Вайрфрэйминг очень важен в любом проекте по разработке UI. Прежде, чем думать о цвете и типографии, вы должны подумать о пользовательском опыте. Но всё начинается с вайрфрэйминга.
Множество дизайнеров предпочитает работать на бумаге, но инструменты для вайрфрэйминга позволяют нам работать и в цифровом формате. Ниже, мы рассмотрим 10 бесплатных компонентов для вайрфрэйминга, которые можно использовать для всех мобильных и веб интерфейсов.
Jolly UI

Jolly UI kit предлагает дизайнерам как бесплатные, так и платные ресурсы. Это лучший инструмент, включающий в себя обширную коллекцию навигационных меню, слайдеров, кнопок, и стандартных элементов страницы.
Если вам нужно для начала что-то простое, то воспользуйтесь бесплатной версией. Она поставляется в форматах PSD и AI, а все ее элементы полностью векторные.
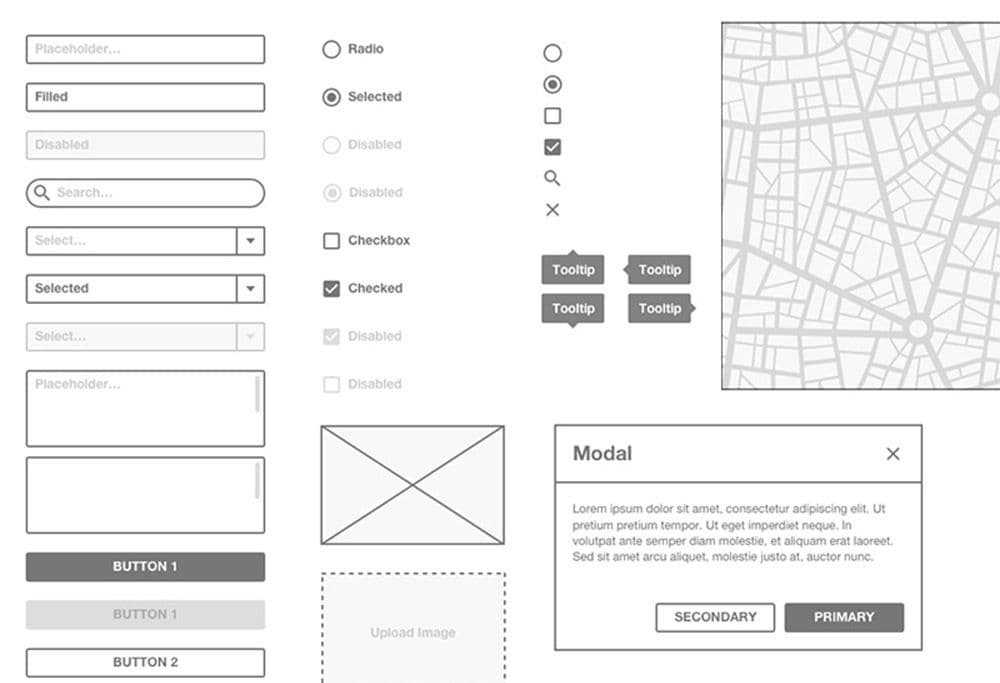
Basic Wireframe Kit

