После того, как вы получили степень шеф-повара и вышли в реальный мир, всё происходит не так гламурно, как вам кажется. Просто одеть поварской колпак, и открыть ресторанчик в трендовой части города не получится.
Большинство шеф-поваров присоединяется к миру кулинарии mise en place. Не говорите по-французски? Я тоже! Mise en place значит «всё на своих местах», и говорит о подготовке и организации ингредиентов перед обслуживанием.
Начинающие повара приходят на кухню за несколько часов до начала работы чтобы нарубить овощи, обрезать филе, и приготовить все соусы (помимо всего прочего). Это помогает ресторану заранее приготовить изысканные блюда. Если бы для того, чтобы начать готовить, они ждали заказа, то обслуживание занимало бы несколько часов, блюда были бы непоследовательны и кухня просто не смогла бы нормально работать.

Продуктовые дизайнеры всегда должны подготавливать mise en place еще до того, как приступать к «обеду».
Прежде, чем вы начнете создавать десятки экранов и рабочих потоков, вы должны настроить себя на устойчивый успех. Ниже я приведу 5 советов, которые помогут вам расставить всё по своим местам:
1. Настройте типографию и стили текстов
Первый пункт очевиден, но может быть настоящей занозой. Не существует более прямого способа общения или взаимодействия с продуктом, чем посредством слов, так что очень важно всё сделать правильно.
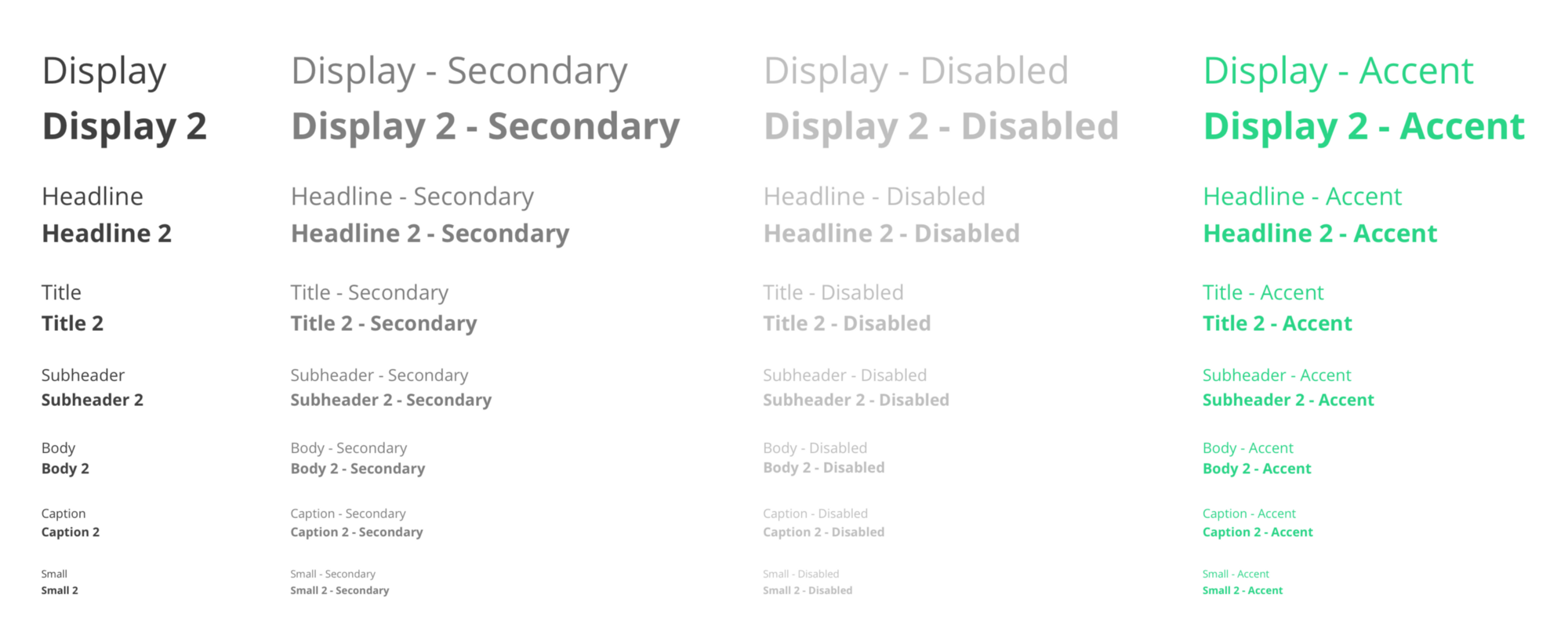
Я предпочитаю оставлять себе широкий диапазон стилей и размеров шрифтов, так что мой типографический лист выглядит примерно так (также, я всегда создаю темную версию):

Каждый стиль имеет 4 подтипа:
- Дефолтный (обычно 80-100% прозрачности)
- Вторичный (обычно 50-70% прозрачности)
- Отключенный (20-40%)
- Оттенок (обычно мой брендовый цвет)
Почему я использую прозрачность, вместо шестнадцатеричных значений?
