Выбор дат при помощи календаря — это одна из самых распространенных тенденций на множестве сайтов. Для того, чтобы сделать этот процесс намного более интуитивным и органичным, я решил поработать над его вариантами.
До начала работы над набросками было необходимо выбрать способы отображения дат и отсортировать информацию, которая размещается в форме вместе с датой, для создания информационной иерархии.
Были определены такие элементы формы:
- Место — место, которое пользователь планирует посетить.
- Дата вписки — когда пользователь планирует въехать в отель.
- Дата выписки — когда пользователь планирует выписаться.
- Количество гостей — количество спутников пользвоателя.
Для того, чтобы исследовать различные способы выбора дат и определить преимущества каждого из них, я разделил разные типы календарей на категории:
- Простой календарь «от-до».
- Диапазон дат.
- Диапазон времени.
- Режим истории.
Имея ввиду, что это упражнение фокусируется на изучении разных способов выбора даты внутри формы, для меня было важно понять, как разные элементы формы дополняют друг друга. Мои эскизы охватывает всю форму, а не только календари.
Простой календарь «от-до»

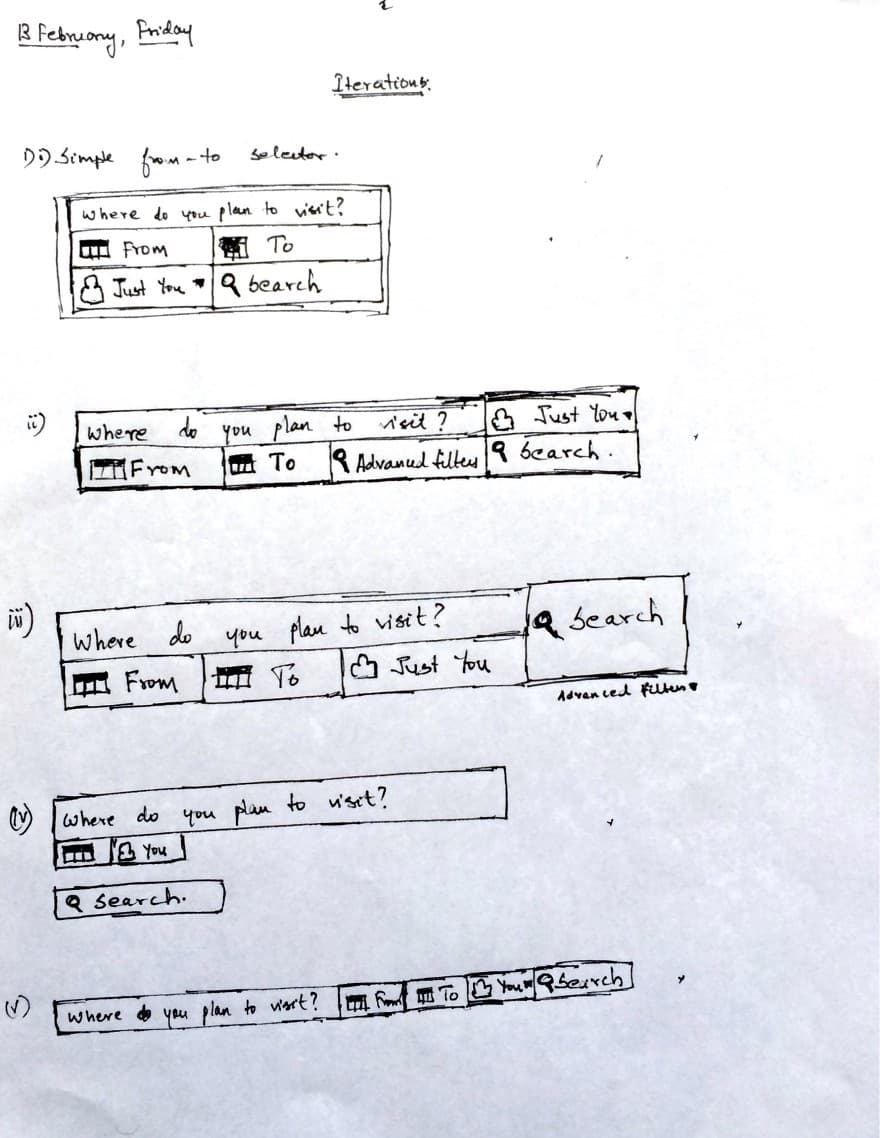
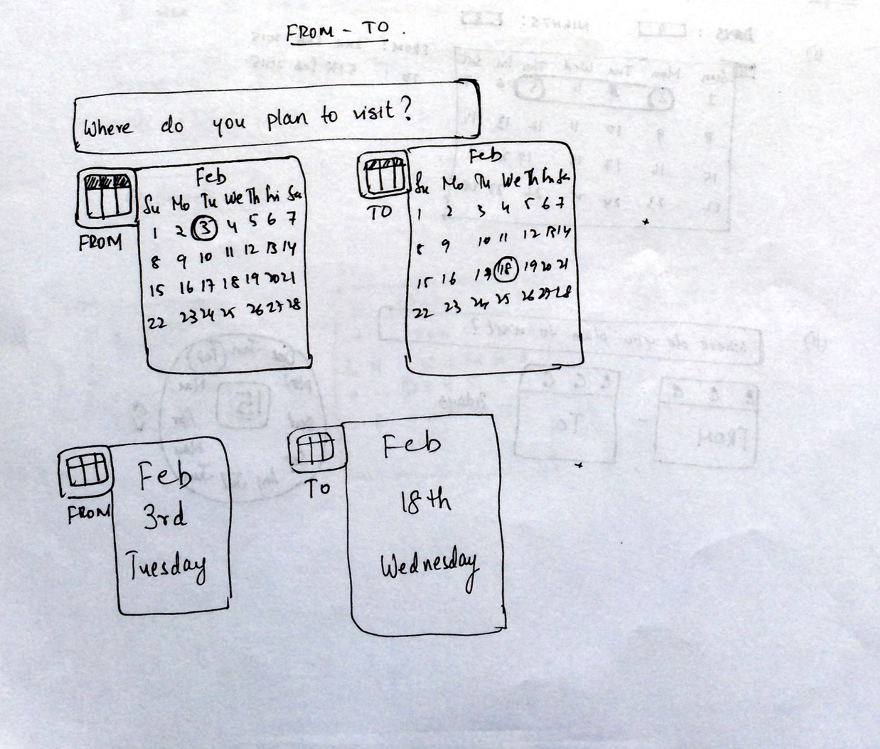
Это, как мне кажется, самая используемая форма календаря в сети. В набросках несколько вариантов, чтобы понять, как эти элементы работают в форме. Это помогло мне представить различные варианты отображения календаря, о которых я расскажу далее.
Концепция 1
Для представления очень простого календаря «от-до», я использовал вариант с уже расширенным полем даты в противоположность большинству дизайнов, где пользователю приходится кликать для его развертывания. Такой дизайн наглядно показывает пользователю куда нужно кликнуть для того, чтобы выбрать необходимые даты. После выбора даты, пользователь получает четкий визуальный фидбэк в виде диаграммы.

