Довольно часто мы соблазняемся новыми шаблонами, которые экономят экранное пространство, но у того, который мы рассмотрим сегодня, есть определенные недостатки. Рассмотрим их по пунктам.

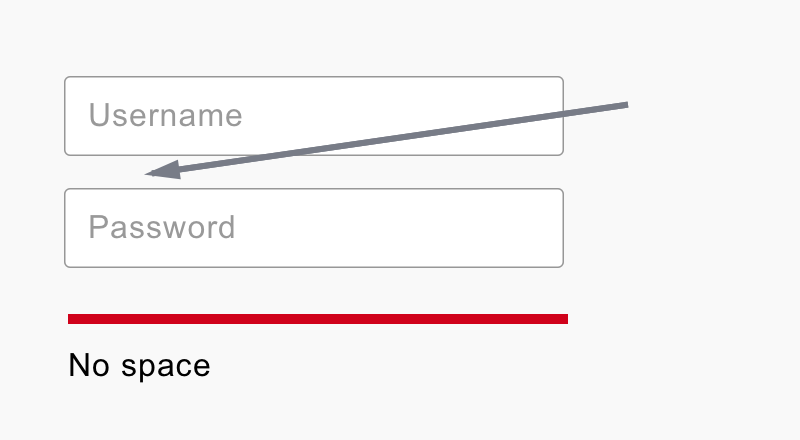
1. Недостаточно места для дополнительной подсказки
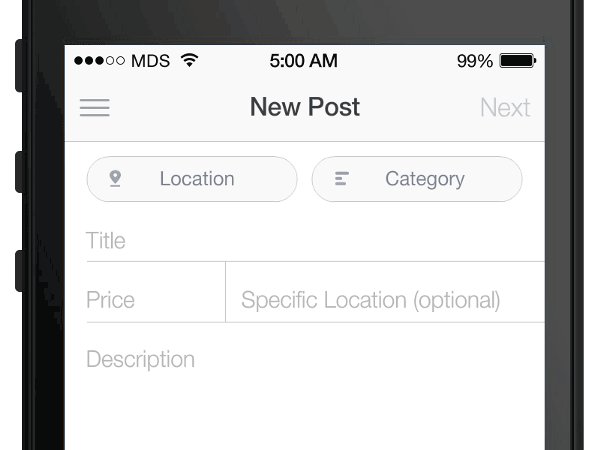
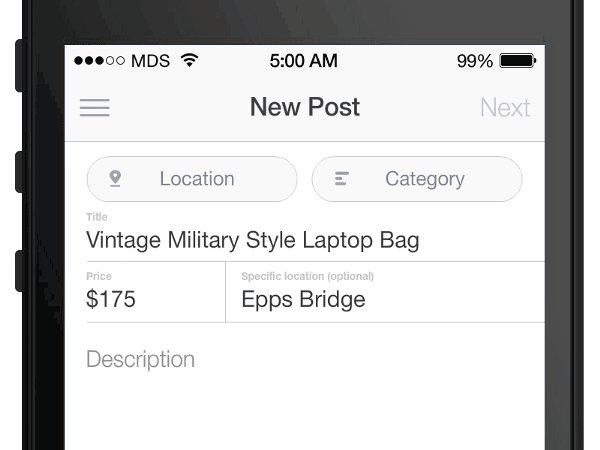
Парящие надписи начинаются внутри поля вода, не оставляя тем самым места для дополнительных подсказок.

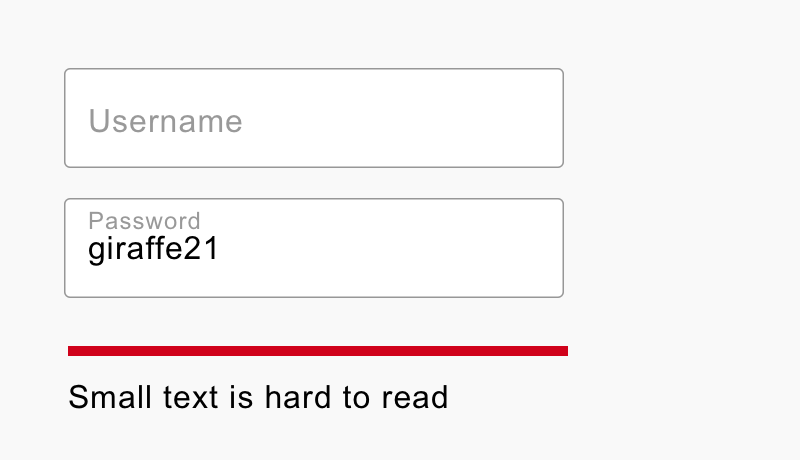
2. Их сложно читать
Парящие надписи, обычно, используют мелкий шрифт. Это делается с той целью, чтобы они могли уместиться в поле ввода, после того, как пользователь начнет с ним взаимодействие. Но мелкий текст сложно читать.

