Мы часто говорим про упорядочивание в контексте наведения порядка в шкафу, но о нем можно говорить в контексте наведения порядка в дизайне. Упорядочивание может помочь улучшить юзабилити и пользовательский опыт на веб сайтах.
Вот четыре рекомендации по этому вопросу.
1. Укорачивайте текст
В 1997 году Nielsen Norman Group провели исследование, целью которого было понять, как люди читают веб контент. Уверена, вы знаете, что они не читают. Большинство людей просто просматривают страницы. Тем не менее, существует множество веб сайтов, страницы которых забиты ненужными словами. К сожалению, непрямой и сбивчивый текст — довольно распространенное явление. Почистить контент можно просто удалив ненужные слова.
Укоротите сложные предложения, а слишком длинные просто удалите. Всегда старайтесь выражать одну идею в одном абзаце. Это более совершенная форма письма, и она лучше подойдет тем, кто будет ее просматривать. И наконец, используйте перевернутую пирамидальную структуру. Начните с заключения, и добавляйте детали по мере увеличения контента.

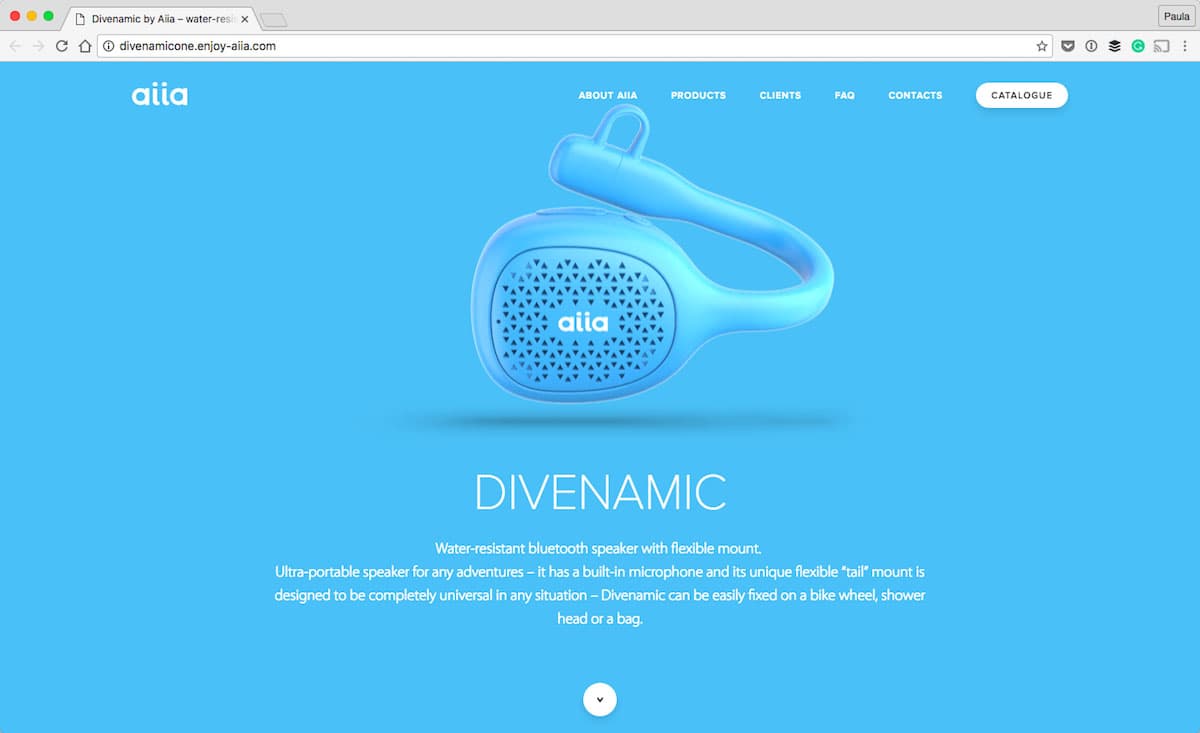
Aiia — водонепроницаемые динамики, и их лендинговая страница просто отлична. Несмотря на странность прокрутки, я в восторге от чистоты страницы. Краткий текст — это отличный способ донести пользователям основную идею, при этом не заблудиться в горе слов.
