Со временем, адаптивный дизайн вырос. В начале, он являлся чем-то, что только помогало подогнать контент под разные размеры экрана. Но современный адаптивный дизайн демонстрирует массу креативности. Теперь, большинство дизайнеров думают о маленьких экранах не как о проблемах, а скорее, как о возможности создать что-то красивое и функциональное.
Со всей его историей, мы подумали, что будет интересно взглянуть на то небольшое количество сайтов, которые действительно находятся на передовой адаптивного дизайна.
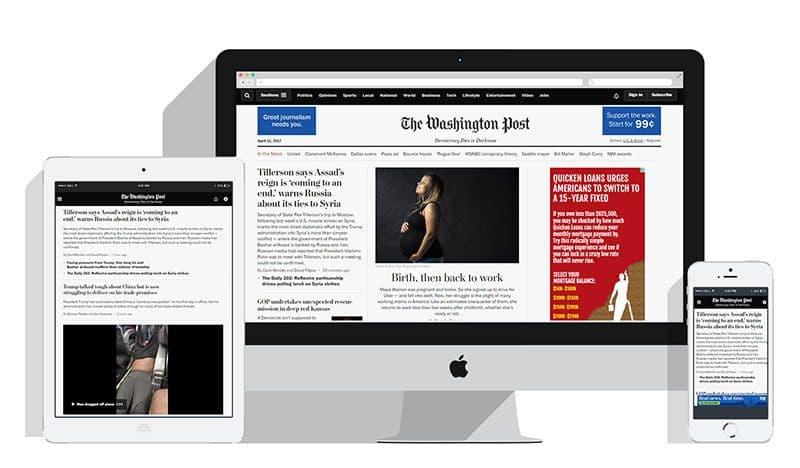
The Washington Post
Одна из самых сложных задач адаптивного дизайна заключается в переносе богатого контентом сайта на маленькие экраны. The Washington Post отлично с ней справляется, максимально используя доступное экранное пространство.
В десктопной версии используется многоколоночная разметка, при этом, мобильная, отлично справляется со сжатием контента. Простейшая боковая навигация заслуживает отдельных похвал. Опыт использования оптимизирован под мобильные устройства, но тем не менее, кажется очень знакомым.

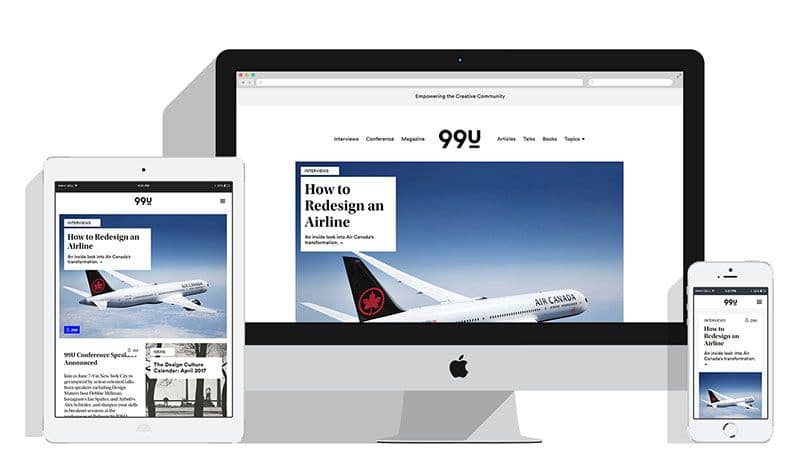
99U
99U — это онлайн журнал для дизайнеров. Что в нем очень красиво, так это простота разметки на любом размере экрана.
Применение светлого фона и крупного черного шрифта упрощает чтение и просмотр контента как на мобильных устройствах, так и на десктопах. Кроме этого, на мобильных устройствах, футер сайта спрятан за гамбургерным меню. Этот трюк позволяет сэкономить немного экранного пространства и сохранить внимание читателя на контенте.

