Прежде, чем начать, давайте ответим на простой вопрос:
Что такое рост?
Правда заключается в том, что для разных людей это слово имеет разное значение. В нашем случае (читайте — для людей, создающих цифровые продукты), это значит приобретение новых пользователей, их активация и сохранение, в результате чего мы будем получать свои деньги.
Теперь, когда мы понимаем, что такое рост, давайте взглянем на недавно придуманный термин, который быстро захватил эту индустрию — «growth hacking». Этот термин был придуман Шоном Эллисом в 2010 году, в его статье «Find a Growth Hacker for your startup». По сути, growth hacking, это процесс, который был создан для приобретения, вовлечения, и сохранения пользователей за относительно низкую, по сравнению с традиционными маркетинговыми техниками, цену. Для быстрого увеличения уровня конверсии она использует убедительный текст, вовлекающий дизайн, оптимизацию поискового движка, вирусные стратегии, контентный маркетинг, аналитику, и т.д.
Моя работа дизайнера, работающего в команде, занимающейся ростом, заключается в том, чтобы придумывать новые стратегии и идеи, которые будут помогать пользователям использовать наш продукт, говорить о нас, и вовлекать в использование своих друзей. Но на этом моя работа не заканчивается. Если идею можно представить визуально, то я создаю для нее макет.
Например, когда начался сезон дождей, мне пришла в голову мысль, что для увеличения заказов по нашему Cabs app, мы должны использовать погоду. Я создал push-уведомление, которое говорило что-то вроде: «Привет! Не думай о дожде. Тебя уже ждет такси». Его выпустили для пользователей, которые находились в областях повышенных осадков.
Всё это не значит, что каждый дизайнер должен быть хардкорным хакером роста, но очень важно понимать, как мы можем использовать то, что мы создаем, для роста продукта. Чтобы в этом разобраться, давайте сперва углубимся в основы того, что называется growth hacking.
Представьте, что вы пират, и скажите «AARRR». Звучит странно, но это и есть ваша воронка роста. AARRR обозначает Acquisition (приобретение) — подписка пользователей на продукт, Activation (активация) — шаги, которые проделывают пользователи, когда используют ваш продукт в первый раз, Retention (удержание) — зацепить пользователей, Revenue (доход) — способы, которыми ваш продукт делает деньги, в зависимости от вашей бизнес-модели, Referral (рекомендации) — когда пользователи рассказывают о вашем продукте другим людям.
