Мы все хотим начать публиковать создаваемые нами веб сайты сразу, как только закончим работать над ними. И иногда, мы это делаем ценой UX факторов, которые негативно влияют на навигацию.
Проблема заключается в том, что, срезая углы, мы рискуем навсегда потерять долгосрочных пользователей из-за ошибок UX, которые мы могли бы исправить за час или два. Вот несколько способов изменить ситуацию к лучшему.
1. Не заставляйте пользователя считать
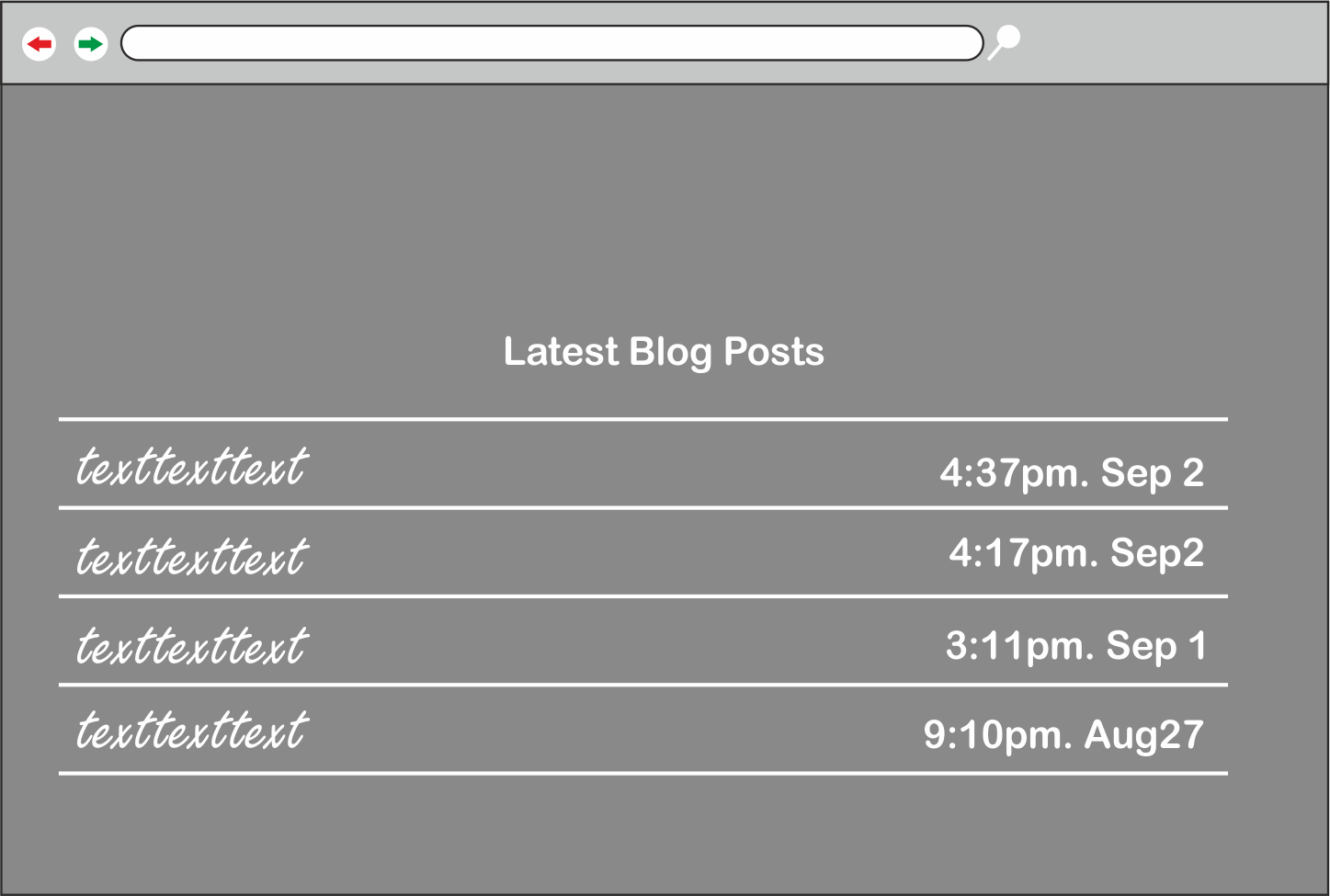
Мы все с этим сталкивались: вы мечетесь по странице, в поисках даты публикации поста, и в итоге вы ее находите — «20 ноября».
