По сравнению с десктопами, создание графики для мобильных устройств — настоящий вызов. Дизайнеры должны понимать все сложности работы с мобильными технологиями. Вот 6 способов, с которыми ваша графика будет хорошо работать на мобильных устройствах.
1. Создавайте графику для разных разрешений

Когда вы создаете графику для мобильных устройств, вы должны помнить, что их экран меньше, чем тот, на котором вы ее создавали. Большие мониторы работают на разрешениях 1920х1200 и выше.
Мобильные устройства — это другой мир. Вы должны помнить, что у каждого мобильного устройства свое разрешение и размер. В этом случае нельзя создавать графику для одного размера и разрешения. Вы должны создавать разные варианты изображений, и смотреть, как они будут выглядеть на разных обильных устройствах.
2. Используйте жидкую разметку

В большинство смартфонов встроен G-сенсор. Этот сенсор чувствует ориентацию телефона, и затем, корректно отображает информацию. Это значит, что в зависимости от того, как пользователь держит устройство, изображение будет отображаться либо в альбомной, либо в портретной ориентации.
Применяйте жидкую разметку. Если в вашем приложении есть фоновое изображение, то вы захотите либо его растянуть, либо замостить им экран. Вы должны будете создать и портретную, и альбомную ориентацию с тем, чтобы ваши изображения подошли под любую ориентацию.
3. Размер файлов

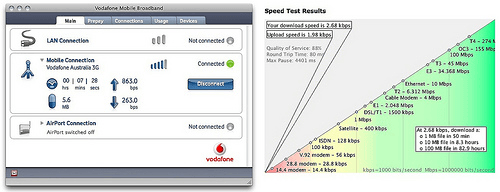
Когда вы создаете мобильный веб сайт, то должны уделять внимание скорости соединения пользователя. Попробуйте оптимизировать изображения, ведь не у всех есть 4G. Эта необходимость диктуется тем, как работают мобильные устройства. И хотя провайдеры сетей всё наращивают скорость интернета, в некоторых районах покрытие остается частичным.
В то же время, есть пользователи, которые не используют безлимитные пакеты. Проще говоря, эти люди должны платить за объем загружаемой информации. Поэтому, сжимайте свои файлы и изображения, тем самым снижая время загрузки.
Если вы создаете приложение, то должны помнить об ограничениях по размеру файлов. Если ваше приложение больше, чем 50 MB, то для его загрузки пользователю потребуется Wi-Fi соединение.
4. Используйте формат .png

Когда речь заходит о создании юзабельной графики для мобильных устройств, выбранный вами формат изображений имеет большое значение. Я рекомендую вместо .gif, использовать .png. Этот формат дает большую глубину цветов, имеет вариативную прозрачность, и сохраняет оригинальное качество начального изображения.
5. Оптимизируйте цвета

Разные смартфоны поддерживают разное количество цветов. Такие телефоны, как Blackberry и HTV поддерживают 65,000 цветов. С другой стороны, Nokia и iPhone поддерживают 16 млн. цветов. Это имеет большое значение, так как с 16 млн. цветов, вы сможете показать лучшую графику, с более четкими и яркими изображениями.
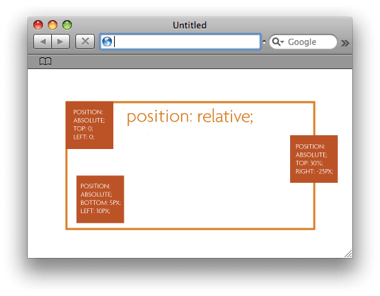
6. Используйте относительные размеры пикселей

Когда вы создаете дизайн для маленьких экранов, то должны отказаться от обозначения измерения в абсолютных пикселях. Например, если вы укажете размер в 200 пикселей, то на некоторых телефонах такая разметка займет всё экранное пространство. Вместо применения абсолютных размеров, используйте относительные, такие, как проценты, или em. Таким образом, размер контента автоматически подстроится под разрешение экрана, на котором он отображается.
Перевод статьи Кельвина Сэллерса