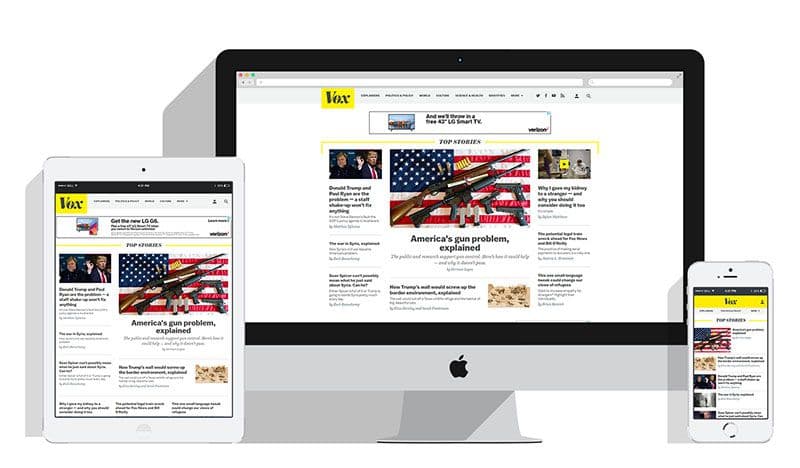
Vox
Vox — это новостной сайт, который реализует мобильную навигацию немного иначе.
Вместо применения распространенного гамбургерного меню, они просто уменьшили стандартную текстовую навигационную панель. При этом, все разделы были помещены под меню “more”.

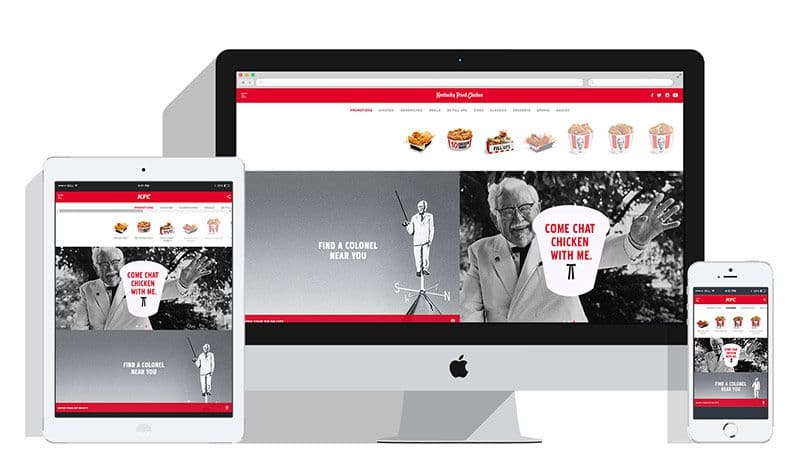
KFC
KFC, сеть ресторанов, специализирующихся на блюдах из курицы, прекрасно поработали над своим сайтом.
На разных экранах он выглядит невероятно одинаково. Использование горизонтальной прокрутки и гамбургерного меню на всех видах экранов говорит о том, что пользователь всегда будет знать что делать, независимо от того, на чем он просматривает сайт.

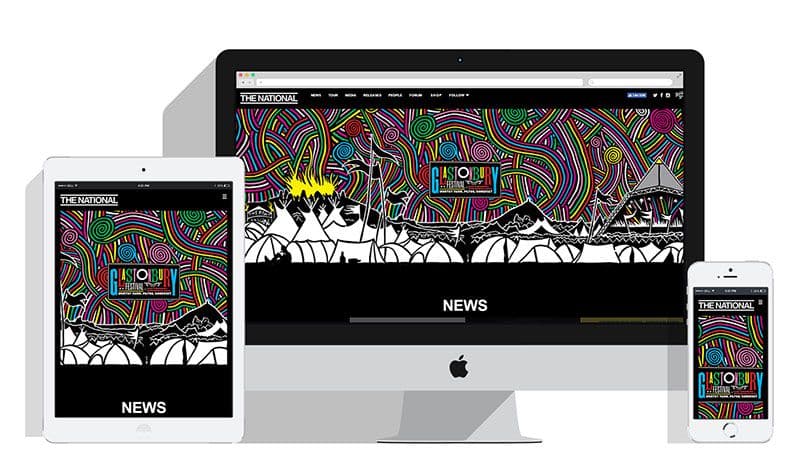
The National
Инди рок-группа The National отлично использует экранное пространство. Фактически, их сеточная разметка, используемая в информационном разделе, растягивается по всей ширине HD экрана.
Маленькие экраны, также, не обошли стороной — колонки новостей располагаются рядом друг с другом, и их легко читать. Этот сайт служит напоминанием о том, что адаптивный дизайн — это не только маленькие экраны — он, также, должен черпать преимущества от больших разрешений.

Адаптивная революция
Продемонстрированные выше сайты не содержат в себе чего-то особо революционного. Но в каждом из них, содержится какая-то интересная техника и философия того, как должен работать адаптивный дизайн. Возможно, они не революционны, но они, определенно, являются частью этой революции.
Перевод статьи Эрика Карковака


