Один экран разделенный на две части. Всё больше и больше вебсайтов используют шаблоны дизайна, включающие в себя две вертикальные панели, размещенные друг рядом с другом. Сплит-скрин дизайн следует простому правилу:
Один экран. Два сообщения.
Каждая панель представляет отдельный элемент, например, фото, текст, блок, или иллюстрацию.

Разделение экрана на две части — это оригинальный способ провести пользователя на ваш сайт. Присмотревшись к нему повнимательнее, вы найдете следующие преимущества:
- Он привлекает внимание пользователя к определенной части
- Играет с контрастом
- Предлагает необычный формат
Также, это хороший выбор для адаптивных платформ. Этот вид разметки особенно хорошо подходит для навигации на больших экранах или планшетах, но он также будет хорошо смотреться на мобильных устройствах: на маленьких экранах, панели можно объединять.
А самое лучшее — возможность создания почти безграничного количества комбинаций дизайна. В этой статье вы узнаете, как можно максимально использовать этот дизайнерский тренд.
Лучшие варианты сплит-скрин дизайна
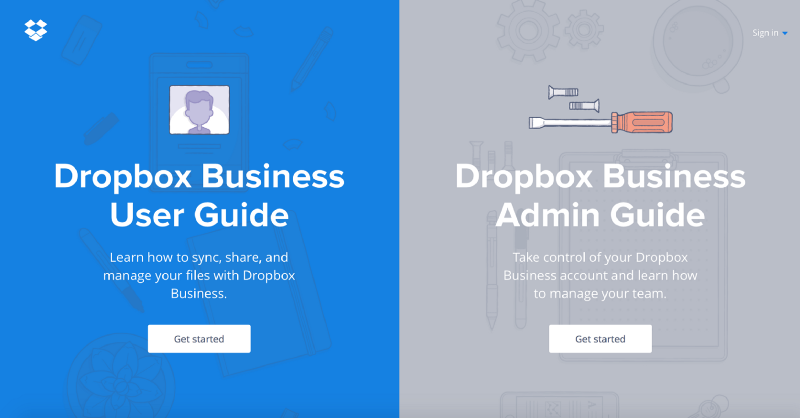
Используя сплит-скрин разметку, вы можете придать одинаковую важность обоим элементам, и в то же время, позволить пользователю быстро выбрать необходимый вариант. Это значит, что вы можете с легкостью передать двойную важность. Также, нужно понимать, что пользователи всегда будут проводить визуальную связь между двойными элементами, поэтому вы должны рассматривать их почти как концепцию Инь-Янь.
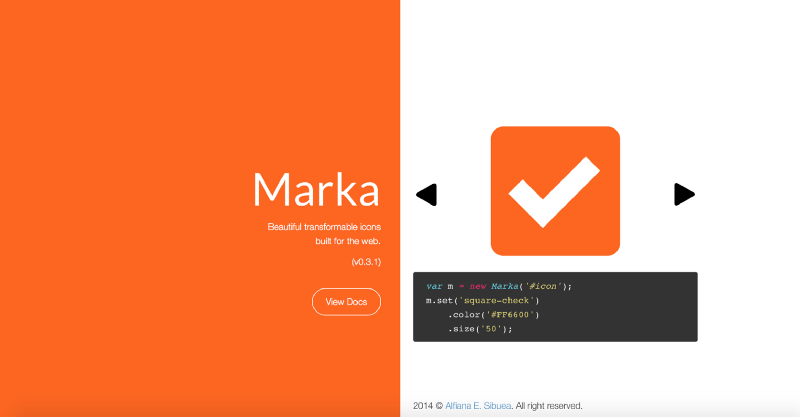
Парные яркие цвета и драматическая типографика
Благодаря большому вниманию со стороны дизайнеров к плоскому и материальному дизайну, цвет и типографика стали одними из главных направляющих трендов. Яркие цвета визуально стимулируют, а драматическая типографика улучшает текстовый контент. Соедините эти два элемента, и получите визуально интересный дизайн.