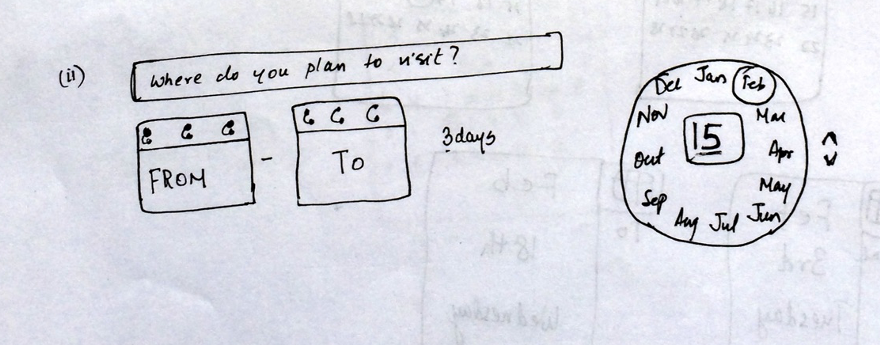
Концепция 2
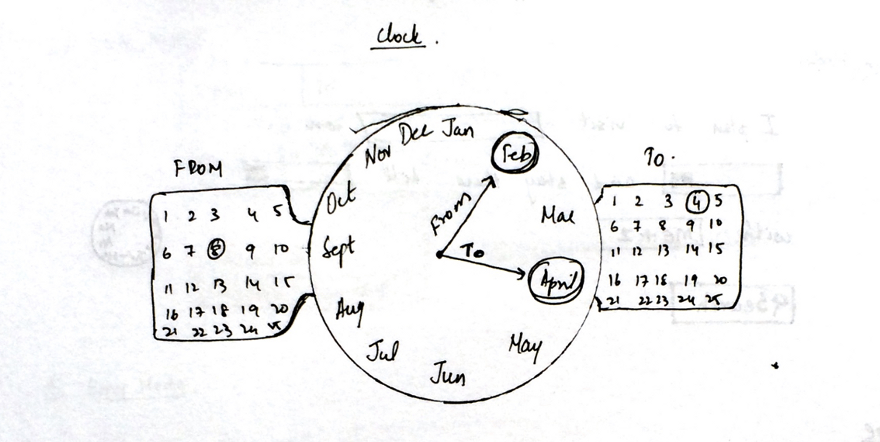
Для исследования совершенно противоположной концепции отображения календаря, я попробовал представить часы с drag-and-drop стрелками, как средство отображения месяцев (их, как и цифр на часах, 12). По сторонам таких часов, отображаются числа месяца, в которых предлагается выбрать даты.