2. Удалите визуальные декорации
Когда дело доходит до эффектов, мы просто хотим добавить какой-нибудь элемент, просто для того, чтобы всё выглядело еще симпатичнее. Мы хотим, чтобы наши дизайны хорошо выглядели. И, хотя это добрые намерения, их воплощение может сослужить нам плохую службу. Я большой сторонник удаления всех ненужных декораций. Что хорошо в декорациях, так это то, что их удаление не повредит пользовательскому опыту.

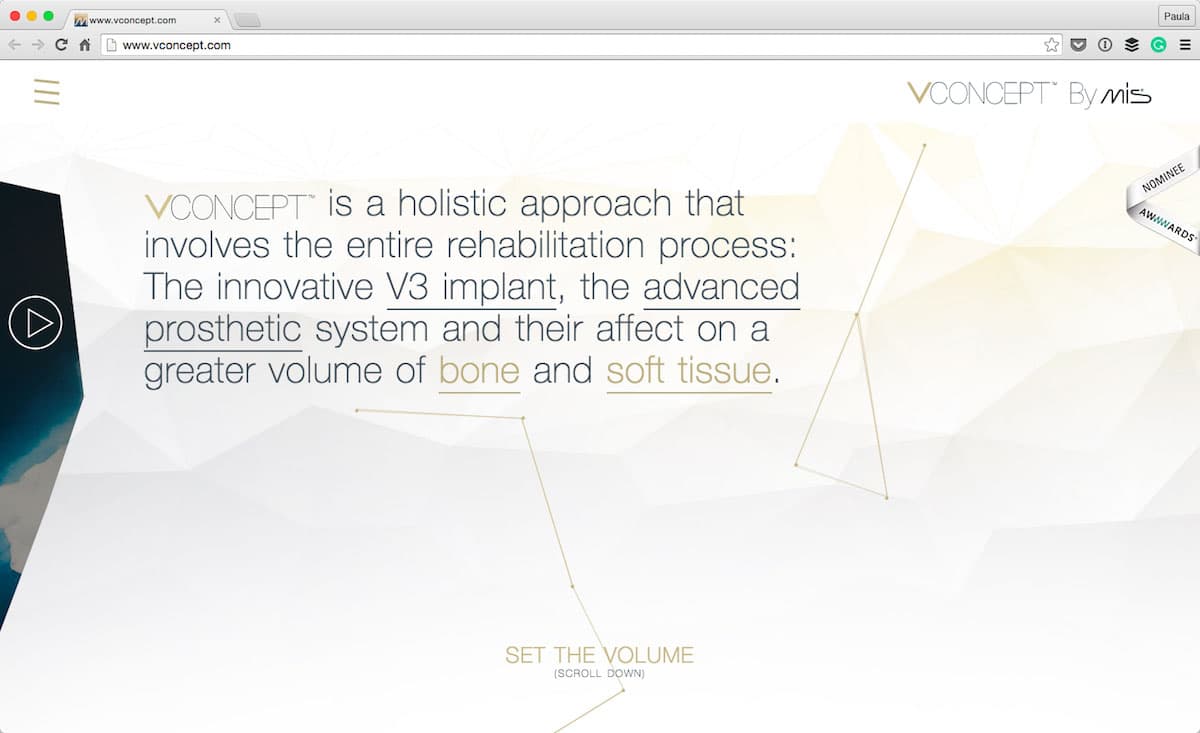
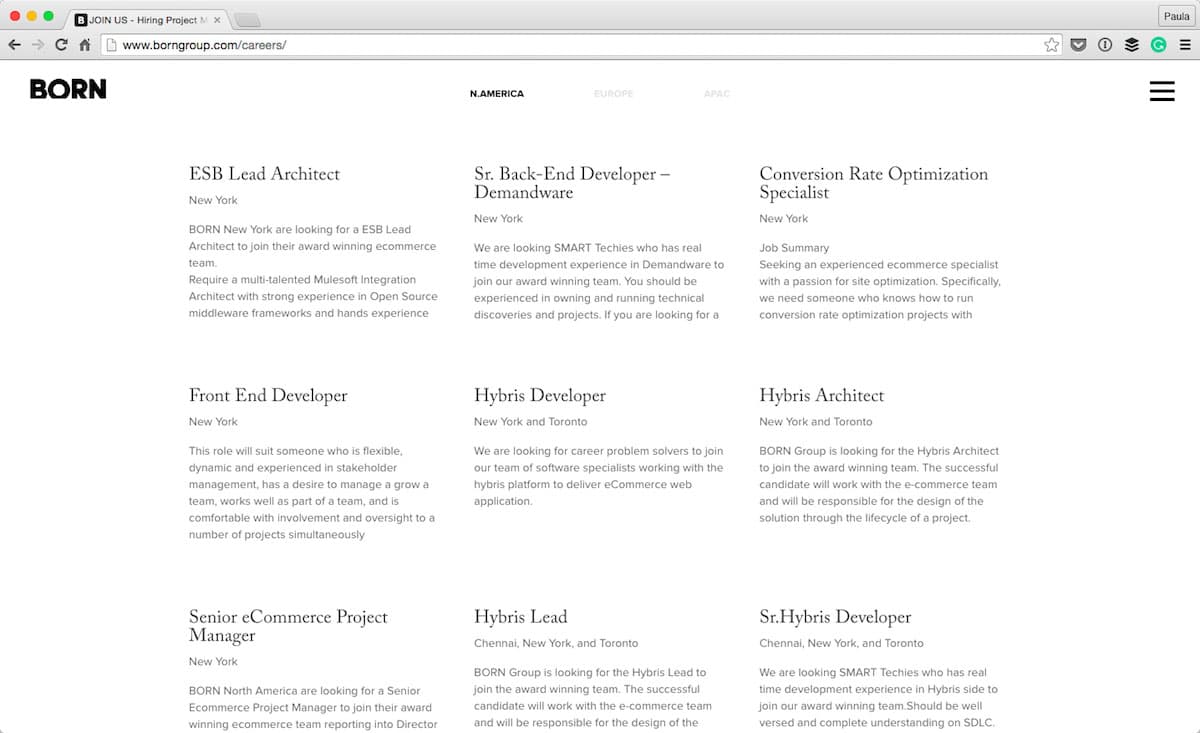
Давайте сравним два сайта — VConcept (выше) и Born (ниже). На странице VConcept размещено немного контента, но его сложно переварить. Этому мешают разного рода декорации, в частности, плавающие на фоне треугольники и линии. Текст выполнен в трех стилях — простой текст, подчеркнутый, и золотой подчеркнутый текст. Не говоря о том, что в параграф включен логотип. Это слишком.
С другой стороны, страница сайта Born, на которой размещено намного больше текста, но от его чтения ничего не отвлекает. Представьте, если бы эти объявления были заключены в прямоугольники, толщиной в один пиксель. Такой текст сразу стало бы сложно просматривать.

3. Повторно используйте элементы дизайна
Консолидируйте и снова используйте повторяющиеся элементы. Например, в местах с большим количеством цветов, шрифтов и различных стилей можно запутаться. Повторно используйте элементы дизайна чтобы сохранять постоянство; постоянство — это ключ к чистому дизайну. Для таких ситуаций существуют правила, вроде «Не используйте больше двух или трех шрифтов». Если внизу ваших страниц размещена ссылка на оформление подписки, то убедитесь, что она одинаково выглядит на всех страницах. Непостоянство может привести к серьезным проблемам.