Ок, отлично, но сейчас вы пытаетесь вспомнить какое число сегодня!
Вы кликаете по часам, и смотрите на дату. «Сегодня 26, значит пост шестидневной давности». Вы потратили время на подсчеты.

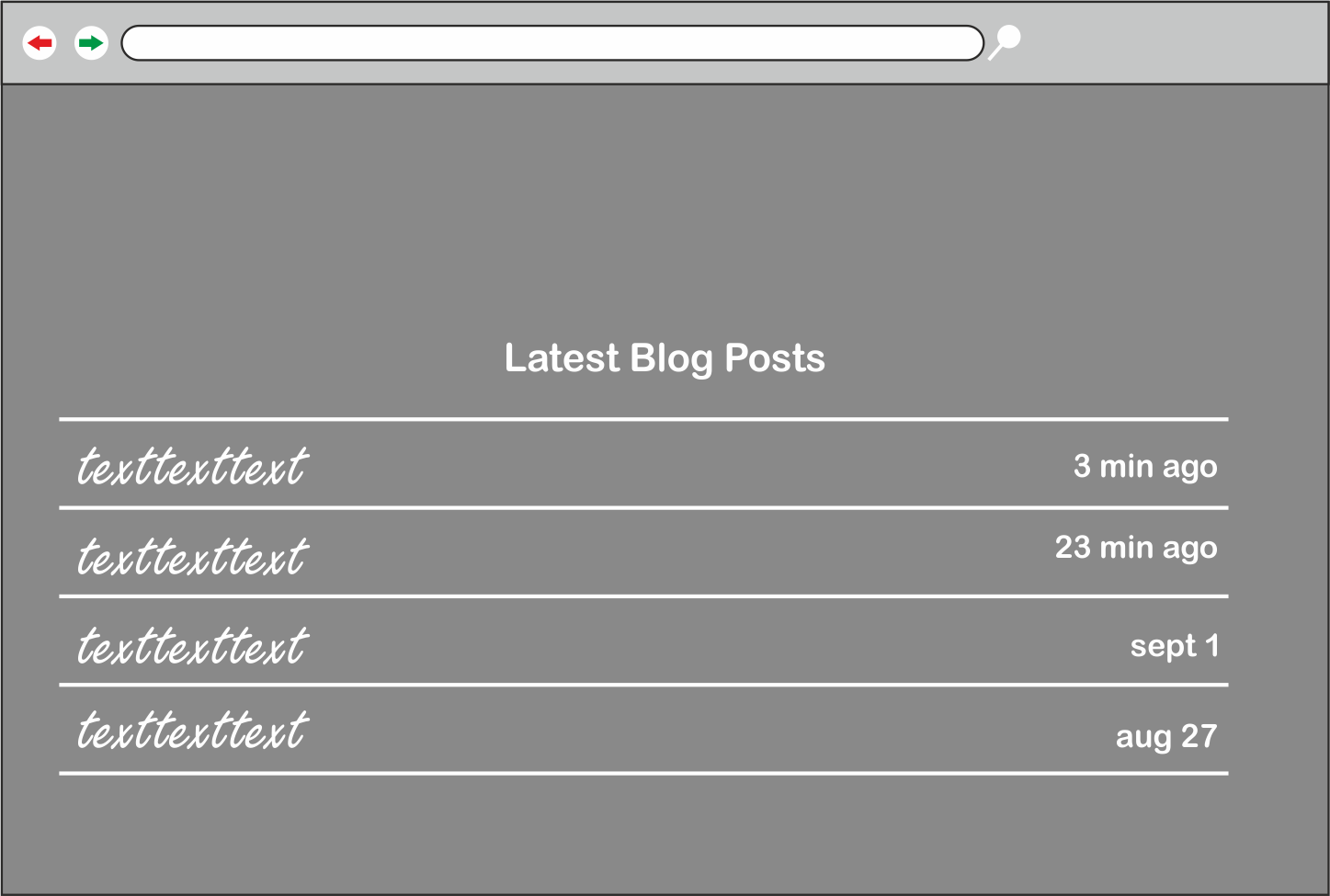
Альтернативный подход
Мы можем всё упростить, используя относительные временные метки — вместо отображения даты и времени публикации мы покажем как давно этот пост был опубликован (2 дня назад, на прошлой неделе и т.п.). Это улучшит ваш UX, но будьте осторожны, поскольку отображение фразы «1 год назад» не самая лучшая идея. Правильно будет использовать абсолютные временные метки для постов, которые старше одной недели.

