Большие смартфоны больше никого не удивляют. У них есть масса преимуществ, так что этот тренд, скорее всего, продолжится. Но больше, не всегда значит лучше: большой дисплей не даст вам больше контента, ведь независимо от разрешения экрана, фактическое количество функций не изменится.
Исследование мобильных устройств, проведенное в 2013 году Стивеном Хубером показало, что 49% пользователей управляют телефоном одной рукой, 36% держат телефон в одной руке, а второй проводят взаимодействия, и 15% взаимодействуют с интерфейсом обоими руками.
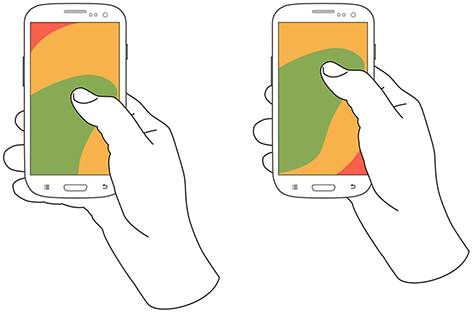
За четыре года почти ничего не изменилось. Взаимодействия, с использованием одной руки или только большого пальца, стали нормой. Во-первых, так удобнее. Во-вторых, не всегда удобно использовать обе руки. Но есть одна неувязка: такое использование ограничивает пространство, до которого вы можете дотянуться большим пальцем.

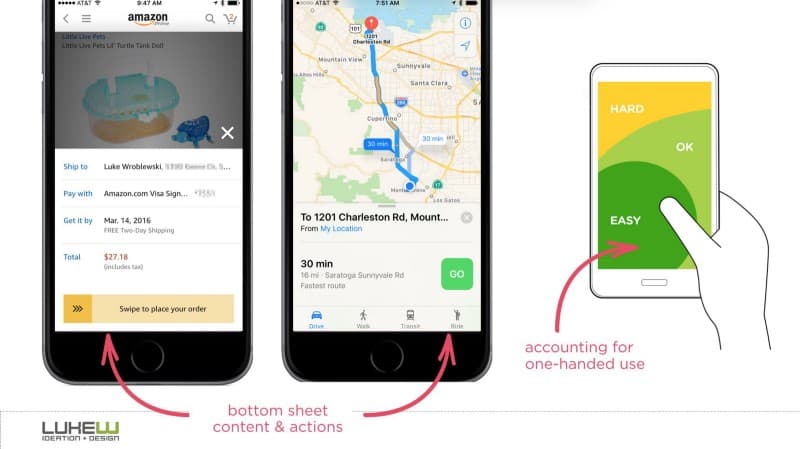
Именно поэтому, лучше всего размещать часто используемые функции приложения в нижней части экрана.
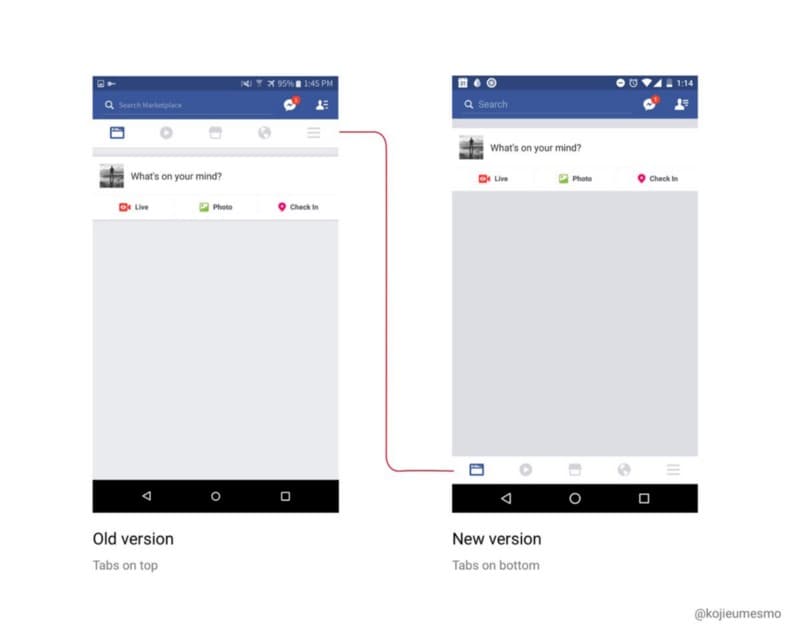
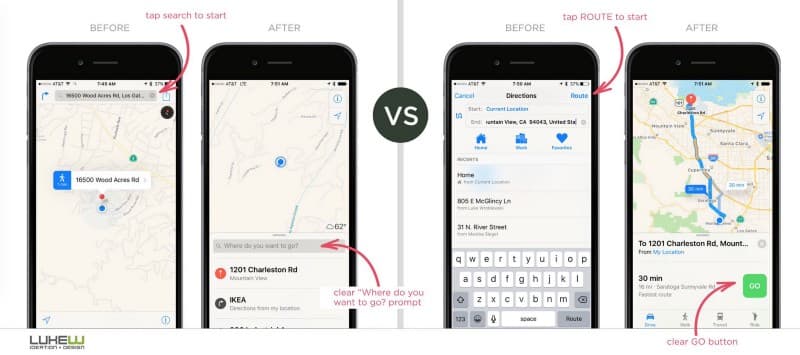
