Текстовые метки — не единственный элемент, описывающий, куда кликают пользователи. Два самых распространенных аффорданса в меню и кнопках — это стрелки и эллипсы. Аффордансы — это качества элемента интерфейса, которые описывают то, какое действие к нему можно применить. Правильное их использование улучшит интуитивность вашего интерфейса.
Аффордансы стрелок в кнопках и меню
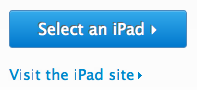
В меню и кнопках, аффордансы стрелок имеют разное значение. Аффорданс стрелки на кнопках говорит пользователям, что нажатие на кнопку завершит действие, и перенесет их на следующую страницу. Они эффективны для выделения ваших СТА.

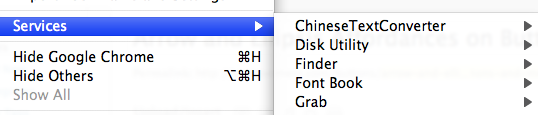
Аффорданс стрелки в меню не значит, что интерфейс завершит действие. Когда стрелка находится в меню, то ее аффорданс говорит о том, что под ней спрятаны дополнительные опции. Без этого аффорданса пользователи не будут знать об их существовании.

Аффордансы эллипсов в кнопках и меню
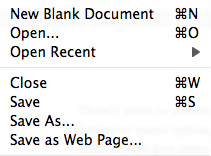
Иногда, нажатие на кнопку или опцию меню, вместо выполнения действия, приведет к открытию модального окна. Аффорданс эллипса говорит пользователям, что произойдет именно это. В английском языке, писатели используют эллипсы для обозначения незаконченных мыслей. В UI, дизайнеры используют эллипсы для обозначения незавершенного действия. Пользователь завершает выполнение задачи в модальном окне.

Аффордансы улучшают интуитивность интерфейсов
В пользовательском интерфейсе, слов не всегда достаточно для передачи всей информации. Аффордансы стрелок и эллипсов дают пользователю понять, что произойдет, с тем, чтобы они могли выбрать правильное действие. Когда интерфейс интуитивен, пользователь может кликать, не переживая о последствиях.
Источник: uxmovement.com