2. Используйте естественный текст, вместо сухого языка
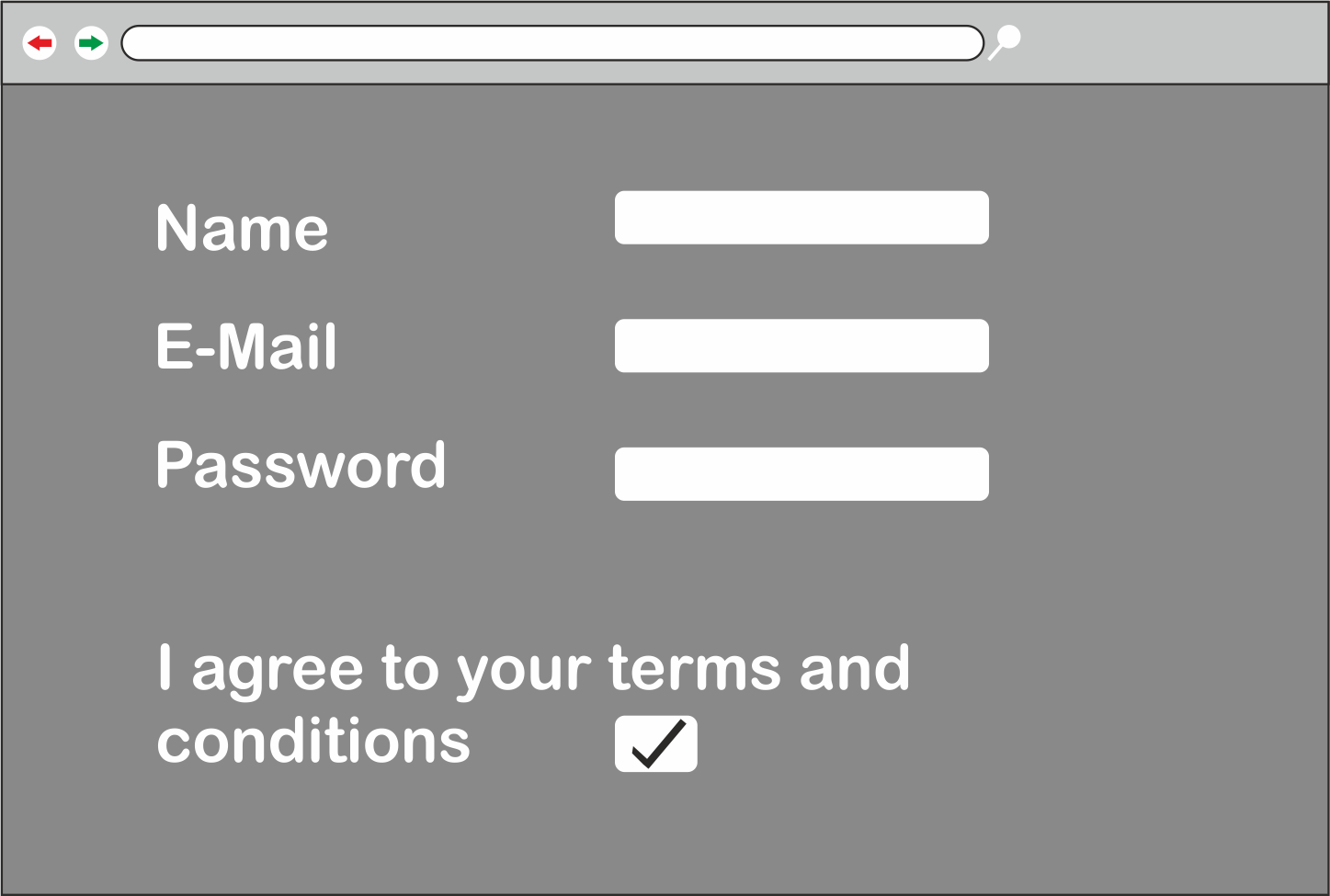
Вероятнее всего вы сталкивались с онлайн подпиской. Помните ваш опты заполнения формы? Уверен, всё было довольно просто. Скорее всего было поле для ввода имени и электронного адреса. Затем вы согласились с условиями, и нажали «Подтвердить».