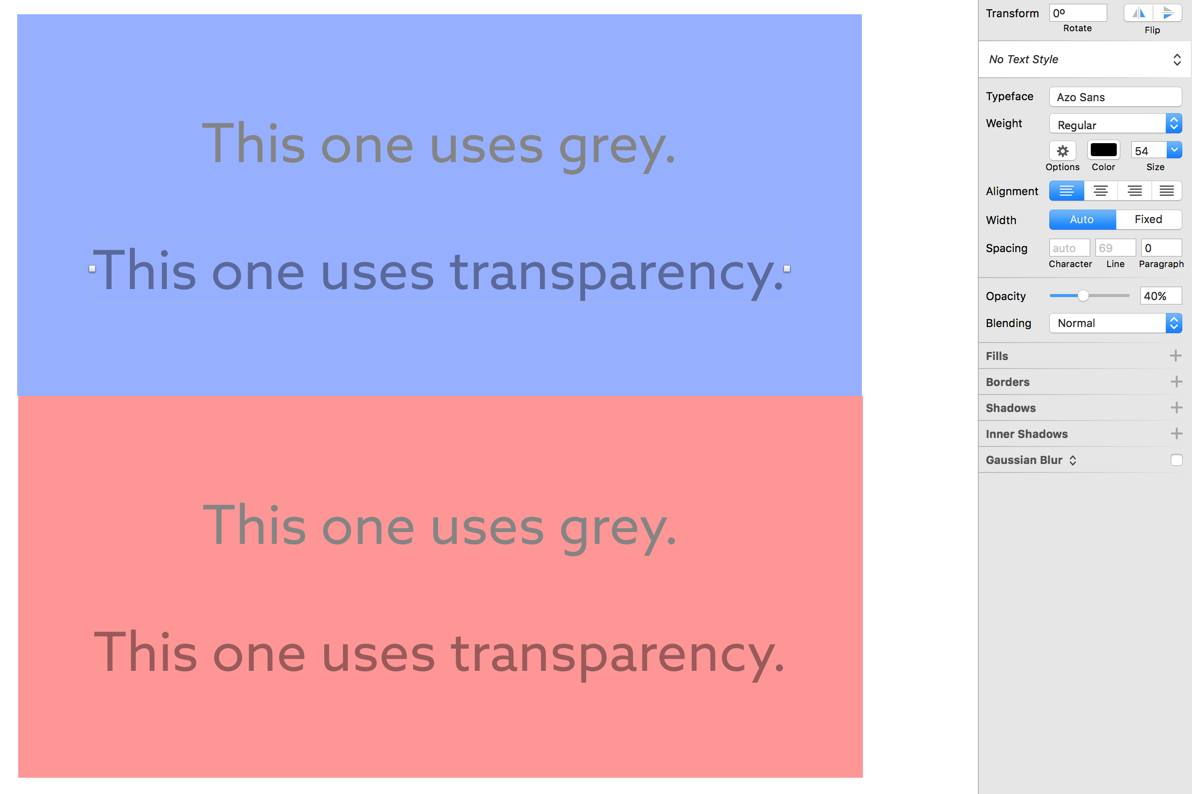
Это небольшая уловка, гарантирующая, что ваш текст будет отлично смотреться на любом фоновом цвете. На изображении ниже, прозрачность (вторая строка), выглядит намного лучше, чем серый цвет (первая строка) потому, что она принимает оттенок фона. Никаких фокусов; вторая строка одинакова в обоих случаях. Просто прозрачность заставляет вас думать, что используется другой стиль текста. Всё по цене одного. Очень удобно!

И, наконец, очень важно создать макрос для каждого выбранного вами стиля. Если вы захотите, чтобы ваш «отключенный» цвет стал прозрачным на 25%, вместо 30%, то вам придется изменить этот параметр только в одном месте, и он изменится во всем документе.