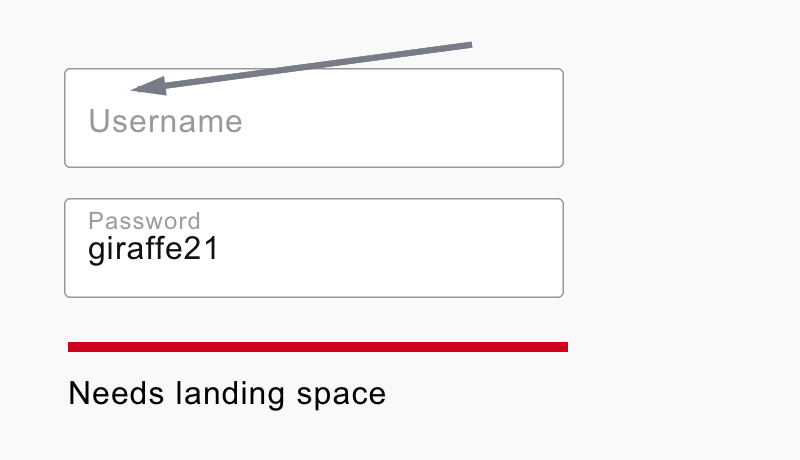
3. Им нужно дополнительное место
Парящим надписям необходимо место в поле ввода. Если вопреки предыдущему пункту, размер шрифта будет достаточно велик, то в этом случае и место не экономится, а просто создается больше белого пространства.

4. Проблемы с анимацией
Анимация, даже если она прекрасно выполнена, может отвлекать и дезориентировать, особенно это касается пользователей со слабым зрением. А при увеличении, надпись вообще может выйти за границу экрана.
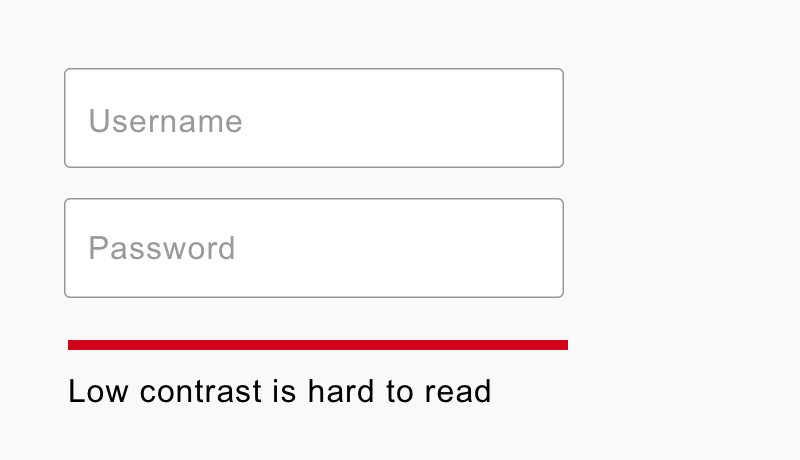
5. Слабый контраст
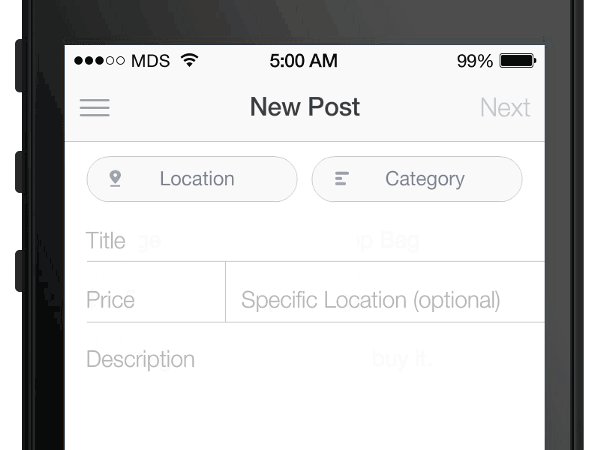
Как и плейсхолдеры, парящие названия полей не обладают достаточным контрастом, а такой текст сложно читать.