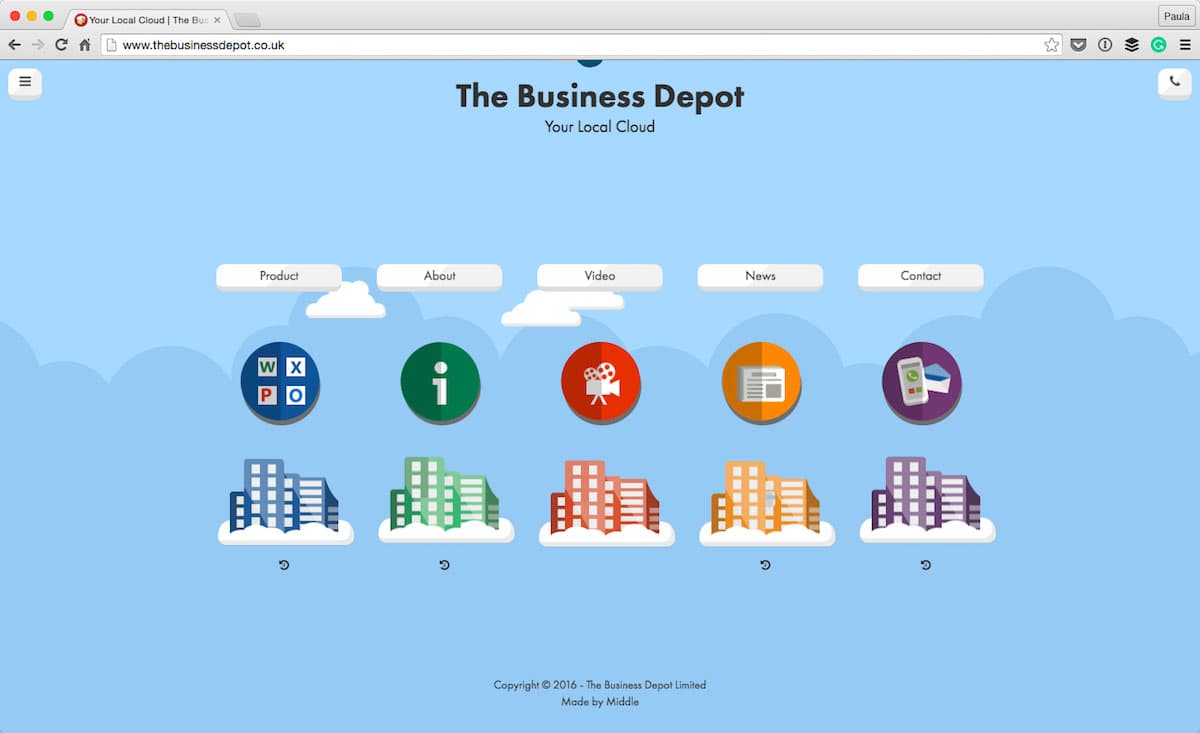
Давайте обсудим выбор цвета, сделанный сайтом The Business Depot. Между домашней страницей, страницей продукта и контактной информацией они используют слишком много цветов радуги. На домашней странице используются основные цвета. Даже кажется, что в использовании разных цветов для каждой страницы есть какой-то смысл. Но когда вы проходите по страницам, оказывается, что никакого смысла нет — они просто меняются в зависимости от того, на какой странице вы находитесь. Например, на странице «About» используются пастельные цвета. На странице с контактной информацией они яркие и сильные. Постоянство в цветах только улучшит качество дизайна.

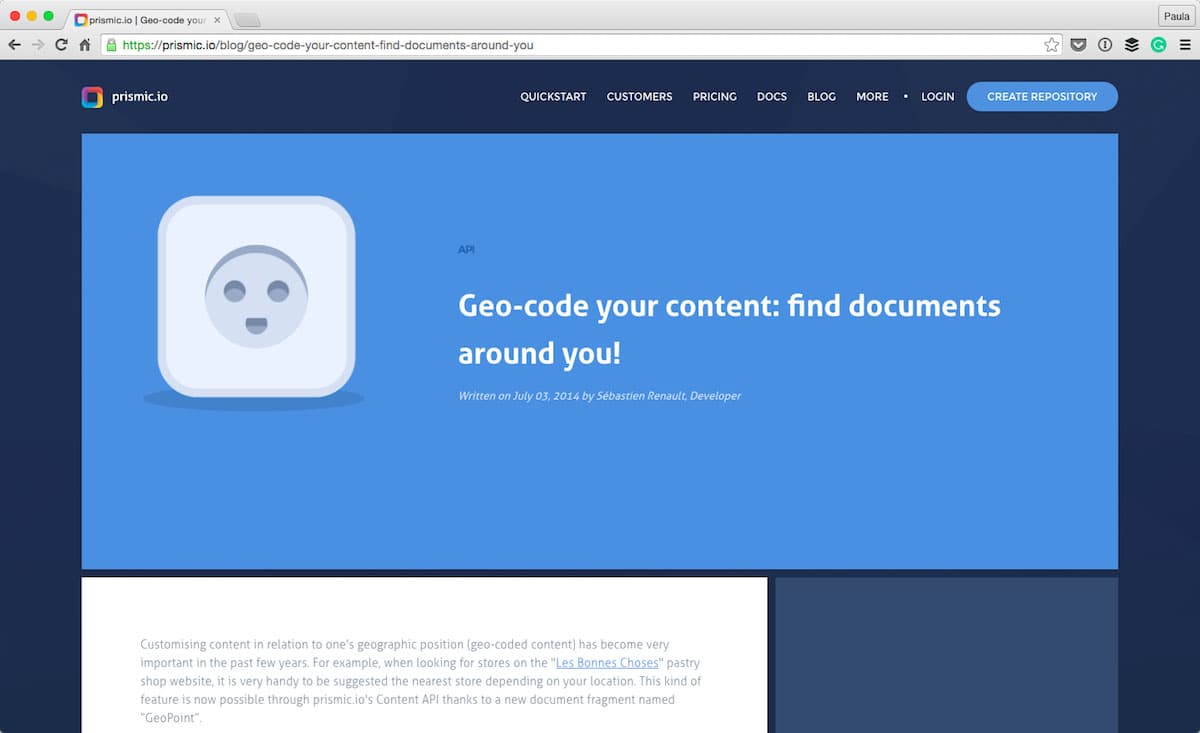