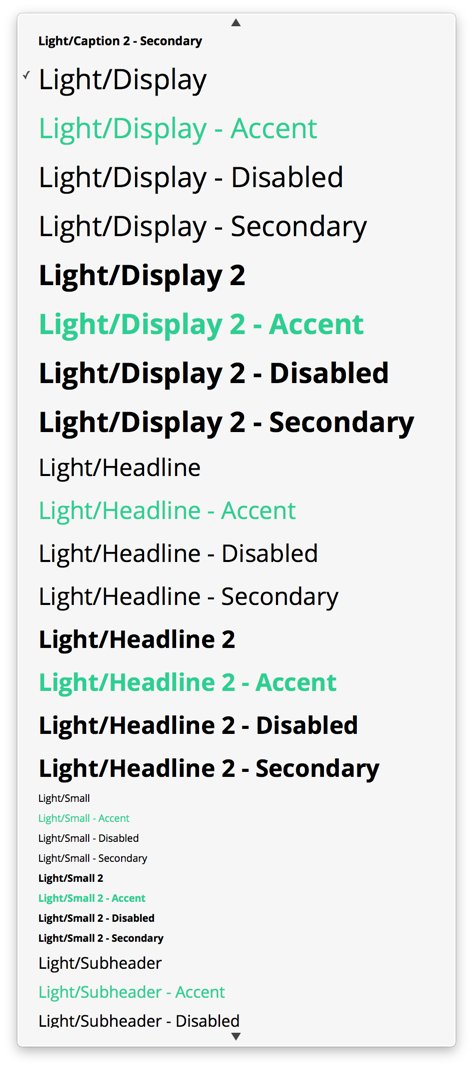
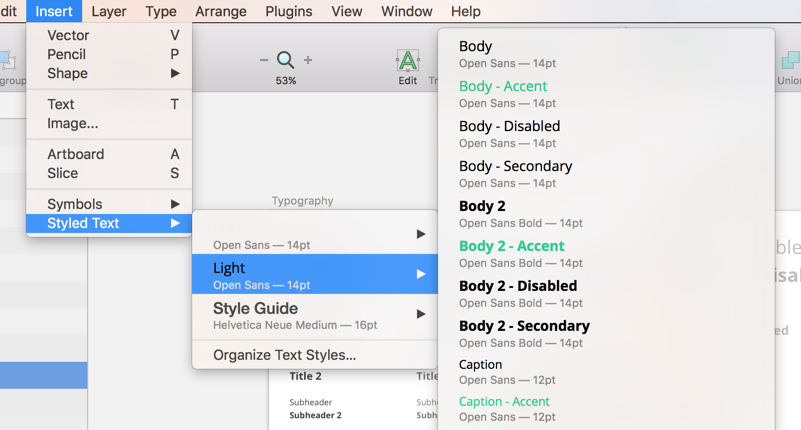
Совет: использование слэшей в названиях стилей текстов (выше) создаст подменю в выпадающем меню стилей:

2. Конфигурируйте цвета и стили объектов
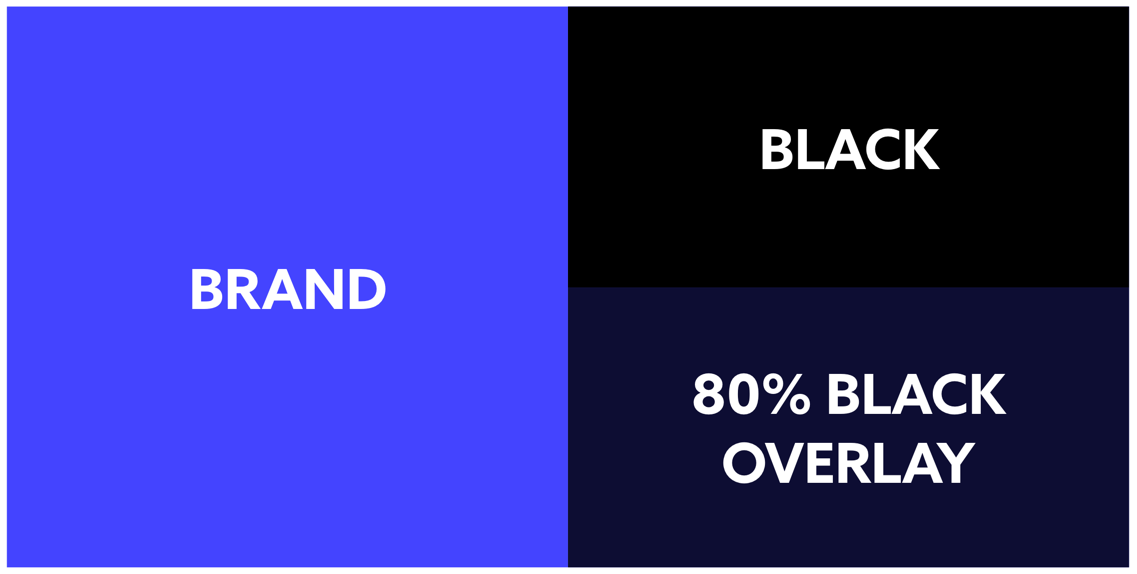
Есть 5 базовых цветов, которые вы должны определить в первую очередь:
Базовые цвета
- Брендовый: это ваш брендовый цвет
- Черный: определите базовый черный цвет, который вы будете использовать в своих проектах. Я предпочитаю избегать абсолютно черного цвета, и вместо этого затемняю свой брендовый цвет.