С тех пор, как самые знаменитые разработчики стали уделять больше внимания тому, как пользователи взаимодействуют с их устройствами, приложения, располагающие к одноручному использованию, заполнили рынок. Хорошо то, что в стремлении улучшить свои продукты, большие корпорации, также, улучшили пользовательский опыт.


Мнение пользователя бесценно, и самые популярные службы собирают и анализируют тонны информации о своих пользователях, чтобы улучшать и оптимизировать свои продукты. Обычно, эти улучшения касаются юзабилити, однако, они не всегда очевидны. Взаимодействуя с девайсом, вы можете случайно наткнуться на улучшение, и оценить то, насколько более естественным и легким стал опыт его использования.

Основанные на отзывах обновления становятся всё более распространенной практикой как на iOS, так и на Android платформах, и эта практика применяется не только большими компаниями, но и стартапами. Сейчас, у каждого нового стартапа есть определенное преимущество: они могут сразу выпустить приложение, спроектированное специально для использования одной рукой.
Flipboard и Ada — отличные тому примеры.
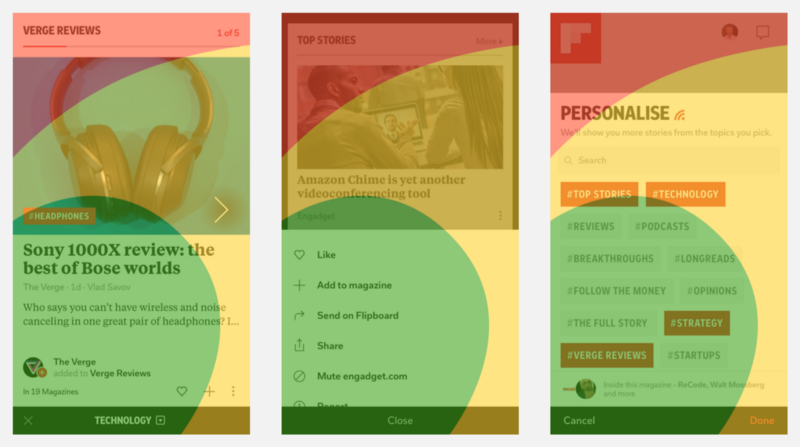
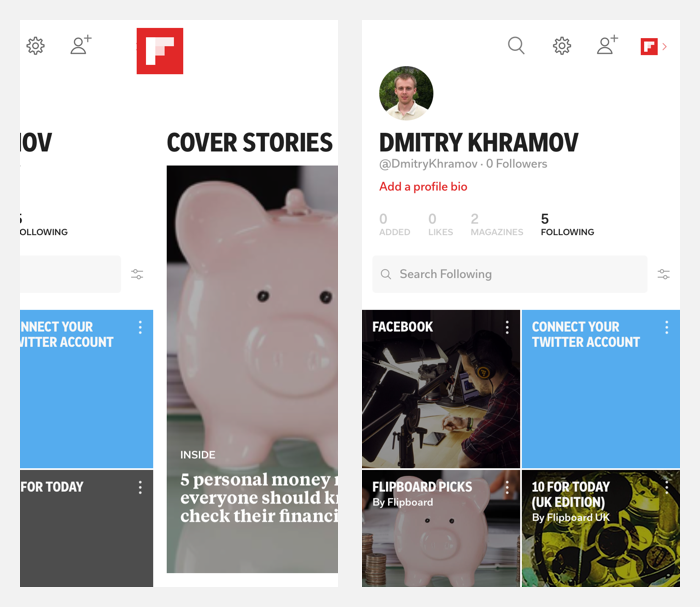
Flipboard — это персонализированный журнал, собирающий контент из новостных лент и соц. сетей, позволяя вам, тем самым, делиться историями, видео, и фотографиями, которые вам понравились.