Вайрфрэйминг должен быть простым процессом. Черно-белые варианты подходят лучше всего, поэтому Basic Wireframe Kit — отличный выбор для пользователей Sketch.
Все элементы тщательно продуманы, и хорошо вписываются в веб-сайт любого стиля и типа.
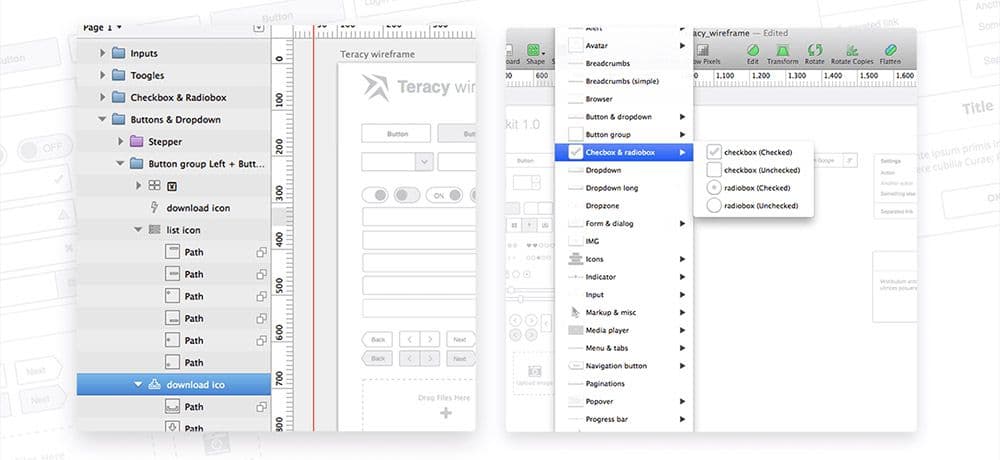
Teracy

Для более полной коллекции элементов Sketch, взгляните на Teracy Wireframe Kit.
Этот полностью бесплатный ресурс предлагает десятки стандартных элементов интерфейса, включая выпадающие меню, поля ввода, хлебные крошки, и виджеты для слайд-шоу. Teracy по большей части фокусируется на элементах веб-сайтов, но в нем, так же, присутствует большое количество элементов для мобильных приложений.
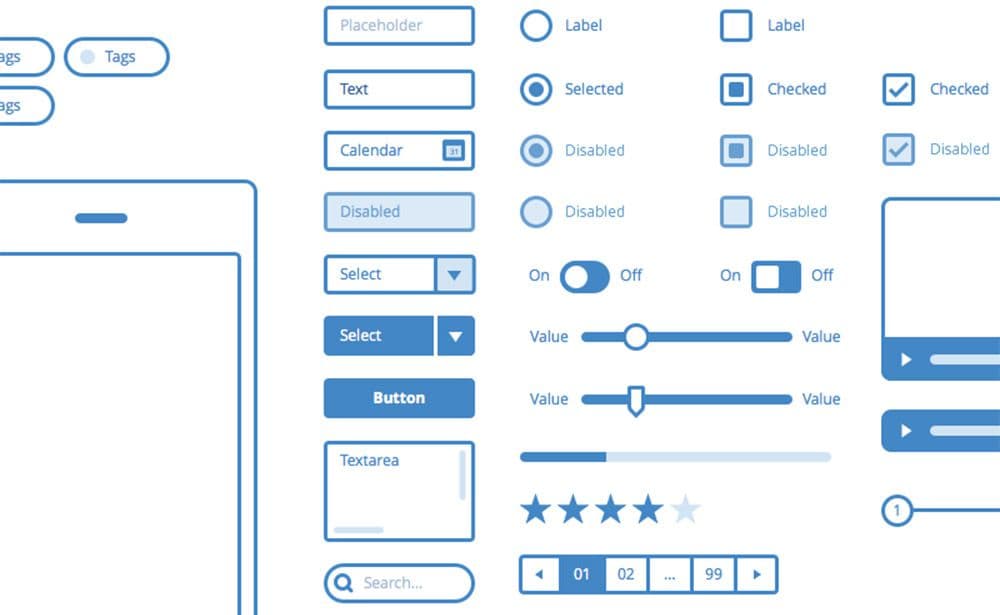
Blue Wireframes

