Хотя мультимедиа и становится всё популярнее в сети, вы не найдете лучшего способа общения с вашими посетителями, чем старый, добрый текст. Вы можете подумать: «Текст, ты думаешь мы не умеем с ним работать?» И я соглашусь — у нас было достаточно времени, чтобы усвоить основы письменного контента. Но тем не менее, по какой-то причине, существует множество сайтов, которые всё еще плохо справляются с отображением текста.
Вы знаете, что люди читают онлайн текст на 25% медленнее, чем печатные материалы? Согласно исследованию, проведенному Nielsen, ваши посетители прочитывают только 20-28% слов на вашем сайте.
При чтении книги или статьи в журнале, мы, обычно, читаем слово за словом, поглощая весь текст, пытаясь вникнуть в его суть. Информацию в сети, большинство из нас, просто просматривают, перепрыгивая с одного места, в другое, надеясь наткнуться на интересные факты. Вот 8 рекомендаций, которые помогут вам улучшить читабельность вашего контента, и в конечном счете, усовершенствовать общение с вашими посетителями.
1. С умом подходите к выбору шрифта
Давайте начнем с самой основной части любого письменного контента. По началу, виды и стили шрифтов определялись используемым веб браузером. И только с выходом, и, в конечном итоге, стандартизацией HTML тэга <font>, веб дизайнеры смогли как-то контролировать отображение текста. Но шрифты, определенные под этим тэгом, все равно должны были быть установлены на компьютере пользователя, что могло стать проблемой из-за разных стандартов шрифтов на разных ОС. Только с представлением веб-шрифтов, дизайнеры получили возможность использовать любой шрифт по своему выбору.
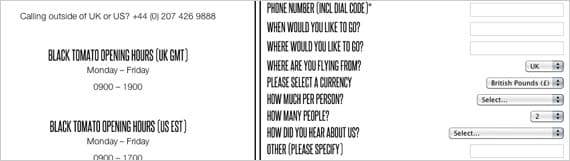
Итак, плохо это, или хорошо? Стандартные шрифты были ограничены, но в то же время, такое положение вещей оставляло немного места плохим дизайнерским решениям. Творчество вполне может приходить ценой удобочитаемости. Например, недавно, меня попросили провести краткую оценку UX разных туристических сайтов для TTG Virtual: Technology. Я наткнулась на сайт Black Tomato, который выполнен в очень красивом стиле, но для большей части своего контента использует шрифт SteelfishRegular, который довольно сложно читать, не говоря о быстром просмотре.

Итак, что стоит учитывать при выборе шрифта для своего контента? Конечно, вы можете использовать разные шрифты в заголовках и самом контенте. Заголовки должны быть простыми, понятными, и, обычно, не длинными. Поэтому здесь вы можете применить креативность. Только убедитесь, что вы используете и заглавные, и строчные буквы, поскольку эта разница упрощает просмотр.
Для более длинных текстов, стоит использовать более четкие шрифты sans-serif. Хотя шрифты категории serif улучшают читабельность в печатной продукции, в сети они имеют противоположный эффект. На экране буквы этих шрифтов размываются, усложняя чтение текста. Вот стандартные шрифты sans-serif, которые удобно читать с экрана: Arial, Helvetica, Trebuchet, Lucida Sans и Verdana. Шрифт Verdana был специально создан для использования в сети.
2. Размер шрифта и межстрочный интервал очень важны
Следующими в списке идут размер шрифта и межстрочный интервал. Они также улучшают читабельность вашего контента. В наше время, вы создаете дизайны для широкого спектра устройств и разрешений экранов. Хотя фиксированный размер шрифта может хорошо смотреться на больших экранах десктопов — этот размер будет слишком большим для мобильных телефонов. Также, люди предпочитают разные размеры шрифтов в зависимости от возраста, зрения, и личных предпочтений.
Кто-то говорит, что 16px — это идеальный размер шрифта, а кто-то, что нужно использовать процентные соотношения, а не фиксированный размер. Лично я, также считаю, что современный веб-дизайн нуждается в более гибком и модифицируемом подходе. Процентные соотношения адаптируются под настройки браузера, и разные разрешения экранов. Большинство браузеров, по умолчанию, используют шрифты, размером 16рх, так, что в основном, 1em равно 16px.