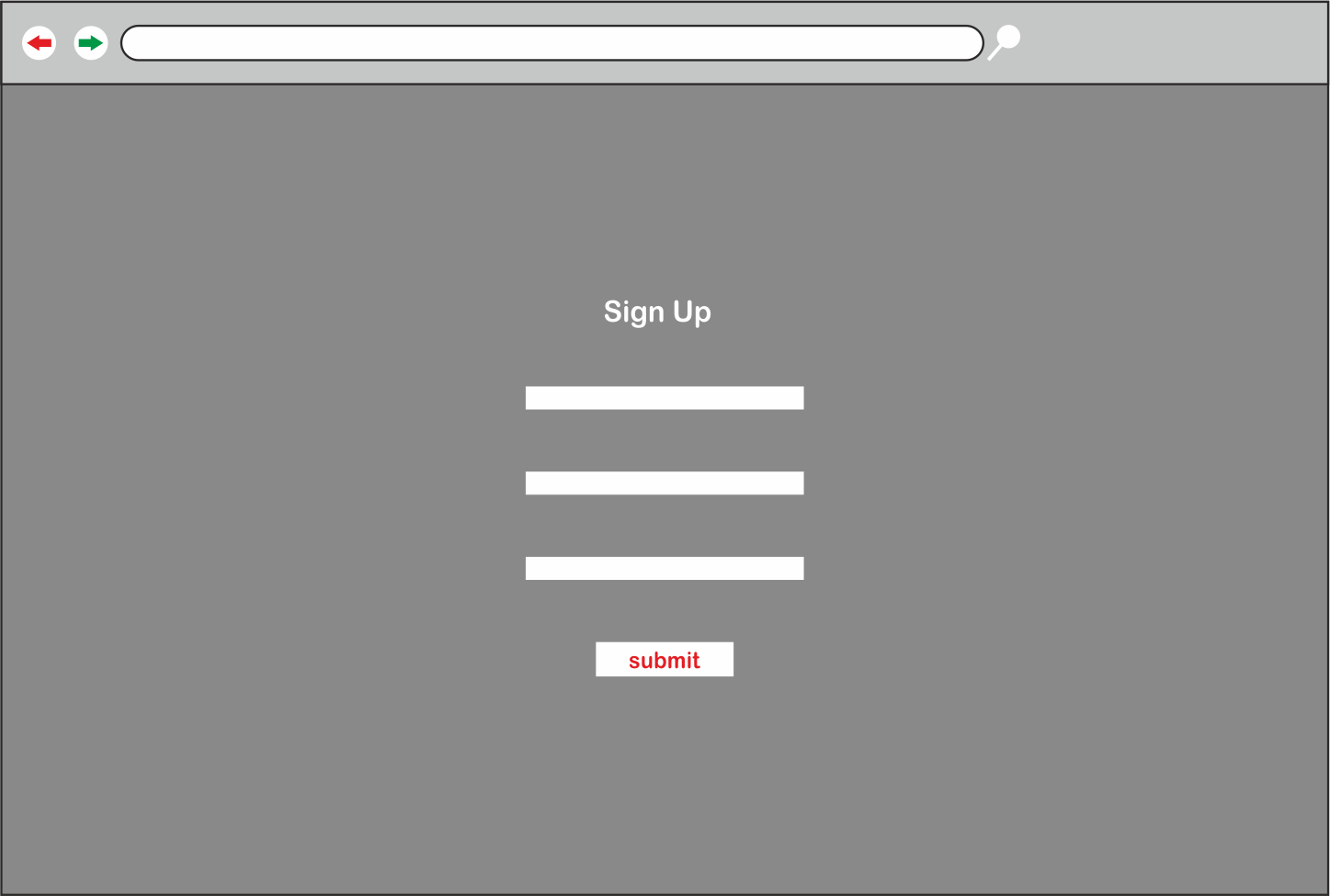
Но возможно, было бы лучше, если бы такие формы были более естественными? Взгляните на следующее изображение.