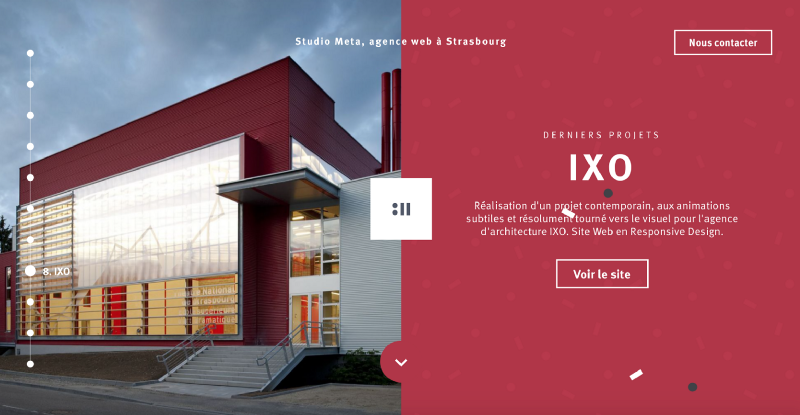
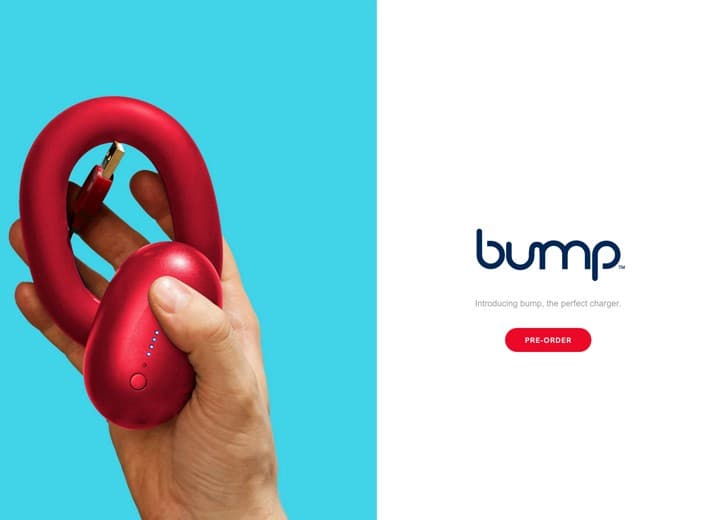
Привлеките внимание пользователя к СТА кнопке
Сплит-скрин — это отличный вариант, в случае, когда нужно усилить заметность СТА. Негативное пространство, соединенное со смелым вертикальным делением, делают значительное ударение на важных областях или ключевых элементах.

Думайте об экране, как о карточке
Сплит-скрин дизайн — это шаблон, появившийся из популярности карточек. Веб-сайты, следующие этому тренду, разделяют основанную на карточках концепцию: экраны — это, по сути, просто большие карточки, и каждый экран — это контейнер, содержащий одно сообщение и одно действие.
Подсказка: не усложняйте экраны — из-за сложных сплит-скринов UI выглядит беспорядочно.

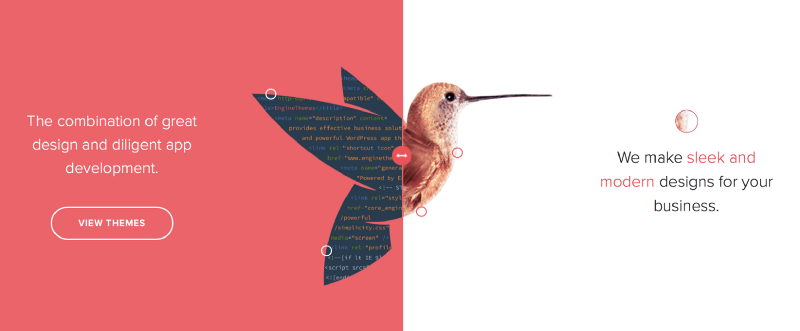
Создайте между «экранами» визуальный поток
Хотя шаблоны сплит-скрин дизайна основываются на двух различных элементах, между контент контейнерами должна существовать связь. Один из способов ее установить — применение цвета. Дублируйте цвета одной страницы на элементах другой. Особенно хорошо это работает с брендовыми цветами, или высококонтрастными оттенками:


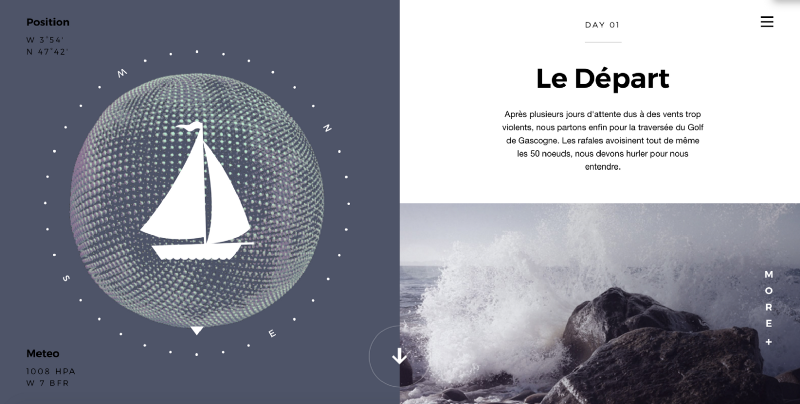
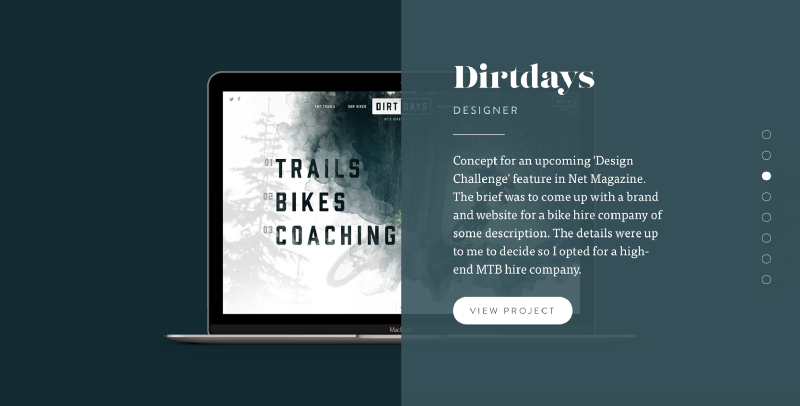
Еще одна техника состоит в наложении одного элемента (например, текста) на оба экрана:

Также, можно использовать цветной оверлей:

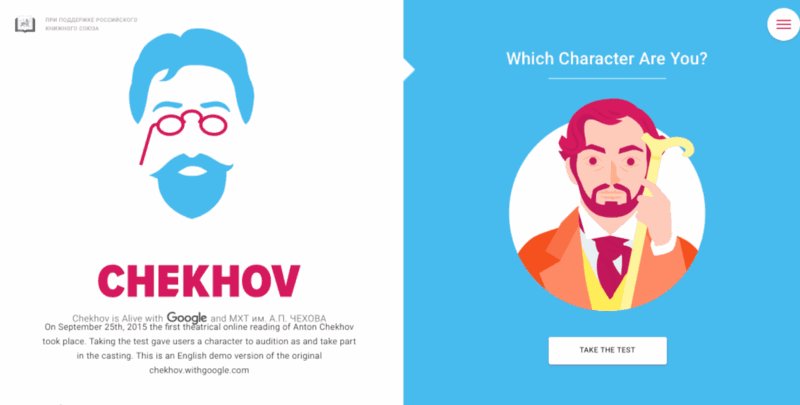
Для призыва к действию используйте анимацию
Красивая анимация и интерактивные эффекты призывают пользователя к действию. Посмотрите на дизайн, выполненный на сайте «Chekhow is Alive». Он прямо умоляет вас нажать на кнопку и найти себя.

Заключение
Сплит-скрин — это хороший, функциональный, и адаптивный способ создания вовлекающего дизайна. Однако, в случае с контентом, создание раздельной разметки может оказаться не простой задачей. Если вы решаете стоит ли использовать сплит-скрин на своем сайте, то я советую вам задать себе несколько вопросов:
- Подходит ли такая разметка под ваш контент? Хватит ли негативного пространства?
- Понравится ли она вашим пользователям?
- Правильно ли будет делить внимание ваших пользователей на две части?
Помните о том, что контент — это король, а сплит-скрин дизайн должен быть простым способом донесения вашего послания пользователям.
Перевод статьи Ника Бабича