Некоторые дизайнеры рассматривают свои вайрфрэймы, как чертежи всего проекта. Поэтому, Blue Wireframes — отличный выбор как в эстетическом, так и в практическом смысле.
Это очередной бесплатный компонент для Sketch. Уникальный дизайн каждого элемента делает ваш вайрфрэйм стильным. А поскольку все применяемые им элементы — векторы, их размер можно изменять без потери качества.
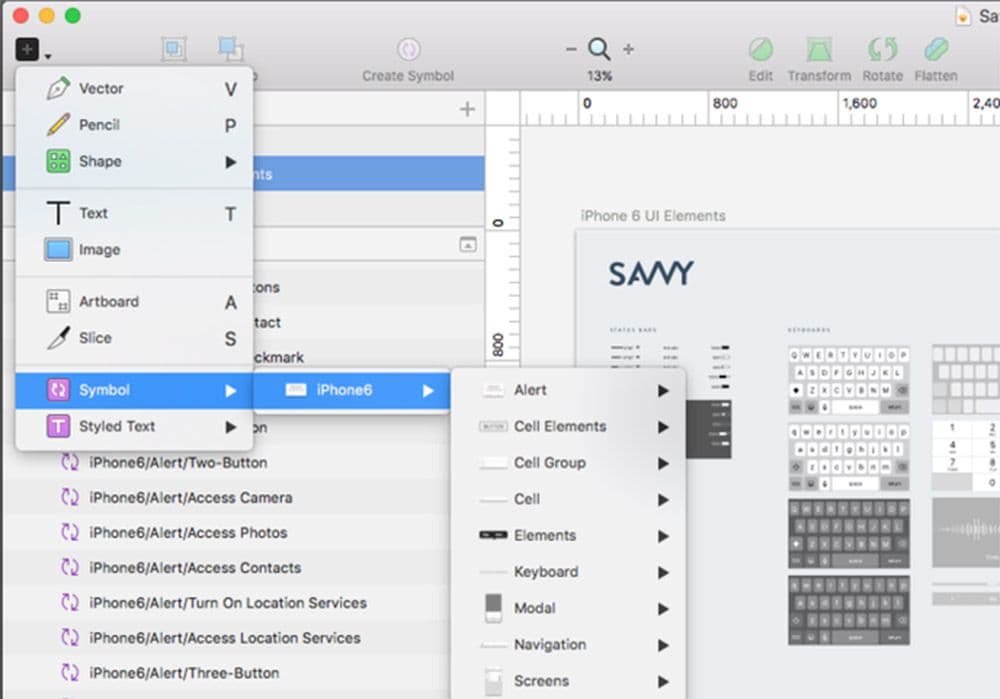
Savvy Sketch iOS Wireframe Kit

Мобильные приложения требуют вайрфрэйминга так же, как и веб-сайты, и Savvy Sketch iOS Wireframe Kit отлично подходит для тех дизайнеров, которые создают приложения для iPhone.
Этот инструмент часто дополняется новыми функциями, он совершенно бесплатен, и настолько подробен, что позволяет конвертировать вайрфрэймы в полные приложения.
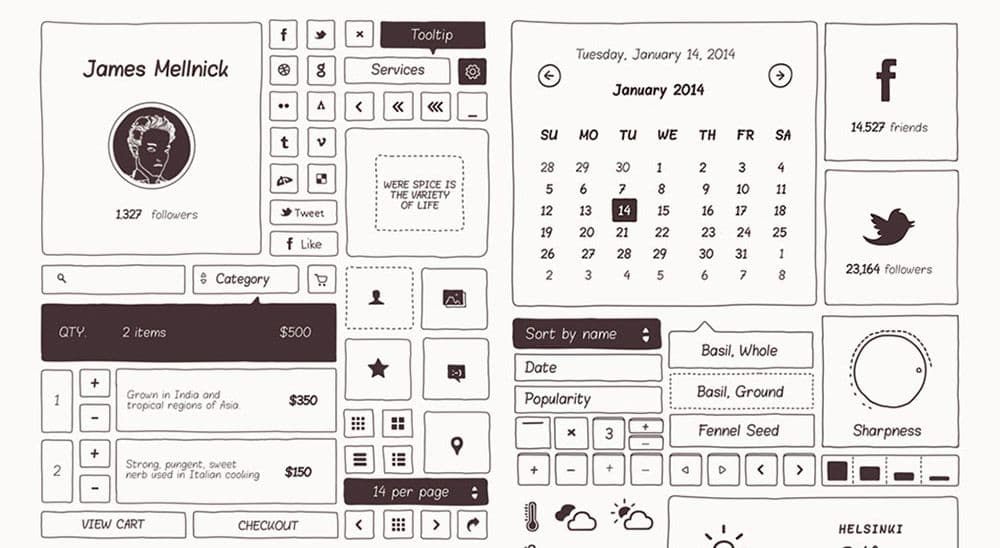
Basiliq