Выглядит функционально, но слишком просто и автоматизировано.
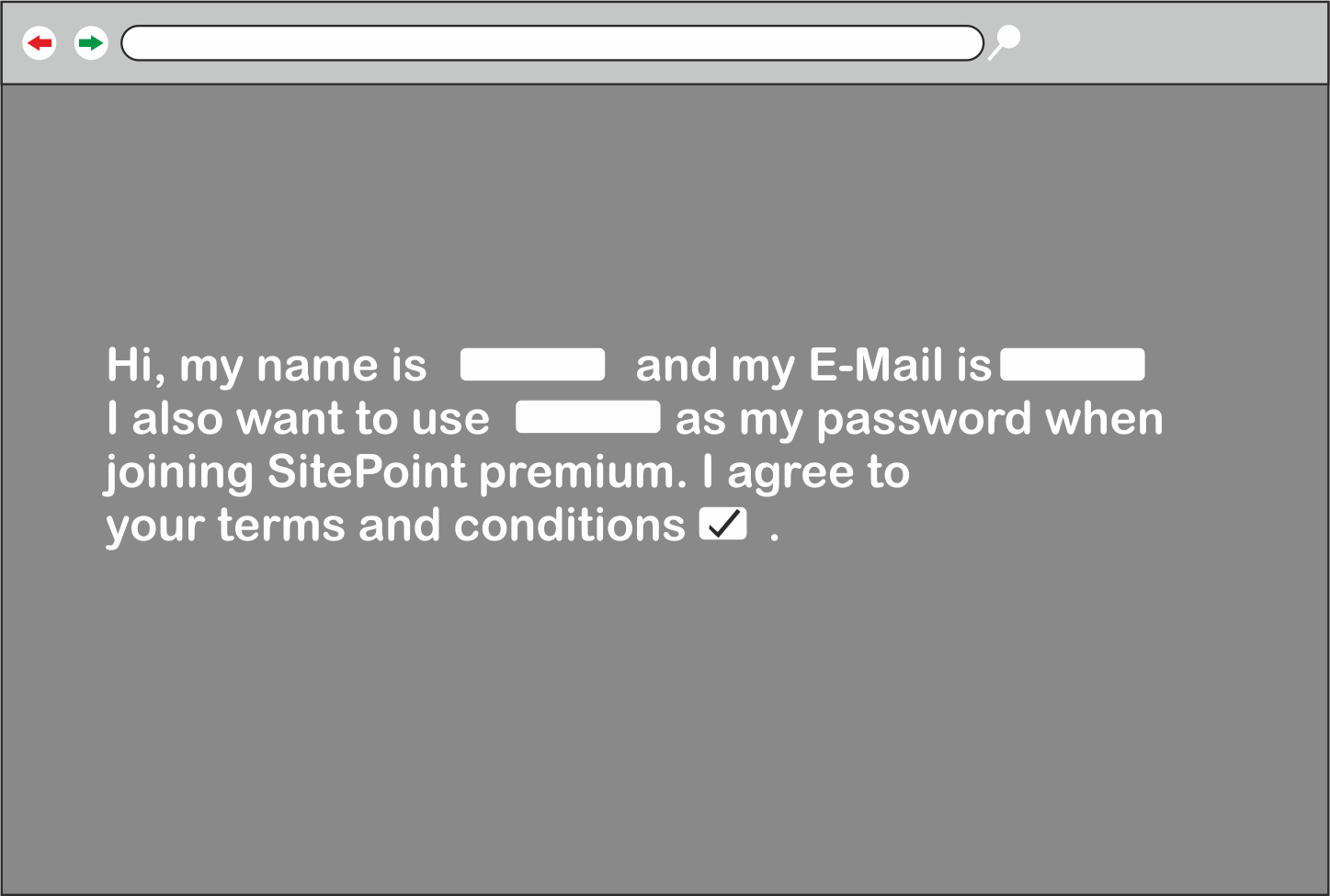
Альтернативный подход
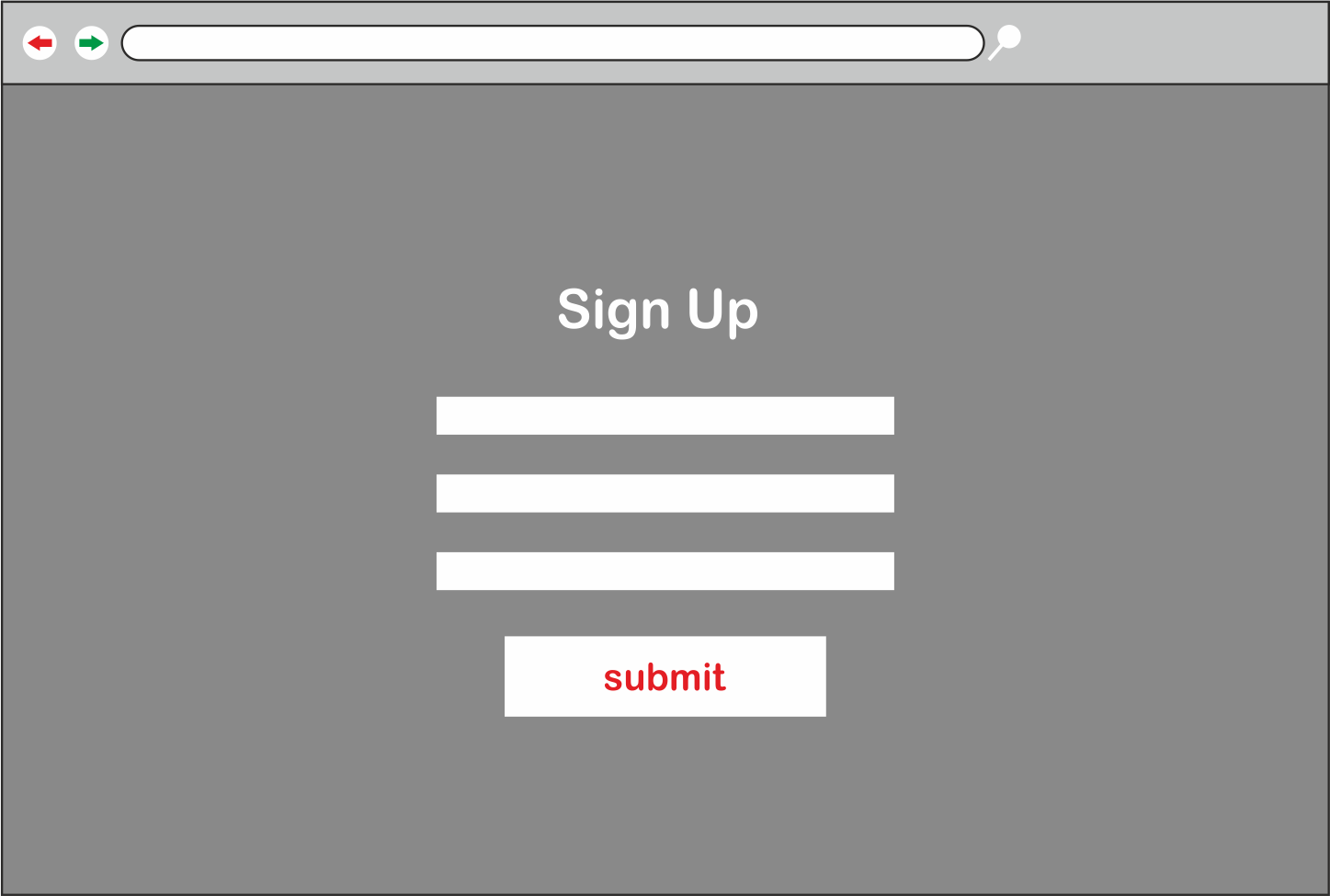
Давайте всё изменим, и сделаем форму больше похожей на диалог. Вместо использования классического стиля форм, попробуйте внедрить поля в естественный текст. Взгляните на следующее изображение. Такую форму легко просматривать, и, при необходимости, заполнять, не боясь показаться слишком формальным.