Говоря об AARRR, всплывает несколько вопросов, которые мы, как дизайнеры, задаем каждый день, в процессе создания продукта. Например, когда потенциальные пользователи узнаю̀т о вашем продукте и что заставляет их хотеть использовать ваш продукт (это приобретение и рекомендации)? Когда новые пользователи начинают использовать ваш продукт, что их цепляет, и что заставляет возвращаться (активация и удержание)?
What is startup bookkeeping and why do you need it?
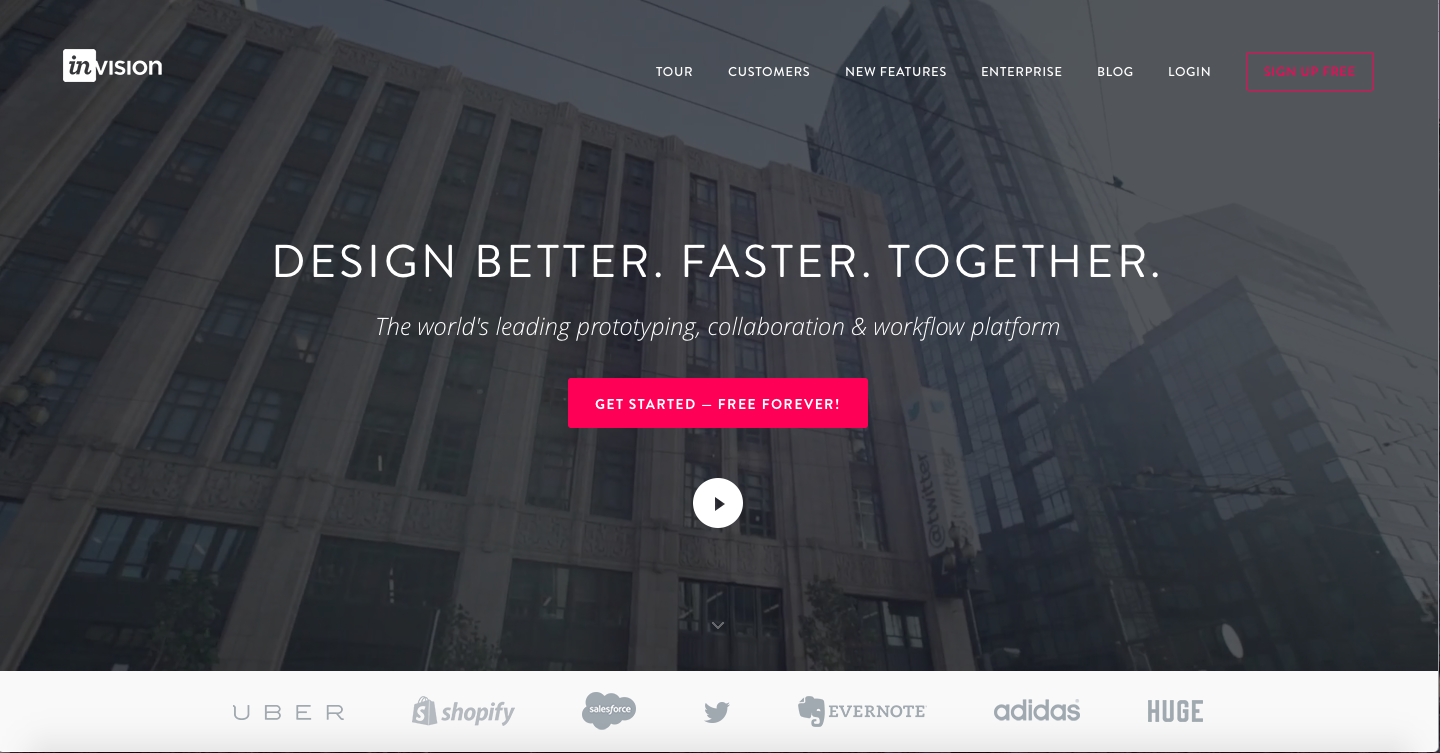
Исследование, проведенное Стэндфордским университетом показало, что 75% пользователей судят об авторитете компании по визуальному дизайну их веб-сайта. Это значит, что если мы хорошо выполним свою работу, то 75% пользователей, посетивших наш сайт, подпишутся на наш продукт. Это очень немало. Я полностью согласен, что именно контент отвечает за количество траффика и т.п., но первое впечатление (которое, между прочим, производится за 1/20 секунды) полностью основано на дизайне. InVision — одна из компаний, которая использует эти хаки для ускорения своего роста.

Это их первая складка. Чистый и красивый дизайн, но взгляните на CTA. На том, что справа вверху, написано “Sign Up Free”, а на том, что в центре, написано “Get Started — Free Forever”. У них, как и у множества продуктов, есть бесплатный пакет, но я почти не видел, чтобы кто-то использовал на CTA слово “Free”. Пользователь при этом думает: «продукт бесплатен, наверно я зарегистрируюсь, и попробую». Это работает как катализатор.
Все любят бесплатные продукты, так ведь? InVision подключился к подсознанию людей, и увеличил возможность приобретения новых пользователей. Они могли бы просто использовать надпись “Sign Up”. Что бы произошло в этом случае? Я бы не знал об их бесплатном пакете, до тех пор, пока не взглянул бы на их тарифы. По сути, множество пользователей просто бы не оформили подписку. Сейчас, поскольку я знаю, что InVision показывает нужные мне вещи заранее, где-то на задворках сознания развилось чувство, которое говорит мне, что эти ребята упростят мою жизнь, и в результате я снова, и снова буду использовать их продукт. Заключение — InVision успешно справился с задачей приобретения и сохранения меня, как пользователя.