Prismic используют слишком много цветов, особенно в своем блоге. Они расцвечивают разными цветами блог посты, но общая цветовая схема постоянна. В посте со скриншота (выше) цвета становятся монохромными. Для поддержания постоянства, в посте используются другие оттенки синего. Если бы всё на этой странице было разного цвета — это был бы визуальный кошмар. Хотелось бы подчеркнуть то, что синий цвет здесь, такой же, который используется и в СТА, и в логотипе. Постоянство заставляет вещи выглядеть чище.

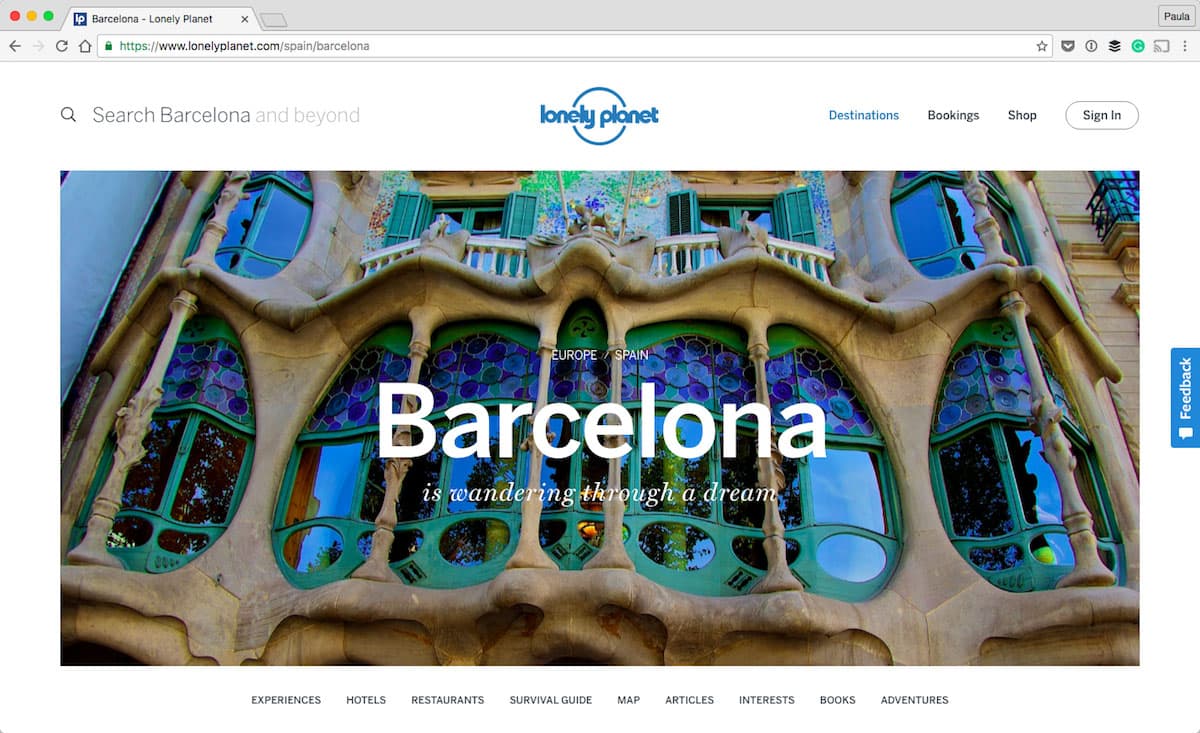
Мне всегда нравился сайт Lonely Planet. Текущий его стиль просто восхитителен, потому, что они повторно используют схожие элементы дизайна. Страницы всех городов используют одинаковый шаблон, что помогает с узнаваемостью. На Lonely Planet расположено много контента, так что использование шаблонов упрощает жизнь читателям.