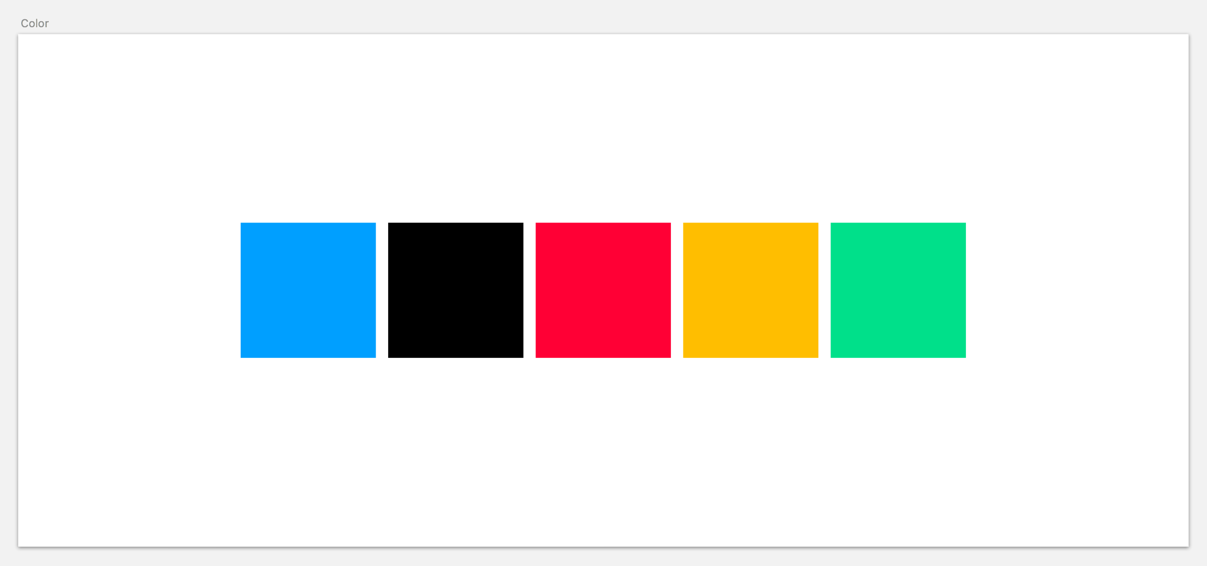
Цвета состояний
- Ошибка: варианты красного. Это состояние говорит пользователям о том, что что-то пошло не так. Чисто красный — это слишком. Разбавьте его желтым или голубым.
- Предупреждение: варианты желтого. Это состояние предупреждает пользователя о надвигающейся проблеме. Я обычно использую слегка оранжевый — он читабельнее на белом фоне.
- Успех: варианты зеленого. Это состояние говорит пользователю, что всё в порядке. Я предпочитаю разбавлять его синим.

Только 5 цветов? Я твердо уверен, что цвета в продукте нужно использовать осмотрительно. Не делайте что-то фиолетовым просто для того, чтобы сделать что-то фиолетовым. Мои дизайны выполняются в черно-белом цвете, и ТОЛЬКО если я хочу привлечь к чему-то внимание я использую цвет.
Дополнительные цвета можно использовать в чартах и графиках, но в этом случае нужно использовать цвета, отличные от ваших базовых.