Дизайнеры часто создают вайрфрэймы на бумаге, но это намного проще делать в цифровом формате. Такие инструменты, как Basiliq черпают лучшее из обоих миров.
Это компонент Photoshop, в котором все элементы выглядят так, будто они нарисованы на бумаге.
Он лучше всего работает с набросками сайтов, так что, если вы создаете сайт в Photoshop, не забудьте об этом компоненте.
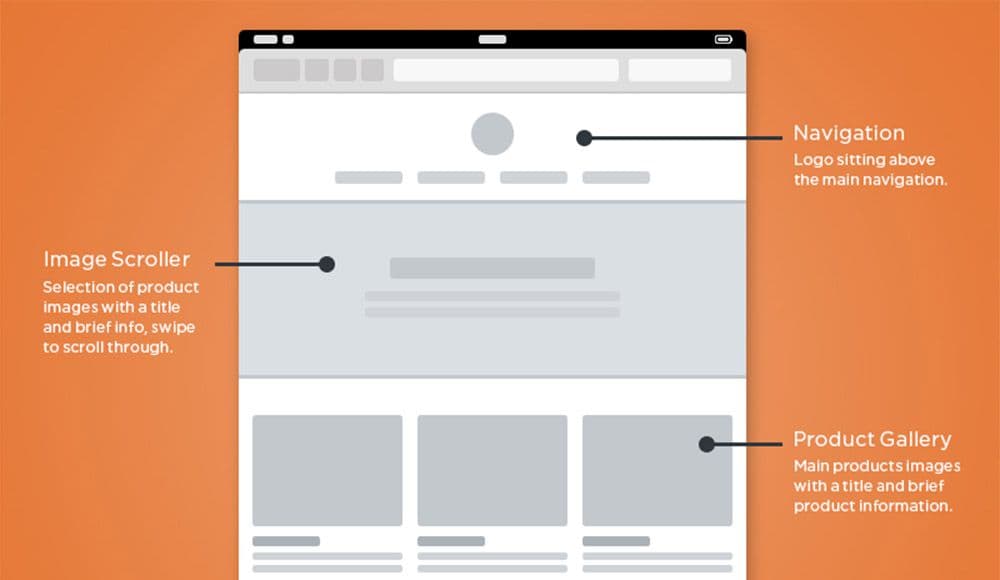
Адаптивные вайрфрэймы

Больше всего, в этих элементах для вайрфрэйминга, мне нравится их простота. По-настоящему низкоточные вайрфрэймы способны без вникания в подробности, показать, как должен выглядеть и вести себя интерфейс.
PSD доступен для скачивания на Dropbox.
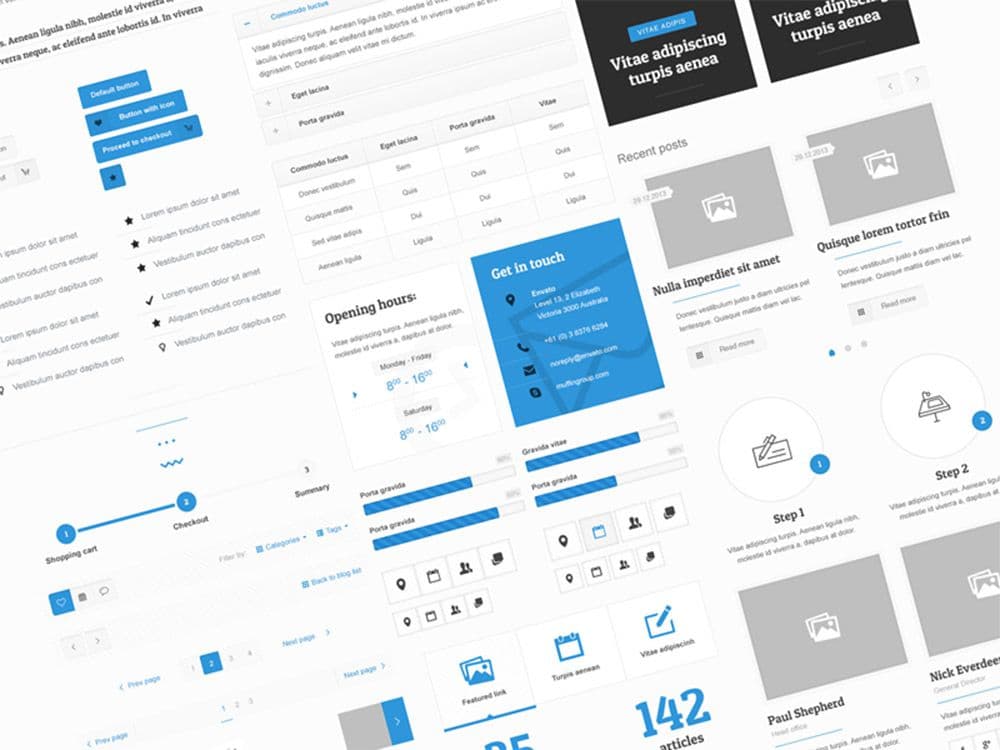
BeTheme Free UI Kit