Такой вариант был выбран из-за сложности отображения 31 дня на часах, что привело к отображению их на периферии. Проблема такого дизайна заключалась в выборе на часах одного и того же месяца. Для ее решения было исследовано еще несколько вариантов, но сам дизайн казался громоздким и не интуитивным.
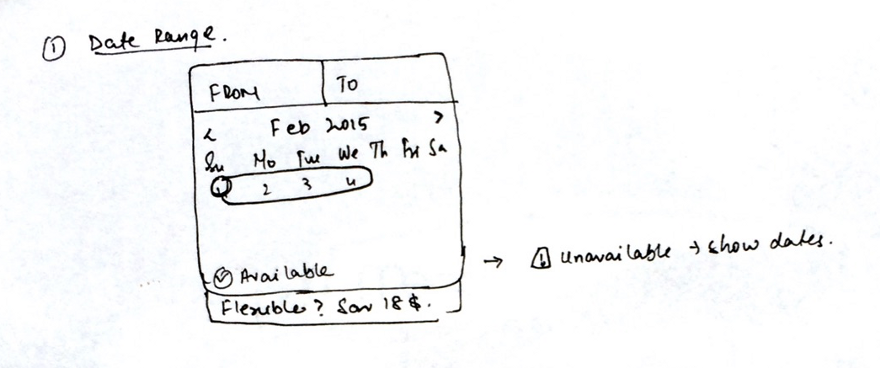
Диапазон дат
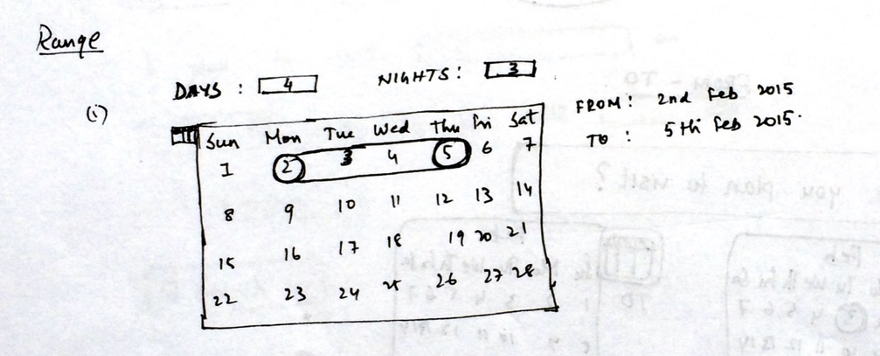
Концепция 3
Эта концепция требует от пользователя ввода количества дней и ночей, на которые он планирует задержаться. Пользователь может планировать путешествие просто введя дату его начала. Система автоматически выберет диапазон календарных дней, основываясь на количестве введенных пользователем дней и ночей. Также, после выбора, пользователю будет представлен четкий фидбэк по выбранным датам.

Концепция 4
Эта концепция состоит из циферблата, который помогает беспрепятственно выбирать дату и месяц. После клика на вкладку «от», активируется циферблат и пользователь может выбрать дату, просто введя ее от руки, или при помощи стрелок, находящихся рядом с циферблатом. Месяц можно выбрать, просто нажав на него. Таким же образом выбирается дата окончания путешествия.