4. Всегда помните о целях пользователя
Последний совет, который я могу дать на эту тему — понимайте назначение или цель любой отдельно взятой страницы. Лучше всего определить эту цель с точки зрения пользователя. Пример такой цели — регистрация для получения бесплатной пробной версии или подписка на рассылку. Если вы создаете новую страницу или веб сайт, убедитесь, что вы понимаете цель, для которой они создаются, и что ничего не стоит на пути достижения этой цели.
Всегда стремитесь к одной, четкой цели. Это поможет вам в удалении того, что мешает в ее достижении. Например, если вы хотите, чтобы пользователь загрузил бесплатную главу из книги, то не рекламируйте другую книгу в ущерб этой цели. Отобразите кнопку загрузки так, чтобы она была заметна. Несколько раз продублируйте СТА, если страница длинная. И удалите всё, что не поможет пользователю загрузить эту бесплатную главу.

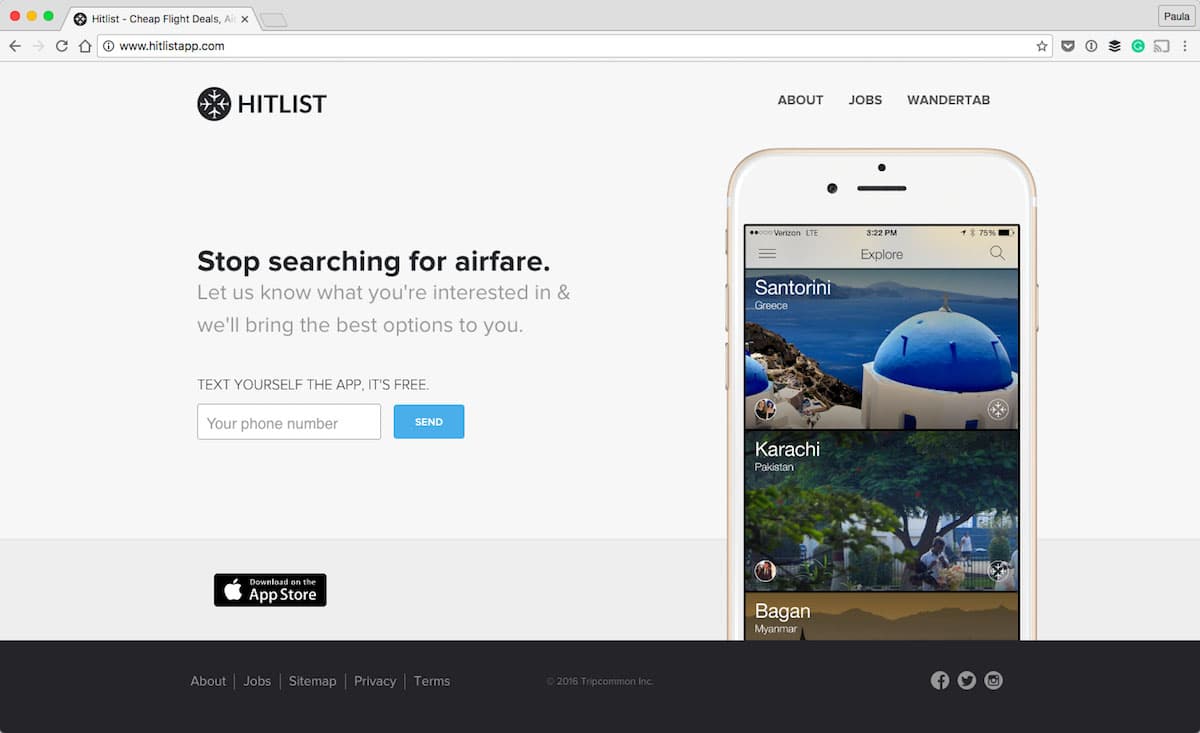
Давайте посмотрим на лендинговую страницу мобильного туристического приложения Hitlist. Самое очевидное, что пользователь может там сделать — это загрузить приложение. Предоставляется несколько способов этого добиться. Пользователь может ввести номер телефона для получения текстовой ссылки или кликнуть по кнопке App Store. Конечно, можно нажимать и на другие ссылки. Главный акцент страницы не блокируется чем-то посторонним.

