Известно множество подходов к созданию эффективного дизайна веб и мобильных приложений. На наш взгляд, чем проще, тем лучше. Потому, в этой статье, мы рассмотрим 4 основных шага процесса разработки UX дизайна.
Успех проекта, в основном, зависит от его дизайна. Создать более красивый и полезный продукт всегда удается тем, кто работает над дизайном в команде с несколькими специалистами.
Что означает “эффективный дизайн”?
Прежде, чем говорить о создании эффективного дизайна, давайте разберемся с тем, что это значит. Дизайн приложения состоит из двух базовых компонентов — UI и UX. Что объединяет эти две составляющие? Ответ — пользователи. Если пользователи счастливы, значит дизайн эффективен.
Что включает в себя процесс создания эффективного дизайна приложений?
Создание дизайна приложения, похоже в большей степени на окружность, чем на прямую линию. В нем преобладает цикличность. Вы должны повторять несколько шагов раз за разом до тех пор, пока ваши пользователи не будут довольны. Этот цикличный, пошаговый процесс и можно назвать термином “UX дизайн“.
Как я могу создать UX дизайн?
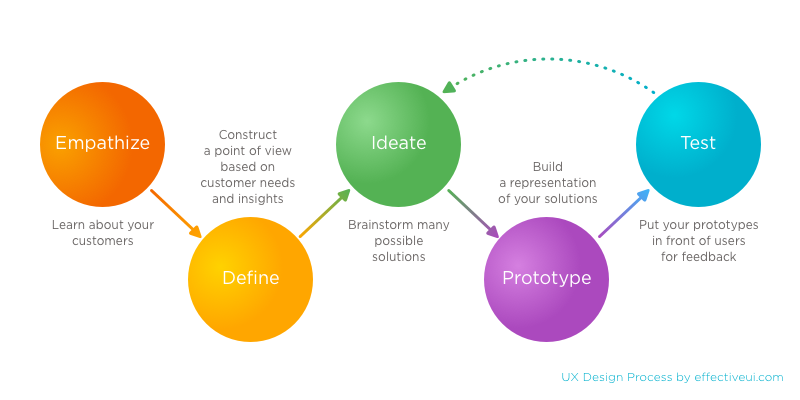
Существует множество подходов, алгоритмов и советов по UX дизайну. Вот некоторые из них:
- Сопереживание — узнайте больше о своих клиентах и попробуйте представить себя ан их месте
- Определение — сформируйте точку зрения на основе потребностей и взглядов своих клиентов
- Изобретение решения — обдумайте несколько возможных решений
- Прототипирование — создайте презентацию своих идей
- Тест — для получения фидбэка, предоставьте свои прототипы пользователям.
После тестирования, вам нужно вернуться к этапу изобретения решений, и начать новый круг с этой точки.

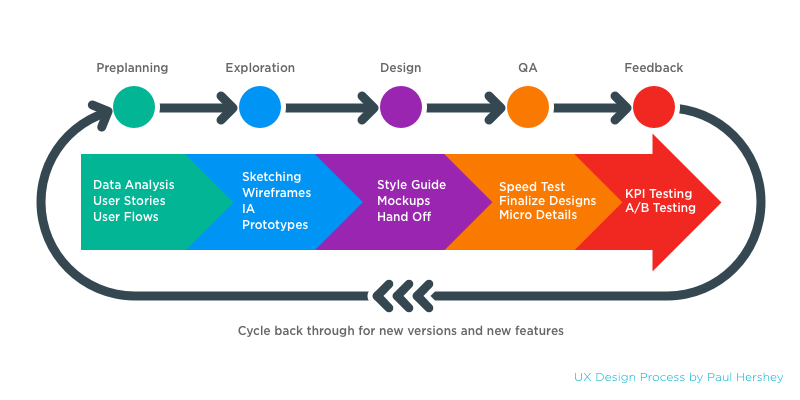
UX дизайнер Пол Херши, также выделяет в рабочем процессе 5 этапов:
- Предварительное планирование
- Исследование
- Дизайн
- Контроль качества
- Фидбэк