BeTheme — это полномасштабное платное дополнение для WordPress, созданное командой MuffinGroup. Но также существует его бесплатная версия — BeTheme UI.
Это инструмент для создания высокоточных вайрфрэймов, с огромным выбором элементов.
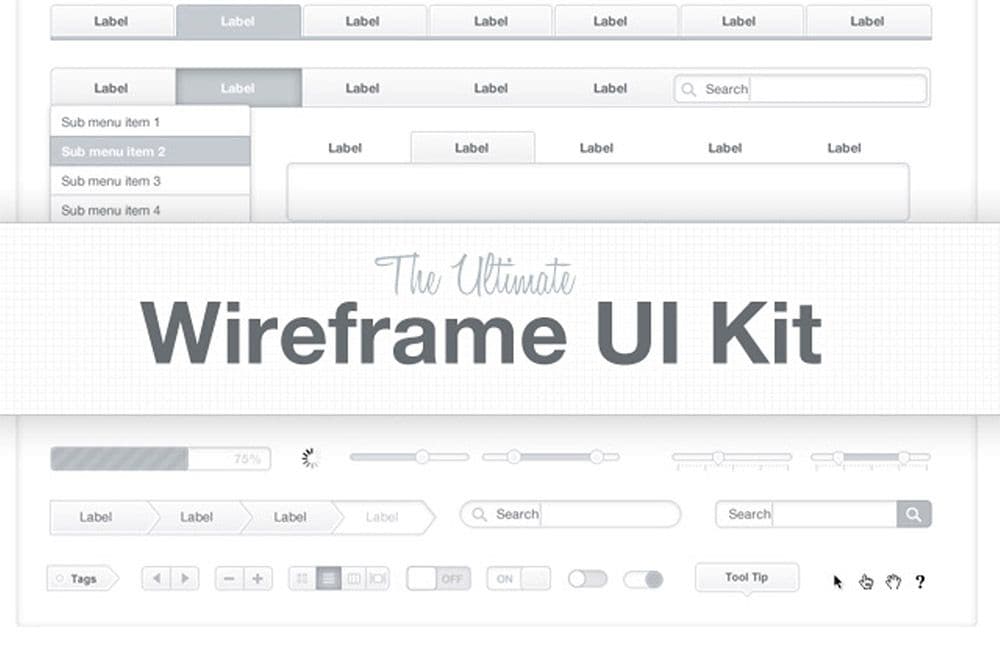
The Ultimate Wireframe UI Kit

