Все компании, занимающиеся электронной коммерцией, знают, что достижение оптимальных показателей уровня конверсии может занять какое-то время.
Если результаты вас не устраивают, то первой реакцией будет внесение изменений по всем направлениям. Но большинство компаний так и не могут понять, что большая часть решений о совершении покупки принимаются подсознательно. Ошибки дизайна могут казаться незначительными, но тем не менее, иметь значительное влияние на результат.
Вполне возможно, что в вашем дизайне содержатся некоторые изъяны, приводящие к отказам. Вот несколько вещей, которые вы, возможно, просмотрели.
1. Визуальная иерархия
Веб-дизайн, это нечто большее, чем красивая платформа. Основная часть процесса связана с функциональностью, направленной на достижение цели. Используя такие визуальные элементы, как цвет, позиционирование, форма, контраст, размер, и т.д., вы можете стратегически организовать страницу таким образом, что пользователь будет понимать важность определенных ее компонентов.
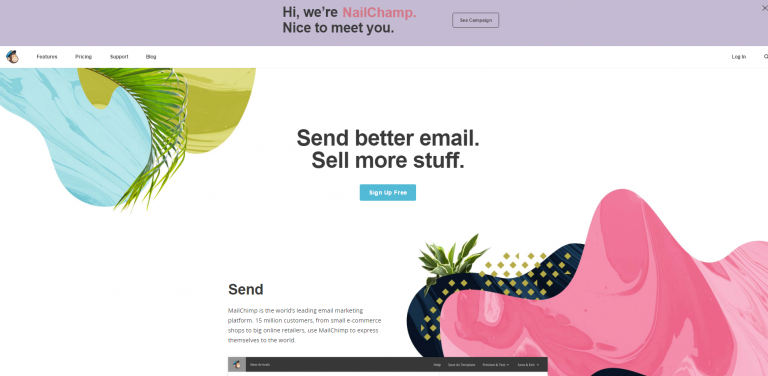
Вот, для примера, домашняя страница MailChimp:

Куда ваш взгляд упал в первую очередь? Скорее всего, на СТА в центре экрана. Эта кнопка немного выделяется из остальной цветовой схемы.
В зависимости от целей вашей лендинговой страницы, необходимое действие должно быть передано посредством визуальной иерархии.
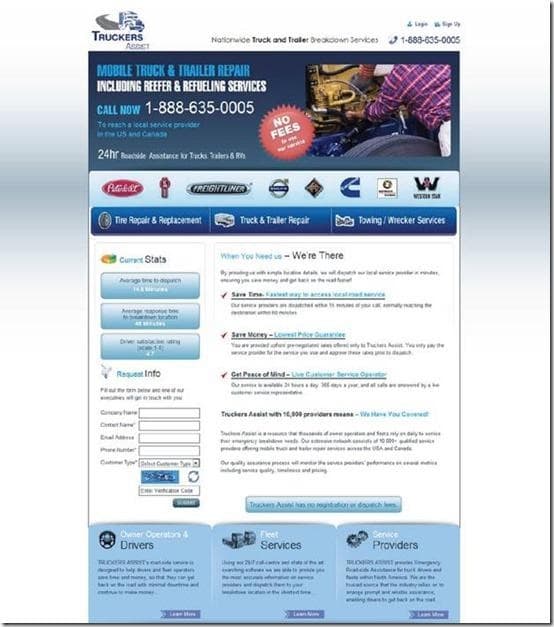
TechWyse провели исследование на тему того, как лендинговые страницы привлекают внимание. Вот оригинальная лендинговая страница, которую они использовали в своем эксперименте:

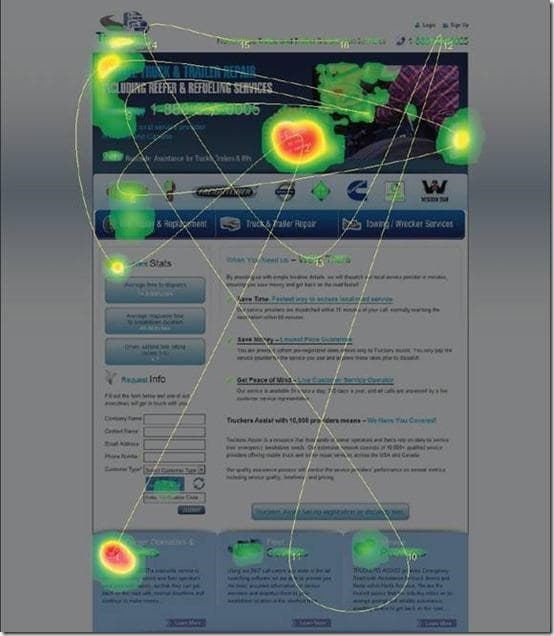
А вот тепловая карта, показывающая, куда падал взгляд посетителей:

Вы заметите, что ярко-красная надпись «NO FEES» привлекла больше всего внимания. Ее проблема заключается в том, что хоть она и привлекает внимание, она не интерактивна, и не имеет никакой, связанной с конверсиями цели. Как результат — внимание пользователей уходит с наиболее важных частей страницы.
Инструменты, вроде Zarget помогут вам определить шаблоны чтения и просмотра на вашем сайте. Он, также, может отслеживать взаимодействия браузера с движущимися или динамическими элементами.
Во время создания лендинговой страницы, помните о том, что вы делаете для увеличения конверсий. Убедитесь в том, что ваша визуальная иерархия вызывает требуемое действие, и ведет пользователя к конверсии.
2. Нечёткая передача ценности
То, как вы передаете ценность своего бренда, говорит клиентам почему они должны предпочесть вас, вашим конкурентам. Вне зависимости от того, что именно вы продаете, посетитель должен понять это почти сразу. Повсеместное использование Amazon делает эту концепцию жизненно важной для созданий сайтов электронной коммерции. Почему клиент должен совершить покупку именно у вас, а не у какого-нибудь популярного торгового гиганта?
Множеству сайтов, занимающихся электронной коммерцией, так и не удается достаточно четко передать свою ценность. Потому, когда вы займетесь своей, следуйте этим шагам:
- Определите требование — вы должны показать клиенту, что понимаете, что ему нужно. Передача ценности должна с этого начинаться.
- Предоставьте решение — здесь вы должны выделить основные преимущества своих услуг
- Покажите отличие — тут нужно действовать тонко. Простое ругание конкурента ни к чему не приведет. Вместо этого, расскажите о самых распространенных проблемах клиентов этой отрасли, и о своих способах их решения.
- Предоставьте доказательства — и наконец, правильно будет предположить, что клиент будет настроен скептически. Поэтому, подтвердите свои слова отзывами других клиентов, исследованиями, и историями успеха.
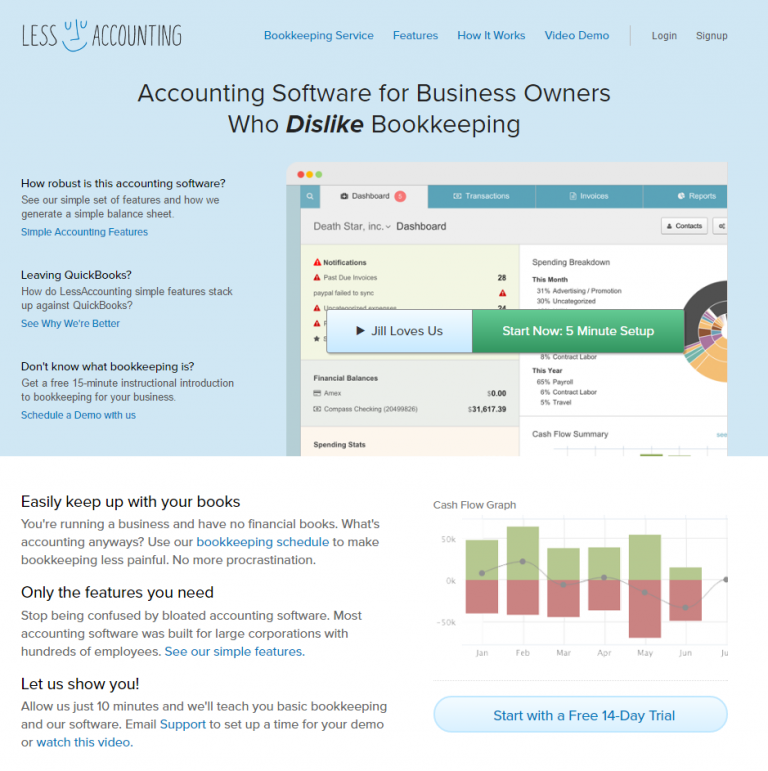
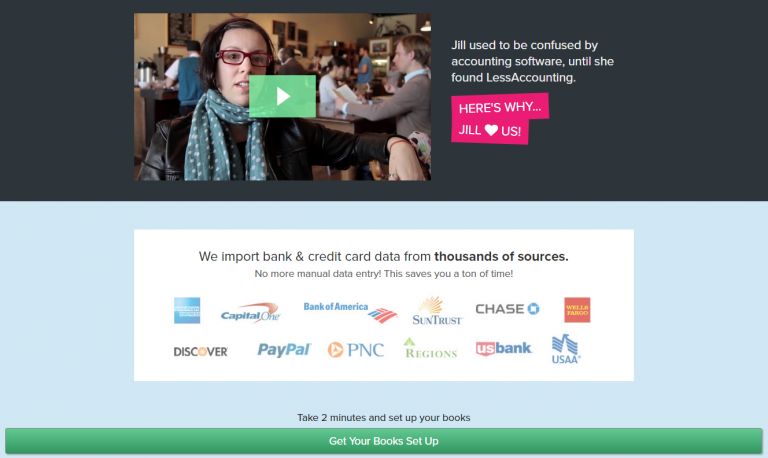
Вот отличный пример:

Вся домашняя страница этого сайта посвящена передачи ценности. Они взяли распространенную проблему своей индустрии, и рассказали, как ее решают. Под складкой, они разместили видео с историей успеха, и названия компаний, с которыми совместима их платформа.

3. Некачественный процесс оформления заказа
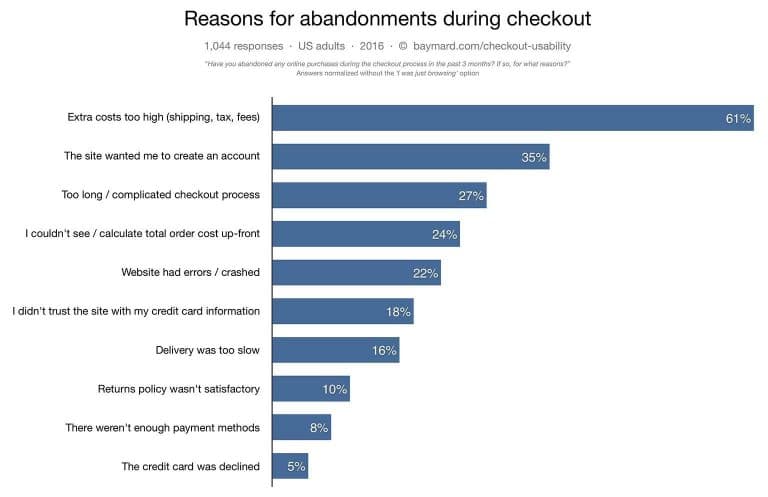
Процесс оформления заказа — это, наверное, самая важная часть головоломки. Учитывая то, что в прошлом году средний процент отказа от оформления заказов составил 76.8%, этот элемент может оказаться довольно непростым в освоении. Существует множество причин, по которым пользователь может предпочесть отказаться от оформления:

По сути, ваша задача — устранить как можно больше шагов, которые покупатель должен произвести на пути к совершению покупки. Каждый дополнительный шаг дает ему лишний повод передумать. Здесь очень важна простота.
Возможно, наличие опции покупки в один клик, как это реализовано в Amazon, не доступно на всех платформах, но вы можете добавить кое-какие элементы, которые упростят этот процесс.
Во-первых, обязательно должна присутствовать возможность оформления заказа под гостевой учетной записью. Люди знают, что регистрация на веб-сайте приводит к спамбордировке.
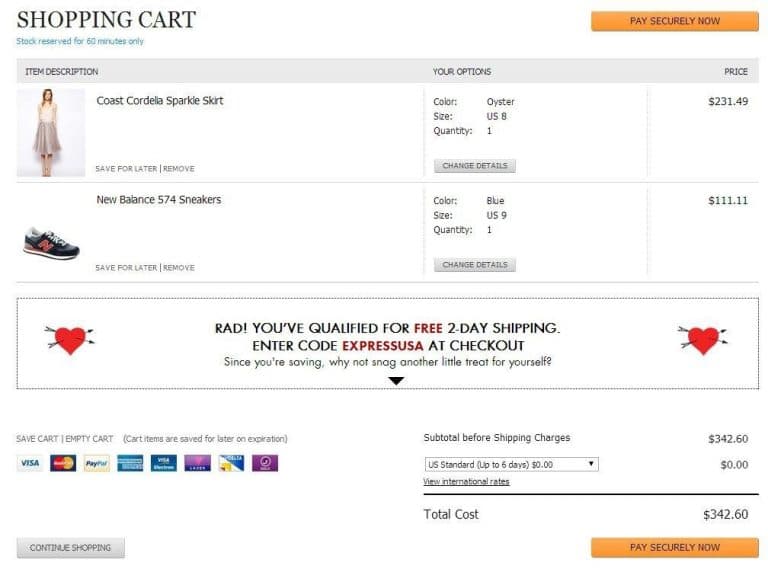
Также, покажите пользователю что находится в корзине, и общую цену покупки вместе со всеми сборами. Вот пример корзины сайта Asos:

Они показывают стоимость каждого товара, и варианты доставки.
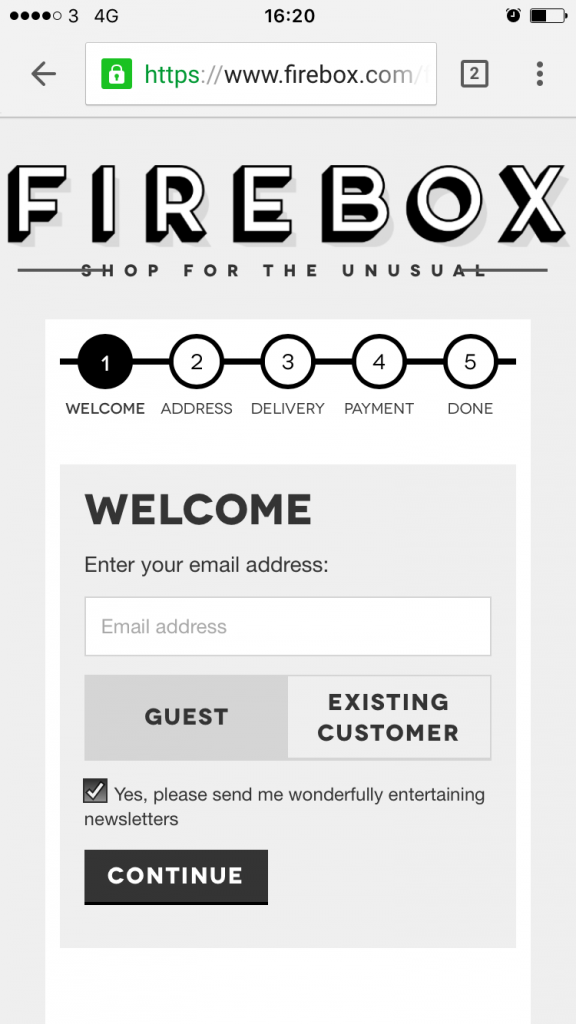
Также, процесс оформления можно дополнить индикатором завершения:

Это поможет вашему дизайну выглядеть более организованно.
Всё, что вы добавляете на сайт, в конечном счете должно вести к оформлению покупки. И если этот процесс неудовлетворителен, то пострадает уровень конверсий.
4. Устаревшее оформление веб-сайта
В электронной коммерции, первое впечатление — это всё. Какое у вас складывается первое впечатление, когда вы видите эту страницу?

Если ваш сайт выглядит так, будто он был создан в девяностые, клиенты придут к заключению, что а) вы давно не при делах, и б) ваш сайт не сможет обеспечить безопасность их данных. Оба заключения негативно скажутся на вашем авторитете, и целые группы потенциальных клиентов откажутся иметь с вами дело.
Также, устаревшие веб-сайты имеют низкий рейтинг в поисковых системах. Google обновляет свои алгоритмы поиска по сто раз в год, и пользовательский опыт ими ценится выше остальных факторов.
Изменение вашего сайта, с целью удовлетворить пользовательскому опыту, потребует проведения маркетинговых исследований. Чтобы понять, в каком направлении двигаться, взгляните на сайты ваших конкурентов. Также, убедитесь, что вы используете последние тенденции веб-дизайна.
Например, в качестве предисловия к веб-сайту, сейчас, довольно часто применяются простые страницы, не загруженные текстовым контентом.
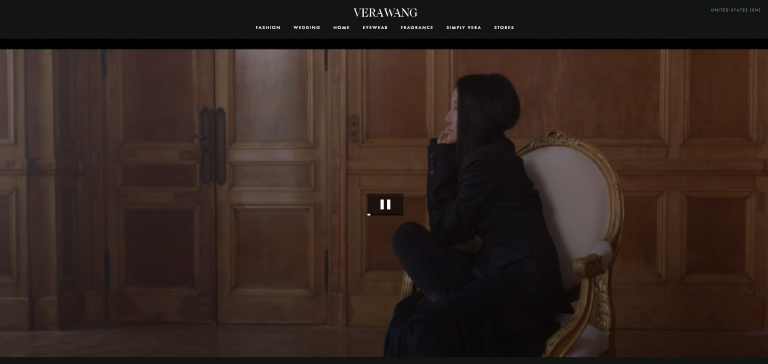
Вот страница Веры Вонг:

Основной фокус лендинговой страницы — захватывающее видео, используемое для создания первого впечатления.
В конечном счете, если ваш сайт выглядит устарело, то вы просто отказываетесь от денег. Не важно, как хорош ваш контент, посетитель уйдет сразу. Однако, использование обычных стандартов и практик веб-дизайна не значит, что вы должны соответствовать последним трендам или адаптировать под них вашу разметку.
Джеффри Эйзенберг, генеральный директор BuyerLegends.com, говорил об этом, когда советовал веб-мастерам создавать сайты, фокусирующиеся на «убеждении», а не на «конверсиях»:
«Возможность добиться действительно значительных улучшений требует изменения мышления. Дизайнеры должны понять, что, если целью является конверсия, этой цели нужно добиваться убеждением».
Заключение
Создание веб-сайта — это не ракетостроение. Однако, определение идеального баланса элементов, который приведет к удовлетворительному уровню конверсий потребует экспериментов. Всегда тестируйте и оптимизируйте.
Каждой платформе потребуется своя формула конверсий. Не становитесь жертвой обобщений.
Перевод статьи Патрика Долакия