Оба подхода выглядят довольно просто. Вы можете выбрать абсолютно любой, но, так или иначе, все сведется к 4 главным составляющим:
Думайте (попытайтесь понять, как можно обрадовать пользователя)
- Проведите клиентское исследование
- Кто является целевой аудиторией приложения?
- Каковы их интересы, нужды, привычки и образ жизни?
- Зачем им нужно подобное приложение?
- Проведите маркетинговое исследование
- Проанализируйте приложения конкурентов. Если вы создаете дизайн приложения, к примеру, для iPhone, но у вас есть конкурент с приложением для обеих платформ, изучите его варианты дизайна и для Android, и для iPhone.
- Найдите эффективные и не очень решения, использованные в этом продукте.
- Проанализируйте аудиторию конкурентного продукта — кто они, их потребности, а также выясните, для чего они используют приложения.
- Побеседуйте с инвесторами
- Узнайте, что им нравится и не нравится в конкурирующих приложениях, и выясните, что они хотели бы видеть в качестве идеальной контрпропозиции.
- Определите бизнес цели ваших инвесторов
Результатом вашего исследования должно стать создание “персон” или описание воображаемых пользователей вашего будущего приложения. Вы должны понимать их цели и пожелания. Основываясь на этих данных, вы должны создать историю пользователя. История пользователя — это короткий сценарий, описывающий то, как именно пользователь взаимодействует с вашим приложением.
Слот Roman Bonanza от Hacksaw Gaming
Применяйте свой опыт, и не бойтесь изобретать новое! Теперь поговорим о самом процессе создания приложения.
Создавайте
Как только вы собрали всю нужную информацию, можете приступать к макетам. Для начала создайте информационную архитектуру и навигацию:
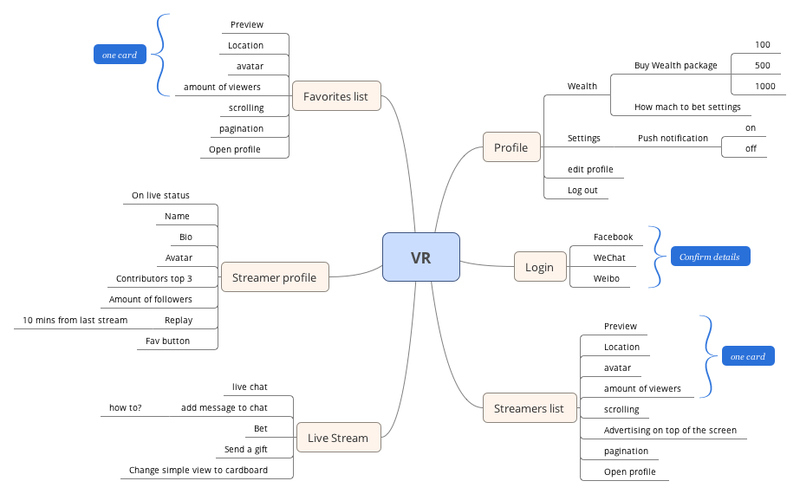
- Создайте карту сайта для будущего приложения, которая отобразит стуктуру и логику продукта (пример ниже).
- На этом этапе можно, также, создать вайрфрэймы текстового контента

Теперь, создайте детализированные вайрфрэймы. Лучше всего их создавать с помощью графических редакторов, вроде Sketch или Adobe Illustrator. Добавьте комментарии к каждому экрану и попробуйте отобразить логику настолько детально, насколько это возможно.
После того, как вайрфрэймы будут готовы, приступайте к созданию прототипа:
- Сохраните все экраны как отдельные изображения
- Используйте InVision (или другой инструмент) для создания интерактивного прототипа
- Продемонстрируйте свои прототипы
- Протестируйте их
После того как ваши прототипы были протестированы и утверждены, можете приступать к визуальному дизайну:
- Подберите подходящий стиль, используя ранее собранную вами информацию
- Помните о разработчиках — используйте Zeplin или Avocode
Тестируйте
Чем раньше вы начнете тестировать, тем лучше. Как только у вас появятся текстовые вайрфрэймы, можно начать тестировать их на пользователях. Чтобы получить фидбэк, используйте все возможности. Попросите ваших коллег, родителей, друзей выполнить с их помощью определенные задания, и посмотрите, что из этого получится.
Поделитесь интерактивными прототипами со всеми, включая инвесторов. Позвольте им их протестировать. Продолжайте собирать фидбэк даже тогда, когда вам кажется, что все идеально. Даже после того, как проект запущен, начинайте отслеживать аналитику и собирать фидбэк пользователей.
И наконец, вернитесь в самое начало: соберите информацию, анализируйте, думайте, создайте список правок, и начните заново: вайрфрэймы, тестирование, дизайн, тестирование, запуск, тестирование, сбор информации…
Но когда можно будет остановиться?
Сколько кругов нужно пройти, чтобы создать эффективный дизайн? Все! Не существует такого понятия как “финальная версия дизайна”. В вашем продукте всегда будет что-то, что можно улучшить.
Рассматривайте ваш продукт как живое существо: оно должно развиваться, и становиться лучше с каждой новой версией.
Не пытайтесь исправить все ошибки за один раз. Сначала разработайте MVP, и попытайтесь исправить основные проблемы в более ранней версии. Тестируйте каждую вашу правку сразу же после применения.
Перевод статьи Сергея Ганушчака