В зависимости от дизайна, после анимации смещения надписи ее цвет нужно изменить.
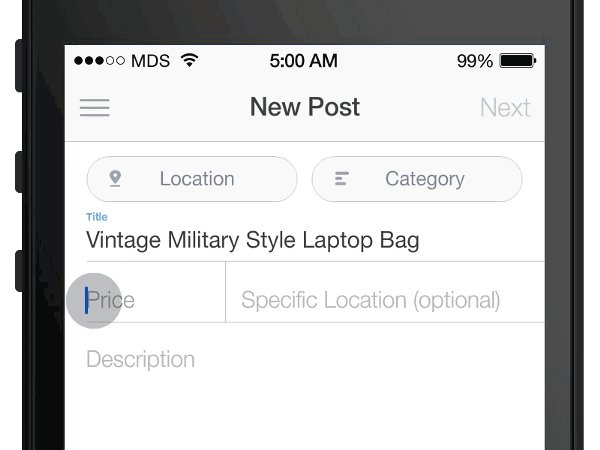
6. Их можно спутать с уже введенным значением
Человек может пропустить поле, посчитав его уже заполненным. В результате, после заполнения и отправки формы, пользователь получит сообщение об ошибке.
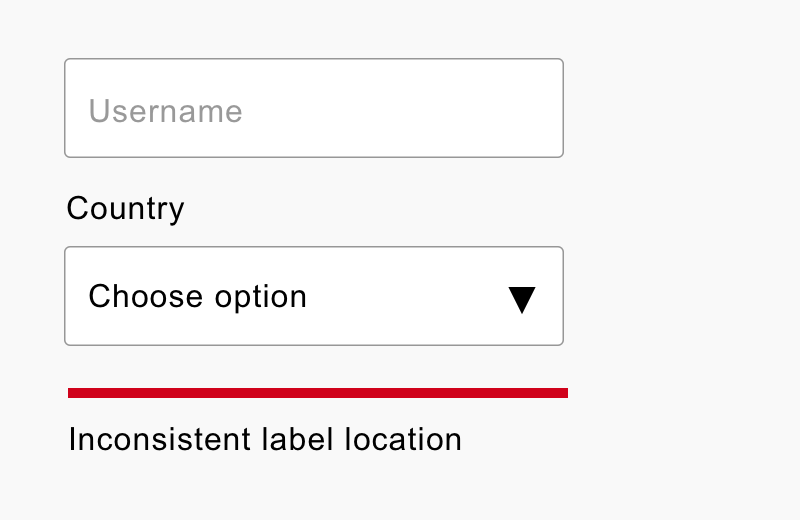
7. Непоследовательность
Надписи на радиокнопках и чекбоксах статичны, в то время, как в текстовых полях используется парящий текст. Это создает ощущение непоследовательности.
Имеется ввиду, что когда пользователь смотрит на текстовое поле, то информацию о нем находит внутри, а когда смотрит на чекбокс, то информация располагается рядом.

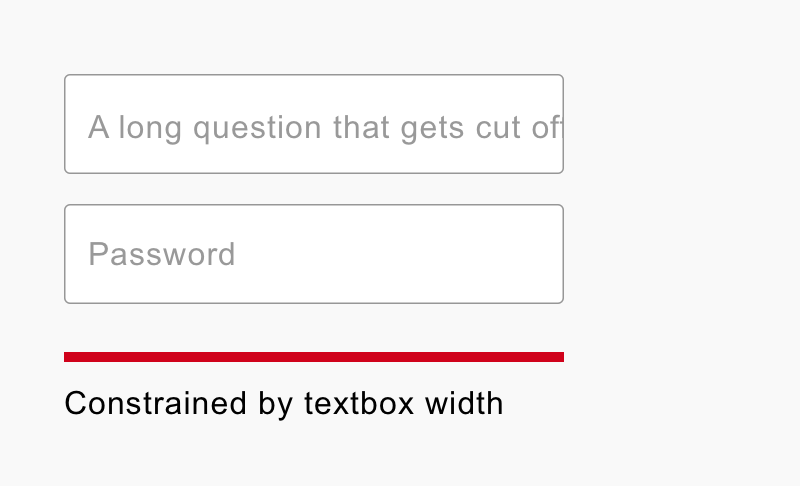
8. Надпись может обрезаться
Если парящая надпись длиннее, чем поле ввода, то ее часть будет обрезана.

9. Они игнорируют стандарты
Мы знаем о проблемах плейсхолдеров. Однако, если вы все равно планируете разместить текст в поле ввода, то пусть это будет подсказка, а не его название.
Заключение
Формы — это не повод для развлечений. Парящие названия полей не порадуют пользователей. Им все равно. Их интересует результат.
Статичные названия полей, размещенные вне их границ, создают знакомый и последовательный опыт — два качества, которые встречаются в хорошо спроектированных интерфейсах.
Существуют намного более лучшие техники улучшения дизайна форм. Лучше потратьте время и энергию на них.
Перевод статьи Адама Сильвера