Однако тот факт, что большинство браузеров предлагают 16рх в качестве дефолтного размера шрифта не значит, что он идеально подойдет вашим посетителям. Можете спокойно использовать и меньшие размеры, только помните, что обычно, люди находятся от экрана дальше, чем от книги. По сути, рекомендуемое расстояние между пользователем и монитором должно составлять 71 сантиметр.
Очевидно, что ширина строки зависит от размера выбранного вами шрифта. Однако, вы должны знать, что стандартная высота строки, обычно, слишком мала. Больше пространства — значит больше ясности, а, следовательно, больше удобочитаемости.
3. Используйте высокий контраст
Еще один важный момент — это контраст между фоном и текстом. Чем лучше контраст, тем лучше читабельность. Например, стоит избегать плохих комбинаций шрифтов, таких, как синий на красном, или белый на желтом. Довольно утомительно читать текст, написанный в низком контрасте к фону, особенно, если его много.
Также, шумные фоновые изображения могут существенно снизить читаемость. При работе с фоновыми изображениями, размещайте текст только в очень смазанных местах.
4. Короткие строки
А теперь, давайте посмотрим на текст, как целое. В печатных изданиях, мы не возражаем против чтения длинных строчек текста, но оптимальная длина строки в сети должна составлять 50-60 символов. Если вы удлините строку, то рискуете отпугнуть пользователей, поскольку такое чтение будет похоже на работу. Кроме того, длинные строки усложняют концентрацию, и переход с одной строки на другую. Однако, если вы сильно укоротите размер строки, то взгляд читателя будет слишком часто перемещаться от начала к концу строки, нарушая ритм, и, возможно, приводя к пропуску важных слов.

5. Используйте короткие абзацы
Как я уже говорила, чтение с экрана очень утомительно, и отнимает на 25% больше времени, чем чтение печатной продукции. Практически 75% людей не читают вебсайт слово за словом. Они быстро его просматривают, в поисках важных частей информации. Учитывая бесчисленное множество альтернативных вебсайтов, вы захотите привлечь внимание пользователя еще до того, как он решит уйти, и продолжить просмотр в другом месте.
Короткие абзацы позволяют вашим читателям быстро просматривать контент. Если они не увидят важных ключевых слов в одном абзаце, то смогут быстро переключиться на другой.
6. Сразу переходите к делу
Вам это может показаться неважным, но стоит помнить о сжатости вашего текста. Когда вы пишете для оффлайн медиа, то можете позволить себе длинные тексты, просто потому, что вы так хотите. В сети всё иначе. Ваши читатели, по крайней мере 75% из них ленивы. Они хотят быстро находить то, что ищут. И если это значит просмотр всего текста, то убедитесь, что он краток, написан по сути, и без излишков, которые вы уже где-то упоминали.

Также, простые предложения намного проще просматривать, чем длинные и сложные. Попробуйте для каждого утверждения начинать новое предложение. К этому будет сложно привыкнуть, но не волнуйтесь о том, что будете глупо звучать. Людям нравятся короткие предложения, над которыми не нужно много думать, и с их помощью можно многое выразить.
7. Не используйте жаргон
Пользователи хотят быстро просмотреть ваш сайт и определить важные аспекты. Понятное дело, что ваши знания важны для установления доверия, но их наличие не значит, что вы знаете что-то, чего другие не смогут понять. Всё как раз наоборот. Вас будут уважать за то, что вы сумеете объяснить свои знания другим.

Люди будут доверять вам, и вы им понравитесь, если не будете утрировать только для того, чтобы доказать, что вы знаток своего дела. В противном случае вы их только отпугнете, создавая впечатление, что вы не желаете иметь никаких личных контактов. Однако именно личный контакт — это то, что делает существенный вклад в ваш авторитет и долгосрочные отношения с посетителями.
8. Используйте выделение, списки, и изображения
На ряду с таким поведением большей части пользователей, вот кое-что, что вы могли бы использовать, чтобы помочь им успешно просматривать контент.
- Для начала, выделяйте ключевые слова, определяющие главные моменты параграфа. Имеет смысл выделять одно слово или фразу на абзац, не более.
- Во-вторых, для структурирования контента используйте списки. Списки очень легко просматривать, и они прекрасно демонстрируют то, как один элемент, связан с другим. Например, пронумерованные списки могут отлично описывать пошаговый процесс, без необходимости рассказывать всю историю.
- И последнее: изображения помогают сохранять концентрацию, и просматривать контент. Используйте связанные с вашим контентом изображения, это поможет посетителю начать чтение.
Заключение
То, как вы стилизуете и структурируете ваш контент, имеет первостепенное значение в вопросе эффективности общения с посетителями. Пользователи ленивы, и только небольшой их процент действительно читает контент вашего сайта. Остальные просто просматривают его, в надежде наткнуться на важные детали. Для того, чтобы удовлетворить как небольшую группу действительно заинтересованных людей, так и ленивое большинство, вам необходимо оптимизировать читаемость вашего веб-контента.
Вы можете улучшить читаемость оптимизируя шрифт и высоту строки, используя короткие предложения, строки, и абзацы, рассказывая по сути, и предлагая достаточное количество маяков для простого просмотра.
Перевод статьи Сабины Айдлер