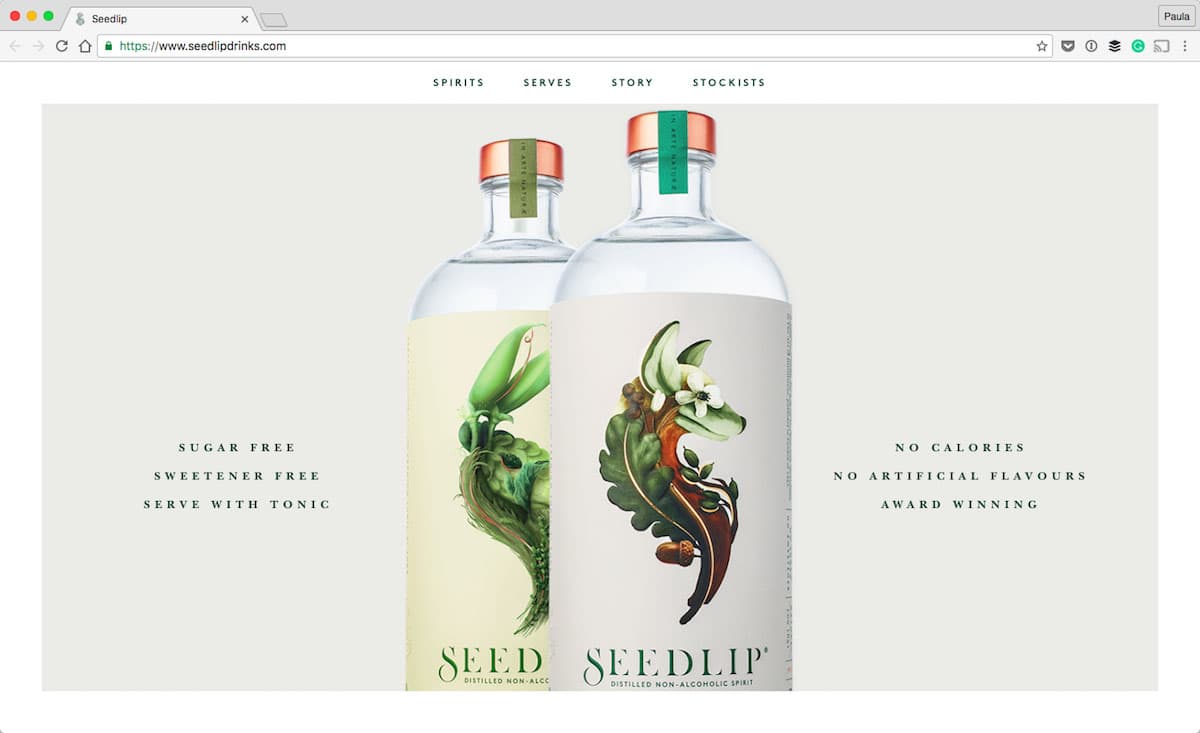
Speedlip — это безалкогольный спирт. Я обожаю визуальный стиль этого веб сайта. Мне нравится то, что домашняя страница не предлагает пользователю лишком много направлений. На странице расположено только четыре СТА. Два из них посвящены покупке продукта, а остальные предлагают больше информации, способствующей той же покупке. Вполне нормально иметь больше одного СТА, если они не соперничают друг с другом.
Заключение
В этой статье я описала 4 способа упорядочивания дизайна. Я надеюсь, что это поможет вам улучшить пользовательский опыт и юзабилити вашего веб сайта. Наведение порядка — довольно простой процесс, и он может существенно улучшить то, как пользователи взаимодействуют с вашим сайтом. В конце концов, юзабилити и пользовательский опыт идут рука об руку, и на обоих влияет внешний вид вашего вебсайта.
Перевод статьи Паулы Боровской