Скриншот демонстрирует расположение основного функционала Flipboard. Можно заметить, что в нем отсутствует верхняя панель навигации, распространенная в приложениях для iOS. Она смещена вниз экрана, ближе к зоне большого пальца.
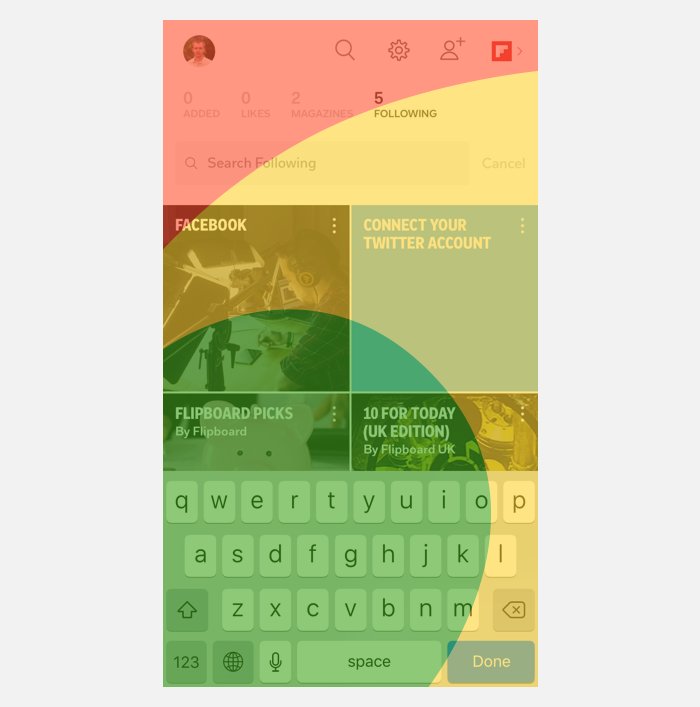
Заметьте, что кнопка профиля пользователя находится в красной, труднодоступной области, поэтому, для открытия страницы профиля, пользователю нужно пролистнуть вправо.

Строка поиска появляется в центре экрана, и находится в желтой зоне, поэтому, чтобы до нее дотянуться, нужно приложить небольшое усилие.

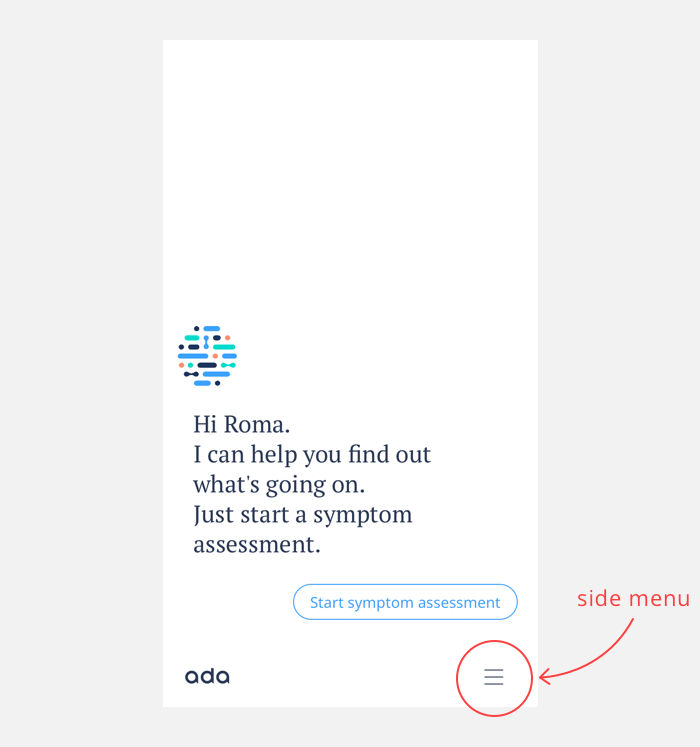
Разработчики Ada, в свою очередь, создали совершенно инновационный дизайн навигации. Ada — это медицинское приложение, задающее вопросы, и предоставляющее персонализированную информацию, помогающую улучшить ваше самочувствие.