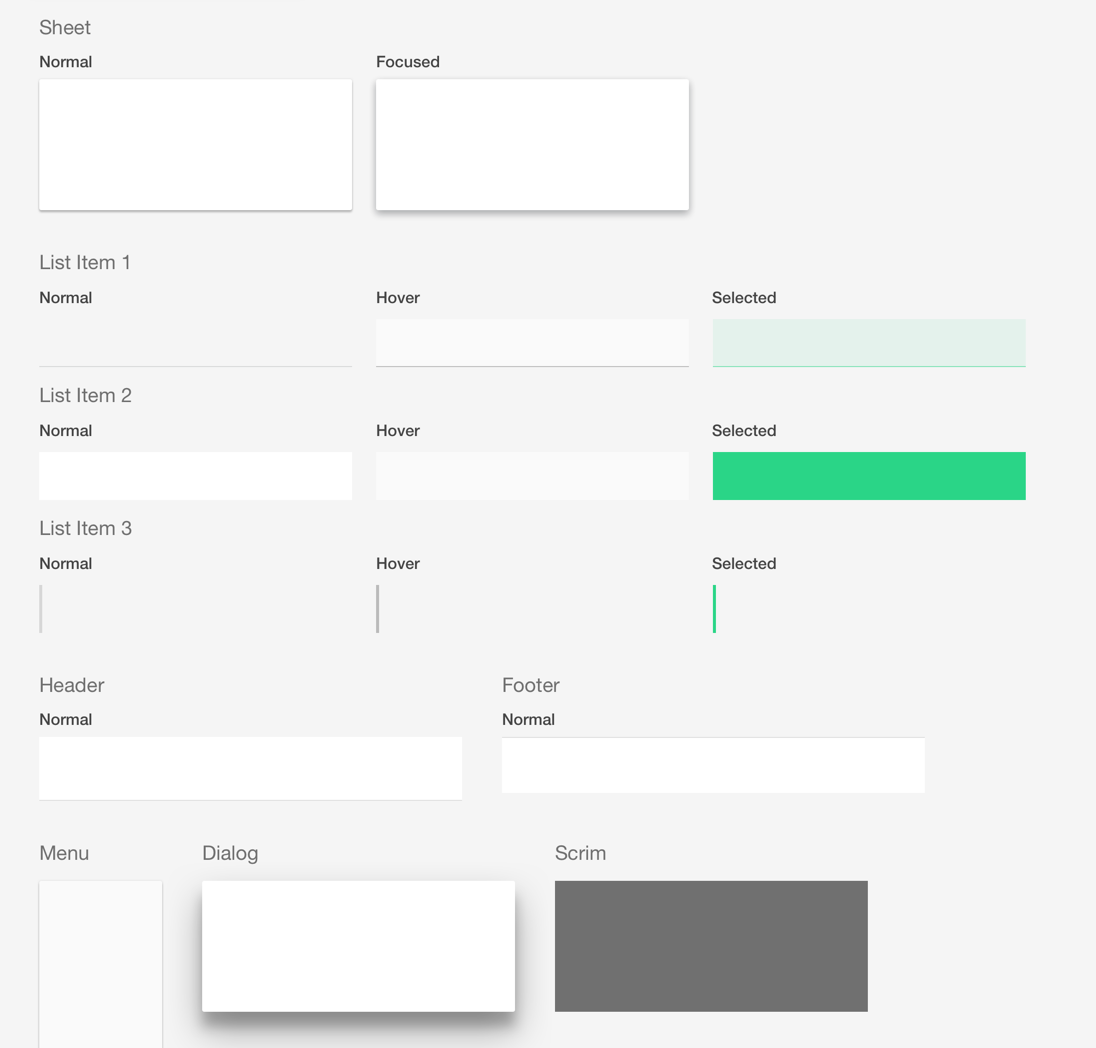
Стили объектов
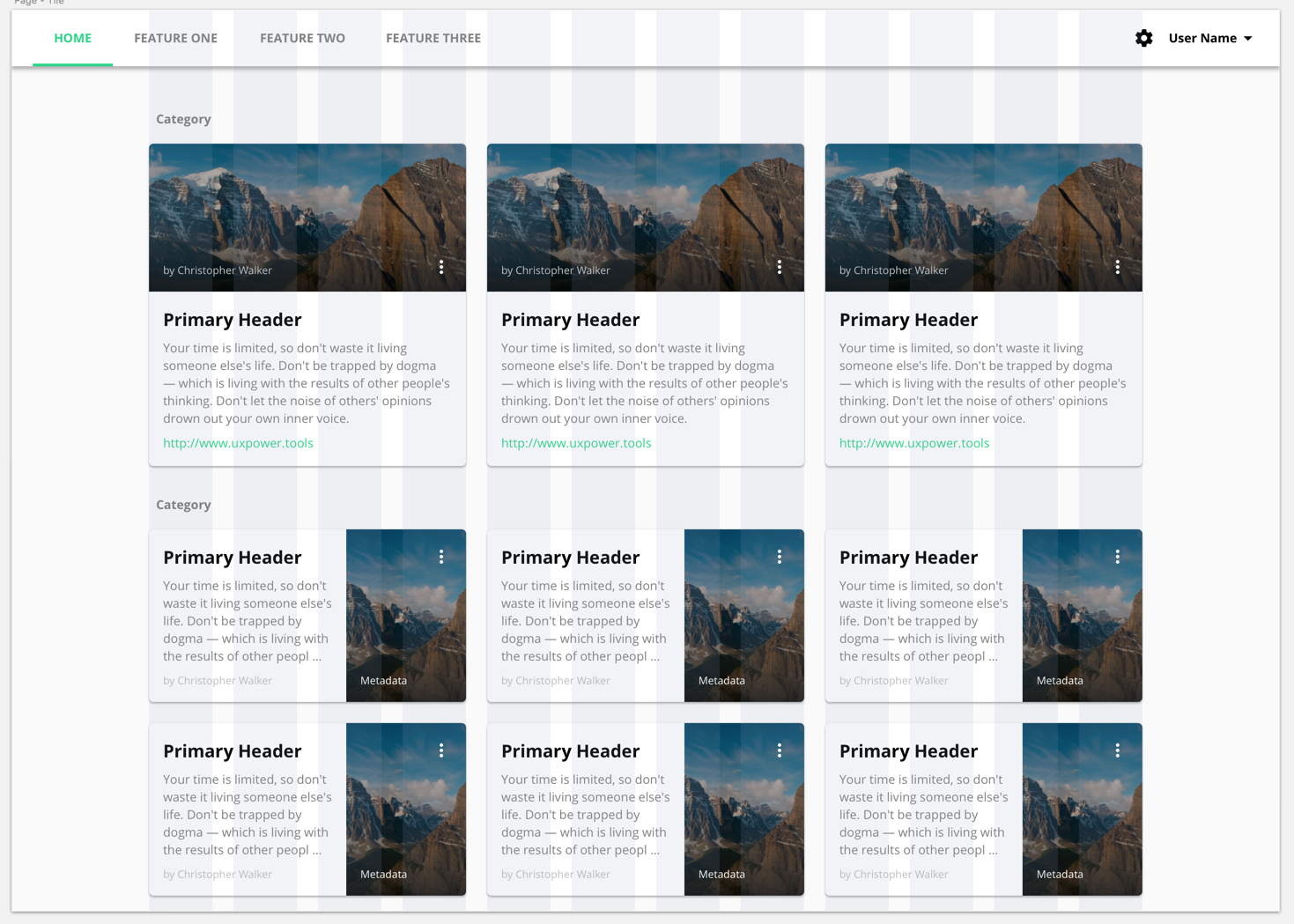
С определением стилей объектов дела обстоят немного сложнее, но это сэкономит вам немало времени. Стили объектов — это всё, от фона карточек до рамок элементов списка. Вот лист некоторых моих стилей:

Я использую эти стили всегда, когда создаю объекты, а если я хочу обновить базовый стиль, то просто беру этот лист, и синхронизирую его со всеми страницами. Такой подход очень сильно экономит время, особенно после нескольких месяцев проектирования 97 экранов!
3. Создавайте страницы и артборды
Это довольно просто, и поможет вам сохранить рассудок. Заранее определитесь, как вы хотите организовать свои дизайны: по функционалу, роли пользователя, или по рабочему потоку. Все эти варианты хороши, но вам нужно заранее с ними определится.