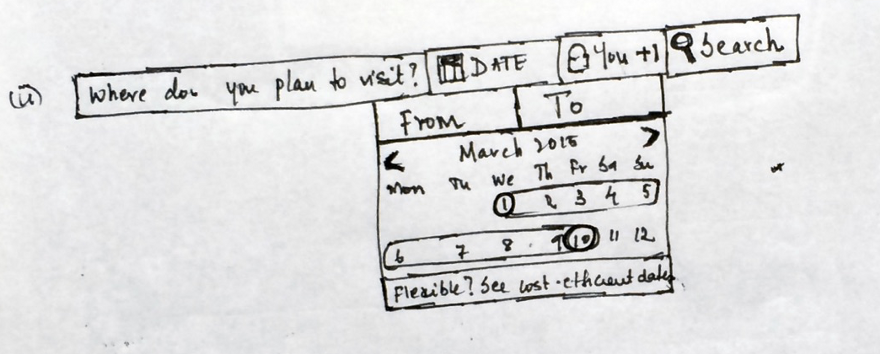
Концепция 5
В основной форме этой концепции присутствует только одна вкладка, в свою очередь, разделенная на две части — От и До. Вкладка «От» автоматически выбирается первой, и, после выбора даты, также автоматически активируется вкладка «До». Затем, диапазон дат отображается в панели. Такой вариант предлагается пользователям для выбора более экономного варианта путешествия, если они могут позволить себе гибкий график. Внизу предоставлены две опции — одна предлагает пользователю посмотреть более выгодные варианты, а вторая отображает количество денег, которые можно сэкономить.


Ситуация, с которой этот дизайн стремится справиться — отсутствие свободных мест в отеле. Система автоматически предсказывает доступные даты.

Диапазон времени
Концепция 6
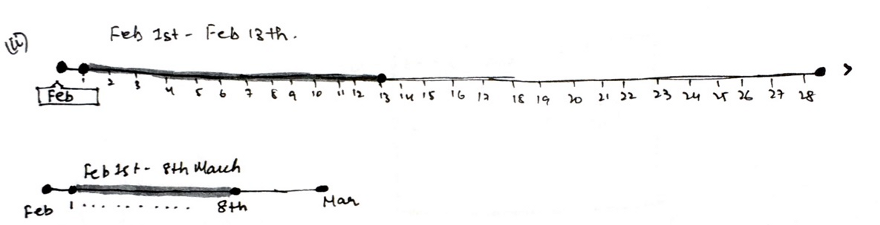
Эта концепция нацелена на применение простой линейной системы счисления, в которой пользователь может выбрать период своего путешествия. Я думаю, что эту концепцию будет сложно применить, учитывая тот факт, что временная шкала будет проходить по экрану в горизонтальной плоскости, занимая при этом много места.

Концепция 7
Этот вариант, нацелен на применение вертикальной временной шкалы, что упрощает выбор даты, и делает его визуально более привлекательным. Дизайн состоит из двух конечных точек — «От» и «До». После нажатия на любую из них, появляется календарь, из которого можно выбрать дату.

Режим истории
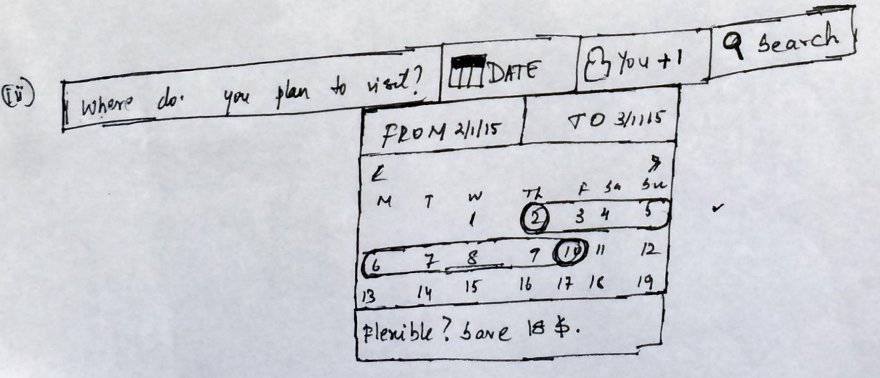
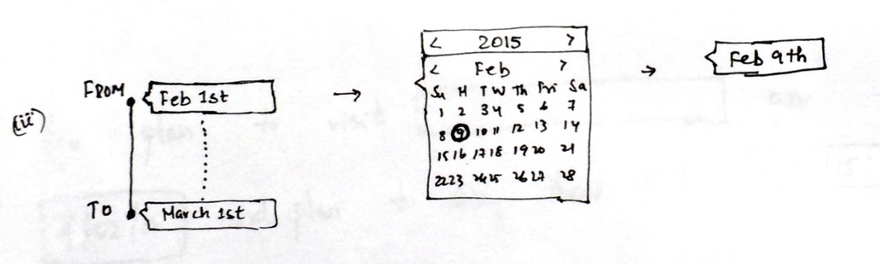
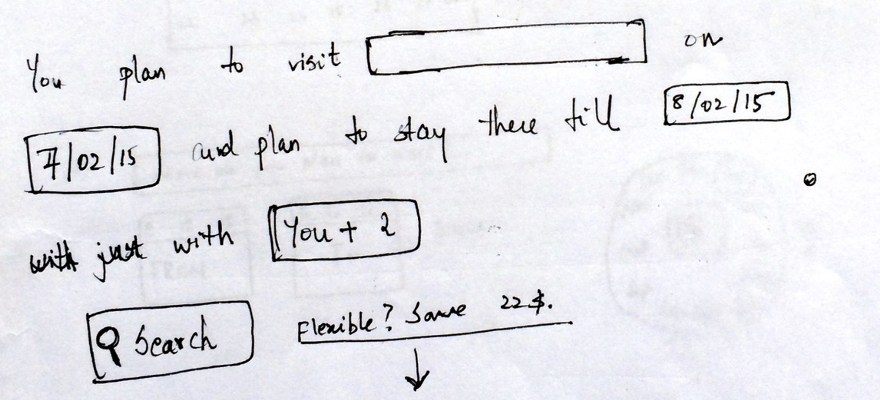
Концепция 8
Довольно простая концепция, в которой пользователю предлагается форма, написанная на простом языке. Это препятствует неоднозначности, и выбор даты становится простым и естественным. Если пользователь может позволить себе гибкий график, он может кликнуть на соответствующую ссылку, и получить вариант, который поможет ему сэкономить деньги.