3. Разжигайте любопытство читателя
Как часто вы натыкались на вебсайт, предлагающий бесплатную электронную книгу с полезными советами? Думаю, чаще, чем вы сможете припомнить. К сожалению, с такими сайтами есть одна проблема.
Например, вас заинтересовали советы, но когда вы переходите на страницу загрузки, то видите сообщение «чтобы скачать книгу, пожалуйста, введите свой e-mail». В 90% случаев это подозрительно пахнет, так ведь?

Альтернативный подход
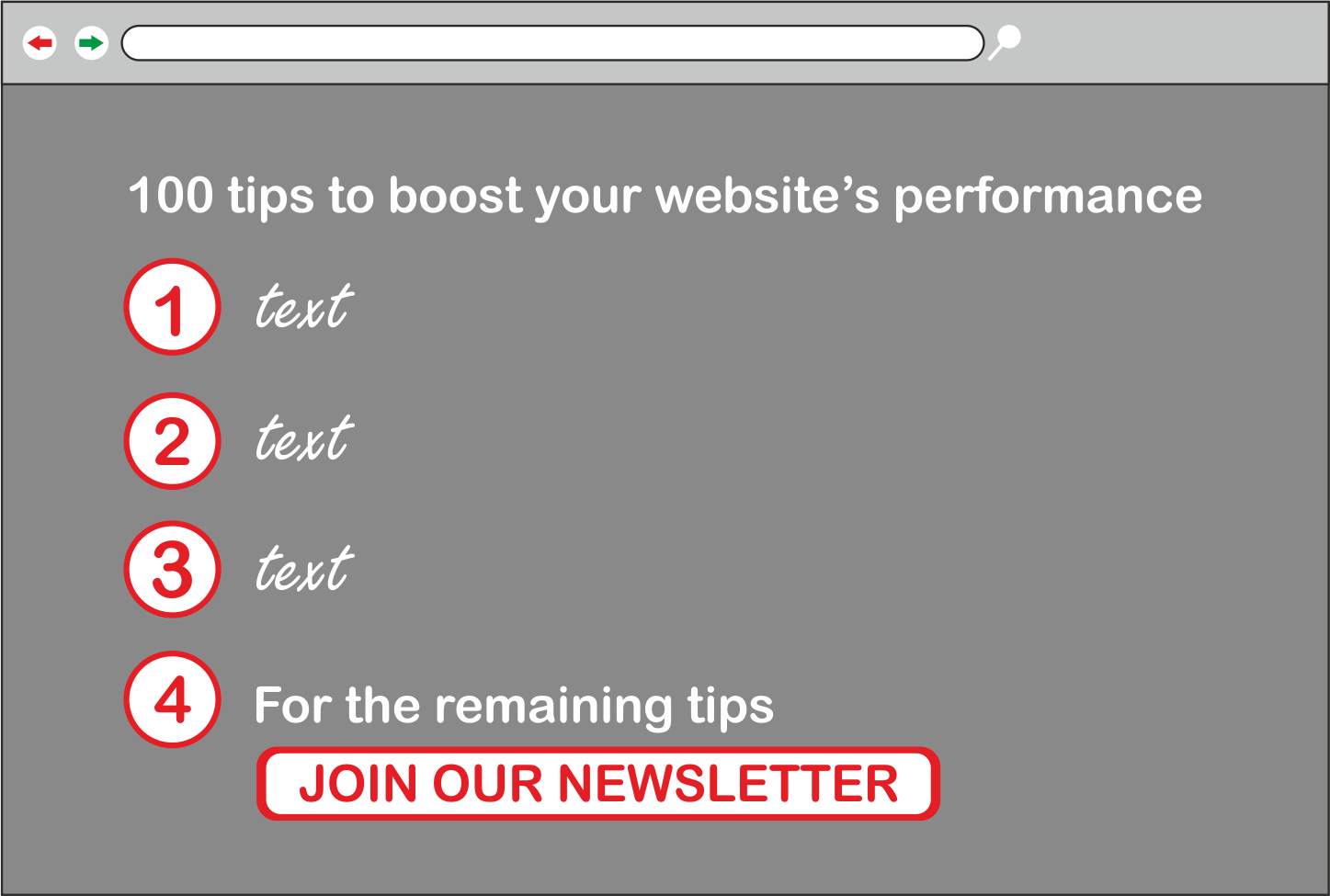
Любопытство — очень важная эмоция, и наша работа, как UI\UX дизайнеров найти ей хорошее применение. Когда мы заинтересованы, то склоны без особых раздумий выполнить требуемые действия.
Заинтригуйте своих читателей, проиллюстрировав 3-5 советов из своей книги. Это продемонстрирует ее ценность, и в то же время преподнесет им подарок. Скорее всего читатель захочет узнать больше.

4. Говорите о преимуществах, а не функциях вашего приложения
Вы хотите понять, как приложение\продукт сможет вам помочь, но описание говорит только о его функциях. Например, фраза «помогает снизить налоги», не так очевидна, как «помогает сэкономить деньги».
Схожим образом, фраза «использует NodeJS», не так полезна, как «Ускоряет ваш рабочий поток». Как простому пользователю, вам, скорее всего не важно, какую технологию использует приложение — вы просто хотите как можно быстрее выполнять свою работу.

Альтернативный подход