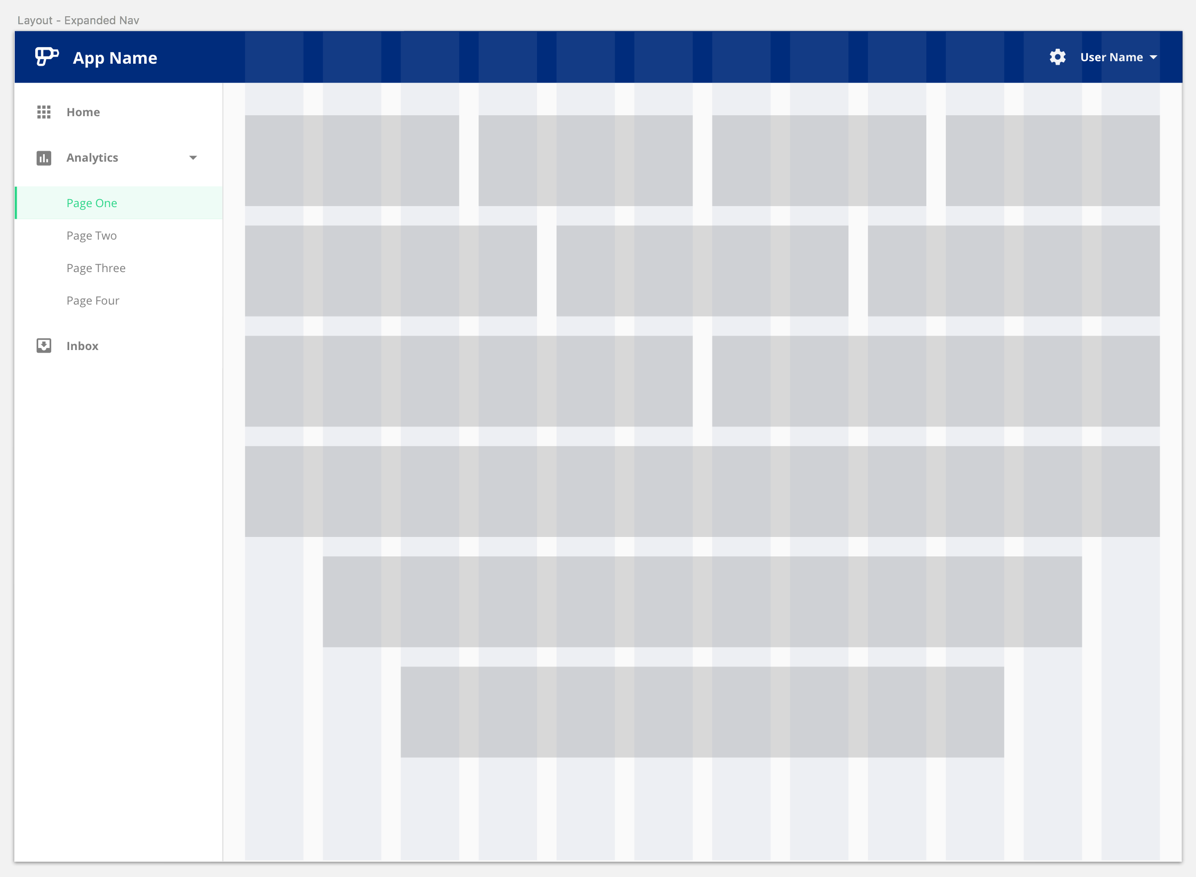
4. Определитесь с разметкой и системой сетки
Все эти советы призваны упростить вам жизнь, и сократить количество принимаемых решений во время проектирования.
Настройка системы сетки сделает процесс разметки и позиционирования пассивным — вам даже не придется думать о том, на каком расстоянии друг от друга должны располагаться объекты потому, что ваша сетка уже обо всем позаботилась.