Их революционный интерфейс очень прост. Он представляет из себя перевернутое отражение базовой структуры интерфейса. Всё, что обычно находится сверху, удобно расположено внизу экрана, в зеленой зоне.
Начальный экран выглядит так:

Гамбургерное меню устарело, поскольку прячет функционал приложения, так что Ada дублирует его более естественным левым пролистыванием.
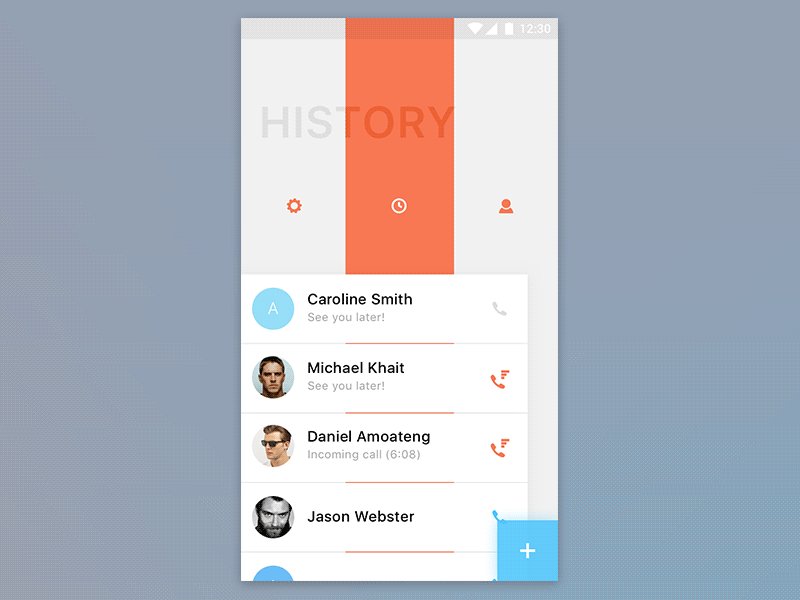
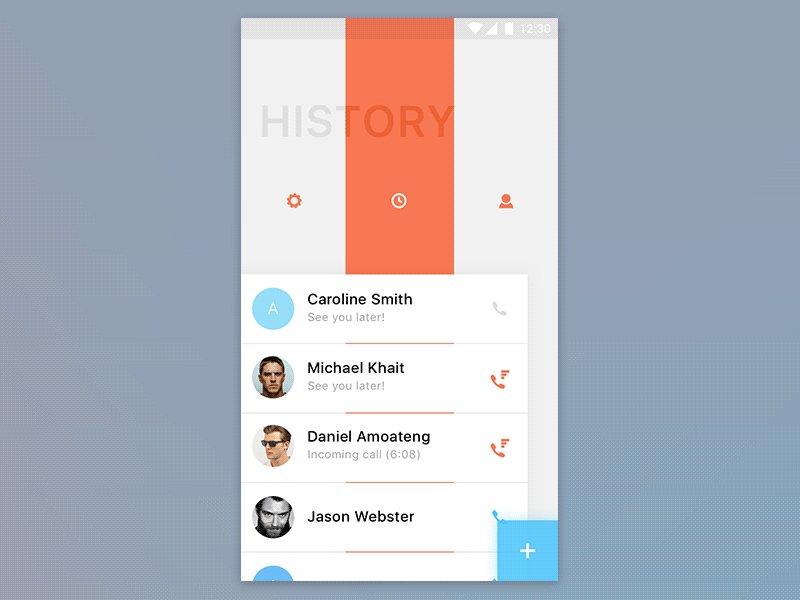
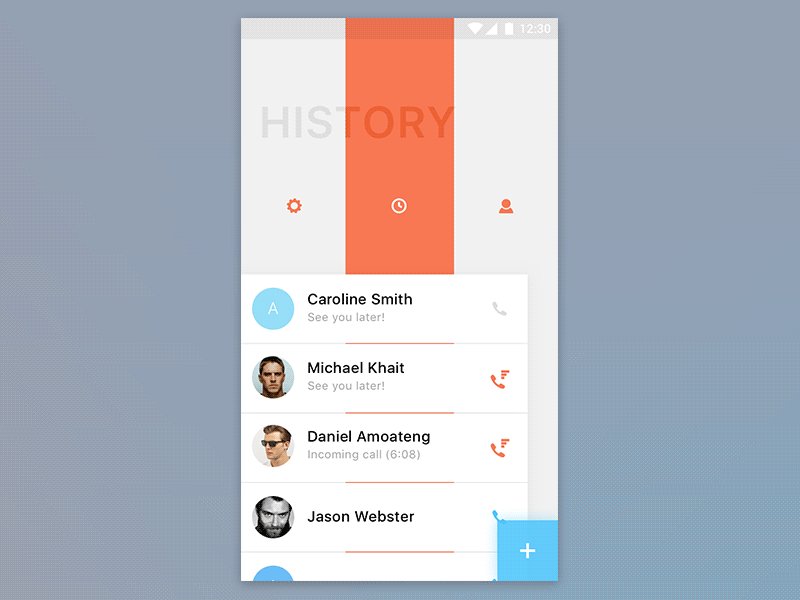
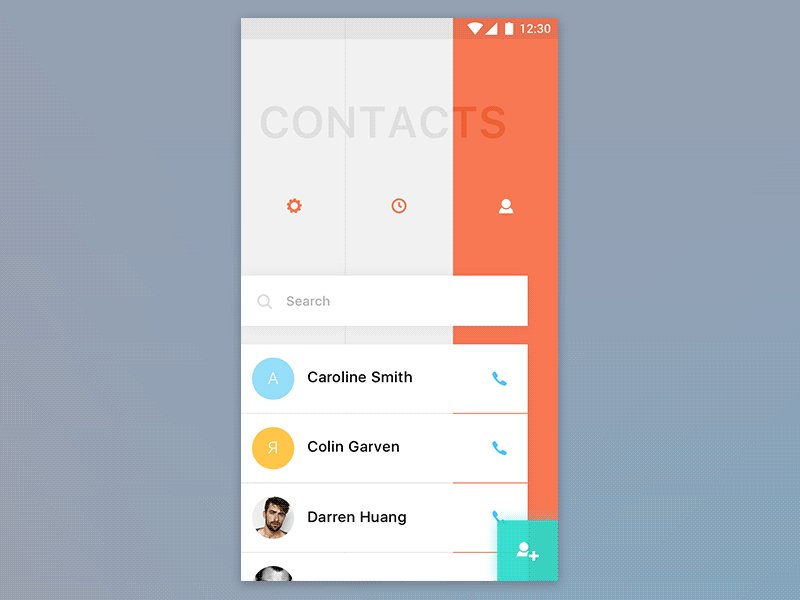
В прошлом году, мы разработали концепцию приложений для набора номера, применив принципы одноручной навигации. Этот метод особенно интуитивен в случае с приложениями для набора номеров и обмена сообщениями, поскольку и то и то мы делаем одной рукой. Проект не сошел со стадии концепции, потому, что клиент опасался полного изменения функционала, что могло повлечь за собой отчуждение пользователей, привыкших к существующей структуре интерфейса.

Хотелось бы выделить Facebook Paper. Компания с огромным количеством подписчиков и очень популярным приложением, вдруг, выпускает что-то новаторское и интуитивное. С точки зрения UX это был смелый эксперимент, но, к сожалению, он был закрыт. Приложение было выпущено в 2014 году, и существует множество подробных обзоров, таких, как на видео ниже.
Заключение
Прежде всего, разработчики приложений должны думать о пользователях и целевой аудитории. Это краеугольные камни UX любого будущего приложения. Чем приложение проще и удобнее, тем выше его шансы охватить более широкую аудиторию. Нельзя отставать от тенденций — то, что сегодня кажется новинкой, завтра может превратиться в стандарт.