MediaLoot предлагают несколько платных инструментов, но в их арсенале есть и бесплатные, такие, как The Ultimate Wireframe UI Kit.
Технически, платная лицензия не накладывает никаких ограничений на коммерческое использование, при этом в бесплатной версии содержатся те же самые элементы.
А основываясь на размере этого PSD файла, можно сказать, что он оправдывает свое название.
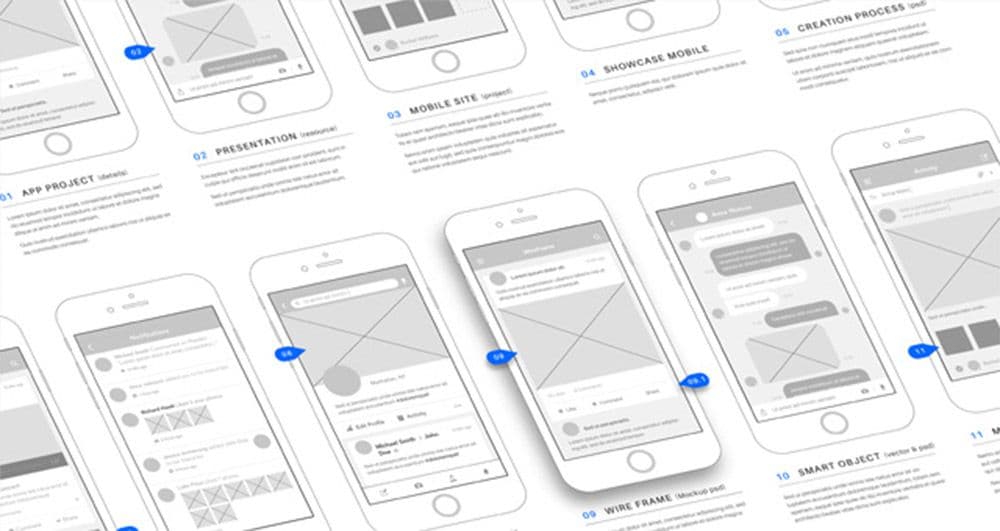
App Mockup UI

Это еще один бесплатный ресурс от Pixeden. Каждый экран имеет размер типичного iPhone, где вы можете свободно перемещать элементы страницы.
Каждый элемент имеет векторную форму, при этом, их стиль и размер можно легко менять.
Если вы создаете дизайн для iPhone или любого девайса на iOS, вы не найдете лучшего ресурса — особенно, если вы привыкли к низкоточным вайрфрэймам.
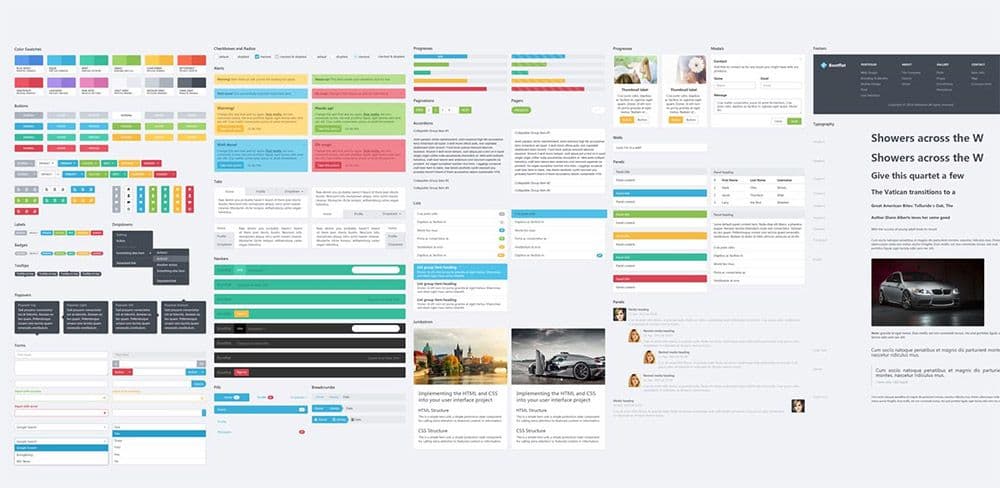
Bootflat UI Kit

Этот инструмент состоит из одного большого PSD файла, и предлагает десятки самых распространенных элементов интерфейса.
Bootflat красочен, хорошо продуман, и имеет множество таких динамических элементов, как выпадающие меню и ценовые таблицы. Он отлично подходит как для вайрфрэйминга, так и для создания окончательных набросков. Его даже можно совмещать с другими компонентами для вайрфрэйминга, и использовать для создания окончательного высокоточного наброска на более поздних этапах дизайна.
Перевод статьи Джейка Рошеля