Выбранные дизайны
Из восьми вышеописанных концепций, две показались мне обещающими и достойными прототипирования. Я решил создать прототип 5 и 8 концепции в приложении InVision. Для создания макетов я использовал Sketch.
Разбор прототипа пятой концепции
- Нажатие на вкладку “When” открывает календарь. Дата, выделенная синим цветом, указывает текущую дату.
- Нажатие на 11 февраля переводит вас на следующий экран.
- Здесь, автоматически включается вкладка “From”. После выбора 19 числа, экран снова сменится.
- Вы увидите выбранный диапазон, доступность и системную опцию, позволяющую выбрать диапазон дат, который поможет сократить расходы в случае, если пользователь может позволить себе гибкий график.
- После нажатия на “Flexible? Save 22$”, пользователь перемещается на экран, на котором располагаются сгенерированные системой даты.
- Также, есть опция “Revert to the dates I selected”. Она перемещает пользователя назад, к выбранным им датам, если выбранные системой его не устраивают.
- Если опять пройти по ссылке http://invis.io/BC28KCKUN и нажать на “When” — календарь снова откроется. Это сделано для того, чтобы можно было выбрать даты, недоступные для бронирования.
- Если выбрать диапазон 25-28 февраля, то вы увидите системное сообщение о невозможности бронирования на этот срок.
- После клика по “Show available dates”, система отобразит доступные для бронирования даты. Это решает проблему, когда выбранные пользователем даты недоступны.
Разбор прототипа восьмой концепции
- После нажатия на первое слово “date”, вы переместитесь на экран выбора месяца. Текущий месяц отмечен галочкой.
- После выбора февраля, вы автоматически перемещаетесь на экран выбора даты. Текущая дата выделена синим цветом.
- После нажатия на второе слово “date” и выбора 19 февраля, форма заполнится датами, позволяющими пользователю узнать детали, просто прочитав одно предложение.
- Использование естественного языка, помогает пользователям пошагово понять свои действия, и улучшает юзабилити.
Обоснование выбора концепций 5 и 8
- Было проведено несколько начальных пользовательских тестов, с целью понять, как пользователи воспринимают и используют разные календари. Большинство пользователей посчитали концепции 5 и 8 самыми интуитивными. Их простота позволила пользователям легко разобраться в функционале.
- Концепция 5 предоставляет необходимые визуальные подсказки в процессе выборе диапазона дат. В этом помогают элементы интерфейса, подчеркивающие текущий день и диапазон, круглый фон и выделенные даты.
- Восьмая концепция пытается объединить весь процесс в историю. Пользовательское тестирование это подтверждает. Такой процесс выбора даты, как бы соединялся с пользователями на личном уровне.
Перевод статьи Адитья Кумара