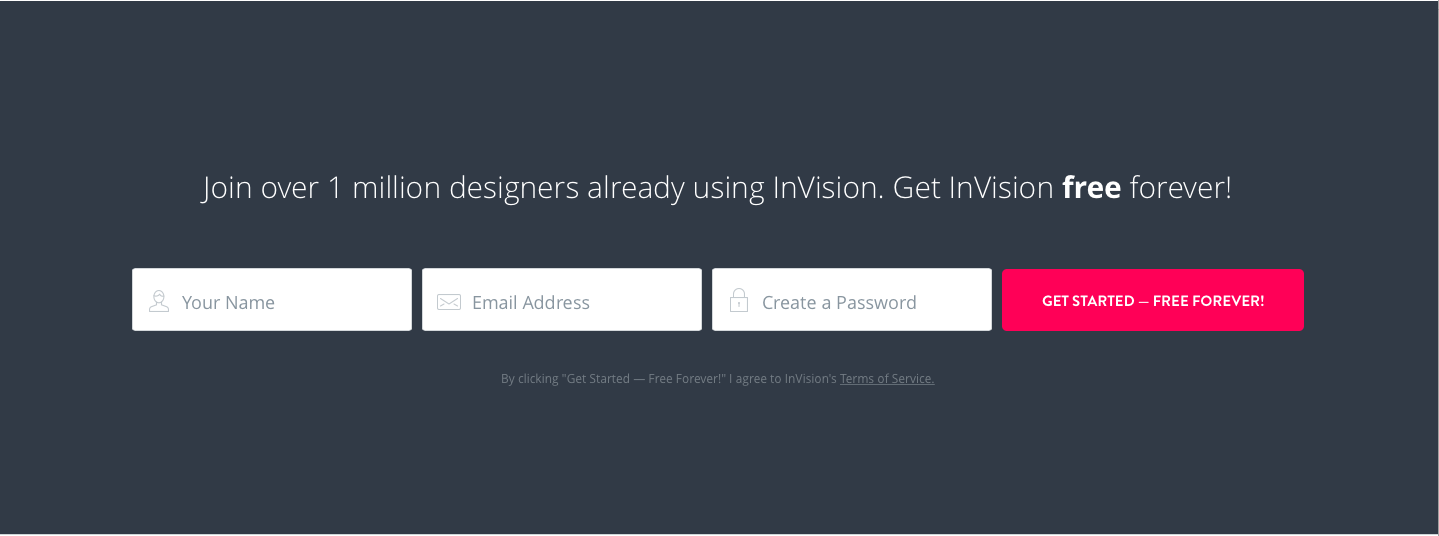
Теперь пролистаем немного вниз. Вот так выглядит их форма регистрации:

Сообщение, расположенное сверху создает среди потенциальных пользователей чувство доверия — более одного миллиона дизайнеров уже оформили подписку. Также, в нем снова используется слово «Free». Это отличный пример того, как использовать убедительный текст для увеличения уровня конверсии.
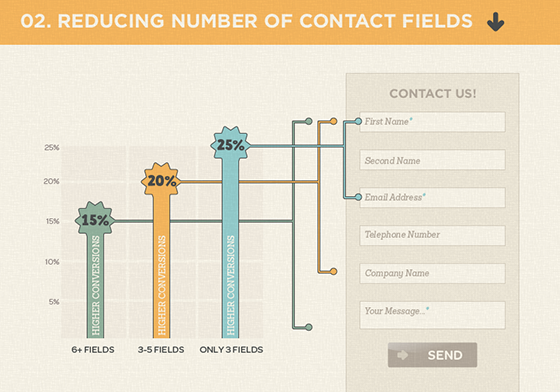
Как я сказал, сообщение создает чувство доверия среди потенциальных пользователей, и, как бы «заставляет» их оформить подписку. К тому моменту, как я прокрутил страницу вниз, меня уже убедили. Если мы поближе рассмотрим эту страницу, то сможем разбить ее на секции, в которых они использовали чисто маркетинговые техники, и хаки. Техники, использованные в самой верхней секции (всё, что выше первой складки), могут быть классифицированы, как growth hacking. Внизу начинаются маркетинговые техники. Они четко определяют направление своего продукта, используя текст и изображения, и дополняют это рекомендациями гигантов индустрии. Это принципы традиционного маркетинга. Чуть ли не по книжке. Форма регистрации состоит из всего трех полей. Она не просит пользователя предоставить бесполезную информацию. И хотя, для ускорения регистрации, они могли бы спросить имя пользователя позже, их регистрационная форма намного лучше форм большинства продуктов. Статистически, если форма состоит из всего трех полей, то она получает самый высокий уровень конверсий.
