Если вы работаете над цифровыми продуктами, то читали десятки статей о том, как гамбургерная навигация на мобильных устройствах (и десктопах!) вредит UX метрикам из-за низкого уровня своей обнаруживаемости и эффективности.
К счастью, всё большее количество сайтов и приложений экспериментируют с альтернативными, более эффективными решениями этой проблемы. Ни одна из нижеописанных идей не лучше других; их жизнеспособность и эффективность, очевидно, зависит от контента и контекста.
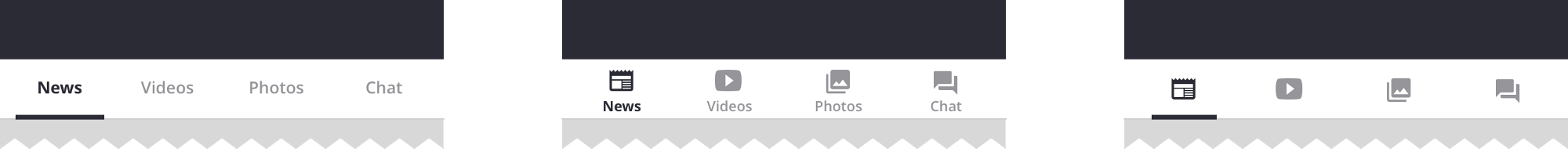
1. Вкладки
Если на вашем сайте или в приложении расположено ограниченное количество секций, и пользователи должны иметь возможность быстро между ними переключаться, то вкладки, вероятно, будут лучшим решением.

Вкладки, наверное, самый простой навигационный шаблон, однако, прежде чем начать внедрять их в свой дизайн, вам стоит принять во внимание следующие рекомендации:
- Вы должны отображать не более, чем 5 секций на экран
- Одна из вкладок должна быть постоянно активной и визуально выделяться
- Первая вкладка должна показывать домашнюю страницу или домашний экран, а следующие, должны идти по очереди, согласно своему приоритету в пользовательском потоке
- Вкладки должны отображаться либо сверху, либо внизу экрана, в зависимости от контекста или платформы
- Иконки без текстовых подписей работают только для стандартных действий, при наличии действительно известного изображения, и для часто используемых интерфейсов (например, приложения соц. медиа)
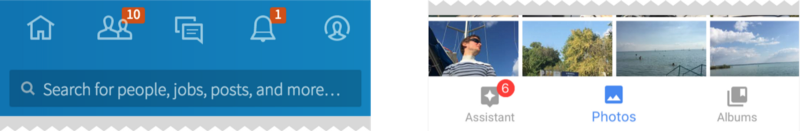
Примеры: LinkedIn и Google Photos

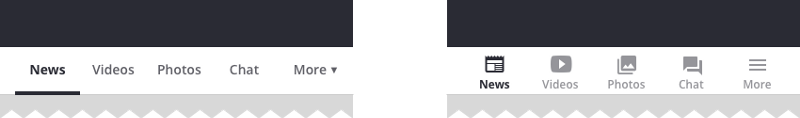
2. Вкладки, с опцией «больше»
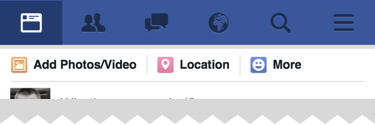
В случаях с больше, чем пятью секциями, практичным решением может быть отображение четырех самых приоритетных секций, и размещение под пятой «всего остального»:

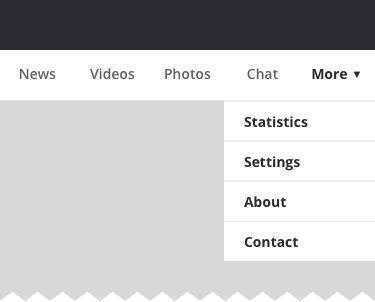
Дизайнерские принципы для такого решения такие же, как и для простых вкладок. Вкладка «больше», может, либо вести к странице навигации, либо работать как выпадающее меню с остальными секциями:

Вы можете сказать, что такой подход не лучше, чем гамбургерное меню (оно, вроде как спрятано, и текстовая подпись никак не отражает контент), однако, если вы правильно расставите приоритеты для первых четырех вкладок, то пользователи все равно будут работать, в основном, с этими меню, поэтому, опыт навигации для большинства пользователей улучшится.
Пример: Facebook

3. Прогрессивно сворачивающееся меню
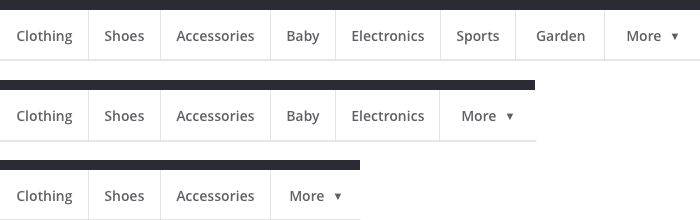
Более продвинутая версия варианта «вкладки + больше» адаптируется под ширину экрана, отображая максимально возможное число элементов навигации, и размещая остальное под элемент «больше»:

Это значит, что на низких разрешениях, меню «больше» будет содержать больше элементов — элементы «запрыгивают» под «больше», когда для их отображения недостаточно места. Гибкость этого решения предоставляет лучший пользовательский опыт, чем вариант «вкладки + больше», особенно на экранах промежуточных размеров.
Пример: BBC
![]()
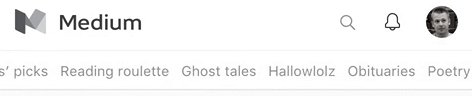
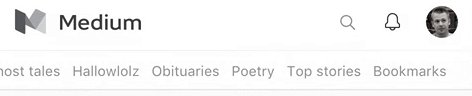
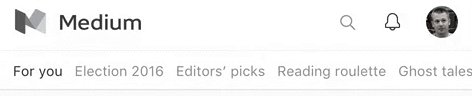
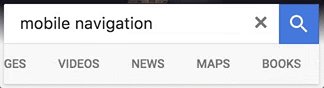
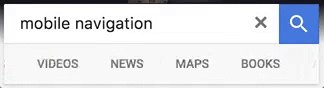
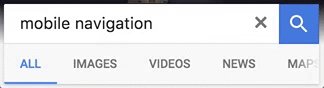
4. Прокручиваемая навигация
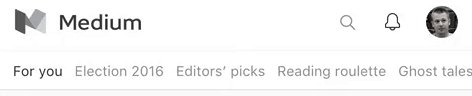
Если у вас есть несколько элементов навигации, без большого расхождения в приоритетности, и вариант «больше» вам не подходит, рассмотрите перечисление этих элементов в прокручиваемом меню:

Негативная сторона такого решения заключается в том, что без прокрутки, видимыми будут только несколько элементов, а остальные останутся вне поля зрения. Однако, если ожидается, что пользователь будет просматривать контент онлайн-магазина или категорий новостей, это может стать приемлемым решением.
Вы должны предоставить достаточное количество визуальных подсказок, говорящих о том, что горизонтальная прокрутка отобразит большее количество элементов меню (затемнением и\или смещением последнего видимого элемента).
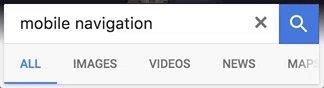
Примеры: Medium и Google


