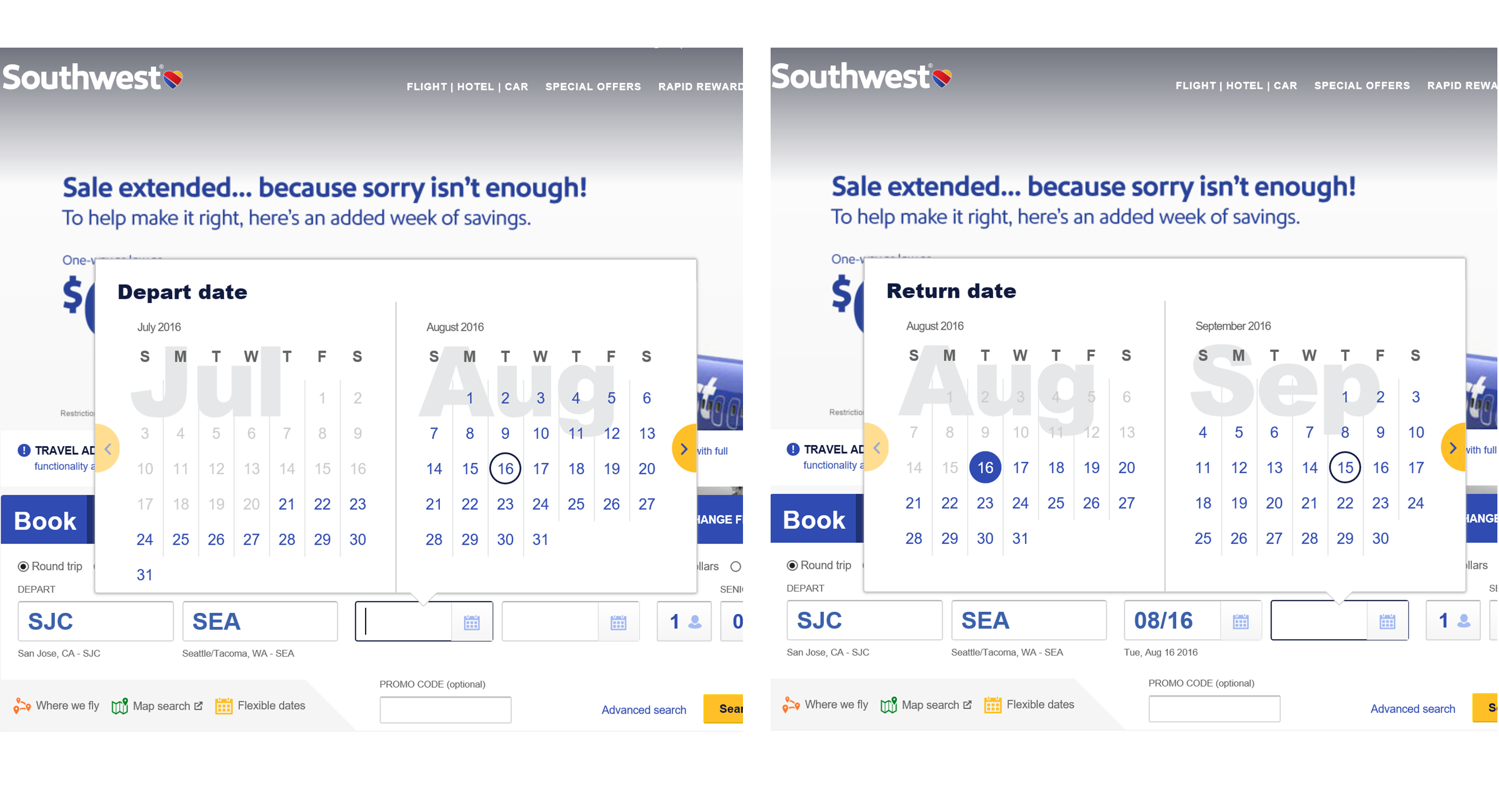
Сохраняйте последовательность в диапазоне дат
Избегайте сдвигов в диапазонах дат для пар прибытия и отбытия. Например, если ноябрь-декабрь — это диапазон отбытия, не используйте декабрь-январь для диапазона прибытия. Такое изменение может остаться незамеченным, и пользователь кликнет не по тому месяцу.

Если ваш сайт ориентирован на иностранных пользователей, то формат даты должен быть четким и понятным.
Формат вводимой даты зависит от культуры и может вызвать серьезные проблемы для тех пользователей, которые привыкли к другому формату. “10/11/2016” может значить 11 октября 2016 года для Американца, и 10 ноября для Европейца. При создании полей ввода для международной аудитории, применяйте эти правила:
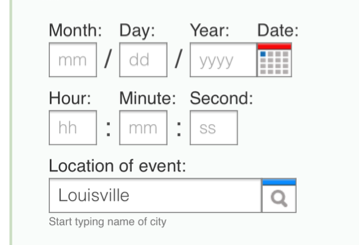
Добавляйте подписи и разделяйте поля для того, чтобы было понятно, в какое поле вводить месяц, в какое год, и в какой день.

Название месяца пишите прописными буквами, чтобы его можно было отличить от дня.

Используйте календари, в которых четко прописаны названия месяцев.

Заключение
Шаблоны ввода даты различаются. Используйте тот, который лучше подходит под ваш контекст. При создании полей ввода даты, предоставьте возможность самостоятельного ввода, и учитывайте наличие или отсутствие международной аудитории. Следуйте этим рекомендациям, и они помогут вам предотвратить ошибки и избежать отказов от заполнения форм.
Перевод статьи Джэйкоба Нильсена