Длинные формы подавляют пользователей. Если бы мне пришлось заполнять больше, чем пять полей, то я бы просто не регистрировался. А когда я вижу 2-3 поля, то думаю: «Всего три шага. Это не займет больше 10 секунд», и подпишусь.
Никогда не просите пользователей предоставить вам информацию об их возрасте, адресе, или доходах, если это не абсолютно необходимо. В этом случае, сначала, можете попросить пользователя предоставить базовую информацию, а когда пользователь закончит с формой, нажмет на кнопку, и попадет на следующую страницу, покажите сообщение, вроде «Привет! Спасибо за оформление подписки. Осталось сделать всего несколько шагов, и вы сможете приступить к использованию нашего замечательного продукта». Очень просто!

До начала проекта мы проводим пользовательские тестирования, так? Нужно начинать анализировать данные сразу после релиза продукта. Это предоставит нам непосредственное понимание поведения клиентов\пользователей. Понимание поведения пользователей может привести к открытию новых возможностей для роста.
Например, это поможет выявить определенные шаги или этапы потока, на которых происходит большинство отказов. Затем мы можем эти этапы улучшить, и, как результат, уменьшить процент отказов. Когда, на определенном этапе, пользователь хочет отказаться от продукта, вы можете использовать небольшой хак: после нажатия на кнопку «cancel», выведете небольшое сообщение, вроде, «Привет! Не уходи. Посмотри, к чему ты сможешь получить доступ, если подпишешься. Ты даже сможешь выиграть что-нибудь полезное». Если пользователи посчитают ваш текст достаточно убедительным, то вернутся, и завершат процесс регистрации.
Однако, это не значит, что вам нужно заходить на панель аналитики, и всё анализировать (можете, но не обязательно). Тем не менее очень важно тесно сотрудничать с аналитиком и продуктовым менеджером, чтобы постоянно иметь доступ к цифрам, и превращать ваши выводы в гипотезы. Процесс может выглядеть примерно так:
- Сделать выводы из пользовательского исследования
- Создать дизайн, основанный на этих выводах
- Подтвердить эти выводы, после релиза продукта, используя данные
Поскольку мы уже говорили о формах регистрации и СТА, давайте поговорим о том, как можно использовать аналитику, для улучшения их дизайна. После релиза продукта, используйте аналитику чтобы отслеживать такие моменты, как нажатия кнопок, и уровень конверсии. Если на этом поле нет улучшений, то что-то не так с вашим дизайном. Перепроверьте — посмотрите, какой цвет СТА лучше работает, какое сообщение лучше подойдет, как лучше разместить СТА.
Например, если аналитика говорит, что ваш СТА (который ведет к форме регистрации), который находится вверху справа, не получает достаточного количества кликов, разместите его в центре первой складки, увеличьте его, и измените его цвет таким образом, чтобы он выделялся, и пользователи могли его заметить. Возможно вы создали отличный продукт, но из-за того, что пользователи не видят ваш СТА, потенциальные пользователи не конвертируются. Идея заключается в том, чтобы создать более одного решения проблемы, и все их протестировать. Посмотреть, какое из них работает лучше. Следование этому процессу увеличит влияние, и эффективность ваших дизайнов.
Мы должны помнить, что всё, что мы создаем, должно иметь влияние на рост. Наши дизайны должны привлекать пользователей, и гарантировать их конвертацию. В противном случае просто нет смысла создавать продукт. Дизайн продукта должен быть достаточно вовлекающим и удобным не только для того, чтобы пользователь сказал «Уау!», но и для того, чтобы он воодушевлял пользователя рекомендовать ваш продукт другим.
Перевод статьи Ариджита Банирджи