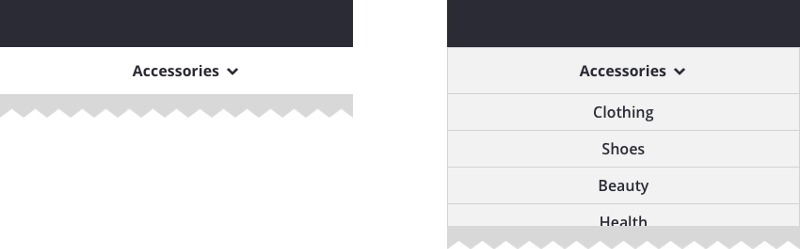
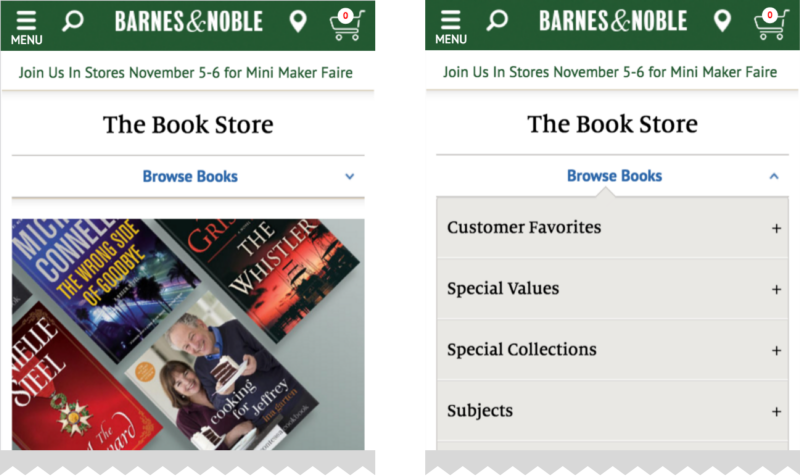
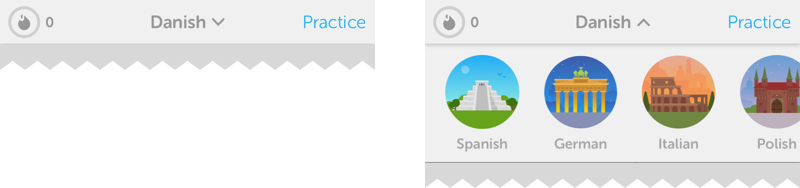
5. Выпадающие меню
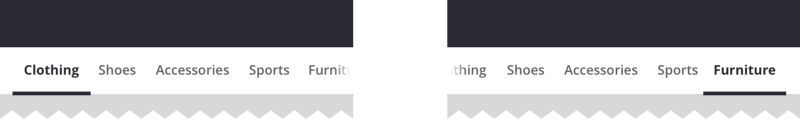
Редкий, но интересный шаблон, заключается в использовании выпадающих меню, когда видимость и доступность других секций не имеет значения:

В этом случае, выпадающее меню играет сразу две роли: во-первых, она служит заголовком страницы, а стрелка говорит о том, что существует возможность быстрого переключения на схожие секции. Хотя, в этом случае, опции спрятаны, дизайн меню говорит о том, что под ним будут скрываться родственные варианты.
Пример: Barnes & Noble и Duolingo


На удивление, гамбургерное меню может стать хорошим выбором
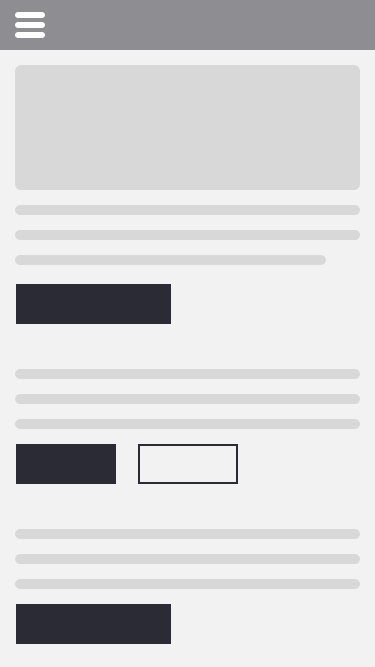
Поскольку главный недостаток гамбургерного меню — его низкая обнаруживаемость, обычно, при создании дизайна главного навигационного меню, рекомендуется рассмотреть альтернативы. Однако, при создании вторичных навигационных элементов, этот шаблон может стать подходящим решением.
Если основные опции доступны в виде заметных СТА кнопок, то гамбургерное меню может стать хорошим местом для всей вторичной навигации:

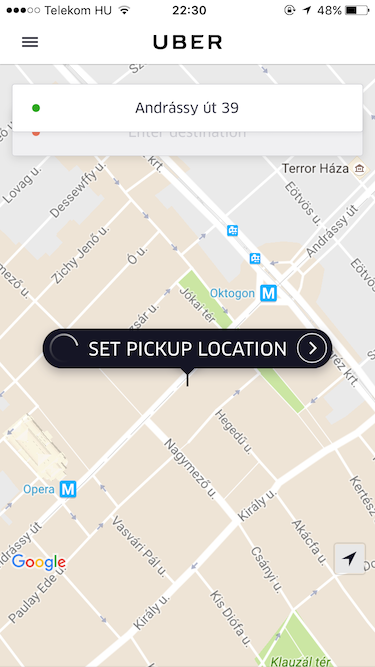
Этот шаблон можно использовать, когда основная навигация построена вокруг пользовательского потока, и все связанные с ней опции четко видны на экране. Хорошим примером будет Uber:

Поскольку всё, что расположено на этой странице посвящено вызову такси, вторичные опции, такие, как История и Настройки можно убрать под гамбургерное меню.
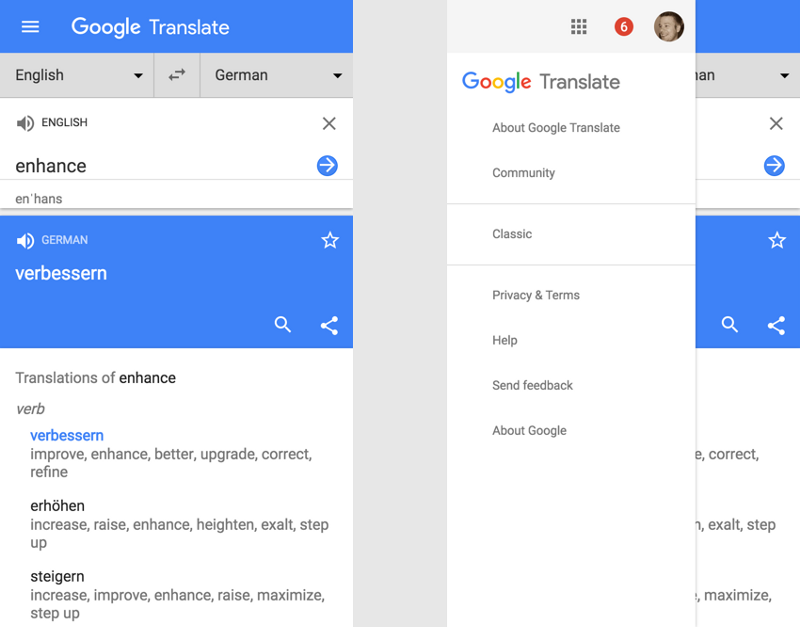
Пример: Google Translate

Поскольку основной функционал (переключение языков и ввод текста для перевода) — самая заметная часть экрана, спрятанное меню будет отличным местом для размещения таких элементов, как Help and Community.
Заключение
Для мобильной навигации не существует универсального решения, она всегда будет зависеть от вашего продукта, ваших пользователей, и контекста. Что подходит вам, возможно, не подойдет другим, и наоборот. Однако фундаментом хорошей навигации является информационная архитектура — четкая структура, приоритеты, и текстовые метки, всё это должно быть основано на нуждах пользователей. Так почему бы не начать поиски самой эффективной мобильной навигации для вашего продукта прямо сейчас?
Перевод статьи Золтана Коллина