На заполняйте описание вашего продукта заумными словами, вроде NodeJS, Angular, React, PHP, поскольку большинство пользователей понятия не имеет что они обозначают. Вместо этого, сконцентрируйтесь на тех преимуществах, которые предлагает ваш продукт.

5. Увеличьте области клика\касания

После заполнения формы вы стараетесь кликнуть на кнопку «Подтвердить». К сожалению, с первого раза у вас ничего не получается, так как область клика слишком мала. Если вам повезло, то в попытке отправить форму вы не заденете ничего такого, что перенесет вас на другую страницу.
Если нет, то со второй попытки вам придется увеличивать область клика и только тогда нажимать. Вы только что потеряли примерно две секунды в борьбе с глупой кнопкой. Как пользователь, вы считаете что это хорошо? Думаю, что нет.
Эта концепция, описанная в Законе Фиттса, говорит нам, что чем меньше\дальше расположен объект, тем больше времени потребуется пользователю чтобы на него нажать.
Альтернативный подход
Естественно, решением будет увеличение размера ваших полей форм, СТА, и ссылок, и размещение их в легкодоступных зонах, а также тщательная проверка тач-таргетов не только на десктопах и эмуляторах, но и на настоящих телефонах и планшетах.

Заключение
Зачастую, самые незаметные изменения могут произвести самый заметный эффект, особенно когда речь идет о технологиях, и особенно в больших масштабах. А уделение внимания самым мелким деталям принесет вам желанные результаты.
Перевод статьи Саада Аль-Саббаха