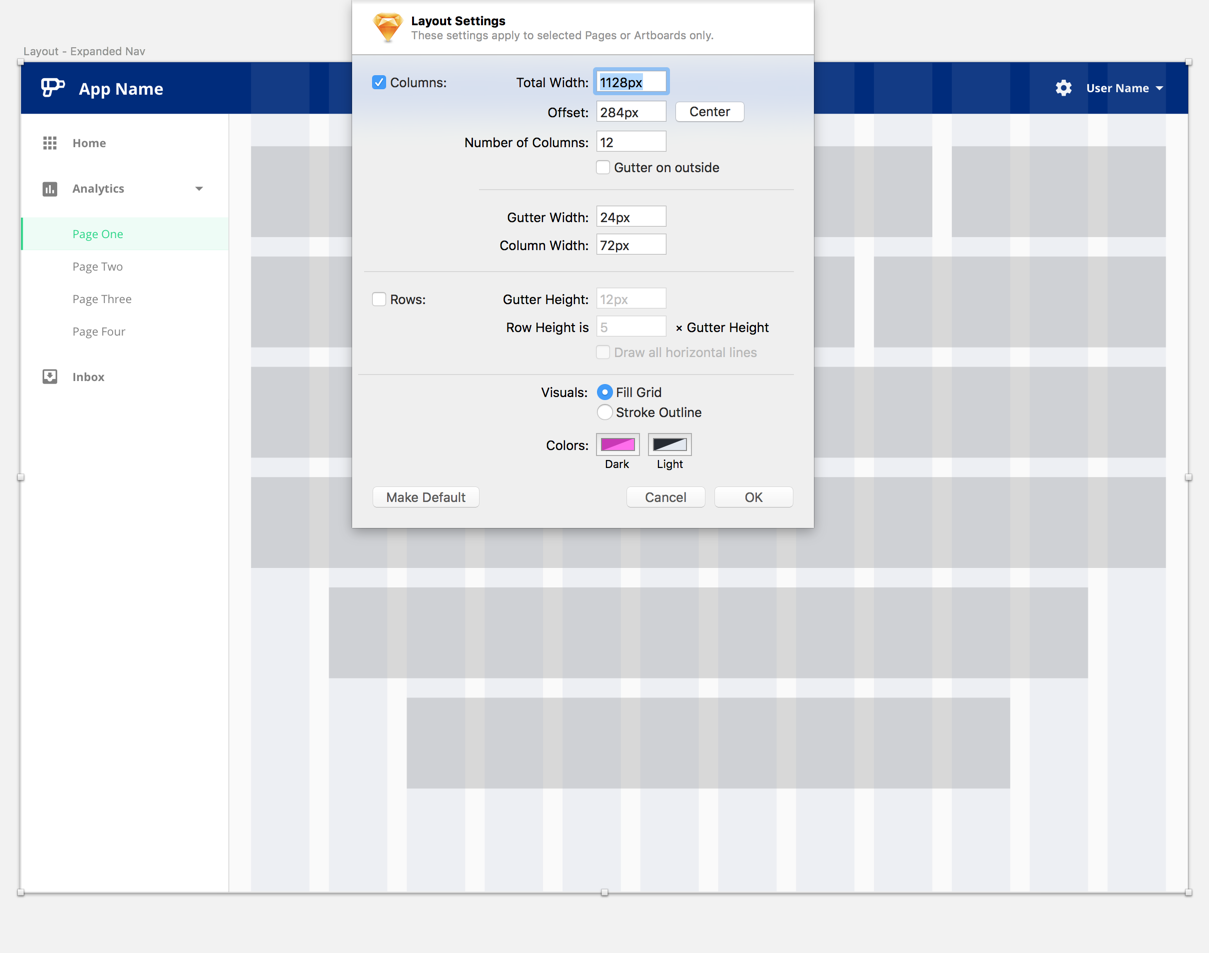
Вот быстрый взгляд на параметры разметки базовой 8 пиксельной сетки:

Когда вы настраиваете разметку, помните: в зависимости от разметки вашего приложения, вам, возможно, придется использовать разное расположение для каждой страницы.

Лично я, в Sketch, не использую ряды, потому что они слишком разнятся от страницы к странице. Но если вы хотите, то используйте!
5. Импортируйте и символизируйте брендинговые активы
Почти закончили!
Последнее, что вам нужно сделать — это импортировать все брендинговые активы. Это может быть логотип, или набор брендовых иконок. Важно чтобы вы импортировали все эти активы в символы.

Итак, включите воображение, и представьте, что вы уже спроектировали 75 экранов с логотипом и слоганом в заголовке, но маркетинговый отдел решил избавится от слогана потому, что «Just Do It» уже занято, и какая-то большая компания грозится подать на вас в суд.
Дизайнер Дэнни вас подвел, и не символизировал логотип. Теперь он должен обновить его на 75 страницах потому, что они уже используются в маркетинговых материалах, а юридический отдел хочет убрать слоган.
Не будьте как Дэнни.
В порыве гениальности, художник Сэнди в самом начале символизировала логотип. Она обновила базовый символ в своем руководстве по стилю, и нажала на кнопку «синхронизировать», чем обновила логотип на всех страницах. Теперь Сэнди пьет Пина Коладу, а Дэнни обновляет десятки логотипов.
Будьте как Сэнди.
Перевод статьи Джона Мура


